¿Qué es la imagen de marcador de posición en WooCommerce?
Una imagen de marcador de posición en WooCommerce es un relleno visual temporal para los productos de tu tienda online que aún no tienen asignada una imagen de producto específica.
Es una imagen por defecto que representa al producto hasta que se suba una imagen única.
Esta función es esencial porque garantiza que tu tienda mantenga un aspecto coherente y profesional, incluso cuando algunos productos aún están esperando sus imágenes.
Tener una imagen de marcador de posición ayuda a evitar que tu tienda muestre enlaces de imagen rotos o un espacio en blanco, lo que podría afectar negativamente a la experiencia del usuario y a la estética general de tu tienda.
Para las empresas que utilizan WooCommerce, es importante reconocer el papel de la imagen del marcador de posición como parte de la estrategia de gestión de imagen de tu tienda.
Mantiene el aspecto completo de tu catálogo de productos y se alinea con tu marca utilizando un gráfico de marcador de posición coherente que se ajusta al diseño de tu sitio.
Esto garantiza que, incluso en ausencia de fotos de productos reales, tu tienda mantenga la cohesión estética y resulte visualmente atractiva para tus clientes, lo que puede contribuir positivamente a su experiencia de compra y a la imagen de tu marca.
Comprender las imágenes de marcador de posición en WooCommerce
Al configurar tu tienda WooCommerce, te encontrarás con imágenes de marcador de posición.
Al hablar de lo que es una imagen de marcador de posición en WooCommerce, entendemos que es una imagen temporal hasta que se suban las fotos reales de tus productos.
Estas imágenes predeterminadas representan tus productos en el catálogo y en los resultados de búsqueda cuando no se ha subido ninguna imagen de producto específica.
Son cruciales para mantener un aspecto profesional y proporcionar una señal visual coherente a tus clientes.
Tipos de imágenes de marcador de posición
Normalmente hay dos variaciones principales de imágenes de marcador de posición utilizadas en WooCommerce:
- Imagen genérica de marcador de posición: Una imagen sencilla, a menudo gris, que WooCommerce proporciona de forma predeterminada.
- Imagen de marcador de posición específica de la categoría: Una imagen que representa una categoría específica de productos cuando las imágenes de productos individuales no están disponibles.
Por defecto, WooCommerce utiliza un simple recuadro gris con el logotipo de WooCommerce, pero esto puede cambiarse por una imagen de marcador de posición personalizada que se adapte mejor a la marca de tu tienda.
Ventajas de las imágenes de marcador de posición personalizadas
Las imágenes de marcador de posición en WooCommerce actúan como visuales temporales para los listados de productos que esperan fotografías reales.
Estas imágenes garantizan que tu tienda online parezca completa y operativa, evitando que aparezcan enlaces de imágenes rotas que pueden disuadir a clientes potenciales y disminuir el aspecto profesional de tu tienda.
Personalizar las imágenes de marcador de posición puede tener un impacto positivo en el atractivo visual de tu tienda y en la experiencia del usuario.
Las ventajas incluyen:
- Consistencia de la marca: Los marcadores de posición a medida pueden incorporar el esquema de colores de tu marca, el logotipo o motivos relacionados.
- Claridad visual: Las imágenes personalizadas pueden sugerir el tipo de producto que vendes y mejorar así la navegación y la experiencia de compra en general.
- Mayor compromiso del usuario: Las atractivas imágenes de marcadores de posición pueden mantener el interés de los clientes potenciales, reduciendo las tasas de rebote en las páginas de productos que carecen de imágenes finales.
Al mantener el interés visual, los marcadores de posición pueden servir de puente hasta que estén disponibles las fotos reales del producto, manteniendo la atención del usuario centrada en lo que está por venir.
Una imagen de marcador de posición bien elegida asegura a los clientes que habrá más contenido, como fotos reales del producto, y les anima a volver a visitar tus páginas de producto.
Configurar y personalizar marcadores de posición
Hemos hablado de qué es una imagen de marcador de posición en WooCommerce y de cómo la personalización de estas imágenes puede ayudar a mantener el aspecto de tu sitio incluso cuando no se han cargado las imágenes de los productos.
La personalización puede ser una parte esencial de las estrategias de marketing previas al lanzamiento, manteniendo tu sitio visualmente atractivo y profesional.
Cambiar la imagen predeterminada del marcador de posición
Puedes actualizar fácilmente la apariencia de tu tienda online modificando la imagen predeterminada del marcador de posición.
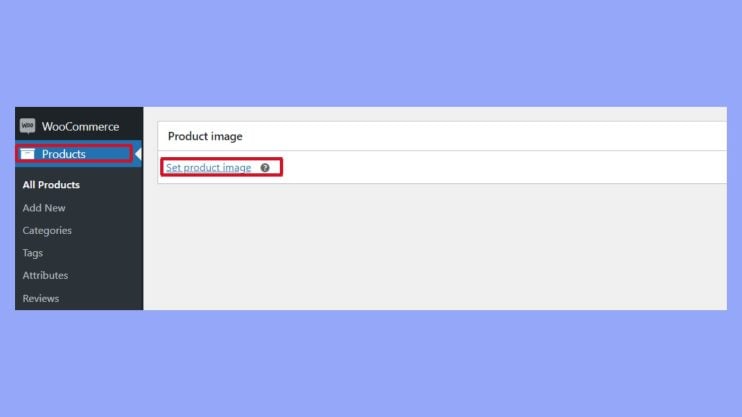
Para realizar esta actualización, accede a los ajustes de WooCommerce yendo a la sección Productos en tu área de administración de WordPress.
Aquí, puedes subir una nueva imagen de marcador de posición que se alinee con la marca y el tema de tu tienda. 
Esta acción refresca el atractivo visual de tu sitio y garantiza que, incluso antes de que se carguen las imágenes reales de los productos, tu tienda presente una imagen cohesionada y profesional a los visitantes, apoyando tus estrategias más amplias de marketing y marca.
Añadir imágenes de marcador de posición personalizadas mediante código
Si te sientes cómodo con un enfoque un poco más práctico, puedes añadir una imagen de marcador de posición personalizada insertando un fragmento de código en las funciones de tu tema functions.php de tu tema. Este código utiliza un filtro de WooCommerce para cambiar el marcador de posición predeterminado por una nueva URL de imagen de tu elección:
add_filter( 'woocommerce_placeholder_img_src', 'custom_woocommerce_placeholder_img_src' ); function custom_woocommerce_placeholder_img_src( $src ) { return 'http://yourdomain.com/path/to/your/placeholder-image.jpg'; // Replace this URL with the path to your custom placeholder image. }
Este código define una función que cambia la URL de origen de la imagen del marcador de posición y la engancha al filtro de imágenes del marcador de posición de WooCommerce.
Asegúrate de sustituir la URL del marcador de posición en el código por la URL de tu imagen personalizada para implementar esto en tu sitio.
Gestionar marcadores de posición a través del panel de control del administrador
El panel de administración de WooCommerce proporciona una interfaz fácil de usar para gestionar las imágenes de marcador de posición sin necesidad de editar el código.
En la configuración del panel, localiza la sección de imágenes de marcador de posición para activar o actualizar la imagen de toda tu gama de productos.
Esta gestión centralizada garantiza que cualquier cambio se aplique de forma coherente en toda tu tienda, mejorando la experiencia del cliente al mantener la calidad visual hasta que se suban las fotos reales del producto.
En conclusión, al entender qué es una imagen de marcador de posición en WooCommerce, hemos aprendido que las imágenes de marcador de posición sirven como visuales temporales para productos que aún no tienen imágenes específicas.
Utilizar imágenes de marcador de posición personalizadas es beneficioso, ya que mantiene un aspecto cohesivo y profesional, mejorando la experiencia general del usuario al garantizar la coherencia visual en toda tu tienda WooCommerce.



