What is Inline Code in WordPress
When you are managing a WordPress site, sometimes you need to include code snippets directly in your blog posts or pages. Inline code in WordPress allows you to display small pieces of code within the normal flow of your text. This makes it easy to share coding tips, demonstrate functions, or include technical details straight within your content.
Using inline code properly can improve the user experience on your website by making it clear and readable for your audience. Whether you’re a seasoned blogger or just starting out, learning how to use inline code in WordPress can help keep your tutorials and blog posts both professional and engaging. Plus, good formatting can boost your SEO, making your site more visible to others searching for similar topics.
Understanding inline code in WordPress
Inline code is a way to display small pieces of code within your WordPress posts or pages. It allows you to show code snippets clearly without breaking the flow of your regular text.
What is inline code in WordPress?
Inline code refers to short code snippets embedded directly within a sentence or paragraph. In contrast to larger code blocks, inline code is used for single lines or small bits of code. This can be useful when you are writing a tutorial or documentation and need to show examples of syntax or commands. For example, print(‘Hello, World!’) is a line of Python code displayed inline.
The role of inline code in content presentation
Inline code plays a crucial role in making your content clear and readable. By differentiating code from regular text, it helps readers quickly identify which parts of your content are programming instructions.
In WordPress, you can use the <code> HTML tag to wrap your inline code. This ensures that special characters display correctly and the code is styled distinctly from the rest of the text. Adding inline code improves the visual presentation and helps convey technical details effectively.
Difference between inline code and code blocks
While inline code is used for short code snippets within a sentence, code blocks are for longer sections of code. Code blocks are often displayed in a separate paragraph with syntax highlighting to improve readability.
For example, a long CSS code snippet is better suited for a code block:
body { background-color: #f0f0f0; color: #333; }
In contrast, referencing a single HTML tag, like <em>, within a paragraph is an example of inline code. The distinction between these two types helps in organizing content cleanly and improving reader engagement.
How to add inline code to your WordPress posts
Adding inline code to your WordPress posts can make your technical content clearer. Whether you use the Gutenberg block editor, the classic editor, or shortcodes, you’ll find different ways to achieve this.
Using the Gutenberg editor
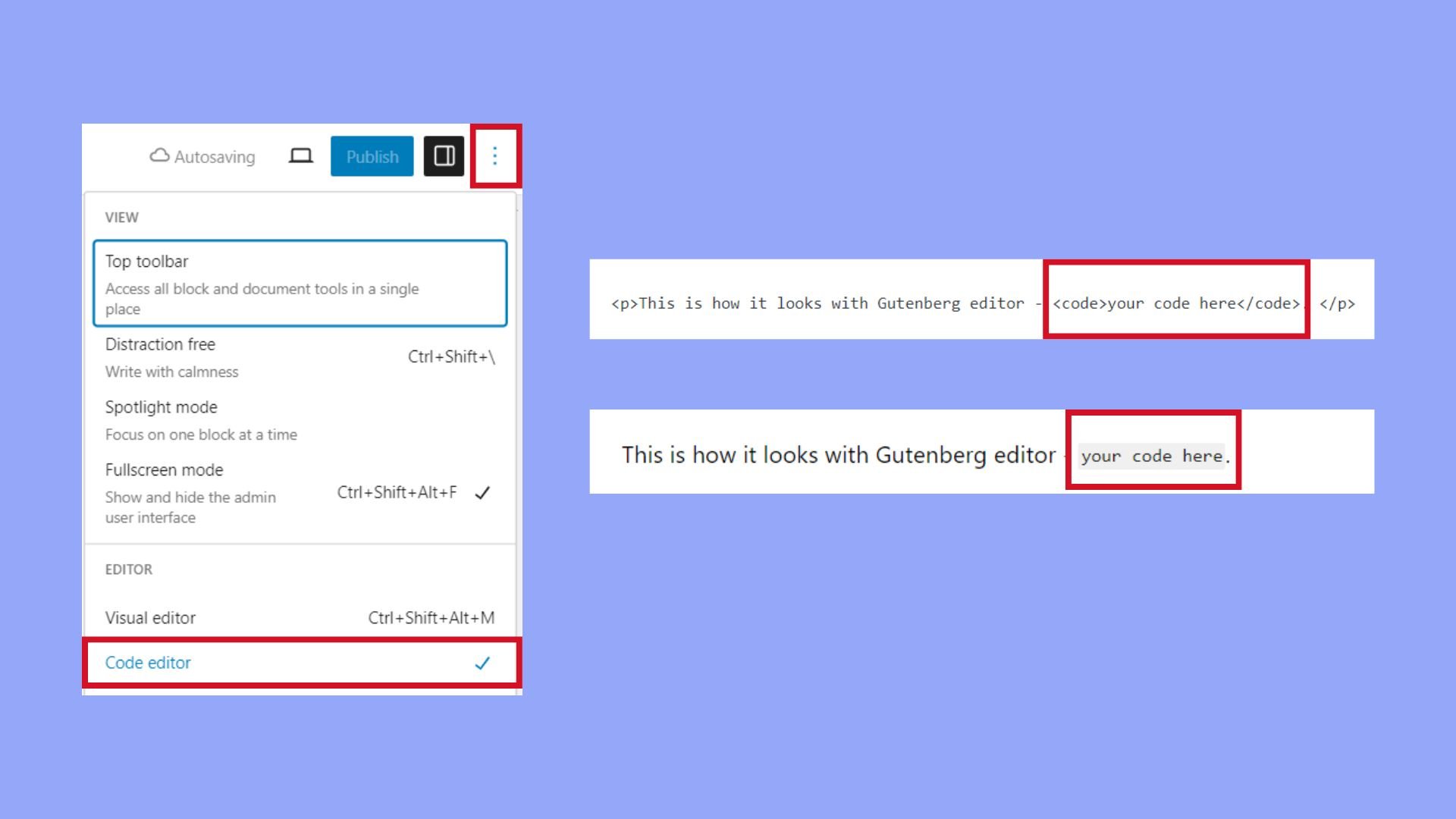
To add inline code using the Gutenberg editor:
- Edit a post or page: Open the post or page where you want to add your code.
- Switch to the Code Editor: Click on the three dots icon on the upper right corner, and select Code Editor.
- Use HTML tags: Surround your code with <code> tags. For example,
<code> your code here </code>.

You can also customize the appearance using additional CSS in the Customizer. Go to Appearance -> Customizer -> Additional CSS and add your preferred styles. This way, your inline code will look distinct from the rest of the text.
Using the classic editor
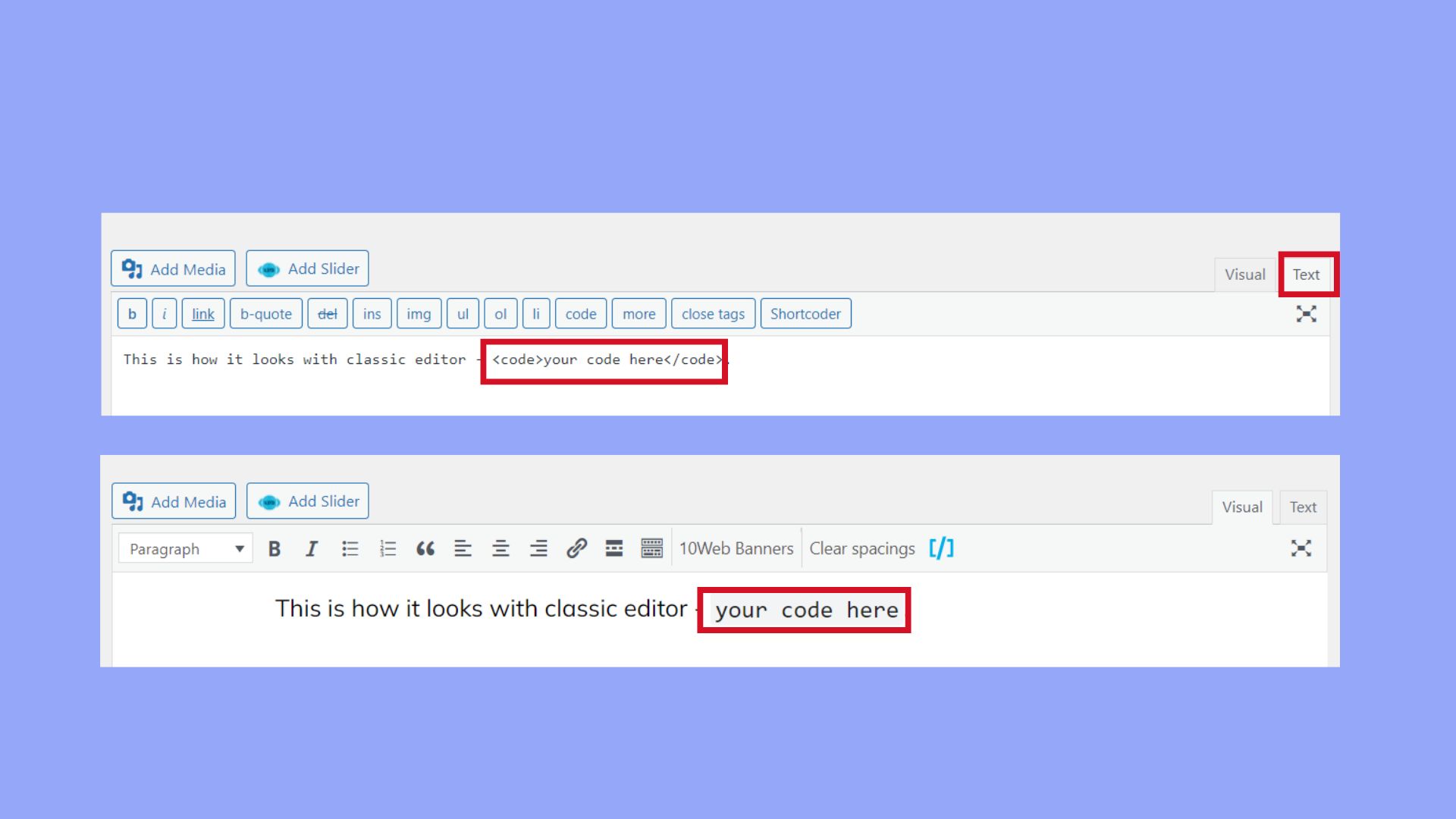
For the Classic Editor users:
- Edit your post: Open the post or page where you want your inline code.
- Switch to the Text tab: In the content editor, switch from the Visual to the Text tab.
- Use HTML tags: Similar to the Gutenberg editor, here too, you need to surround your code with
<code>tags.

Adding inline code with shortcodes
Shortcodes provide another way to add inline code, especially useful if you frequently need to insert code:
- Install a shortcode plugin: Install and activate a plugin that supports code shortcodes.
- Edit your post: Open your post or page in the editor.
- Add your shortcode: Insert the shortcode for inline code using the plugin’s format.
This method can be more user-friendly than using HTML tags, especially if you’re not comfortable with coding directly. It’s a good option for non-technical users who want to enhance their content.
Following these methods will make adding and displaying code in your WordPress posts easy and visually appealing. When you understand what is inline code in WordPress, you can ensure your technical content is clear and professional.
Styling inline code for visual appeal
Styling inline code in WordPress can make it easier to read and improve the look of your website. You can customize the appearance with CSS, adjust typography and color, and use code highlighting plugins to enhance readability.
Customizing appearance with CSS
Using CSS allows you to change the visual style of inline code in WordPress. You can access the Additional CSS section in the WordPress Customizer.
To add a custom style, you might write CSS like this:
code { background-color: #f0f0f0; border: 1px solid #dcdcdc; padding: 2px 4px; font-family: 'Courier New', Courier, monospace; }
This example sets a light gray background, adds a border, and uses a monospaced font. Adjusting these parameters can help the code stand out and blend with your site’s theme.
Adjusting typography and color
Customizing typography and color is crucial for visual appeal. You can set the font size to be smaller than regular text, making it distinct.
For example:
code { font-size: 85%; color: #d63384; }
This snippet sets the font size to 85% of the default size and changes the font color to a shade of pink. Adjusting font family, size, and color can make the code easier to read and visually appealing.
Enhancing readability with code highlighting plugins
Using syntax highlighters can make your inline code more readable. Plugins like Enlighter or SyntaxHighlighter Evolved can automatically format and highlight code based on the programming language.
To use these plugins, you can:
- Install and activate the plugin from the WordPress plugin repository.
- Insert the plugin block into your post.
- Configure settings such as color schemes and languages.
These plugins improve readability by highlighting keywords, strings, and other elements in different colors, making the code more visually engaging and easier to understand.
Using these techniques will help make your inline code more readable and visually appealing, aligning well with what is inline code in WordPress.
Best practices and tips for inline code
When using inline code in WordPress, maintaining code quality and ensuring accessibility is key. Here are some specific strategies to help you implement inline code effectively.
Maintaining code quality and presentation
To ensure that your inline code is clear and readable, use a monospaced font. This helps to visually separate the code from regular text, making it easier for users to distinguish.
When sharing code snippets in your blog or documentation, format them using a formatted block or code block in the Gutenberg editor. This keeps the code organized and maintains indentation and line numbers.
Stick to coding standards and best practices in WordPress. This means using consistent indentation, commenting your code where necessary, and following naming conventions. These steps not only help other developers understand your code but also make future maintenance easier.
Ensuring accessibility and SEO advantage
To improve user experience and accessibility, always use semantic HTML5 elements. Properly tagged code can be more easily interpreted by screen readers and other assistive technologies.
For SEO benefits, use descriptive comments and tags. This helps search engines understand the content better, thus improving its visibility. Including properly documented code can also make it easier for other developers to find your guides and resources, which can be beneficial especially if you have a technical blog.
When you display inline code in WordPress, ensure that it is accessible by using the correct ARIA (Accessible Rich Internet Applications) roles. This is crucial for making your website or blog usable for individuals with disabilities.
In conclusion, inline code in WordPress allows you to include small pieces of code directly within your blog posts or pages, enhancing the clarity and readability of your content. This feature is particularly useful for sharing coding tips, demonstrating functions, or including technical details seamlessly within your text. Both the Gutenberg and the classic editors provide built-in methods for handling inline code, ensuring correct display and format without the need for additional plugins. So by understanding what is inline code in WordPress helps maintain a clean, manageable, and visually appealing website.



