¿Qué es el texto alternativo en WordPress?
El texto Alt, abreviatura de texto alternativo, es un aspecto esencial de la gestión de contenidos web en WordPress.
Es una descripción añadida a la etiqueta HTML de una imagen que desempeña un papel crucial tanto en la accesibilidad como en el SEO.
Cuando las imágenes de una página web no pueden mostrarse -ya sea debido a una velocidad de conexión lenta, a un error de carga o a que un usuario tiene problemas de visión y utiliza herramientas de lectura de pantalla- aparece texto alternativo en lugar de una imagen.
Esto garantiza que el contenido y la función de la imagen se sigan transmitiendo a todos los usuarios, haciendo que tu sitio web sea más inclusivo.
En el mundo de WordPress, incorporar texto alternativo a tus imágenes es un proceso sencillo.
Ayuda a los motores de búsqueda a entender el contenido de tus imágenes y cómo se relacionan con el texto que las rodea, lo que puede mejorar la visibilidad de tu sitio en los resultados de búsqueda.
Al proporcionar un texto alternativo claro y descriptivo, estás mejorando la experiencia del usuario y dando pasos significativos para mejorar el rendimiento SEO de tu sitio web.
Con las funciones integradas de WordPress, añadir texto alternativo es muy fácil, tanto si trabajas con el editor de bloques como con el editor clásico o directamente en la biblioteca multimedia.
Comprender el texto alternativo en WordPress
El texto alternativo es una característica fundamental que mejora la accesibilidad y la optimización para los motores de búsqueda de tu sitio web.
Desempeña un papel esencial en la descripción de las imágenes, ayudando a los usuarios con deficiencias visuales y mejorando la relevancia de tu contenido para los motores de búsqueda.
El papel del texto alternativo en la accesibilidad
El texto alternativo se utiliza para describir el aspecto y la función de las imágenes en las páginas web.
Si una imagen no se muestra, en su lugar aparece el texto alternativo.
Este atributo es esencial para los lectores de pantalla, ya que proporciona una descripción verbal de la imagen, haciendo que tu contenido sea accesible para los usuarios con deficiencias visuales.
Asegurarte de que tus imágenes tienen el texto alternativo adecuado debe ser una prioridad para que tu sitio web sea acogedor para todos los usuarios.
El texto Alt y su importancia en SEO
Desde el punto de vista del SEO, el texto alternativo es un factor importante.
Los motores de búsqueda como Google utilizan el atributo alt para comprender mejor el contenido de una imagen.
Por lo tanto, permite que tus imágenes aparezcan en los resultados de búsqueda de imágenes, lo que puede atraer más tráfico a tu sitio.
Tu texto alternativo debe ser conciso y descriptivo, y contener palabras clave que sean relevantes para la información o el contexto en el que se utiliza la imagen.
La diferencia entre el texto alternativo y los títulos de las imágenes
Es fácil confundir el texto alternativo con los títulos de las imágenes, pero tienen propósitos diferentes.
Los títulos de las imágenes pueden considerarse información adicional, que suele mostrarse como información sobre herramientas cuando el cursor pasa por encima de una imagen.
A diferencia del texto alternativo, que está diseñado para la accesibilidad y el SEO, los títulos de imagen proporcionan información complementaria y no sustituyen al atributo alternativo.
Cómo añadir texto alternativo a las imágenes de WordPress
El texto alternativo es un componente fundamental para garantizar que las imágenes de tu sitio web sean accesibles y compatibles con el SEO.
A continuación te explicamos cómo puedes actualizar tus imágenes con descripciones alternativas en WordPress.
Usar la biblioteca multimedia de WordPress
Para añadir texto alternativo a tus imágenes usando la Biblioteca multimedia de WordPress:
- Accede a tu panel de WordPress.
- Navega hasta Medios y haz clic en Biblioteca.
- Selecciona la imagen a la que deseas añadir el texto alternativo.
- En el panel de detalles del archivo adjunto, localiza el Texto alternativo texto alternativo.
- Introduce un texto descriptivo que transmita el contenido y la función de la imagen.

- Recuerda guardar los cambios antes de salir.
Al añadir aquí el texto alternativo, te aseguras de que, aunque la imagen no se cargue, la información que pretende transmitir la imagen siga siendo accesible para todos los usuarios, incluidos los que utilizan lectores de pantalla debido a una discapacidad visual.
Métodos alternativos: Editor de bloques vs. Editor clásico
Con el Editor de bloques:
- Selecciona la imagen dentro de tu entrada o página.
- En el menú de la derecha, busca la opción Texto alternativo del texto.

- Introduce el texto alternativo deseado y se guardará automáticamente con el documento.
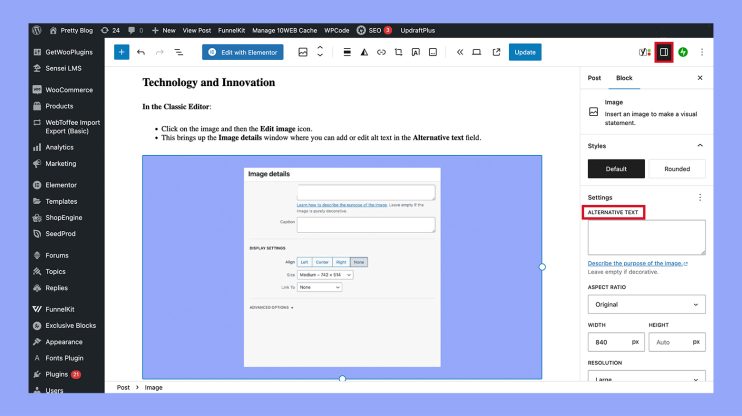
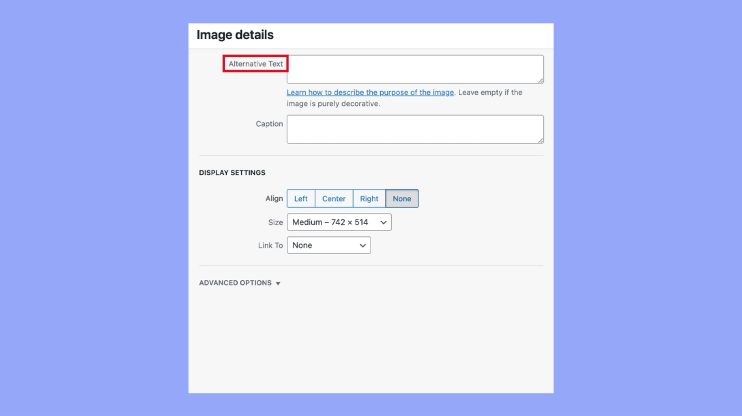
En el Editor clásico:
- Haz clic en la imagen y luego en el botón Editar imagen de la imagen.
- Aparece la ventana Detalles de la imagen donde puedes añadir o editar el texto alternativo en el campo Texto alternativo alternativo.

- Actualiza los detalles de la imagen y pulsa Actualizar para aplicar los cambios.
Tanto si utilizas el moderno Editor de Bloques como el Editor Clásico, añadir texto alternativo es un proceso sencillo que mejora enormemente la experiencia del usuario y la accesibilidad de tu contenido.
Prácticas recomendadas de texto alternativo para optimizar el contenido
Seguir algunas buenas prácticas puede hacer que tu texto alternativo sea más eficaz:
- Sé descriptivo: Describe claramente el contenido y el contexto de la imagen.
- Mantenlo conciso: Procura que la descripción sea sucinta, generalmente no más de 125 caracteres.
- Evitar el relleno de palabras clave: Incorpora palabras clave relevantes de forma natural, sin abusar de ellas.
- Evita frases como «imagen de»: Los lectores de pantalla ya anuncian imágenes, así que esto es redundante.
Recuerda que el propósito del texto alternativo no es sólo para el SEO, sino también para proporcionar un equivalente textual de las imágenes para los usuarios que no pueden verlas.
Tu texto alternativo debe servir a ambos objetivos con claridad y eficacia.
Mejorar la accesibilidad web con el texto alternativo
En tu viaje hacia la creación de un sitio web más inclusivo, proporcionar texto alternativo a las imágenes es fundamental, no sólo para los usuarios de lectores de pantalla, sino también para las personas con deficiencias visuales.
Esto permite a todos los visitantes captar el contenido completo de tu sitio web por igual.
Diseñar para la compatibilidad con lectores de pantalla
Los lectores de pantalla son herramientas esenciales que permiten a las personas con discapacidad visual interactuar con los contenidos en línea.
Cuando un lector de pantalla se encuentra con una imagen, el texto alternativo o texto alternativo, sirve como narración descriptiva que transmite la finalidad y el contenido de la imagen.
Este texto descriptivo debe resumir sucintamente lo que representa la imagen y cómo se relaciona con el contenido que la rodea.
Para mejorar la compatibilidad, asegúrate de que el texto alternativo se incluye dentro de la imagen de alt en HTML, haciéndolo fácilmente detectable por los lectores de pantalla.
Consejos para escribir un texto alternativo eficaz
Aquí tienes varios consejos para escribir un texto alternativo que mejore la accesibilidad web y enriquezca la experiencia del usuario:
- Sé descriptivo y conciso; tu texto alternativo debe describir con precisión el contenido y el contexto de la imagen.
- Si la imagen contiene texto, incluye el texto de la imagen dentro de tu descripción alt.
- Evita frases como «imagen de» o «gráfico de», ya que los lectores de pantalla suelen anunciar la imagen como tal.
- Siempre que sea posible, incorpora palabras clave relevantes para mejorar el SEOpero no las fuerces si desvirtúan la descripción.
Si sigues estos consejos, te asegurarás de que tus imágenes contribuyan a la narrativa general del contenido de tu página.
Errores comunes del texto alternativo que debes evitar
Evitar los errores comunes en la creación de textos alternativos es tan crucial como seguir las mejores prácticas:
- Redundancia: No repitas información ya proporcionada en el texto que rodea a la imagen.
- Sobredescripción: Evita un texto alternativo excesivamente detallado que pueda abrumar al usuario.
- Sin tener en cuenta la función: Si una imagen es también un botón o un enlace, tu texto alternativo debe describir su función, no sólo su aspecto.
- Faltan atributos alt: Asegúrate de que cada imagen tiene un atributo alt, aunque esté en blanco (alt=»»), que indica al lector de pantalla que la imagen es decorativa.
Si evitas estos errores, mejorarás la usabilidad de tu sitio para los visitantes que dependen de tecnologías de apoyo para navegar por la web.
Técnicas avanzadas de texto alternativo
Al mejorar tus imágenes de WordPress con texto alternativo, la aplicación de estrategias sofisticadas garantiza tanto beneficios SEO como mejoras de accesibilidad.
Integración de palabras clave relevantes sin relleno de palabras clave
Para optimizar tu texto alternativo, debes incluir palabras clave relevantes que describen la imagen y se alinean con tu contenido.
Esto mejora tu SEO ayudando a los motores de búsqueda a entender el contexto de la imagen.
Sin embargo, es fundamental evitar el relleno de palabras clave: sobrecargar el texto alternativo con demasiadas palabras clave puede provocar penalizaciones por parte de los motores de búsqueda.
Busca un flujo natural y descriptivo que incorpore las palabras clave a la perfección.
- Hazlo: Utiliza palabras clave descriptivas y relevantes de forma natural en el texto alternativo.
- No lo hagas: Sobrecarga tu texto alternativo con un exceso de palabras clave.
Utilizar plugins para optimizar el proceso del texto alternativo
Puedes agilizar el flujo de trabajo del texto alternativo con plugins de WordPress diseñados para el SEO de imágenes.
Estos plugins pueden ayudarte a generar, optimizar y actualizar el texto alternativo en todo tu sitio web.
Por ejemplo, algunos plugins ofrecen funciones que asignan automáticamente texto alternativo a las imágenes basándose en ajustes o patrones predefinidos.
Ejemplos de plugins de optimización del texto alternativo:
Imágenes SEO-Friendly: Actualiza automáticamente todas las imágenes con los atributos alt y title adecuados.
Texto alternativo automático: Genera textos alternativos descriptivos utilizando tecnología de IA.
Edición masiva del texto alternativo de las imágenes existentes
Si tienes un número considerable de imágenes sin texto alternativo optimizado, edición masiva es un método eficaz para actualizarlas todas a la vez.
Varios plugins ofrecen herramientas de edición masiva, que te permiten implementar el texto alternativo en varias imágenes, minimizando el esfuerzo manual necesario y manteniendo la coherencia en todo tu sitio web.
Pasos para editar en bloque el texto alternativo:
- Elige un plugin de confianza con capacidad de edición masiva.
- Configura los ajustes del plugin para que coincidan con la estructura de texto alternativo que desees.
- Aplica los cambios a tus imágenes existentes de una sola vez.
Recuerda que mantener un texto alternativo preciso y descriptivo mejora la experiencia del usuario y contribuye a la estrategia SEO de tu sitio web.
En conclusión, comprender y utilizar el texto alternativo en WordPress es vital tanto para la accesibilidad como para el SEO.
Al añadir un texto alternativo descriptivo y conciso a tus imágenes, te aseguras de que todos los usuarios, incluidos los que tienen problemas visuales, puedan disfrutar plenamente de tu contenido.
Además, un texto alternativo bien elaborado ayuda a los motores de búsqueda a comprender mejor tus imágenes, mejorando la visibilidad de tu sitio en los resultados de búsqueda.
Dar prioridad al texto alternativo no sólo hace que tu sitio web sea más inclusivo, sino que también apoya tu estrategia digital global.