¿Qué es una cabecera adhesiva en WordPress?
Una cabecera fija en WordPress es una función esencial para mejorar la navegación y la experiencia general del usuario en un sitio web.
A menudo conocida como cabecera fija, es la parte del sitio que permanece visible y se «pega» a la parte superior de la página a medida que te desplazas hacia abajo.
Esto significa que no importa cuánto se desplace un visitante, la cabecera siempre estará accesible, proporcionando acceso constante al menú de navegación, a los enlaces esenciales y, posiblemente, incluso a una barra de búsqueda.
Esta funcionalidad adhesiva se utiliza mucho en el diseño de sitios web, ya que ayuda a los usuarios a orientarse en tu sitio de forma más eficaz.

Añadir una cabecera adhesiva a tu sitio WordPress puede ser sorprendentemente sencillo.
Tanto si tu tema viene con una opción integrada para una cabecera adhesiva como si decides emplear un plugin, las opciones de personalización son abundantes.
Puedes ajustar el aspecto y la funcionalidad para que coincidan con el diseño de tu sitio y satisfagan las necesidades de tus visitantes, asegurándote de que tu cabecera adhesiva no sea sólo un elemento fijo, sino una ventaja para la navegación y el atractivo estético de tu sitio.
Comprender las cabeceras adhesivas en WordPress
Las cabeceras adhesivas se han convertido en un elemento fundamental del diseño web moderno, ya que mejoran la navegación y la accesibilidad del usuario mientras navega por tu sitio WordPress.
¿Qué es una cabecera adhesiva?
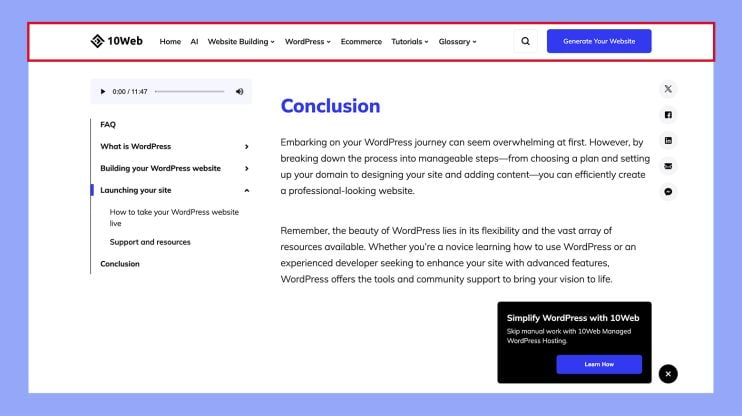
A cabecera adhesiva, también conocida como cabecera fija, es un menú de navegación que permanece fijo en la parte superior de la pantalla mientras te desplazas por una página web.
A diferencia de las cabeceras normales, que desaparecen cuando el usuario se desplaza hacia abajo, las cabeceras fijas permanecen visibles en todo momento, proporcionando un acceso constante al menú de navegación.
Es una función muy utilizada por diseñadores y desarrolladores para mejorar la experiencia del usuario en un sitio web.
Ventajas de utilizar cabeceras adhesivas
Implementar una cabecera adhesiva en tu sitio de WordPress puede mejorar la experiencia del usuario al proporcionar una navegación sin esfuerzo y reducir la necesidad de volver a desplazarse hasta la parte superior.
Esto es especialmente importante en el comercio electrónico, donde el acceso rápido a la navegación puede mejorar la tasa de conversión de un sitio.
Las cabeceras adhesivas también pueden utilizarse para el reconocimiento de marca, mostrando tu logotipo de forma destacada e incluyendo botones CTA para guiar a los usuarios hacia acciones importantes.
Principios de diseño de la cabecera adhesiva
Al diseñar una cabecera adhesiva, hay que tener en cuenta varias prácticas recomendadas para no comprometer la usabilidad de la página web:
- Color de fondo: Elige un color que garantice que el texto y los elementos sean claramente visibles frente al contenido de la página.
- Transparencia: Un sutil efecto de transparencia puede integrar bien la cabecera con el contenido del sitio sin ser demasiado intrusivo.
- Diseño: Los diseños minimalistas suelen funcionar mejor, para que la cabecera no distraiga del contenido.
- Talla: Asegúrate de que la cabecera no sea demasiado grande para evitar que consuma un valioso espacio de la pantalla.
- Capacidad de respuesta: Asegúrate de que tu cabecera adhesiva tenga buen aspecto y funcione bien en diferentes dispositivos.
Si sigues estos principios, crearás una cabecera adhesiva que no sólo tendrá un buen aspecto, sino que también contribuirá positivamente a la navegación y a la experiencia general del usuario en tu sitio de WordPress.
Implementar cabeceras adhesivas con las herramientas de WordPress
Cuando decidas mejorar tu sitio de WordPress con una cabecera adhesiva, existen diversas herramientas que pueden agilizar el proceso, desde la selección de plugins o temas hasta la personalización mediante CSS.
Elegir el plugin o tema adecuado
Tu panel de control de WordPress es la puerta de entrada para añadir funcionalidad a tu sitio.
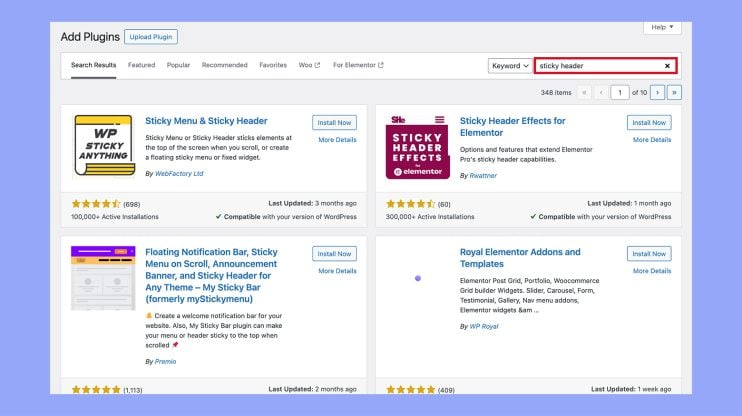
Para una cabecera adhesiva, empieza por mirar Plugins de WordPress como Elementor o temas que vienen con esta función incorporada, como el Tema Blocksy.
Recuerda comprobar que el plugin o tema es compatible con tu versión de WordPress y tiene buenas críticas en cuanto a rendimiento y soporte.
- Plugins: Busca plugins de «cabecera adhesiva» en la sección Plugins > Añadir nuevo sección.
Busca opciones con valoraciones altas y actualizaciones frecuentes.
- Temas: Algunos temas, incluido Blocksy, ofrecen esta funcionalidad en sus ajustes de cabecera.
Puedes consultarlas en Apariencia > Temas.
Personalizar las cabeceras adhesivas mediante CSS
Después de elegir un plugin o un tema, es posible que quieras personalizar el aspecto de tu cabecera adhesiva.
Aquí es donde CSS entra en juego.
Al determinar la clase o id de tu elemento de cabecera, puedes aplicar estilos personalizados de posición, tamaño, color y mucho más.
- Editor: Accede a las opciones CSS personalizadas a través de Apariencia > Editor o utilizando un plugin que permita la personalización de CSS.
- Código: Utiliza propiedades CSS como posición: fija; y z-index para asegurarte de que tu cabecera permanece en la parte superior y visible por encima del resto del contenido.
Modificar la configuración del encabezado en WordPress
A menudo es necesario ajustar tu cabecera adhesiva para que quede tal y como quieres.
Dentro de tu constructor de cabeceras en los temas que admiten esta función, encontrarás ajustes para ajustar el comportamiento de tu cabecera adhesiva.
- Sitio de WordPress: Navega hasta Apariencia > Personalizar para acceder a Configuración de la cabecera.
- Editor de bloques: Con Gutenberg, busca un método de selección de vista de lista para agrupar el encabezado en un bloque y mejorarlo con propiedades adhesivas.
Recuerda comprobar los cambios en distintos navegadores y en dispositivos móviles para asegurarte de que tu cabecera adhesiva tiene un aspecto estupendo y funciona bien en todas las plataformas.
Mejorar la interacción del usuario con cabeceras adhesivas
Las cabeceras adhesivas proporcionan a tus visitantes una forma fluida de navegar por tu sitio sin perder el sitio.
Sirven de compañía constante en la parte superior de la pantalla del usuario, ofreciendo fácil acceso a diversas funcionalidades.
Integrar menús y elementos de navegación
Cuando incluyes un menú adhesivo en tu sitio de WordPress, estás permitiendo a los visitantes desplazarse sin esfuerzo por tu contenido sin tener que volver a desplazarse hasta la parte superior.
Imagina tu menú de navegación, completo con enlaces de navegación como «Quiénes somos» y «Servicios», siempre disponibles por mucho que el usuario se desplace por la página.
No olvidemos icono del carrito de la compra para tu tienda de comercio electrónicoque recuerda a los usuarios que tienen artículos pendientes de pago, lo que aumenta la probabilidad de que completen una compra.Ejemplo de elementos de navegación en una cabecera adhesiva:
- Inicio
- Productos
- Novedades
- Los más vendidos
- Acerca de
- Ponte en contacto con
Incorporar características especiales
Las cabeceras adhesivas también ofrecen una oportunidad clave para aumentar la participación.
By placing a llamada a la acción al alcance, como «Suscríbete ahora» o «Reserva una consulta», animas a los visitantes a interactuar más con tu sitio. Iconos de redes sociales y una barra de búsqueda también puede fijarse en la cabecera, para que los usuarios puedan seguir tu marca o encontrar contenido específico con facilidad.
Uso imaginativo de animación hover en estos elementos puede aumentar aún más el compromiso, creando una experiencia interactiva mientras los usuarios navegan.Ejemplo de características especiales en una cabecera adhesiva:
- Llamada a la acción: «Apúntate al boletín»
- Barra de búsqueda: Siempre disponible para búsquedas rápidas
- Iconos de redes sociales: Conecta instantáneamente con las plataformas sociales
Optimizar las cabeceras adhesivas para dispositivos móviles
Dado que una cantidad significativa del tráfico web procede de usuarios móviles, asegúrate de que tu cabecera adhesiva sea apto para móviles es crucial.
A diseño responsivo que se adapta a diferentes tamaños de pantalla y navegación táctil garantiza que la usabilidad no se vea comprometida en dispositivos más pequeños.
Tu cabecera adhesiva debe ser tan intuitiva en un smartphone como en un ordenador de sobremesa, tal vez simplificando los elementos para adaptarlos al dispositivos móviles‘ pantallas compactas.Ejemplo de optimización móvil en una cabecera adhesiva:
- Botón de menú simplificado (icono de hamburguesa)
- Icono visible del carrito de la compra
- Tamaño del logo minimizado
Si integras cuidadosamente estos elementos en tu cabecera adhesiva, mejorarás la estética de tu sitio y la experiencia del usuario, haciendo que tu sitio WordPress sea más intuitivo y fácil de usar.