What is AJAX in WordPress
AJAX, or Asynchronous JavaScript and XML, is a powerful tool in web development that lets you create dynamic and interactive websites. In WordPress, AJAX allows you to update parts of your web page without reloading the whole page, making for a smoother and faster user experience. This technology is all about sending and receiving data asynchronously, without interrupting what the user is currently doing.
When you use AJAX in WordPress, you’re enhancing the user experience significantly. For instance, imagine using a live chat feature where messages send and appear in real-time without refreshing the page. This isn’t just cool; it’s incredibly efficient. Technologies like jQuery make implementing AJAX requests simple, letting you create more responsive and engaging websites.
In WordPress, you often deal with the admin-ajax.php file to make AJAX work. This special file serves as the gateway for processing AJAX requests on the server, both in the admin and front end. Understanding how to leverage this file opens up numerous possibilities for adding interactivity to your site.
What is AJAX in WordPress
AJAX plays a crucial role in enhancing WordPress websites by allowing smooth and dynamic interactions without page reloads. It enables the updating of content and retrieving of server data while keeping the user’s experience seamless.
Core concepts of AJAX
AJAX (Asynchronous JavaScript and XML) allows web browsers to interact with web servers in the background. The key is its asynchronous nature, which means it can fetch or send data without interfering with the current page.
AJAX often uses JSON instead of XML for data transfer due to its simplicity. When a user interacts with an element, an AJAX call triggers an AJAX request to the server. The server processes the request and sends back data, which is then rendered using HTML or modified JavaScript on the current page.
AJAX and WordPress integration
Using AJAX within WordPress involves several steps. First, create a JavaScript file to handle your AJAX interactions. You’ll utilize jQuery’s built-in methods like $.ajax, $.get, or $.post to set up your AJAX calls.
On the server side, WordPress hooks into these requests with action hooks like wp_ajax_{action} for authenticated users and wp_ajax_nopriv_{action} for unauthenticated users. These hooks allow your custom functions to process requests and retrieve data from the server.
By integrating ajax, WordPress can perform real-time updates, such as loading new posts, updating user profiles, or managing settings without a page reload, providing a much smoother user experience.
Implementing AJAX in WordPress
Implementing AJAX in WordPress involves adding JavaScript to handle requests, creating PHP functions to process these requests, and ensuring security measures are in place. It’s essential to enqueue scripts properly and secure your calls using nonces.
Enqueue scripts and styles properly
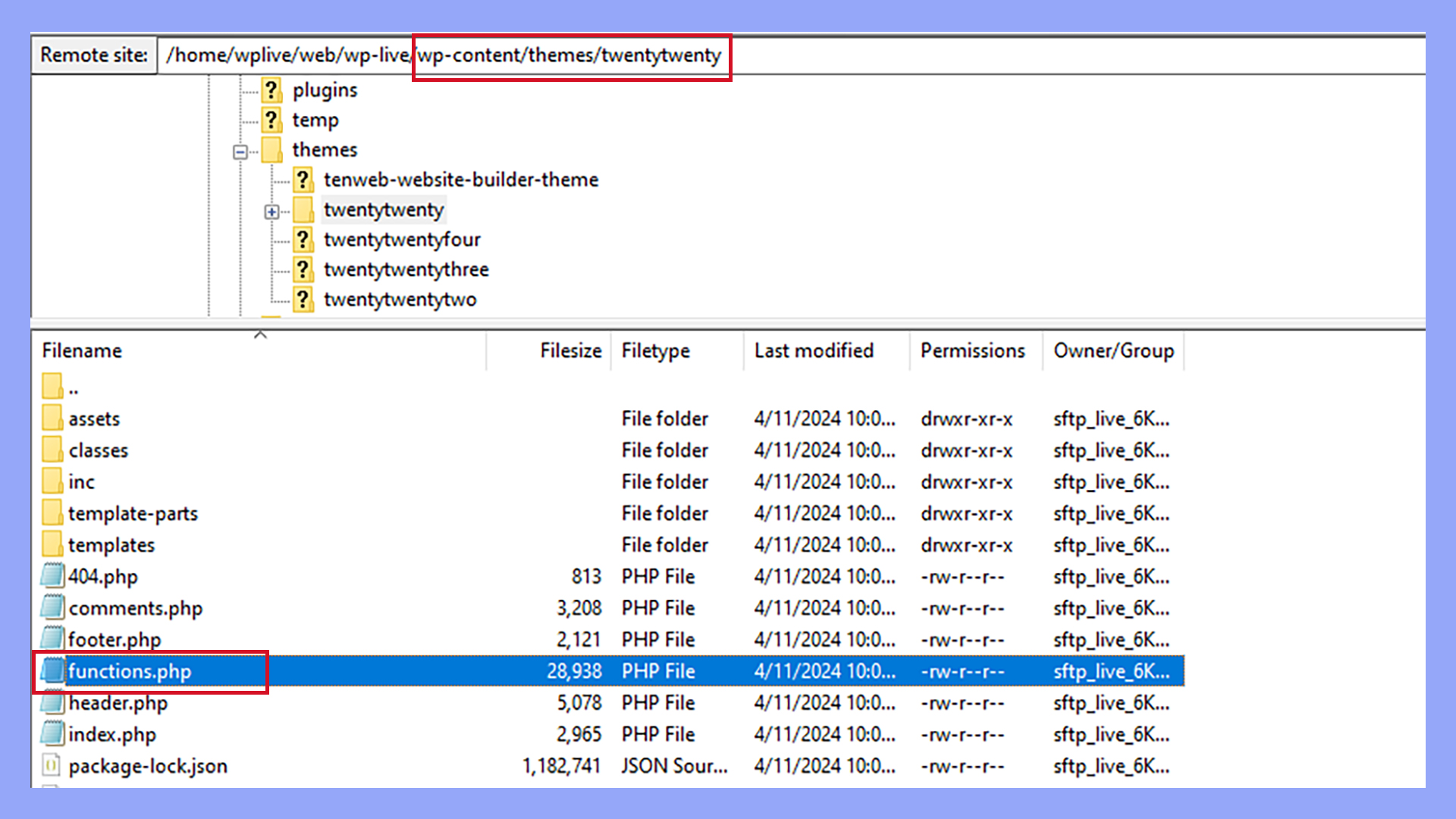
To start, you need to load your JavaScript files correctly using wp_enqueue_scripts. Add your scripts in the functions.php file.

This ensures that your scripts are loaded at the right time and do not conflict with other scripts.
function enqueue_my_ajax_script() { wp_enqueue_script('my-ajax-script', get_template_directory_uri() . '/js/my-ajax-script.js', array('jquery'), null, true); wp_localize_script('my-ajax-script', 'my_ajax_object', array( 'ajax_url' => admin_url('admin-ajax.php'), 'nonce' => wp_create_nonce('my_ajax_nonce') )); } add_action('wp_enqueue_scripts', 'enqueue_my_ajax_script');
Here, wp_localize_script() is used to pass the AJAX URL and nonce to your JavaScript file.
AJAX in themes and plugins
Whether you are working on a theme or a plugin, WordPress makes it easy to handle AJAX requests through hooks. Use wp_ajax_ for authenticated users and wp_ajax_nopriv_ for non-authenticated users.
Add your action hooks and corresponding PHP functions in your theme’s functions.php or your plugin file.
add_action('wp_ajax_my_action', 'handle_my_ajax_request'); add_action('wp_ajax_nopriv_my_action', 'handle_my_ajax_request'); function handle_my_ajax_request() { check_ajax_referer('my_ajax_nonce', 'security'); // Your PHP processing here wp_send_json_success('Response data'); }
Remember to add necessary validation and verification to keep your code secure and functional.
Security and nonces in AJAx calls
Security is critical in WordPress AJAX implementation. Always validate nonces to protect against unauthorized requests. Use check_ajax_referer() in your PHP functions to validate the nonce passed from your JavaScript.
jQuery(document).ready(function($) { $('#my-button').click(function() { $.ajax({ type: 'POST', url: my_ajax_object.ajax_url, data: { action: 'my_action', security: my_ajax_object.nonce, data: 'example' }, success: function(response) { console.log(response.data); } }); }); });
This code snippet shows how to make an AJAX call and include a nonce for validation. With proper nonce validation, your WordPress site can securely handle AJAX calls.
Understanding what is AJAX in WordPress helps you create more dynamic and interactive web pages.
Interactive features using AJAX
When you use AJAX in WordPress, you can create engaging and responsive features on your website. Two common ways to leverage AJAX are through dynamic content loading and form submission without page reloads.
Dynamic content loading
Dynamic content loading lets you display content without needing to refresh the whole page. For instance, you might have a blog with an infinite scroll feature. This means that new posts load automatically as users scroll down. This makes the user experience smoother and faster.
To implement this, you typically use jQuery or JavaScript to send requests to admin-ajax.php on your server. The server then processes the request and sends the new content back. This content is then displayed on the page without refreshing.
Form submission without page reload
Another useful feature is allowing forms to be submitted without reloading the page. Whether it’s a contact form, a survey, or any other type of form, keeping the page static while submitting data enhances user experience.
You can use AJAX to handle form submissions by capturing the form data with JavaScript. This data is then sent to the server via admin-ajax.php, where the server processes the information and returns a response. The response is then displayed on the page dynamically.
Using AJAX for form submissions ensures that the user stays on the same page, seeing real-time updates. This can be particularly helpful for login forms, adding comments, or voting on posts in WordPress.
By using these techniques, you can create a WordPress site that feels modern and interactive.
In conclusion, incorporating AJAX into your WordPress site opens up a realm of possibilities for creating a more dynamic and interactive user experience. By enabling parts of your webpage to update without requiring a full page reload, AJAX ensures smoother interactions and faster responses to user actions. Whether it’s for live chat features, real-time content updates, or seamless form submissions, leveraging AJAX enhances overall site performance and user satisfaction. Understanding and implementing AJAX, with a focus on security and proper script management, allows you to build a WordPress site that is both engaging and efficient, providing your users with the best possible experience.




