Qué es un Shortcode en WordPress
Los shortcodes de WordPress son potentes herramientas que te permiten añadir funciones complejas a tu sitio sin necesidad de tener conocimientos de programación.
Son pequeños fragmentos de código encerrados entre corchetes que realizan funciones específicas, como incrustar archivos o crear objetos.
Introducidos en WordPress 2.5, facilitan la adición de elementos avanzados a tus entradas, páginas y widgets.

Puedes utilizar shortcodes para incrustar vídeos, crear galerías, añadir botones y mucho más.
Por ejemplo, el Shortcodes Ultimate proporciona más de 50 opciones de shortcodes, desde simples encabezados hasta complejos sliders y animaciones.
Para utilizar shortcodes en tu sitio WordPress, puedes recurrir a los shortcodes incorporados o a los que proporcionan los plugins.
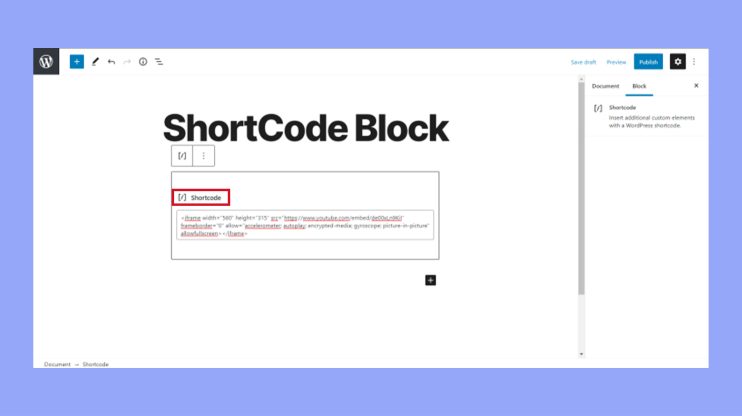
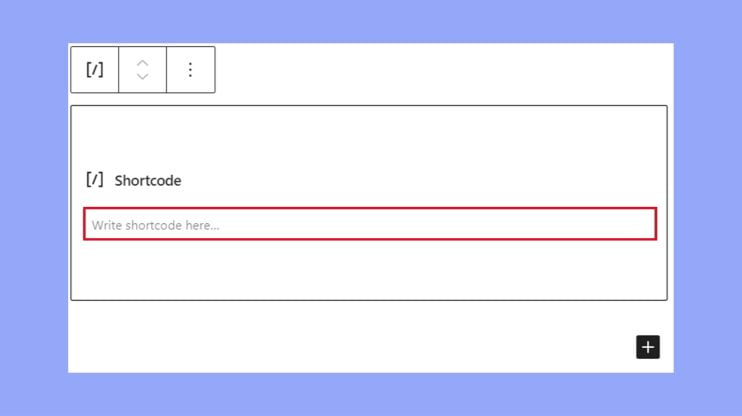
Insértalos en tu contenido añadiendo un bloque de shortcodes y escribiendo el código deseado.
Utilizando shortcodes, puedes mejorar la funcionalidad de tu sitio web con facilidad.
Comprender los códigos cortos en WordPress
Los códigos cortos de WordPress te permiten añadir funciones especiales a tu sitio mediante pequeños fragmentos de código.
Estos códigos, encerrados entre corchetes, facilitan la inclusión de cosas como galerías, vídeos y mucho más sin tocar el código principal.
¿Qué son los códigos cortos?
Los códigos cortos son pequeños fragmentos de código que realizan funciones específicas en tu sitio de WordPress.
Se introdujeron en WordPress 2.5 para simplificar la incrustación de archivos y otras funciones sin necesidad de conocimientos avanzados de codificación.
Usando shortcodes, puedes añadir fácilmente elementos complejos a tus entradas, páginas y widgets.
Se encierran entre corchetes, así: [shortcode].
This makes them easy to recognize and insert.
Conceptos básicos de la sintaxis de los shortcodes
Los códigos cortos utilizan una sintaxis sencilla que implica corchetes.
Hay dos tipos principales: autocierre y encierro.
Un shortcode autocierre tiene el siguiente aspecto [example] y no necesita una etiqueta de cierre.
Un shortcode envolvente requiere una etiqueta de apertura y otra de cierre, como ésta: [example]contenido[/].
Some shortcodes can also take attributes, which are extra bits of information placed within the brackets to modify functionality.
Tipos de código corto: autocierre y cierre
Los shortcodes autocierre son etiquetas simples, que no envuelven el contenido.
Se utilizan para tareas sencillas que no requieren contenido adicional.
Por otro lado, los códigos cortos envolventes envuelven el contenido y se utilizan para tareas más complejas.
Por ejemplo, puedes utilizar [button]Hazme clic[/button] para crear un botón con una etiqueta.
Ambos tipos de shortcodes pueden utilizar atributos para personalizar su comportamiento.
Puedes crear tus propios shortcodes utilizando la API Shortcode definiéndolos en tu tema o plugin.
Esto implica utilizar la función añadir_código_horario para registrar una nueva etiqueta shortcode y adjuntarla a una función manejadora.
Implementar shortcodes en tu sitio WordPress
Añadir y gestionar shortcodes puede mejorar enormemente la funcionalidad de tu sitio WordPress.
Este proceso implica añadirlos a entradas y páginas, crear shortcodes personalizados y utilizar plugins para gestionarlos.
Añadir shortcodes a entradas y páginas
Para añadir shortcodes a tus entradas y páginas, necesitas editar el contenido donde quieres utilizarlos.
En el Editor de bloques, haz clic en el botón Botón Añadir bloque (+).
Next, enter Código corto en la barra de búsqueda o encuéntralo en la sección Widgets.
Select the Bloque de código corto y pega tu shortcode en el campo de texto.

Este método funciona tanto para los shortcodes predeterminados de WordPress como para los personalizados.
Utilizando shortcodes como este puedes añadir contenido dinámico, como por ejemplo incrustar un vídeo de YouTube o una línea de tiempo de Twitter, sin escribir un extenso código HTML.
Crear un shortcode personalizado
Crear shortcodes personalizados implica algunos conocimientos de codificación, en particular de PHP.
Empieza abriendo el archivo funciones.php archivo. Utiliza el add_shortcode() para definir tu shortcode.Aquí tienes un ejemplo sencillo:
function custom_shortcode_function() { return "Hello, World!"; } add_shortcode('custom_shortcode', 'custom_shortcode_function');
En este ejemplo, añadir [custom_shortcode] en tu contenido saldrá «¡Hola, mundo!».
Puedes diseñar tu shortcode para ejecutar operaciones más complejas o generar contenido dinámico.
La clave es asegurarse de que el código PHP devuelve la salida deseada.
Gestión de shortcodes con plugins
Los plugins simplifican el proceso de gestión de los shortcodes.
Plugins como Shortcodes Ultimate o Simple Shortcodes añaden funcionalidad y control avanzados sin necesidad de escribir mucho código.
Estos plugins suelen proporcionar una biblioteca de shortcodes preconstruidos que puedes utilizar de inmediato.
También te permiten crear y gestionar shortcodes personalizados desde su interfaz.
Utiliza los plugins para ampliar y agilizar la forma en que implementas los shortcodes.
Al incorporar los plugins adecuados, simplificar la creación y gestión de shortcodes resulta mucho más fácil, incluso para los principiantes.
Mejorar los shortcodes con CSS y HTML
Mejorar los shortcodes con HTML y CSS puede mejorar el aspecto y la funcionalidad de tu sitio web WordPress.
Combinando HTML para la estructura personalizada y CSS para el estilo, puedes crear contenido único que se adapte perfectamente a tu sitio.
Estilizar la salida del shortcode con CSS
Para dar estilo a la salida de tu shortcode con CSS, tendrás que apuntar a los elementos específicos generados por el shortcode.
Este proceso normalmente implica inspeccionar la salida HTML para identificar clases e IDs.
Primero, crea un archivo CSS o utiliza el Personalizador en tu tema de WordPress para añadir estilos personalizados.
Por ejemplo:
.custom_shortcode { background-color: #f0f0f0; border: 1px solid #ccc; padding: 10px; margin: 10px 0; }
Añade el código .custom_shortcode dentro de tu función shortcode.
Esta clase aplicará el estilo que hayas definido.
Incluso puedes utilizar funciones CSS avanzadas como Flexbox o grid para crear diseños más complejos.
Utilizando las propiedades CSS disponibles, puedes hacer que los shortcodes no sólo sean funcionales, sino también visualmente atractivos.
Los desarrolladores de plugins suelen incluir sus propios estilos, pero siempre puedes anularlos o ampliarlos para que se adapten mejor a tu tema.
Personalizar HTML en la salida del shortcode
Personalizar el HTML de la salida de tu shortcode te permite estructurar el contenido más allá de los formatos predeterminados.
Para ello, deberás modificar la función del manejador del shortcode en el tema funciones.php o un plugin personalizado.
Dentro de la función manejadora, utiliza etiquetas HTML para definir el marcado de salida.
Por ejemplo
function custom_shortcode_handler($atts) { return '<div class="custom_shortcode"><h3>' . $atts['title'] . '</h3><p>' . $atts['content'] . '</p></div>'; } add_shortcode('custom_shortcode', 'custom_shortcode_handler');
Este fragmento de código crea un contenedor con clases personalizadas e incluye un encabezado y un párrafo a partir de los atributos del shortcode.
Con la combinación de HTML y shortcodes, puedes generar bloques de contenido complejos y reutilizables que se ajusten perfectamente al diseño de tu sitio.
El editor de bloques de WordPress simplifica aún más la adición de estos elementos HTML personalizados a tus entradas y páginas.
Técnicas avanzadas de shortcode
En esta sección, aprenderás a crear contenido dinámico con shortcodes, a gestionar atributos y parámetros, y a solucionar problemas comunes.
Estas técnicas te ayudarán a mejorar tu sitio de WordPress con elementos interactivos y a garantizar que tus shortcodes funcionen a la perfección.
Códigos cortos dinámicos para contenido interactivo
Los shortcodes dinámicos te permiten crear contenido interactivo, como galerías de vídeo, audio e imágenes.
Para crear un shortcode dinámico, sueles utilizar funciones PHP.
Por ejemplo, una función PHP en tu funciones.php puede mostrar contenido diferente en función de las interacciones del usuario.
Aquí tienes un ejemplo sencillo para crear un shortcode personalizado que muestre un saludo en función de la hora del día:
function dynamic_greeting() { $hour = date('H'); if ($hour < 12) { return 'Good morning!'; } else if ($hour < 18) { return 'Good afternoon!'; } else { return 'Good evening!'; } } add_shortcode('greeting', 'dynamic_greeting');
Añade [greeting] a tu entrada o página y mostrará un saludo basado en el tiempo.
Este mismo enfoque puede ampliarse para usos más complejos, como galerías dinámicas o contenido de vídeo personalizable.
Manejo de atributos y parámetros
Los atributos y parámetros te ayudan a personalizar los shortcodes.
WordPress te permite incluir parámetros dentro de la etiqueta shortcode para cambiar su funcionamiento. Para crear un shortcode personalizado con atributos, utiliza la opción atributos_código_corto función.
Aquí tienes un tutorial rápido para manejar atributos:
function custom_shortcode($atts) { $atts = shortcode_atts(array( 'attr1' => 'default1', 'attr2' => 'default2', ), $atts, 'custom');
return "Attribute 1: {$atts['attr1']} <br> Attribute 2: {$atts['attr2']}"; } add_shortcode('custom', 'custom_shortcode');
Añadir [custom attr1=»value1″ attr2=»value2″] a tu contenido sustituirá a por defecto1 y por defecto2 con los valores proporcionados.
Este método garantiza que tu shortcode sea flexible y personalizable.
Consejos para solucionar problemas comunes de los shortcodes
Los códigos cortos a veces no funcionan como se espera.
Entender los problemas más comunes y sus soluciones puede ahorrarte tiempo.
- Comprueba si hay errores tipográficos: Asegúrate de que tus etiquetas shortcode están escritas correctamente.
- Evita conflictos con WPautop: Si la salida de tu shortcode está envuelta en <p> desactiva la etiqueta wpautop para tu shortcode.
- Problemas con WPtexturize: Es posible que los caracteres especiales no se muestren correctamente; desactiva la opción wptexturize si es necesario.
- Verifica la compatibilidad: Asegúrate de que tu tema y tus plugins están actualizados y son compatibles.
- Utiliza herramientas de depuración: Activa la depuración de WordPress para registrar los errores.
La mayoría de los problemas surgen por errores tipográficos o conflictos de filtros.
Si los solucionas, tus códigos cortos funcionarán sin problemas.
En conclusión, los códigos cortos de WordPress son muy valiosos para añadir funciones avanzadas a tu sitio web sin codificar.
Estos pequeños fragmentos de código, encerrados entre corchetes, te permiten incrustar fácilmente elementos como botones, galerías y contenido dinámico.
Dominar los códigos cortos simplifica la creación de contenidos y potencia la interactividad y el atractivo de tu sitio web, convirtiéndolos en una poderosa herramienta para cualquier usuario de WordPress.




