What is a Featured Image in WordPress
A featured image in WordPress serves as the main image for your posts or pages. Think of it like a book cover; it sets the stage for what readers can expect from your content. When you select a featured image, you are choosing a visual representation that will appear in various places such as your blog archive, social media shares, and search engine snippets.
Understanding what is a featured image in WordPress and how to effectively utilize featured images can greatly enhance the attractiveness of your post listings and draw more attention from potential readers. It’s a straightforward process to add a featured image, and most WordPress themes support this function by default.
Understanding featured images in WordPress
Featured Images serve as the visual representative of your content on WordPress, enhancing both design and discoverability through SEO.
Role of featured images
Your WordPress site benefits from featured images as they grab attention and convey at a glance what your content is about. When you add a post or a page, the featured image you choose becomes the face of that content, especially in summaries and links across your site. This consistency in visual cues helps users navigate your site more intuitively, improving user engagement and the overall aesthetic of your site. Each theme may handle these images differently—some themes display them prominently, while others might require additional settings.
Featured images and website design
Featured images play a critical role in your website’s visual appeal and layout. They work with your chosen theme to provide a harmonious design language across your site. The right image sets the tone for the accompanying text and can help to break up long sections of content. A strong visual presence, anchored by the featured image, can make your pages more memorable and engaging.
Featured images and SEO
While primarily a design element, featured images also impact your site’s visibility to search engines. A well-chosen featured image can improve your content’s SEO, making your posts and pages more likely to be noticed in search results. By using keyword-rich file names and alt text, you can boost the visibility of your content, as search engines scan these elements to understand and index your pages.
How to set and manage featured images
Setting a featured image for your WordPress posts can significantly enhance their visual appeal and can help draw the attention of your visitors. Featured images act as a visual summary of your content and are easy to manage from within your WordPress dashboard.
Adding featured images in WordPress
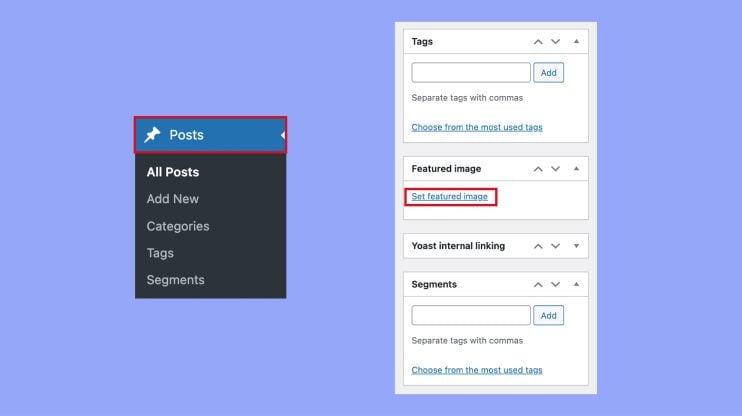
To add a featured image, navigate to your WordPress Editor and either create a new post or edit an existing one. On the right-hand side, you’ll see a panel where you can access the Media Library to select an existing image or upload a new one. Simply click on Set featured image and choose your desired picture. It’s a good idea to ensure the image reflects the content of your post and captures the attention of readers.

Replacing and removing images
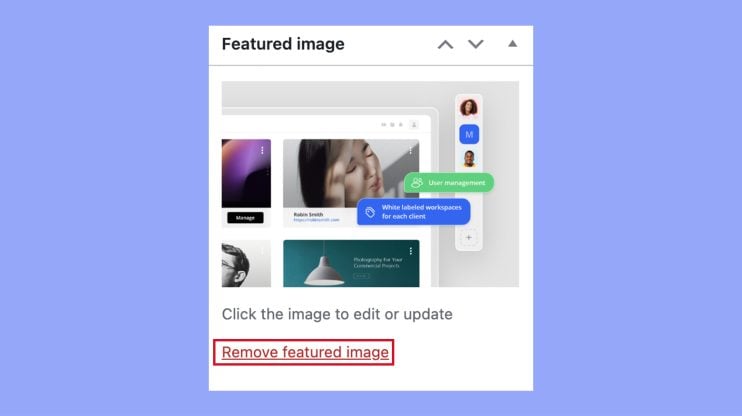
If you decide to change your featured image, the process is straightforward. Go back to the Editor for the post, locate the current featured image on the right sidebar, and click Remove featured image.

Then, you just follow the same steps to add a new one. It’s always possible to revert to your previous choices if you need to, as the removed images remain in your Media Library.
Managing image sizes and thumbnails
WordPress allows for different image sizes and thumbnail sizes, ensuring your images fit well within the design of your site. In the Settings tab under Media, you can specify the Max Width and Max Height for images. WordPress will then adjust your images accordingly. To customize this even further, use the set_post_thumbnail_size function to define your default thumbnail size or the add_image_size function to add new image sizes. This can be particularly helpful for creating a consistent look across your site.
Advanced featured image techniques
When you’re ready to take your WordPress site’s visual appeal to the next level, mastering advanced featured image techniques can give your site a professional edge. You’ll learn to fine-tune thumbnails, automate processes, and extend functionality with plugins.
Customizing thumbnails in themes
Most WordPress themes support featured images, but you may want to customize how these images are displayed. You can modify the default size of your post thumbnails by editing the functions.php file of your theme. By using the add_image_size() function, you can define new image sizes for your thumbnails to fit the design of your theme. Remember to use the regenerate thumbnails plugin after making changes to create new versions of your images that match your specified dimensions.
Automating featured images
To save time, you can automate the assignment of featured images. For instance, if your posts have a default image that fits with most content, you can set a default featured image that will appear when no specific image is chosen. This requires you to write a function in your functions.php file that checks whether a post has a featured image and, if not, assigns the default one. Additionally, there are plugins available that can automatically set the featured image based on the post’s category or tags.
Using featured images with plugins
Plugins can vastly expand the functionality of featured images on your WordPress site. Some plugins allow featured images to be used for custom post types, which is perfect if your site has content that doesn’t fit into the traditional post or page categories. Others provide widgets that display featured images in creative ways, such as in a slider or grid layout. The the_post_thumbnail() function is key here, as it’s used to display the featured image within your theme, and many plugins interact with it directly to apply their features.
Best practices and resources
To ensure your website’s visual impact and legal soundness, consider optimizing featured images and using reputable image sources while adhering to copyright laws.
Optimizing featured images for performance
High-resolution images look great, but they can slow down your site. Image optimization tools compress images without losing quality. Editing tools like Adobe Photoshop or free online services like TinyPNG can help you reduce file size. Remember to also add alt text for improved SEO and accessibility.
Finding and using free images
Finding and using free images is essential for enriching content. Unsplash and New Old Stock are excellent sources for high-quality, free images. Unsplash offers contemporary photos, while New Old Stock provides vintage imagery. Always check the licensing to ensure you’re free to use the images. Additionally, AI-powered tools like DALL-E and Craiyon can generate unique images tailored to your needs. These AI tools can create custom visuals, saving you time and ensuring originality. Utilizing negative space in images can also make them versatile for various layouts.
Legal considerations for featured images
Navigating copyright laws is crucial. Even with free resources, always check the image license. When possible, credit the photographer or source. Sites like Shutterstock might require a fee, but they provide vast options with clear licensing terms, ensuring you’re legally safe when using their images. Always use images you have rights to and understand the terms of use.
In conclusion, featured images in WordPress are powerful tools that enhance the visual appeal and functionality of your website. By effectively utilizing featured images, you can create a more engaging and professional look for your content, attract more readers, and improve user experience. Prioritizing the use of featured images ensures that your content is both visually appealing and accessible, ultimately contributing to the success of your site.




