Are you looking to speed up your WordPress website? You’re not alone. Given that webpage load time is an important factor that impacts everything from SEO and Google rankings to overall user experience and traffic, it’s every responsible website owner’s primary concern. In this comprehensive guide to optimizing the speed of your WordPress website we’ll discuss in detail the most helpful tips for decreasing your site’s load time and enhancing its performance.
Starting out with reasons why working to speed up your WP site is so crucial in the first place, we’ll then delve into the best tools for checking said speed and factors that may work against you. Then we’ll go through a list of steps you should follow to immediately accelerate your site and close with in-depth answers to a whole range of questions users typically have about site speed optimization and everything related to it.
To help you navigate this detailed guide, we’ve structured it so it follows the logical thought in regards to speed matters. Let’s just dive right in!
Why should you speed up your WordPress website?
Plenty of novices to the world of website management are unaware of site speed’s significance for attracting and maintaining clients. They just expect it to take care of itself somehow. But did you know that load time can be the maker or breaker of your online business? Here’s why:
- Site speed affects bounce rates
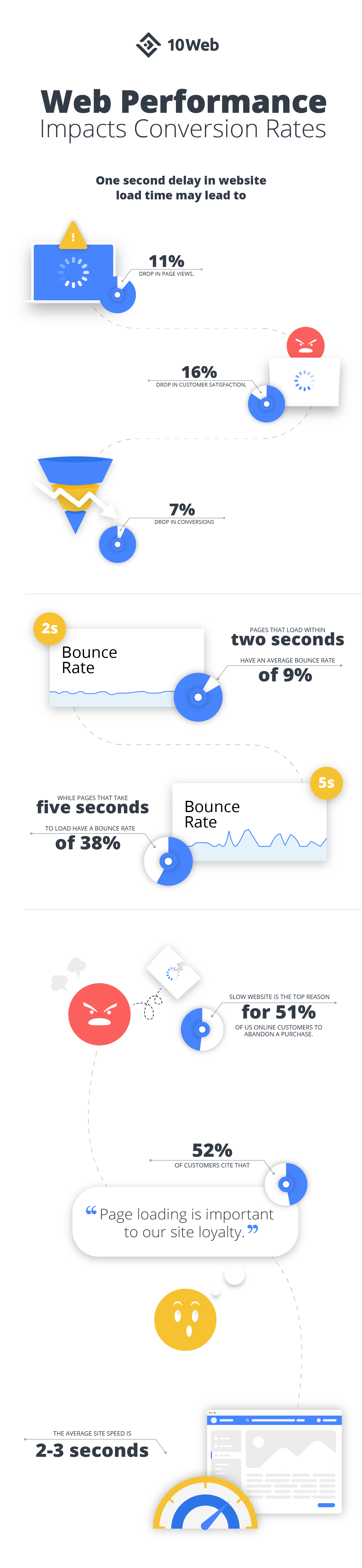
According to research, humanity’s attention span has majorly dropped in the last 20 years. This means that you as a website owner or manager have very little time to showcase your content and convince visitors to stay and convert. In fact, even a one second delay in website load time may lead to an 11% drop in page views, a 16% drop in customer satisfaction, and a 7% drop in conversions.
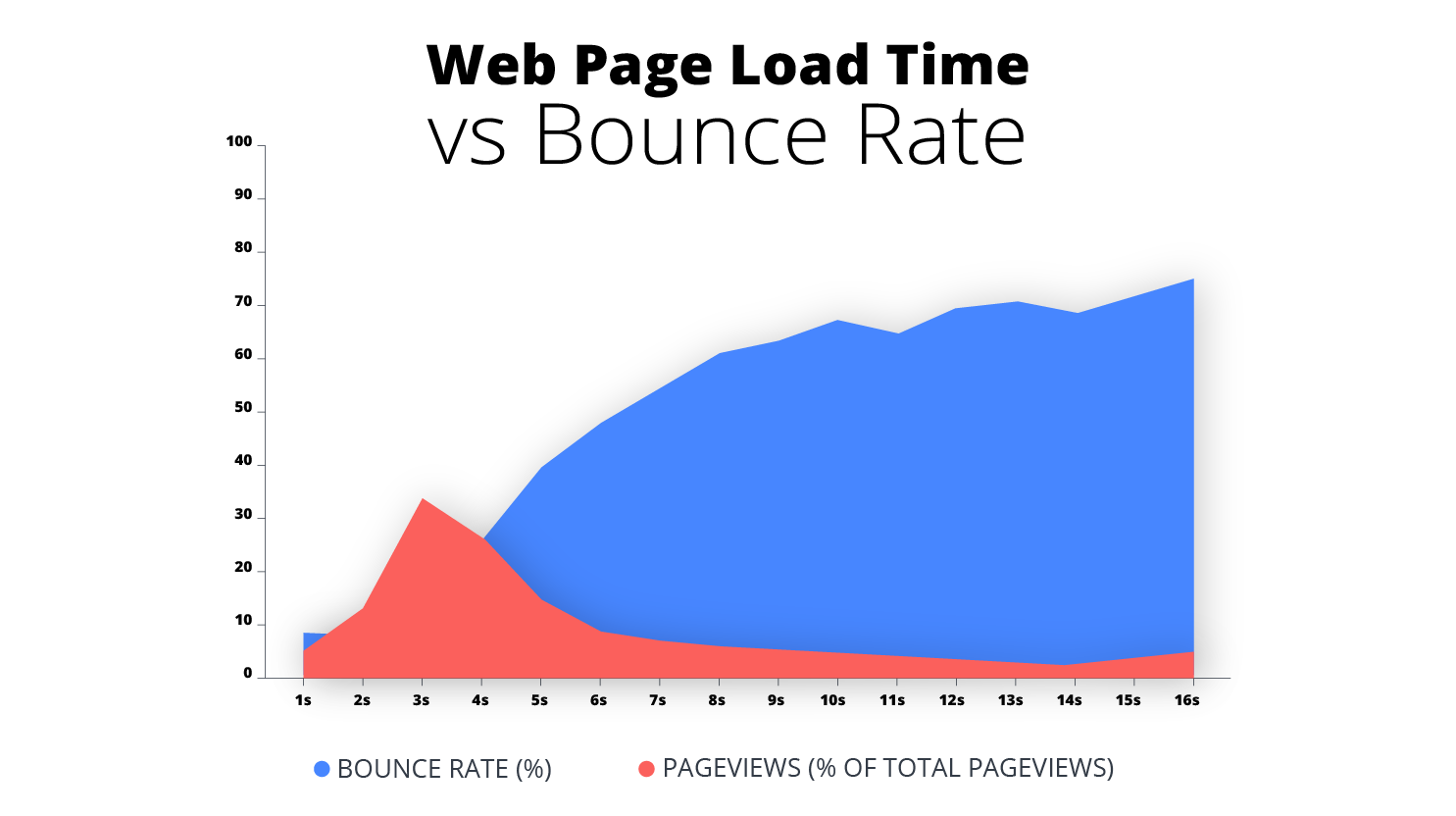
Moreover, site speed is a deciding factor in your website’s bounce rate, that is the number of visitors who have visited a page on your site and then left, instead of viewing another page. Stats show that pages that load within two seconds have an average bounce rate of 9%, while pages that take five seconds to load have a bounce rate of 38%.
The conclusion is obvious: if you want to retain visitors, present your content, and achieve a low bounce rate for your website, you better make sure you’ve done everything in your power to lower load time. - Site speed affects rankings
You’re probably not surprised that a whopping 93% of all web traffic is a result of search engine findings. You likely always use Google to browse the net yourself. But how often do you get to the second page of search results? Almost never. According to a 2014 study, 67% of all search engine result page clicks go to the top five listings. This means that moving up in search engine rankings should be a priority for any site owner or manager who’s looking to increase traffic.
Incidentally, site speed has a huge effect on search engine rankings. Data by Alexa has shown that pages on fast-loading websites rank significantly higher than pages on slow-loading websites. - Site speed is a Google ranking signal
As you know, Google is the most popular search engine accounting for more than 70% of all search engine inquiries. That’s why the fact that site speed has been a part of the Google ranking algorithm since 2010 should be yet another reason why you should speed up your site. As a result, you’ll see your website climbing to the top of Google rankings in no time. - Higher site speed makes your website more mobile-friendly
The growing popularity of smartphones and tablets has revolutionized people’s browsing habits. In the last year just over 52% of web browsing worldwide was through mobile phones and that number is expected to increase further. And sure, smartphones keep getting better, with more memory and more powerful processors, but they are still a lot worse than PCs. On top of that, the internet access on mobile phones is still not as fast as on landlines and so accelerating your site as much as possible is the best way to prepare for the mobile-dominated future. - High speed lowers operational costs and is more sustainable
Making your website as fast as it can be usually implies use of modern more energy-efficient technology, which is more eco-friendly and sustainable in the long run. Data reduction leads to a more economic use of power on server, network, and user devices. And if think your site is just a small unimportant bundle of data in the ocean of careless power use, the fact that the faster your website the less its operational costs should be a nice bonus! - Lower load time leads to an increase in customer satisfaction rate and conversions.
There is a huge number of real-life cases where businesses have seen a significant growth in conversions and revenue, as well as customer satisfaction rate when they’ve improved website speed. For example, when AutoAnything reduced its load time by 50%, it saw a 13% increase in sales and a 9% increase in conversion rates. - A fast website gives you a competitive edge
You’ll be surprised how many website managers and owners have yet to get the memo on optimizing site performance and decreasing load time. This means that having a lighting fast site will help your business stand out among competitors and attract more potential clients.
How to check your WordPress website speed
There’s a great variety of free online tools for checking website speed and performance. This is how they work: you just enter your website’s URL, click the “Analyze” button or something similar, and get the results of the test. Checking your WP website’s speed regularly with the same tool gives you an objective metric for assessing how successful your efforts to accelerate your site and improve its performance really are. Let’s go through a list of the most prominent tools for checking speed!
Google PageSpeed Insights
This is our go-to tool for making sense of which particular parts of your website need improvement and how to achieve that. Back in the day, PageSpeed Insights didn’t show your website’s load time, it assessed your website’s mobile and desktop versions and gave them both a score between zero and one hundred. The tool’s newer version has kept the old features but it also says just how fast your site loads. Additionally, you get a list of recommendations you should follow if you want to optimize your website’s performance and lower load time.
A PageSpeed score of 90+ means that your site is just about as fast as it can be. By the way, we have found out that all sites hosted on 10Web and built using one of our website templates get that score on Google PSI! You can analyze your website speed, find out how you can make it super fast, and test the platform out for free here.
GT Metrix
Probably the most popular online tool that’ll give you a visual representation of all aspects of your site’s performance including its PageSpeed and Yslow (Yahoo’s speed test) score, page size, page load time, number of requests, the order of loaded files, and the time each file takes to load.
You can create a GT Metrix account and it’ll automatically keep a record of your site’s history of performance analysis. If you want to keep the reports on hard drive or elsewhere, you can also download a PDF of them. Overall, GT Metrix is a crucial tool for knowing just where your site stands in terms of speed and performance.
Pingdom
Pingdom is another handy tool quite similar to GT Metrix. Its only two drawbacks are that Pingdom doesn’t recognize a CDN and that is doesn’t give you an absolute rating, but merely compares your site’s performance to that of all other sites that have ever been tested via this tool.
Which factors affect site speed?

Now that we’ve discussed why site speed is so important and how you can assess your WP site’s performance, let’s go through all the factors that majorly influence site speed. And they are:
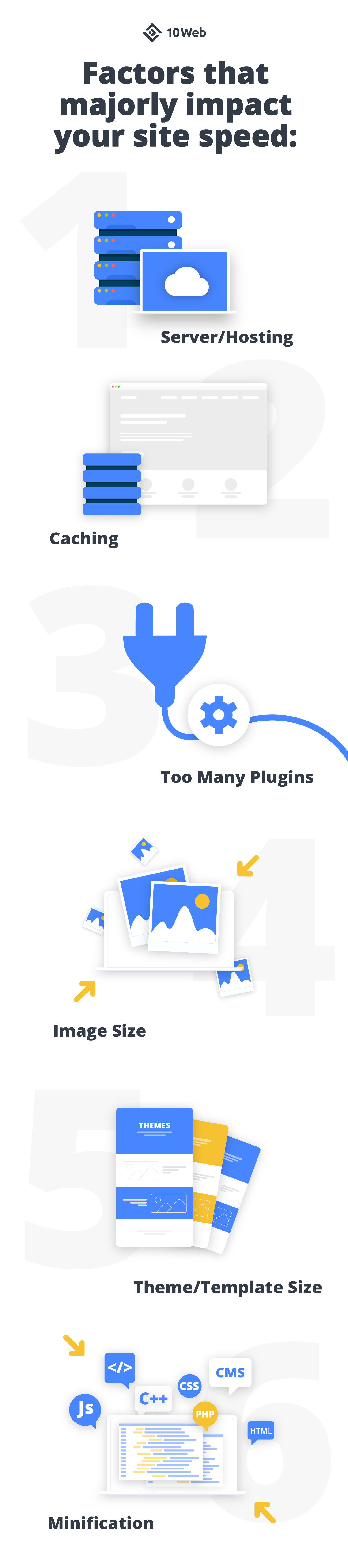
- Server/Hosting
The server on which your site is hosted and the hosting provider you have chosen both have a huge impact on site speed. To put it simply, if your hosting is, for example, shared, meaning the server is used by a whole bunch of different websites, it’ll take quite some time for a visitor’s request to be processed. Similarly, if the only data center your hosting lets you use is geographically far from the country or area your visitors tend to be from, the website will not perform that well. A hosting provider and server define “where your website lives” online, so they obviously lay out the foundations of your site’s overall performance. - Caching
Caching is a temporary storage of data for quicker and easier access next time. In other words, it lets you save some of the information most likely to be requested by a returning visitor in his or her browser. It only makes sense then that caching, if done regularly and well, significantly reduces website load time. - Too Many Plugins
They say that in the WordPress world there’s a plugin for everything, and that’s a generally positive statement. But that too can become an issue. If your site uses too many plugins, they will likely have some compatibility problems with each other. Some will be old and in desperate need of an update and some may even have been badly coded from the start. Don’t overburden your website with plugins. Research well before you install plugins and then keep them updated to avoid a decrease in site speed. - Image Size
It’s hard to imagine a beautiful modern website without beautiful big images. But did you know that you can have images weigh a lot less while looking the same to the human eye by simply optimizing them? Image optimization, that is image compression without visible loss in quality, is a part of every good website performance optimization strategy. - Theme/Template Size
Most modern websites’ design is not built from scratch, but is based on a pre-existing theme or website template. You have to be careful here not to choose a heavy theme or template. I suggest our library of light and sleek website templates. - Minification
Minification is the process of removing all unnecessary code and markup from your website’s script files, so the site will run faster. The process may sound complicated at first but at this point it is a part of the standard procedure of front-end optimization, is performed automatically by your CDN, and renders great results: sometimes minification can reduce a file’s size by 60%!
Ways to speed up your WordPress site
1. Go with a reliable hosting provider
There is nothing more important when it comes to WordPress website performance optimization than choosing the right hosting provider with a powerful server infrastructure. No matter how light your website, if the visitor has to get a response from a shared overburdened server, he or she is not gonna be happy. You see, shared hosting may be affordable and the obvious choice, if you’re just getting started, sharing a server with numerous others, leads to clogging of CPU and RAM. If some website is hogging up all the server’s bandwidth, you’re left to deal with a slow website or server and potential downtime.
On the other hand, having a separate dedicated server is often too much for one WordPress website, and only tech-savvy customers or businesses with teams of developers can manage it.
That’s why the obvious recommendation here is to get with the times, and choose a hosting provider that keeps your site data on Cloud, has an uptime of 99.9%, and uses Nginx, FastCGI caching, LXD containers, and newest versions of PHP to achieve ultimate website speed. In other words, go with 10Web!
We guarantee that all websites hosted on 10Web and built with one of our templates get a PageSpeed score of 90+. Also, all sites that migrate to 10Web – and the process is completely free of hassle – get significantly faster. Test it out absolutely for free and see for yourself.
2. Use a CDN
What is a CDN and why do you need to use one? A CDN (Content Delivery Network) is basically a network of geographically spread out servers. Each node of the network, otherwise known as an “edge server,” caches the main data of your website – images, structural components, etc. – so when a user tries to access your site, he or she get the cached data from the closest edge server of the CDN. It only makes sense then that using a CDN speeds up your website.
However, do keep in mind that not all websites need to use a CDN. It’s a sort of “next-level” optimization, a usually paid third-party tool the use of which is not always strictly necessary. A CDN is crucial only if you’re managing a high-traffic website with an important goal and are thus determined to provide the best possible experience to your users.
The most popular CDN services for WordPress sites are Sucuri, CloudFlare, and StackPath with pricing schemes starting at $9.99/mo, $9/mo, and $20/mo respectively.
For most 10Web users using a CDN is not necessary, since we already provide a free SSL certificate, caching services, nine different datacenters, and a free security service.
3. Go with a light template or theme
When it comes to choosing a theme or a website template, you should keep in mind a simple truth: it’s better to choose the lightest and most simple theme or template and then build in additional features and functions you need than it is to strip down a bloated template or theme. Minimalism is definitely all the rage recently when it comes to website design.
Keeping all this in mind, we’ve designed a whole range of awesome website templates you can view here. Combining one of these templates with 10Web hosting will get your site a PageSpeed score of 90+ without any additional effort. We’ve also grouped the templates by topic so whether you’re an artist, car dealer or florist, you can find something made just for you. In addition, all our templates are integrated with Elementor, the most popular builder for WP websites, so you can easily customize whichever part you want.
When it comes down to it, a theme or template is not defined solely by its aesthetics. A theme you’re looking for should be not just elegant but also light in size, SEO-friendly, responsive and optimized for mobile, integrated with popular drag-and-drop builders, and compatible with other plugins and services.
4. Enable caching
Caching is the process that stores data on a visitor’s hard drive the first time he or she visits a site so when there’s a second visit, the data loads significantly faster.
If you’re a 10Web user, all you need to do to enable caching is click a button in your 10Web dashboard’s “Hosting Services” tab. Most good hosting providers include caching services in one way or another, but if you’re still using a host that doesn’t offer that, there’s a great number of third-party plugins you can use, for example W3 Total Cache or WP Fastest Cache.
5. Set to automatically optimize images
Images are no doubt the fun and beautiful part of every website. All research shows that viewers really enjoy looking at different pictures and don’t really like big chunks of text. The problem is that fun beautiful images also tend to be pretty heavy. But don’t worry, image optimization is an easy and almost effortless solution to this issue!
Image optimization is when you make an image lighter without changing its quality in any way noticeable to the human eye. Basically, the process mostly comes down to pixels. The lossy compression algorithm finds and reduces redundant pixels within an image. Of course, this comes with a certain loss of detail depth and color variation, but if you’re not too aggressive with it, the changes are practically invisible to the human eye.
If you’re adamant that you don’t want any loss of quality, you can choose to go with a lossless compression, meaning you’ll retain absolutely the same image quality and the size reduction, of course, will not be that dramatic.
The good thing about most image optimization services – 10Web Image Optimizer, which is absolutely free, being one of them – let you set to automatically compress all images you upload to your website, so you won’t have to think about that twice.
6. Analyze performance on the regular
Never underestimate the importance of the right diagnosis. Depending on how often you change your website in a way that matters, you need to schedule a regular website performance check. For example, if you’re at the very start of your journey and tweak things almost every day, you can check performance on a weekly basis. If things are more settled with your website and the changes you make are mostly minor, analyzing site performance once a month should be more than enough.
Whichever tool you decide to use – be it Google PageSpeed Insights, Pingdom, GTmetrix or 10Web Performance service – make sure to keep track of previous reports to observe how your site speed has changed over time.
Bear in mind that no matter how awesome the tools presented here are, it ultimately comes down to how well you can analyze the test results and make changes that’ll optimize site speed further.
7. Minify scripts
When writing HTML, CSS and JavaScript (JS) code, developers use comments, spacing, and well-named variables to make both code and markup readable. It’s supposed to help others who may work on the project later on. While a certain plus in the development phase, the lengthy scripts are a negative when it comes to serving your webpages. You see, servers and browsers can read file content without comments and well-structured code, which create unnecessary network traffic with no real functional benefit.
That’s why it is common practice to minify the script, that is to get rid of all the comments, spaces, and code structure. While you may minify the code manually yourself, it is recommended that you use one of the many plugins created especially for that purpose.
Minification can actually reduce file size by around 60%, majorly accelerating your site as a result.
8. Keep plugins and WordPress updated
This step’s easy to understand and implement. Always make sure you’re running the latest version of WordPress and that your site needs all the plugins you have installed and activated. Outdated or badly coded plugins and old versions of WordPress slow down your website and may even cause security or incompatibility issues, if you’re not careful.
How should you know if a plugin is reliable? Well, a simple Google search and a few reviews will give you a general idea about the plugin. You should also check when it was last updated and if it’s compatible with the version of WordPress you’re running. Additionally, try to run plugins made by the same team of developers whenever you can: those are typically designed to work well together and won’t cause any hurdles.
If you’re a 10Web user, most of these concerns will pass you by: 10Web dashboard will automatically update your WP to the latest version, and all our plugins and services – Form Maker and Google Calendar, Photo Gallery and Slider, Backup and Security, etc. – are made to work perfectly together. Our users typically don’t use a lot of third-party plugins, because they have all the essential functions covered.
9. Lazy load images, iframes and videos
Lazy loading is based on the simple fact that if the site visitor can’t see a piece of content on his or her screen at the moment, there is no reason to load it in advance. For example, if the visitor doesn’t scroll down to the end of the page, the content at the end of the page may not even load. You can see how this would significantly speed up the loading process of the content that is visible to the visitor. Especially since visuals weigh so much more than text and can negatively affect site speed.
Lady loading images, iframes, and videos is an essential part of optimization. Starting from WordPress 5.5, lazy loading has been included in the core, but for a non-techie person, it’s better to use third-party tools, such as the plugins a3 Lazy Load or Lazy Load.
10. Optimize your database
Gradually with time your database will start accumulating unnecessary data, in other words clutter. This bloat can reduce your site’s load speed. But don’t worry – With regular cleanups, you can optimize your database size and achieve faster loading.
For example, post revisions can make up a rather big chunk of space. If you have a 100KB post and it has five revisions, the total space wasted is around 500KB.
Luckily, plugins such as WP-Optimize can help you clean up your WP database by deleting unnecessary post revisions and drafts, orphaned plugin options, spam comments, etc.
However, do backup your database before optimizing it; you never know which random file might suddenly come in handy.
11. Convert images to WebP and perform container-specific image resizing
WebP is a relatively new image format specifically designed to make the web faster. A WebP image is 26% smaller than its PNG version and 25-34% smaller than its JPEG version. That’s why converting your images to this format will most certainly speed up your site. You can use this WordPress plugin WebP Express. It’s an easy boost!
Another image-related optimization technique is container-specific image resizing. What does that entail? Well, it’s all about scaling your images to fit the container in which they are going to be displayed. For example, if you upload a large image but your layout only lets you display its half-sized version, then you’re wasting time loading the original image, you could just scale it. That’s why it’s important to resize to make the images you upload fit their frames.
12. Reduce comments per page
Sure, it’s wonderful to get a lot of attention in the comments section of your blog posts, but a ton of comments also slows down page load time.
To reduce the number of comments shown per page, just go to “Settings –> Discussion” and check the “Break comments into pages” box. You can then pick the number of comments per page (the default is 50).
13. Reduce social media calls
I know, I know – social media is super fun. What’s the point of having a website if you’re not gonna immediately attach the company’s Insta and Twitter and Facebook to its landing page? Doesn’t that just mean more users on all platforms? I hate to rain on your parade, but integrating all your social media accounts to the landing page may not be such a great idea.
Consider a page with 8 Insta images integrated at the bottom of the homepage. According to Pingdom, Instagram adds over 10% to the page’s size and is responsible for over 20% of all requests. Meaning, the time it takes to load the Insta part of the site is 1.25 seconds, one fourth of the total page load time!
Besides speed concerns, consider the fact that you are driving people away from your website, the focal point of your conversions to your social media sites. It should be the other way round: people should find your website through your social media networks, engage, and ultimately convert.
14. Don’t embed video directly
Before you add a video to your landing page, ask yourself if you really need it. There is no way to upload a video to your home page without some loss of speed. If you add the video using the WordPress interface, that is if you embed it directly, you’ll use up a lot of bandwidth each time the video is played and will be increasing the load of the server.
And even if you decide to upload a video via YouTube or Vimeo or another third-party service, you’ll be adding 7 extra calls just for the video. Don’t use a video on your landing page unless you absolutely have to.
15. Don’t embed Google Maps
Embedding a Google Map just so your site visitors know exactly where to find you may seem like a great idea, but here too it’s best to stop and ask yourself if you absolutely need a map on your landing page. Do you even need the map in the “Contact Us” page? Can’t your clients just input the address themselves?
We’re not just asking these questions because we dislike maps. But consider that a page with a map gets 20 Google Maps-related requests out of the overall 84 it receives. That’s definitely about half a second more load time.
If you can, save the Google Map as a PNG or JPEG and just upload it to your “Contact Us” page. It’ll be about as useful and will cut your visitors valuable 30 seconds of waiting time.
10Web Speed Optimization
Now that we went over the best practices of speed optimization, let’s see where 10Web comes in. One, two three… Woah, eight of the fifteen tips we’ve included are covered by 10Web’s speed module, a service that makes any website hosted on 10Web an automatic PageSpeed score of 90+. More specifically, we take care of these aspects of site speed optimization:
- Reliable hosting
- 40+ light templates/themes
- Caching service
- Automatic image optimization
- Performance and speed optimization
- Minifying scripts
- Automatically keeping WordPress and plugins updated
- Converting images to WebP and scaling images
You can read more about the techniques we use to achieve an automatic 90+ score in this article. And all of this for the price of shared hosting, just 10 dollars a month if you host one site and 6 if you host ten. Go ahead and assess your site speed, then get a speed-optimized copy absolutely for free!
Need a 90+ PageSpeed score?
With 10Web, you can get it automatically!
Need a 90+ PageSpeed score?
With 10Web, you can get it automatically!

FAQs
How does site speed affect SEO?
Site speed affects SEO both directly and indirectly. It is, as we know, a Google ranking factor, but it also can influence rankings by having an effect on bounce rate and dwell time.

Reasons for this are quite simple: Google likes to prioritize user experience. If visitors leave when a site is taking longer than 3 seconds to load, they are likely not having such a great time and the site needs to be ranked down.
That being said, keep in mind that in order to be considered “fast” by Google, you need to have a load time of less than a second, which is hard to achieve unless you have a very simple site with no third-party plugins or heavy popups. Aiming for a 2-3 second load time should be more than enough to avoid being ranked low by Google because of insufficient speed.
How much does CloudFlare speed up a site?
CloudFlare is a free CDN that both takes care of your web security and improves your site’s performance. According to CloudFlare, a website that uses CloudFlare is more secure, loads twice as fast, uses 60% less bandwidth, and has 65% fewer requests. The way it works is CF has more than a hundred data centers in different parts of the world, so the client’s request is processed faster as it doesn’t have to travel very far. CloudFlare also caches static content and DNS requests making your site respond faster. For most small and medium-sized websites the basic free plan of CloudFlare is a good option, however you shouldn’t rule out the concerns it brings up. Ultimately, CloudFlare is a middleman and implies giving up a portion of control over your website which can have dire consequences if CF management makes any wrong decisions.
How fast should my website load?
According to research, one out of two users expect a page to load in less than 2 seconds, and Google advises e-commerce websites to have a load time of 2 seconds tops. So the general benchmark is easy to identify: your website needs to load in less than 2 seconds. Interestingly enough, most websites in the US fail to meet that expectation. A recent report has shown that the average website load time in 2019 was 15 seconds! Considering that top-ranked sites on Google take less than 3 seconds to load and that more than half of people leave a page if it takes longer than 3 seconds to load, you’re granted a fantastic opportunity to increase traffic by just decreasing your site’s load time. By the way, if you want to know more about the traffic metrics you should monitor to achieve your marketing goals, give this article a read.
How can I increase my website speed on mobile?
Nowadays more than half of all internet use is through mobile phones, instead of desktops. This is indeed more convenient and accommodating of our fast modern lives, but ultimately you have to keep in mind connection on mobile is still slower than on desktop. That’s why you need to pay special attention to the speed of your site’s mobile version. Here’s what you can do:
- Put a lot of thought into responsive design, instead of just adapting your desktop site for mobile.
- Keep your site’s mobile version simple and lightweight
You don’t need to have everything on your mobile site otherwise it’ll get too crowded and scare your visitors. You only need the essentials. Mobile phones are often used for practical quick solutions, instead of lengthy browsing. - Use fewer images and no custom fonts
- Minify your code
- Enable lazy load
Lazy load is about not loading more than is absolutely necessary for the visitor to see. It’s a great tactic for life, too, I guess.
How can I speed up my first byte time?
Time To First Byte (TTFB) measures the time between the visitor’s HTTP client request and the receipt of the first byte of information from the server. In GTmetrix and Pingdom, it is referred to as “Wait time.”There’s a lot of online debate whether TTFB matters as a separate criterion or only as a part of overall site speed. In any case, according to quite a few sources, it’s an important metric because it affects both search engine rankings and user experience. You can’t do harm by speeding up your TTFB. Here’s how you can do that:
- Use a CDN
- Use Respond First, Process Later (RFPL) cache
- Use a great DNS provider
- Have a fast WP hosting provider
Pretty much all these points have been discussed above as part of the 15 ways to speed up your website, so please scroll up and read on.
How does website speed optimization influence conversions?
There is a clear link between site speed optimization and conversions. As we mentioned above, studies show that even one second delay leads on average to a 7% drop in the customer conversion rate.
For those who prefer real-life examples, there are quite a few case studies showing said link: Shopzilla, for example, has seen a 7-12% increase in conversions for its speed-optimized pages. Similarly, when Walmart realized that their website is slow compared to competitors, such as Amazon or Ebay, they decided to focus on speed optimization. As a result, for every 1 second of site acceleration, there was a 2% increase in conversions.
The link is quite easy to explain: people don’t like waiting and trust fast websites with their credit card information more easily.
Does the number of pages have an impact on my WordPress website speed?
It’s not the number of pages that matters, but the pages’ weight. Obviously, if a website has a huge number of pages and each of them is in turn burdened with elaborate popups, embedded videos, and heavy design, those pages will negatively impact site speed, unless you make a special effort to lighten those pages up. On the other hand, imagine a website full of pages, but each page only contains a contestant’s name, age, and other basic credentials. The number of pages doesn’t matter in this case because they are very light and don’t slow down the website overall.
In general, it is recommended to determine the number of pages you should have on your website by structuring the pages in a way that makes most sense. Intuitive structure of your website will lead to a better user experience, which in turn will lead to improved rankings.
How long does it take to improve a website’s speed?
There is no universal answer true for all sites. If you’re just starting optimizing your site speed – enabling caching and optimization, improving the design, minifying, migrating to better hosting, etc. – it will take literally a few minutes before you see the change. But if you’re not new to site performance optimization, the changes you make likely won’t be as major so it’ll take some time before you see the changes for yourself.
Another important factor here is whether you know what you’re doing. Even following PageSpeed Insights’ recommendation may prove to be a challenge if you don’t know where to find the wp.config.php file and what to do after you’ve found it. It’s all a matter of knowledge, skill, and effort, like most things in life.
Can the speed of a website be 100%?
Theoretically, if you choose Google PageSpeed score as a metric, it is of course possible that your site will score 100 points out of 100, but it is improbable. You have to keep in mind that these diagnostic tools are only to help you get a general idea where your site stands in terms of speed. They are in no way an absolute metric and you shouldn’t even strive for the perfect score. In fact, anywhere around and above 90 is a great score and your site will have no problem acquiring visitors and providing a satisfying user experience. By the way, YouTube, a website owned by Google, happens to score pretty low on this test, despite ranking highly. So you never know what factor overpowers what.
What is the best source to check website speed?
PageSpeed Insights is Google’s easy-to-use free tool for checking your site speed. You just need to type in your site’s URL, and PSI will analyze its content and give recommendations on making your website significantly faster.
Pingdom is another super handy tool that not only tests your site speed, but also assesses your site’s overall performance. It also tracks your website’s performance history for you, so you can gain insight into any changes of your site speed over time.
YSlow is Yahoo’s tool for testing out your website’s speed and getting advice on how to enhance it. There’s also a respective Chrome extension for checking site speed.
We like all three of these sources but Google PageSpeed Insights is our favorite because it’s full of great recommendations from Google itself!
Which is more important, a website’s load speed or responsive design?
There is no real reason why you’d compare these two or have one without the other. Low load speed and responsive design complete each other. For example, if you’ve come up with a super mobile-friendly responsive design but it takes forever to load, your visitors will bounce the page before they get a chance to appreciate it. And vice versa, if your site’s mobile version loads very fast but is a crowded mess of popups, links, and images, your visitor is not going to have a great experience this time either. But usually if your design is responsive (minimalistic, lightweight, simple), it is also easy to optimize the mobile version for speed. And if your mobile version loads very fast, it usually has a well-constructed responsive design.
How often should I check my site speed?
It depends a lot on the type of website you have and the rate at which you’re making site changes. For example, if you’re trying to optimize your site speed and just clicked to optimize all the existing images, it might be a good idea to check the speed before and after to assess what results you’ve achieved. Same logic applies if you’ve switched to a different hosting provider, completely revamped the site’s design, just enabled caching, etc. However, if your website remains largely the same, assessing site speed once a month should be more than enough.
Additionally, definitely run a few tests if you get feedback that your site has seemingly slowed down. It’ll help you reveal the reason behind the slowdown and find out if it’s because of your site or general web connection/lagging technology issues.
Does Google only look at total time for a page to load?
No, the total time for a page to load is only one metric Google takes into consideration. Another metric is TTFB, Time To First Byte, which measures the server’s reactivity, that is the time it takes for the client to receive the first byte of data from the server. If you have lazy load enabled, that is if you load only the parts which are visible to the user who requested to see the webpage, TTFB is way more important than the total time for the whole page to load. In fact, in that case, the page may never fully load if the visitor clicks on a link and leaves the landing page before scrolling till its end. Google’s ranking system tends to be a bit more complex than just total time of page load.
Is the site speed in Google Analytics reflective of what Google considers when ranking?
Yes! While we don’t know precisely how much weight Google assigns to the speed metric, it is officially confirmed that site speed is an important factor for SEO. And it only makes sense – faster sites means happier users means Google is doing what it’s supposed to do, vouching for a better user experience.
Broken link is adding a lot of time to my total site load time. What can I do?
Broken links negatively impact both SEO and user experience, so you should try to fix them as soon as you find them. How can you identify them? There are quite a few free online tools you can use. The most popular one is Google Analytics. After you’ve identified the broken links, try to analyze the list, and choose which ones need redirection. You see, some “broken” links may be visited only once and just be a result of people mistyping a URL. If a broken link does need to be redirected, you have to figure out where you’re going to redirect the user to. If you have no clue where to redirect a content that’s clearly missing, redirect to the homepage. Finally, all you have to do is actually set up a redirect in your CMS. That’s it!
Which are the fastest WordPress themes that prioritize site speed in 2021?
Lists of N+ themes that are supposedly very fast are compiled on the regular, so a simple Google search will bring up quite a handful of theme names. But ultimately, any theme can be considered fast and speed-prioritizing if it is:
- Minimalistic in design
- Light in size
- Optimized for mobile
- SEO-friendly
- Integrated with popular drag-and-drop builders, such as Elementor
- Compatible with other plugins
Incidentally, 10Web has a whole library of various website templates that tick all the boxes. Whether you’re looking to build a site for your local bakery or a personal travel photography blog, we have just the sleek solution for you. Moreover, all our templates are built with Elementor enhanced with 10Web widgets, so you can easily tweak them to your liking.
We hope you will find our comprehensive guide to everything related to your WordPress website’s speed and performance useful. Did we miss anything? Do you have any additional questions or would you like to share your experience of trying to optimize a site’s performance? Ask or tell us in the comment section down below.









fastest cache + asset cleanup pro = best combination
fastest cache + asset cleanup pro = best combination
WP Fastest Cache + Asset CleanUp = best combination
Great thanks to Arto and Mario.I agree with all the points that they listing in this.this points is very useful in listing any WordPress sites.
Great tips here! It’s incredible how many methods & plugins exist to help solve problems that WordPress website owners face. A great tip I personally found to speed up WordPress was removing unused Javascripts which WordPress adds to the header and the footer. This sped my site up significantly, especially removing Jquery since I wasn’t using it on my site anyway.
Thank you Joquim, that’s a great tip!
very awesome post, thank you so much for sharing.
Great thanks to Arto and Mario.I agree with all the points that they listing in this.this points is very useful in listing any WordPress sites.
Excellent post and tools, thanks Arto and Maria.
Great article, Arto, and thanks for the video maria.
I Agree with all the points …
just to mention a small correction- maxCDN is no more and its acquired by Stackpath, So you need to edit maxcdn with Stackpath. Their.
I also agree not all medium size websites need CDN; when we are only google cloud, the website is served very fast from google servers, and one can also use the Free CDN like Cloudflare or Photon by WordPress – JETPack which loads your images from CDN for free…
Thanks for your input, Aliakbar! It’s updated now 🙂