What is Lightbox in WordPress
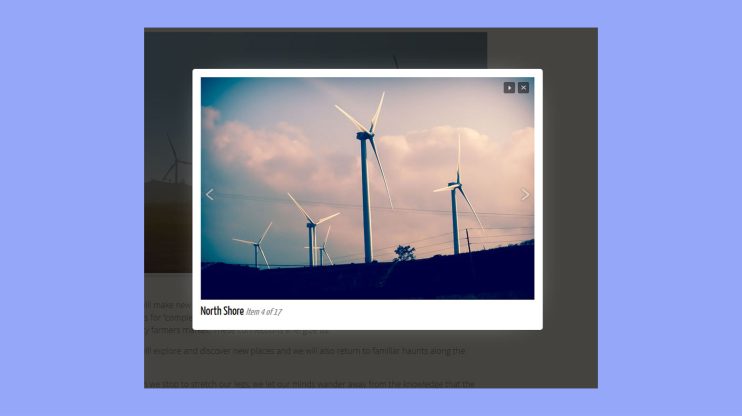
A lightbox is a popular feature on many WordPress websites, enhancing the way media content is displayed. When you click on an image within a gallery or a single media element in a post, a lightbox can provide an immersive, full-size view without navigating away from the page you’re on. It darkens the background to bring your full attention to the content, creating an engaging user experience on your website.

Adding a lightbox feature to your WordPress website is relatively straightforward. With lots of plugins available, such as the Simple Lightbox, you can integrate this functionality without needing to write code. As a result, you’ll elevate the visual appeal of your galleries and media files, making your content more captivating for visitors.
Understanding lightbox in WordPress
In WordPress, lightboxes enhance the way media content is viewed, providing an engaging experience for users.
What is a lightbox?
A lightbox is a UI element that pops up on your screen to display images or videos, overlaying the current page content. When you click on a media link, the rest of the site dims, focusing your attention on the content shown in the lightbox. Lightboxes are not just for showing a single image; they can also be responsive, automatically adjusting to fit the size of your screen and the device you’re using.
Especially in WordPress galleries, the lightbox effect enables you to view each image in a larger format without navigating away from the current page. This integration is smooth and provides an immersive experience for all users. The lightbox functionality is capable of handling various media files, including MP3, MP4, YouTube, Vimeo, and even PDF documents.
Benefits of using a lightbox
- Improved user experience: Your visitors can view images and videos without interruptions, leading to a more seamless interaction with your website.
- Focus on content: With the rest of the page dimmed, lightboxes ensure that the displayed media is the center of attention.
- Responsive design: A responsive lightbox makes sure that your content looks great on all devices, whether on a desktop, tablet, or mobile phone.
- Enhanced engagement: By displaying images in a full-size view, you encourage visitors to spend more time engaging with your visuals, potentially decreasing bounce rates.
- Organized display: Lightboxes can group multiple images into a single lightbox gallery, enabling visitors to browse a collection of media effortlessly.
Utilizing a lightbox can significantly enhance the way media content is presented on your WordPress site, making it an appealing feature for any website.
Setting up a lightbox in WordPress
To incorporate a lightbox into your WordPress site, the best approach involves selecting an appropriate plugin and tailoring the settings to your specific needs.
Choosing the right lightbox plugin
Finding a plugin that fits your WordPress site’s aesthetic and functional requirements is essential. Look for plugins like Simple Lightbox that are not only popular but also come with good documentation and support. The right plugin should offer a balance of ease-of-use and customization options to match your website’s design and user experience.

Installation and activation
Once you’ve picked a plugin, the installation process is straightforward.
- In your WordPress dashboard, head to Plugins > Add new, search for your chosen lightbox plugin, and click Install now.
- After installation, the next step is activation, which you can initiate with a simple click. If your plugin requires a shortcode for use, you’ll often find it in the plugin documentation.
Configuring your lightbox settings
Configuration of your lightbox involves accessing the plugin’s settings through your WordPress dashboard. Most lightbox plugins offer options to customize various aspects, and whether to enable lightbox functionality automatically for all images. Remember, the aim is to set up a lightbox that enhances your media without disrupting the overall user experience. Be sure to explore all the available options to fully benefit from the plugin’s features.
Enhancing media presentation
Lightbox features can transform how you display your media, from sprucing up image galleries to adding flair to videos with customized options.
Image galleries and slideshows
Creating a lightbox gallery or slideshow on your WordPress site can significantly elevate the visual appeal. The use of lightbox allows your gallery images to be showcased in a more prominent and interactive manner.
Thumbnails on your page can serve as a visual cue for viewers to click and experience your images in full detail. During the slideshow, lightbox can carry various functionalities such as pause/play controls and the ability to move forward or backward through gallery images. Additionally, the slideshow can display alt text or an image title as it progresses, providing context to your visual story.
Customizing lightbox overlays and captions
Maximizing the impact of your media experience is possible by personalizing lightbox overlays and captions. WordPress themes often offer options to customize lightbox elements, such as the color and opacity of the overlay that dims the background or the font style of your captions.
Personalizing these details ensures that the lightbox perfectly reflects the aesthetic of your site or the theme of your content. Good captions clarify the message of an image or video, while a well-designed overlay sets the mood without distracting from the main media.
Advanced lightbox techniques
When you want to take your website’s visual engagement to the next level, advanced lightbox techniques offer a range of customization options. From seamless integration using shortcodes to ensuring responsiveness on mobile devices, and extending functionality through add-ons, you’re equipped to enhance user experience significantly.
Using shortcodes and HTML
You can quickly implement lightboxes in your web pages using shortcodes, which are convenient placeholders for complex code snippets. Most lightbox plugins provide you with a shortcode that can be inserted directly into your posts or pages. For instance, if you have a gallery, you might use something like to activate the lightbox effect. In addition to shortcodes, you can employ HTML5 and CSS3 to create custom lightbox solutions, giving you control over styling and animations.
Optimizing for mobile devices
It’s essential that your lightbox looks and functions well on mobile devices. Make sure the lightbox plugin you choose is responsive, meaning it will adapt to different screen sizes and orientations. This ensures that whether your visitors are on a desktop or a smartphone, the lightbox will provide an accessible experience. Additionally, consider the touch interface of mobile devices and adjust the lightbox settings to be touch-friendly.
Extensions and add-ons
There are many add-ons that can enhance your lightbox. You can use them for things like opt-in forms to collect emails or protect your ebook with SEO-friendly modal windows. These add-ons can be part of your lightbox plugin or separate plugins that integrate with your setup. They add features that make your lightbox a powerful tool for engaging your audience.
In conclusion, adding a lightbox to your WordPress site enhances media presentation, making it more engaging and immersive for visitors. With responsive design and user-friendly features, lightboxes keep viewers focused on your content. You can easily set up a lightbox using plugins, requiring no coding knowledge. Whether showcasing a portfolio or product images, lightboxes offer a professional and sleek addition to any WordPress site.




