¿Qué es el menú fuera de lienzo de WordPress?
Los menús fuera del lienzo en WordPress se han convertido en una solución popular para quienes buscan añadir opciones de navegación modernas a sus sitios web sin saturar la interfaz.
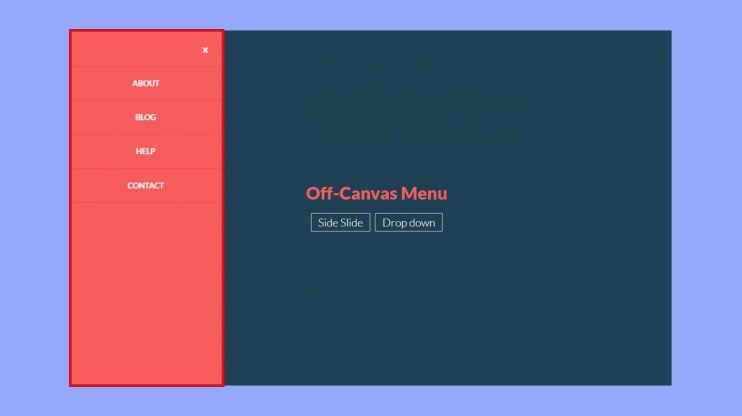
Imagina un panel oculto que se desliza desde el lateral de tu pantalla y sólo se hace visible cuando lo necesitas.
Esa es la esencia de un menú fuera del lienzo.
Permanece fuera de la vista, ayudando a mantener un aspecto limpio de tu sitio web, pero siempre está ahí para que tus visitantes puedan acceder a él.

Entender qué es el menú fuera del lienzo en WordPress y cómo funciona es sencillo.
Cuando interactúas con un activador específico, normalmente un botón o enlace de tu sitio, el menú fuera del lienzo se desliza desde el borde de la página, proporcionando opciones de navegación adicionales.
Esta técnica permite a tu sitio web albergar más contenido o funcionalidad sin abrumar a tus visitantes.
Con WordPress, integrar un menú fuera del lienzo puede ser tan sencillo como utilizar el plugin o la función temática adecuados, mejorando así el diseño de tu sitio y la experiencia del usuario.
Comprender los menús fuera del lienzo en WordPress
Los menús fuera del lienzo de WordPress son una forma elegante de gestionar la navegación de tu sitio, al tiempo que garantizan una experiencia fácil de usar.
Utilizan inteligentemente el espacio de la pantalla, ofreciendo un acceso rápido al contenido sin saturar la vista.
Conceptos básicos y definición
Un Menú fuera del lienzo se refiere a un panel de navegación oculto que se desliza a la vista desde el borde de la pantalla.
Piensa en él como un panel secreto que está ahí cuando lo necesitas, pero fuera de la vista cuando no.
Este menú suele aparecer cuando haces clic en un botón o icono, como el popular icono de la hamburguesa.
El contenido principal se desplaza o permanece en su sitio, dejando espacio para que tu menú muestre su magia.
Ventajas de utilizar menús fuera del lienzo
El uso de menús fuera del lienzo puede mejorar significativamente la experiencia del usuario.
Since they are tucked away, these menus don’t take up precious screen space until needed.
They’re a fantastic way to keep your WordPress site looking clean while still offering extensive navigation options.
Here are a few pluses:
- Contenido enfocado: Tu contenido principal permanece en primer plano sin que la navegación lo eclipse.
- Compromiso del usuario: El diseño intuitivo anima a los usuarios a explorar más tu sitio mediante enlaces rápidos o menús secundarios.
- Ahorro de espacio: Proporciona una solución para incluir elementos de menú adicionales sin saturar el diseño, perfecto para productos destacados o promociones especiales.
Casos de uso habituales
Los menús fuera del lienzo no son sólo para vistas móviles, aunque es ahí donde brillan.
Puedes utilizarlos para menús secundarios, alojamiento enlaces rápidoso incluso mostrar un producto destacado.
These menus are also excellent for creating a more immersive experience by neatly compiling options.
They can facilitate navigation on blogs, e-commerce sites, portfolios, and more.
If you’ve ever used a site where the menu seems to magically appear, giving you all you need without taking up space, that’s the off-canvas menu working for you.
Cómo implementar un menú fuera del lienzo
Implementar un menú fuera del lienzo en tu sitio de WordPress implica algunos pasos, como seleccionar un plugin adecuado o codificarlo tú mismo.
También tendrás que configurar los ajustes del menú para asegurarte de que encaja bien con el diseño y la usabilidad de tu sitio.
Elegir el plugin adecuado
Cuando quieras añadir un menú fuera del lienzo a tu sitio de WordPress, explora la gama de plugins disponible puede ser el enfoque más sencillo.
Para una experiencia sin fisuras, Elementor y Elementor Pro ofrecen funciones potentes, como la función de arrastrar y soltar, que hace que añadir un menú en la barra lateral sea muy sencillo.
Busca un plugin que ofrezca amplias opciones de personalización y un sólido asistencia si necesitas ayuda más adelante.
Añadir un menú fuera del lienzo a tu sitio de WordPress utilizando ElementsKit es rápido y fácil.
Aquí tienes una sencilla guía paso a paso:
- Ir a Plugins > Añadir nueva.
Search for ElementsKit. Haz clic en Instalar ahora y activa el plugin.
- Navega hasta ElementsKit.
Ve a la sección Widgets sección.
Activa el Cabecera Offcanvas y guarda los cambios. - Ir a Entradas > Añade un nuevo y ponle título a tu entrada. Haz clic en Edita con Elementor.
En el panel de control de Elementor, busca la opción Cabecera Offcanvas widget.
Arrastra y suelta el widget en la página.
Haz clic en el icono de la hamburguesa para añadir elementos al menú.
Personaliza tu menú editando el contenido y añadiendo elementos como un menú vertical. - Ajusta parámetros como el color de la superposición, el tipo de menú, los iconos y el estilo (color, fondo, efectos hover, etc.).
Una vez completada la personalización, haz clic en Actualiza. - Finaliza y publica. Revisa tu menú fuera del lienzo.
Personaliza ajustes adicionales como anchura, tipo de fondo, posición y relleno. Haz clic en Publica para activar tu menú fuera del lienzo.
Tu menú fuera del lienzo ya está configurado y listo para usar.
Puedes seguir personalizándolo desde el área de widgets para obtener más variaciones.
Implementación personalizada mediante CSS y JavaScript
La implementación manual utilizando CSS y JavaScript es tu método a seguir si prefieres un enfoque más práctico o necesitas una solución a medida.
Empieza creando un nuevo Clase CSS en tu hoja de estilos para controlar la apariencia del menú fuera del lienzo.
A continuación, utiliza JavaScript o jQuery para mostrar y ocultar dinámicamente el menú en función de las interacciones del usuario.
Recuerda consultar la página oficial documentación para la APIs que piensas utilizar para una integración precisa.
Diseñar un menú atractivo fuera del lienzo
Al crear un menú fuera del lienzo, la atención al detalle en los elementos de diseño y la consideración cuidadosa de la experiencia del usuario son fundamentales tanto para la estética como para la funcionalidad.
Elementos visuales y estilo
Tu menú fuera del lienzo debe ser visualmente coherente con el diseño de tu sitio. En icono, a menudo un icono de «hamburguesa», actúa como señal visual del menú y debe ser fácilmente reconocible. Texto La legibilidad es crucial; por eso, elige un tamaño y fuente que sean legibles en todos los dispositivos.
Para maquetación, mantener una estructura coherente que complemente la alineación de tu página.
El uso de color y color de fondo no sólo añade estética, sino que también guía la atención del usuario. Imágenes pueden incorporarse, pero no deben abrumar la sencillez del menú.
Capacidad de respuesta y accesibilidad
La anchura y altura deben adaptarse a los distintos tamaños de pantalla, garantizando que los elementos no queden ni demasiado apretados ni demasiado espaciados. Relleno alrededor de los elementos del menú garantiza objetivos táctiles adecuados para los usuarios móviles.
Prioriza la accesibilidad utilizando un contraste texto-fondo que se adapte a los usuarios con deficiencias visuales.
Los menús también deben ser navegables mediante teclado, lo que refleja un compromiso con la inclusividad.
Mejorar la interactividad del usuario
Los elementos interactivos deben proporcionar una respuesta instantánea, como cambiar de color al pasar el ratón por encima.
Suavidad transición cuando el menú se abre y se cierra puede mejorar mucho la experiencia.
Considera la posibilidad de añadir un cabecera personalizada dentro de tu menú fuera del lienzo para añadir un toque personal o funcionalidad.
Recuerda que cada interacción con tu menú forma parte del recorrido del usuario por tu sitio, así que haz que sea intuitiva y satisfactoria.
Personalizaciones avanzadas y resolución de problemas
Al mejorar tu menú fuera del lienzo, puede que te encuentres con la necesidad de personalizaciones más profundas y problemas ocasionales.
Si aprovechas los ganchos de código y solucionas los errores comunes, te asegurarás de que tu menú funcione a la perfección en varios dispositivos.
Trabajar con ganchos y filtros
Para añadir tu propio estilo al menú fuera del lienzo, puedes utilizar ganchos personalizados.
Hooks in WordPress allow you to ‘hook into’ the rest of the code at specific points, letting you modify or add to the existing functionality.
For instance, here’s a simple code snippet in PHP to demonstrate how a custom action hook can be used:
function your_custom_function() { echo 'Your custom content here'; } add_action('your_custom_hook', 'your_custom_function');
Aplicando CSS puedes adaptar aún más el aspecto de tu menú.
Por ejemplo, añadiendo el siguiente CSS puedes cambiar el color de fondo del menú:
.your-off-canvas-class { background-color: #000; /* Change to your desired color */ }
Depuración de problemas comunes
Encontrar un error puede ser frustrante, pero normalmente hay una solución sencilla.
Si observas errores o un comportamiento inesperado, comprueba tu Consola JavaScript para obtener pistas.
Comúnmente, un conflicto puede surgir de múltiples scripts que se ejecutan en la página.
Aquí tienes una solución rápida de JavaScript para comprobar si hay errores:
console.log('Testing for errors');
Si tu menú no se muestra correctamente, revisa tu CSS y asegúrate de que no estás cargando ningún soluciones CSS heredadas que entren en conflicto con tu tema actual.
Garantizar la compatibilidad y la capacidad de respuesta
Para desarrolladorespara que tu menú fuera del lienzo sea compatible con todos los navegadores y se adapte a los distintos tamaños de dispositivo, es crucial.
Prueba regularmente tu menú en diferentes pantallas y utiliza las consultas de medios en CSS para ajustar los estilos a diferentes resoluciones.
Aquí tienes un ejemplo de cómo ajustar la anchura del menú fuera del lienzo para dispositivos pequeños:
@media (max-width: 768px) { .your-off-canvas-class { width: 75%; /* Adjust based on your design */ } }
Recuerda, mantener compatibilidad en todos los navegadores y dispositivos es esencial para ofrecer una experiencia de usuario coherente.
Ten esto en cuenta cuando añadas PHP personalizado, JavaScript, o cuando optes por una solución JavaScript frente a una CSS pura.
En conclusión, los menús fuera del lienzo son una forma moderna de mejorar la navegación de tu sitio de WordPress.
Permanecen ocultos hasta que se necesitan, manteniendo tu sitio limpio y despejado.
Puedes añadirlos fácilmente mediante plugins o código personalizado, haciendo que la navegación sea más fácil de usar.
Los menús fuera del lienzo mejoran la experiencia del usuario al proporcionar un acceso rápido a más contenido sin saturar la pantalla.
Utilízalos para mantener tu sitio profesional y fácil de navegar, asegurando una experiencia fluida y atractiva para tus visitantes.