What is Shortcode in WordPress
WordPress shortcodes are powerful tools that let you add complex features to your site without any coding skills. These are tiny bits of code enclosed in square brackets that perform specific functions, like embedding files or creating objects. Introduced in WordPress 2.5, they make it easy to add advanced elements to your posts, pages, and widgets.

You can use shortcodes to embed videos, create galleries, add buttons, and much more. For instance, the Shortcodes Ultimate plugin provides over 50 shortcode options, from simple headings to complex sliders and animations.
To use shortcodes on your WordPress site, you can rely on built-in shortcodes or those provided by plugins. Insert them into your content by adding a shortcode block and typing the desired code. By using shortcodes, you can enhance your website’s functionality with ease.
Understanding shortcodes in WordPress
Shortcodes in WordPress let you add special features to your site using small bits of code. These codes, enclosed in square brackets, make it easy to include things like galleries, videos, and more without touching the core code.
What are shortcodes?
Shortcodes are small pieces of code that perform specific functions on your WordPress site. They were introduced in WordPress 2.5 to simplify the embedding of files and other features without needing advanced coding skills. By using shortcodes, you can easily add complex elements to your posts, pages, and widgets. They are enclosed in square brackets like this: [shortcode]. This makes them easy to recognize and insert.
The basics of shortcode syntax
Shortcodes use a simple syntax that involves square brackets. There are two main types: self-closing and enclosing. A self-closing shortcode looks like [example] and does not need a closing tag. An enclosing shortcode requires an opening and a closing tag, like this: [example]content[/example]. Some shortcodes can also take attributes, which are extra bits of information placed within the brackets to modify functionality.
Shortcode types: self-closing and enclosing
Self-closing shortcodes are single tags, which do not wrap around content. They are used for simple tasks that don’t require additional content. Enclosing shortcodes, on the other hand, wrap around content and are used for more complex tasks. For instance, you might use [button]Click me[/button] to create a button with a label. Both types of shortcodes can use attributes to customize their behavior. You can create your own shortcodes using the Shortcode API by defining them in your theme or plugin. This involves using the add_shortcode function to register a new shortcode tag and attach it to a handler function.
Implementing shortcodes in your WordPress site
Adding and managing shortcodes can greatly enhance the functionality of your WordPress site. This process involves adding them to posts and pages, creating custom shortcodes, and using plugins to manage them.
Adding shortcodes to posts and pages
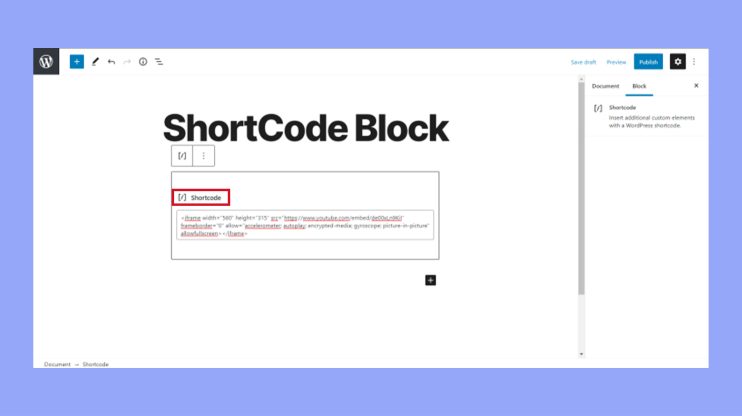
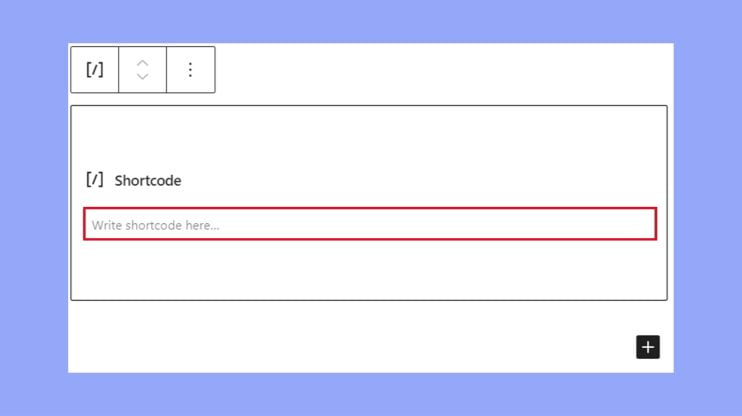
To add shortcodes to your posts and pages, you need to edit the content where you want to use them. In the Block Editor, click the Add block button (+). Next, enter Shortcode in the search bar or find it under the Widgets section. Select the Shortcode block and paste your shortcode into the text field.

This method works for default WordPress shortcodes and custom ones. Utilizing shortcodes like this can add dynamic content, such as embedding a YouTube video or a Twitter timeline, without writing extensive HTML code.
Creating a custom shortcode
Creating custom shortcodes involves some coding knowledge, particularly PHP. Start by opening your theme’s functions.php file. Use the add_shortcode() function to define your shortcode.
Here’s a simple example:
function custom_shortcode_function() { return "Hello, World!"; } add_shortcode('custom_shortcode', 'custom_shortcode_function');
In this example, adding [custom_shortcode] in your content will output “Hello, World!”. You can design your shortcode to execute more complex operations or generate dynamic content. The key is to ensure the PHP code returns the desired output.
Managing shortcodes with plugins
Plugins simplify the process of managing shortcodes. Plugins like Shortcodes Ultimate or Simple Shortcodes add advanced functionality and control without needing to write much code.
These plugins often provide a library of pre-built shortcodes you can use right away. They also allow you to create and manage custom shortcodes from their interface. Use plugins to extend and streamline how you implement shortcodes.
By incorporating the right plugins, simplifying shortcode creation and management becomes much easier, even for beginners.
Enhancing shortcodes with CSS and HTML
Enhancing shortcodes with HTML and CSS can improve the look and functionality of your WordPress website. By combining HTML for custom structure and CSS for styling, you can create unique content that fits seamlessly with your site.
Styling shortcode output with CSS
To style your shortcode output with CSS, you will need to target the specific elements generated by the shortcode. This process typically involves inspecting the HTML output to identify classes and IDs.
First, create a CSS file or use the Customizer in your WordPress theme to add custom styles. For example:
.custom_shortcode { background-color: #f0f0f0; border: 1px solid #ccc; padding: 10px; margin: 10px 0; }
Add the .custom_shortcode class within your shortcode function. This class will apply the styling you’ve defined. You can even use advanced CSS features like Flexbox or grid to create more complex layouts.
By utilizing available CSS properties, you can make shortcodes not just functional, but also visually appealing. Plugin developers often include their own styling, but you can always override or extend these styles to better fit your theme.
Customizing HTML in shortcode output
Customizing the HTML in your shortcode output allows you to structure content beyond the default formats. To do this, you’ll modify the shortcode handler function in your theme’s functions.php file or a custom plugin.
Inside the handler function, use HTML tags to define the output markup. For example:
function custom_shortcode_handler($atts) { return '<div class="custom_shortcode"><h3>' . $atts['title'] . '</h3><p>' . $atts['content'] . '</p></div>'; } add_shortcode('custom_shortcode', 'custom_shortcode_handler');
This code snippet creates a container with custom classes and includes a header and paragraph from the shortcode attributes.
With the combination of HTML and shortcodes, you can generate complex and reusable content blocks that fit perfectly with your site’s layout. The block editor in WordPress further simplifies adding these custom HTML elements to your posts and pages.
Advanced shortcode techniques
In this section, you will learn about creating dynamic content with shortcodes, managing attributes and parameters, and troubleshooting common issues. These techniques will help you enhance your WordPress site with interactive elements and ensure your shortcodes work flawlessly.
Dynamic shortcodes for interactive content
Dynamic shortcodes allow you to create interactive content such as video, audio, and image galleries. To make a dynamic shortcode, you often use PHP functions.
For example, a PHP function in your functions.php file can display different content based on user interactions. Here’s a simple example to create a custom shortcode that displays a greeting based on the time of day:
function dynamic_greeting() { $hour = date('H'); if ($hour < 12) { return 'Good morning!'; } else if ($hour < 18) { return 'Good afternoon!'; } else { return 'Good evening!'; } } add_shortcode('greeting', 'dynamic_greeting');
Add [greeting] to your post or page and it will show a time-based greeting. This same approach can be expanded for more complex uses like dynamic galleries or customizable video content.
Handling attributes and parameters
Attributes and parameters help you customize shortcodes. WordPress allows you to include parameters within the shortcode tag to change how it functions. To create a custom shortcode with attributes, use the shortcode_atts function. Here’s a quick tutorial for handling attributes:
function custom_shortcode($atts) { $atts = shortcode_atts(array( 'attr1' => 'default1', 'attr2' => 'default2', ), $atts, 'custom');
return "Attribute 1: {$atts['attr1']} <br> Attribute 2: {$atts['attr2']}"; } add_shortcode('custom', 'custom_shortcode');
Adding [custom attr1=”value1″ attr2=”value2″] to your content will replace default1 and default2 with the provided values. This method ensures your shortcode is flexible and customizable.
Tips for troubleshooting common shortcode issues
Shortcodes sometimes don’t work as expected. Understanding common issues and their fixes can save you time.
- Check for typos: Ensure your shortcode tags are correctly spelled.
- Avoid WPautop conflicts: If your shortcode output is wrapped in <p> tags, disable the wpautop filter for your shortcode.
- WPtexturize problems: Special characters might not display correctly; disable the wptexturize filter if needed.
- Verify compatibility: Ensure your theme and plugins are updated and compatible.
- Use debug tools: Enable WordPress debugging to log errors.
Most issues arise from typos or filter conflicts. By addressing these, your shortcodes can function smoothly.
In conclusion, WordPress shortcodes are invaluable for adding advanced features to your website without coding. These small snippets of code, enclosed in square brackets, allow you to embed elements like buttons, galleries, and dynamic content easily. Mastering shortcodes simplifies content creation and boosts your website’s interactivity and appeal, making it a powerful tool for any WordPress user.




