What is Custom CSS in WordPress
Custom CSS in WordPress allows you to tailor the appearance of your website without changing the core design elements. It gives you the power to make specific visual adjustments that align with your vision, whether it’s altering fonts, colors, or layouts. This flexibility makes your site stand out and keeps it consistent with your brand.
Using Custom CSS also provides a method to address design needs that aren’t covered by your current theme. It allows you to implement unique styles effortlessly and respond quickly to design trends. Whether you are an experienced developer or a beginner, mastering Custom CSS can transform your WordPress site’s look and feel.
What is Custom CSS in WordPress
Custom CSS allows you to modify the look and feel of your WordPress site beyond what standard themes offer. It gives you the freedom to personalize your site’s design and tweak specific elements easily.
Basics of CSS and its role in styling WordPress sites
CSS, which stands for Cascading Style Sheets, is a language used to describe how HTML elements should be displayed. It controls the layout, colors, fonts, and overall appearance of your WordPress site.
In WordPress, CSS is crucial because it dictates the design of your website. Each theme comes with its own CSS, but you might want to make changes. For instance, you may want headlines in a different color, change the spacing between sections, or style buttons uniquely. Understanding the basics of CSS helps you make these changes without affecting the site’s core files.
The importance of custom CSS for personalization
Adding custom CSS is essential for giving your site a unique look. With it, you can override the default styles of your WordPress theme, which helps when you want specific elements to stand out or align with your branding.
Custom CSS lets you target individual pages or elements. This means you can have different styling for your homepage, blog posts, or specific widgets. You don’t need to be a coding expert; you can start with minor changes and use online tutorials to expand your skill set.
Moreover, using plugins like Simple Custom CSS and JS makes it even easier to manage your styles without touching the theme’s core files. This approach keeps your customizations safe during theme updates, which can overwrite default CSS. This level of control ensures your site reflects your personal or business style effectively.

How to add custom CSS to your WordPress site
After understanding what is Custom CSS in WordPress, adding it to your WordPress site can make it look unique and match your specific needs. You can use various methods for different purposes, from live previews to safe custom styles and functionality extensions.
Using the WordPress customizer for live previews
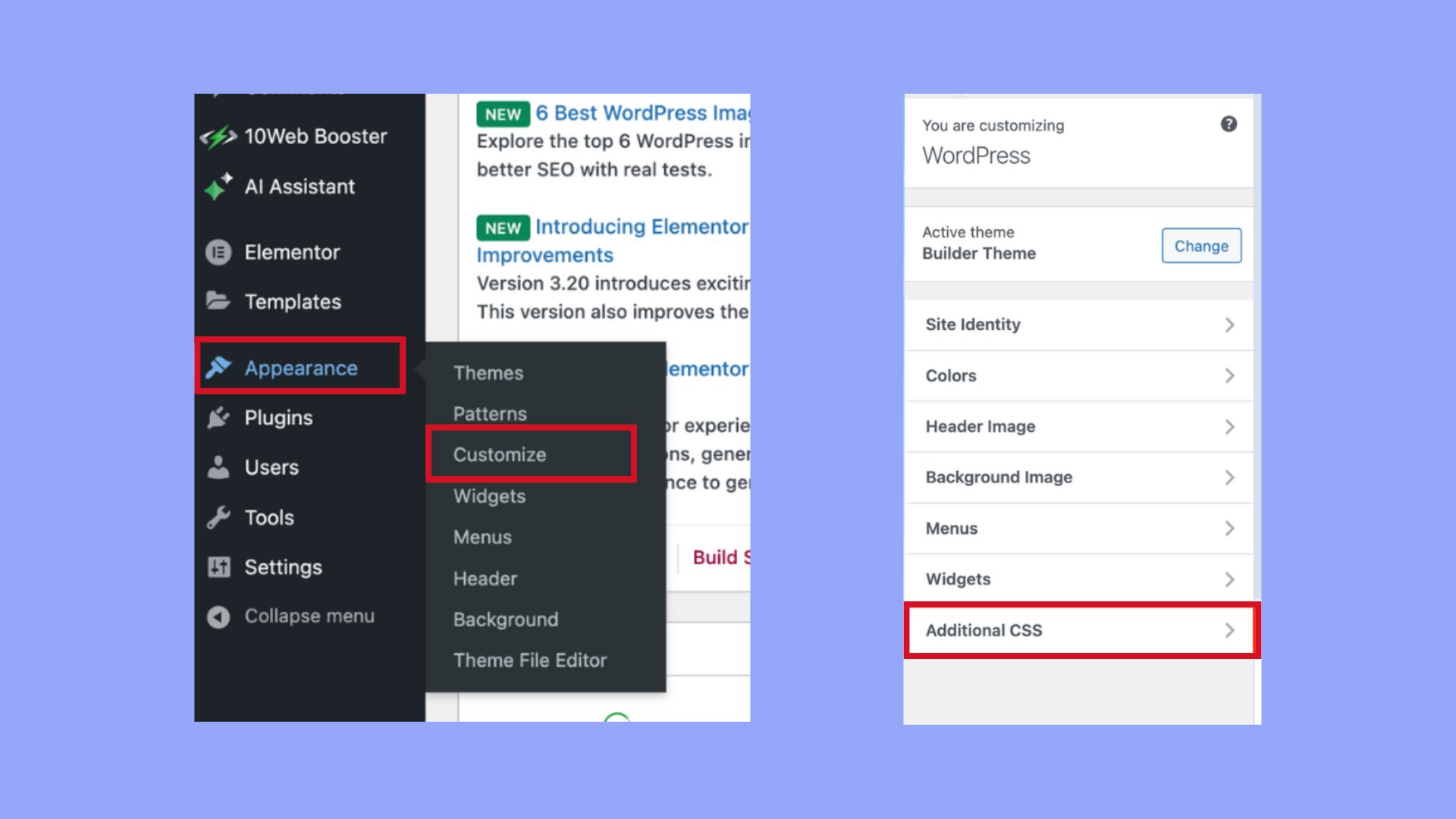
The WordPress Customizer allows you to add custom CSS directly from your dashboard. This feature is accessible by navigating to Appearance > Customize and then going to the Additional CSS tab.

Here, you can enter your CSS code and see live previews of the changes. This helps you tweak the style without instantly committing to the changes across your site. It is a convenient way to test and adjust your design.
Child themes and the safety of custom styles
Using a child theme is a safety measure for preserving your custom CSS across theme updates. A child theme inherits the functionality of the parent theme but remains unaffected when the parent theme is updated.
To create a child theme, you need to create a new theme folder and add a style.css file with your custom CSS. Then, enqueue the parent and child theme styles in your theme’s functions.php file.
Custom CSS plugins for extended functionality
Custom CSS plugins offer more extended functionality compared to the built-in Customizer. Plugins like Simple Custom CSS and JS or CSS Hero allow you to add custom styles and scripts easily.
These plugins often come with features like code editors with syntax highlighting, the ability to add CSS per page, and integration with page builders such as Elementor. Using these plugins can make the process of adding and managing custom CSS more streamlined and powerful.
By using these methods, you can efficiently add custom CSS to your WordPress site, ensuring it looks just the way you want.
Managing and organizing CSS effectively
Properly managing and organizing your CSS in WordPress ensures easy maintenance and improved site performance. Let’s explore some key practices and tools to help you streamline your CSS workflow.
Best practices for writing and editing CSS code
- Use clear naming conventions: Make sure your class and ID names are descriptive. For example, use .header-navigation instead of .nav-1.
- Organize CSS logically: Group related styles together. This makes it easier to find and edit code later.
- Comment your code: Leave notes to explain the purpose of complex sections or styles. This helps others (and your future self) understand your CSS.
- Keep CSS files lean: Avoid redundant code and remove unused styles. This improves load times and makes your code easier to manage.
- Backup CSS revisions: Regularly save and backup your CSS files, especially before making major changes. Use tools like FTP/SFTP to manage and store these backups safely.
Tools and resources to enhance CSS workflow
- CSS editors: Use advanced editors like VS Code or Sublime Text. These editors offer syntax highlighting, auto-completion, and other features that streamline coding.
- Preprocessors: Tools like SASS and LESS allow you to write more manageable CSS code. They offer variables, nesting, and mixins, which help you keep your styles organized.
- Documentation: Resources like W3Schools provide valuable examples and explanations of CSS properties, selectors, and syntax. Regularly consulting documentation can enhance your understanding and troubleshooting skills.
- Browser DevTools: Use web browser developer tools to visualize and tweak CSS in real-time. This helps you see the immediate effects of code changes on your website.
- Theme updates and cache management: Before updating themes, make sure your CSS changes are consistent. Clear your site’s cache after making CSS changes to ensure visitors see the latest version of your site.
In conclusion, Custom CSS in WordPress is a powerful tool for enhancing and personalizing your website’s appearance beyond the limitations of standard themes. By understanding and utilizing Custom CSS, you gain the flexibility to make targeted design changes that align perfectly with your brand’s vision. Whether through the WordPress Customizer, child themes, or specialized plugins, adding and managing Custom CSS allows for greater control over your site’s look and feel. Implementing best practices for writing, editing, and organizing your CSS ensures that your site remains visually appealing and easy to maintain. Embrace Custom CSS to transform your WordPress site and keep it unique and engaging.



