What Is WordPress Plugin Development
WordPress plugin development allows you to add new features and functionality to your WordPress site without altering the core software. This means you can customize your site to better meet your needs or the needs of your audience. Whether you want to add a contact form, improve your SEO, or integrate social media, plugins can make it possible.
Creating a plugin starts with a simple PHP file. The basic structure involves a plugin header, some PHP functions, and hooks that tie your functions to WordPress. Even if you’re new to coding, resources like the WordPress Developer Handbook can help guide you through the process. With a bit of knowledge and the right tools, you can develop plugins that elevate your WordPress site to the next level. This can be a rewarding way to extend the functionality of your site and offer unique features that set your site apart.
Getting started with WordPress plugins
To start developing WordPress plugins, you need to understand what plugins are and set up your development environment properly. After learning what is WordPress plugin development, you might want to give it a try yourself.
Understanding plugins
A WordPress plugin is a piece of software written in PHP that adds new features or extends the functionality of your website.
Plugins interact with the WordPress Core by using hooks, which let you attach your functions to various events in WordPress.
One popular example is the Hello Dolly plugin. Your simplest plugin can be a single PHP file with a special comment block called the Plugin Header. This header includes details like the plugin’s name, version, author, and license.
By using plugins, you can make powerful changes without altering the core WordPress files.
Setting up your development environment
To set up your development environment after learning what is WordPress plugin development, first, go to the wp-content/plugins folder of your WordPress installation.
Create a new folder named after your plugin. Use hyphens to separate words in the name, like “my-first-plugin”. Inside this folder, create a main PHP file that will contain your plugin’s code.
Add the Plugin Header to this file as a comment block at the top. It should look something like this:
<?php /* Plugin Name: My First Plugin Version: 1.0 Author: Your Name License: GPL v2 or later */ ?>
You also need a local development environment setup with a web server (like Apache), PHP, and a database (like MySQL). Tools like XAMPP or Local by Flywheel can make this process easier. Lastly, install a code editor like VS Code to write and manage your code efficiently.
Plugin basics
Creating a WordPress plugin involves understanding its structure, crafting your first plugin file, and writing the necessary metadata.
WordPress plugin structure
A WordPress plugin is mainly a PHP file with a header comment at the top. This file typically resides in the wp-content/plugins directory. Plugins can have multiple files and sub-directories, but starting simple is key.
Each plugin should have its folder. Name this folder after your plugin, like my-first-plugin. Inside, you can organize additional PHP files, assets like images, JavaScript, and CSS files if required.
Creating your first plugin file
Start by creating a new file in your plugin folder. Name it something relevant, such as my-first-plugin.php. This file will contain the main PHP code that runs your plugin. Here’s a basic template for your plugin file:
<?php /* Plugin Name: My First Plugin Author: Your Name Version: 1.0 */
This simple structure ensures that WordPress can recognize and load your plugin. You can extend this file with functions and hooks to add more functionality.
Writing plugin metadata
Metadata is essential for WordPress to identify your plugin. The header comment at the top of your main PHP file contains this metadata.
Include the following in the comment block. Plugin name, author, and version. The version number starts with 1.0.
An example header might look like this:
<?php /* Plugin Name: My First Plugin Author: Jane Doe Version: 1.0.0 Description: A simple plugin to demonstrate basic structure. */
This header ensures that your plugin appears correctly in the WordPress admin area, with all the vital details.
WordPress plugin components
Creating a WordPress plugin involves several key components, including actions, filters, shortcodes, and widgets. Each component allows you to extend the functionality of your WordPress site in unique ways.
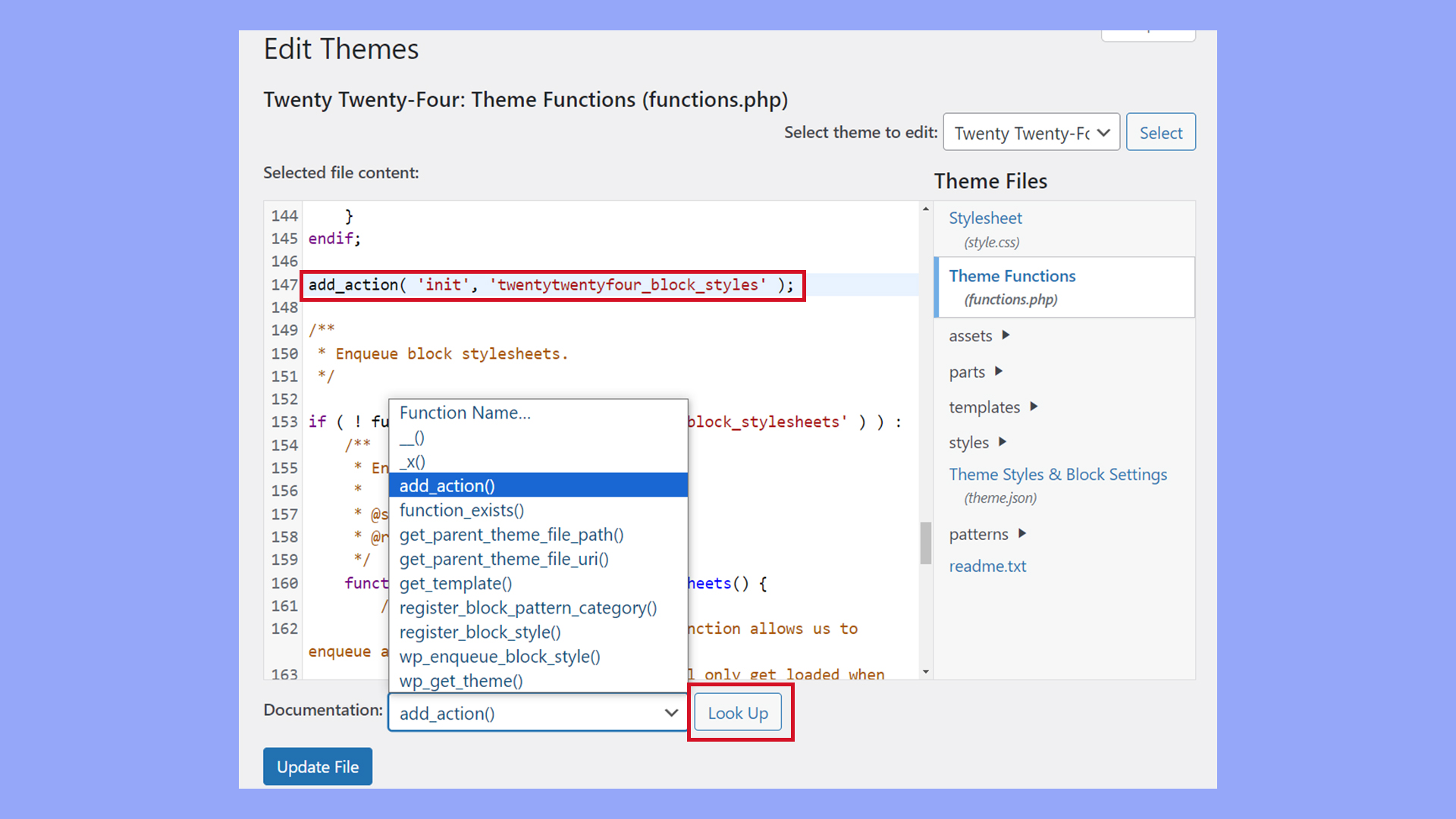
Working with actions and filters
Actions and filters are two types of hooks in WordPress. Hooks are functions that let you change or add code without editing core files.
Actions allow you to execute your code at specific points during WordPress’s execution. For instance, you might use an action to add a widget when a page loads. You add an action using the add_action function.
Filters let you modify data during WordPress’s execution. You can use filters to change the content before it’s displayed. To add a filter, use the add_filter function. You can pass your filter function the data you want to change, and then return the modified data.
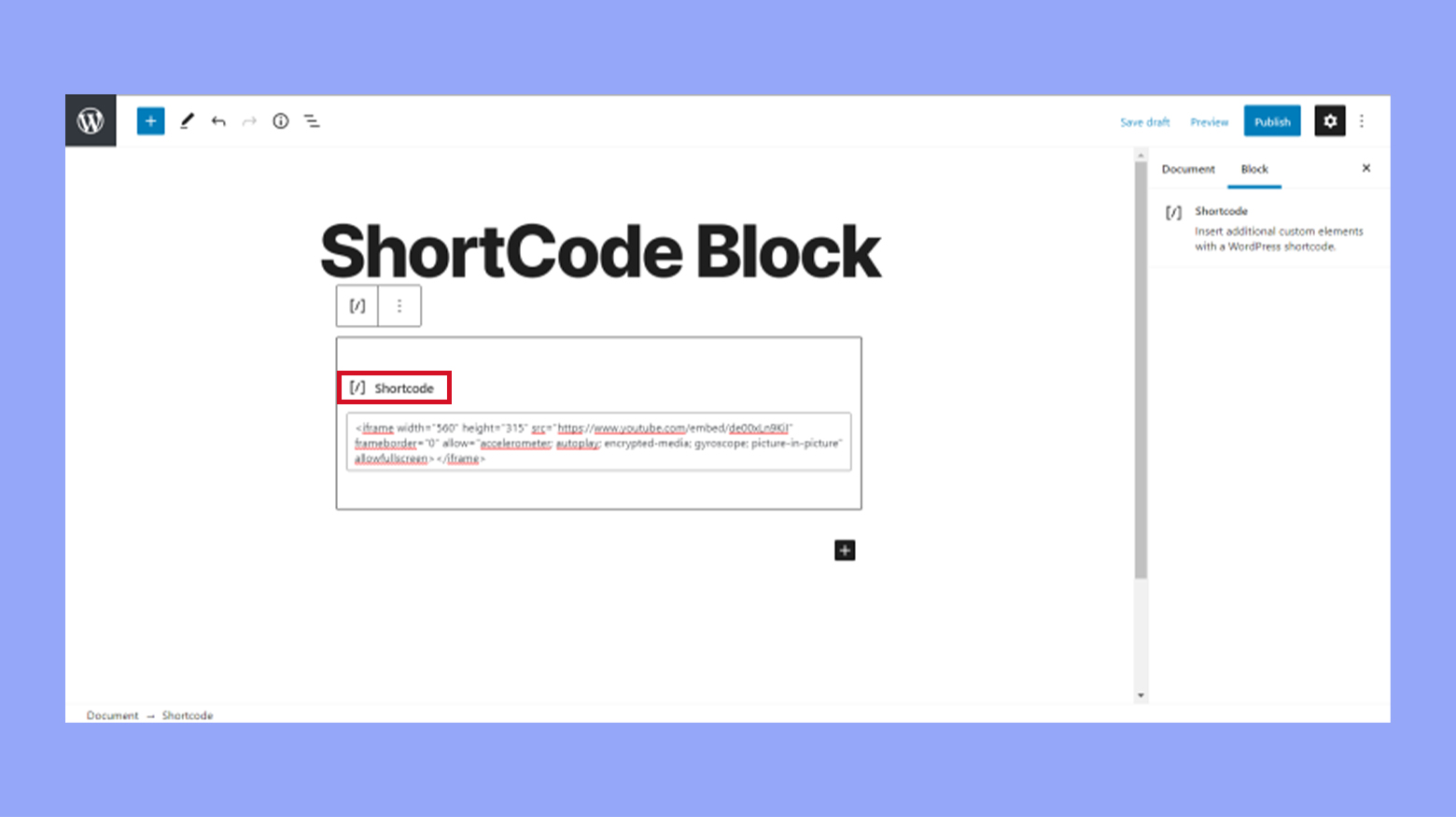
Utilizing shortcodes
Shortcodes are WordPress-specific code shortcuts you can use in posts, pages, and widgets. They make it easy to add dynamic content.
You create shortcodes by defining a function that outputs the shortcode’s content and then registering it with add_shortcode. Users can then place the shortcode in their post or page editor, and it will be replaced with the output of your function.
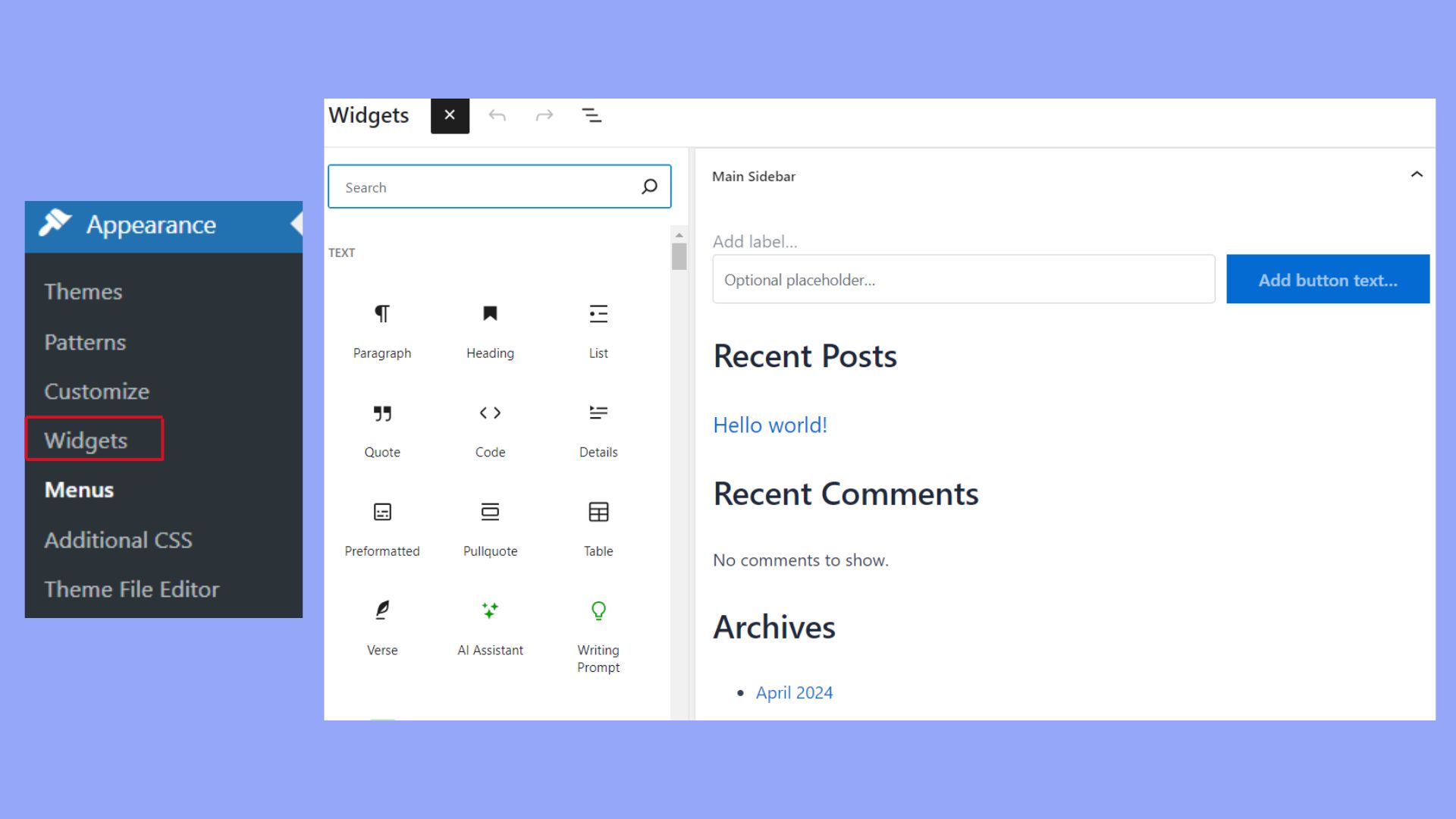
Adding widgets
Widgets are small blocks that perform specific functions and can be added to your site’s sidebar, footer, or other widget-ready areas. They provide an easy way to add features like calendars, recent posts, or search bars.
To create a widget, extend the WP_Widget class. This involves defining functions like widget, form, and update to control the widget’s display, settings form, and updating process. Creating widgets allows you to offer users options to customize their site without writing code.
Widgets can be managed through the WordPress admin area, making it easy for users to add, remove, or configure them as needed.
Best practices in plugin development
After discovering what is WordPress plugin development comes creating a secure, efficient, and user-friendly plugin. You should focus on security, performance, and internationalization. Here are the considerations that you should take.
Security considerations
Security is vital in plugin development. Use nonces to verify user intentions for actions. This helps prevent CSRF (Cross-Site Request Forgery) attacks. Always validate and sanitize user inputs using functions like sanitize_text_field() for text inputs and sanitize_email() for email inputs.
Take advantage of WordPress security hooks such as add_action(‘admin_init’, ‘check_user_permissions’) to manage access control. Utilizing localization functions like __() and _e() ensures user messages are translated securely. Lastly, keep your plugin updated to patch vulnerabilities.
Performance optimization
Well-performing plugins make a fast, efficient WordPress site. Reduce unnecessary queries using caching methods like transients. Use WordPress functions like wp_cache_set() and wp_cache_get() to store and retrieve temporary data.
Minimize PHP code redundancy by leveraging WordPress hooks (add_action and add_filter) for reusable functions. Compress your plugin assets using tools like Grunt or Gulp to minimize load times. Profile your plugin with tools like Query Monitor to identify and fix performance bottlenecks.
Plugin internationalization
Creating plugins that support multiple languages broadens your user base. Use gettext functions such as __() and _e() to wrap strings for translation. Load your plugin text domain in the plugin file using load_plugin_textdomain().
Create a .pot file for translators with tools like Poedit. This file helps create .po and .mo files, which are used to implement translations. Assume that translated strings might be longer, ensuring UI elements can adapt without breaking.
With these best practices, you ensure that your plugin is secure, efficient, and accessible to users worldwide.
Advancing your plugin
Advancing your WordPress plugin involves adding custom features and improving its functionality. This includes handling custom data types, enhancing user interface with JavaScript and CSS, and effectively managing the plugin’s interaction with the WordPress database.
Custom post types and taxonomies
Custom post types allow you to create specific content types beyond posts and pages. For example, you might add a “Portfolio” post type for showcasing projects. Define custom post types using the register_post_type() function. This adds functionality and flexibility, tailoring content to your needs.
Taxonomies categorize your content. Using register_taxonomy(), you can create custom categories or tags. This helps organize and retrieve data efficiently. For instance, a “Project Type” taxonomy can group portfolio items.
Custom post types and taxonomies bring strong structure to your content, making it easy to manage and display customized information.
Incorporating JavaScript and CSS
Adding JavaScript and CSS enhances your plugin’s interactivity and appearance. Use JavaScript for dynamic content updates without reloading the page, and CSS to style your plugin elements. Examples include sliders, modal windows, and form validations.
To include JavaScript and CSS in your plugin, enqueue scripts and styles properly. Use wp_enqueue_script() and wp_enqueue_style() functions. This ensures compatibility with other themes and plugins.
Organize your files in a structured manner. Keep JavaScript and CSS in separate directories within your plugin folder. This keeps your plugin organized and easier to maintain.
Interacting with the WordPress database
Accessing and manipulating database data is crucial for advanced plugin functionality. Use WordPress Database Access Abstraction Object ($wpdb) to interact with the database securely. This allows you to perform operations like inserting, updating, and retrieving data.
For example, to insert data, use:
global $wpdb; $wpdb->insert( 'your_table_name', array( 'column1' => 'value1', 'column2' => 'value2' ) );
Understand and use built-in functions like get_posts() and wp_insert_post(). These functions help maintain consistency and leverage WordPress core capabilities, ensuring your operations align with WordPress standards.
Managing database interactions efficiently is key to creating robust and flexible plugins that enhance your site’s capabilities.
In conclusion, when learning what is WordPress plugin development, we discussed that engaging in WordPress plugin development offers a powerful way to enhance and personalize your website, providing you with the tools to meet specific needs and preferences. WordPress’s flexible plugin architecture helps developers create unique functionalities that improve site performance, user engagement, and overall website capabilities.



