What is Crocoblock in WordPress
If you’re looking to build a dynamic website on WordPress, you might have come across the name Crocoblock.
Crocoblock is a toolkit for WordPress, offering a variety of plugins, templates, and widgets that work with the Elementor page builder and the WordPress Block editor. This toolkit helps you create a website without needing to know how to code.
Crocoblock is great for both beginners and experienced developers. It allows you to easily design blogs, business sites, online stores, and more.

The package includes about twenty plugins, providing versatility for various website needs. It also offers a supportive online community with over 21K members on Facebook, making it easier to get help when you need it.
Using Crocoblock in WordPress, you can enhance your website’s functionality with tools tailored to make your site more engaging and user-friendly.
Whether you’re creating a booking portal or an online marketplace, this all-in-one toolkit is worth exploring.
What is Crocoblock in WordPress: getting started
To get started with Crocoblock in WordPress, you need to install the necessary plugins and set up the Kava WordPress theme.
Installation and setup
First, ensure your server meets the requirements: PHP 7.3 or higher and MySQL 5.6 or higher.
- Download Crocoblock: Sign up on the Crocoblock website and download the Crocoblock bundle.
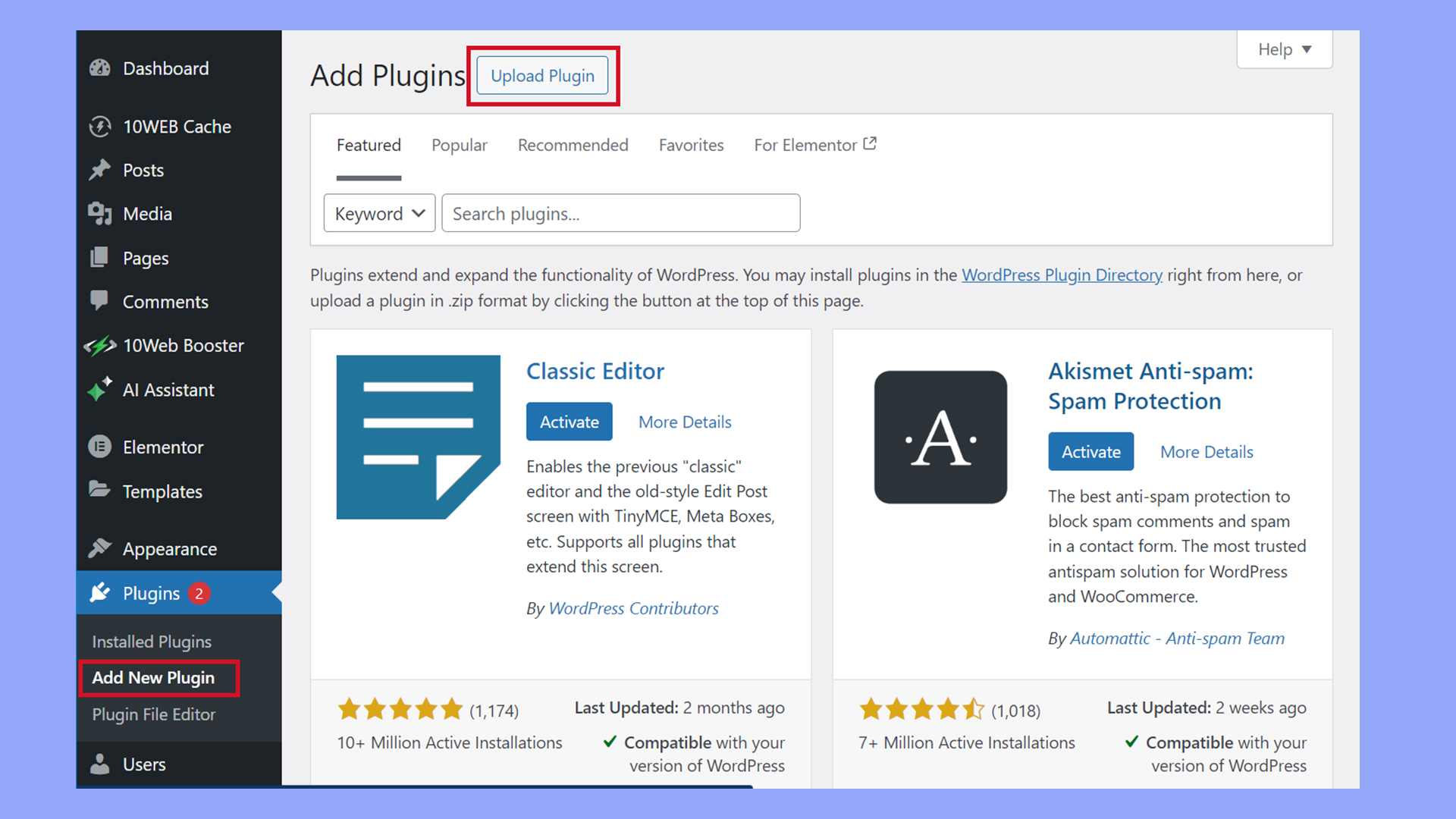
- Install plugins: Go to your WordPress dashboard. Navigate to Plugins > Add New > Upload Plugin and upload the Crocoblock bundle. Activate the plugins after the installation.

- Use JetThemeCore: This plugin helps you manage your templates and ensures they integrate smoothly with WordPress. Activate it and import the pre-designed templates that suit your needs.
- Activate license: Enter your license key to activate all Crocoblock features and get access to regular updates.
- Support: Use the 22K-strong Crocoblock Community for troubleshooting and additional help.
Exploring the Kava WordPress theme
The Kava WordPress theme is optimized to work with Crocoblock plugins.
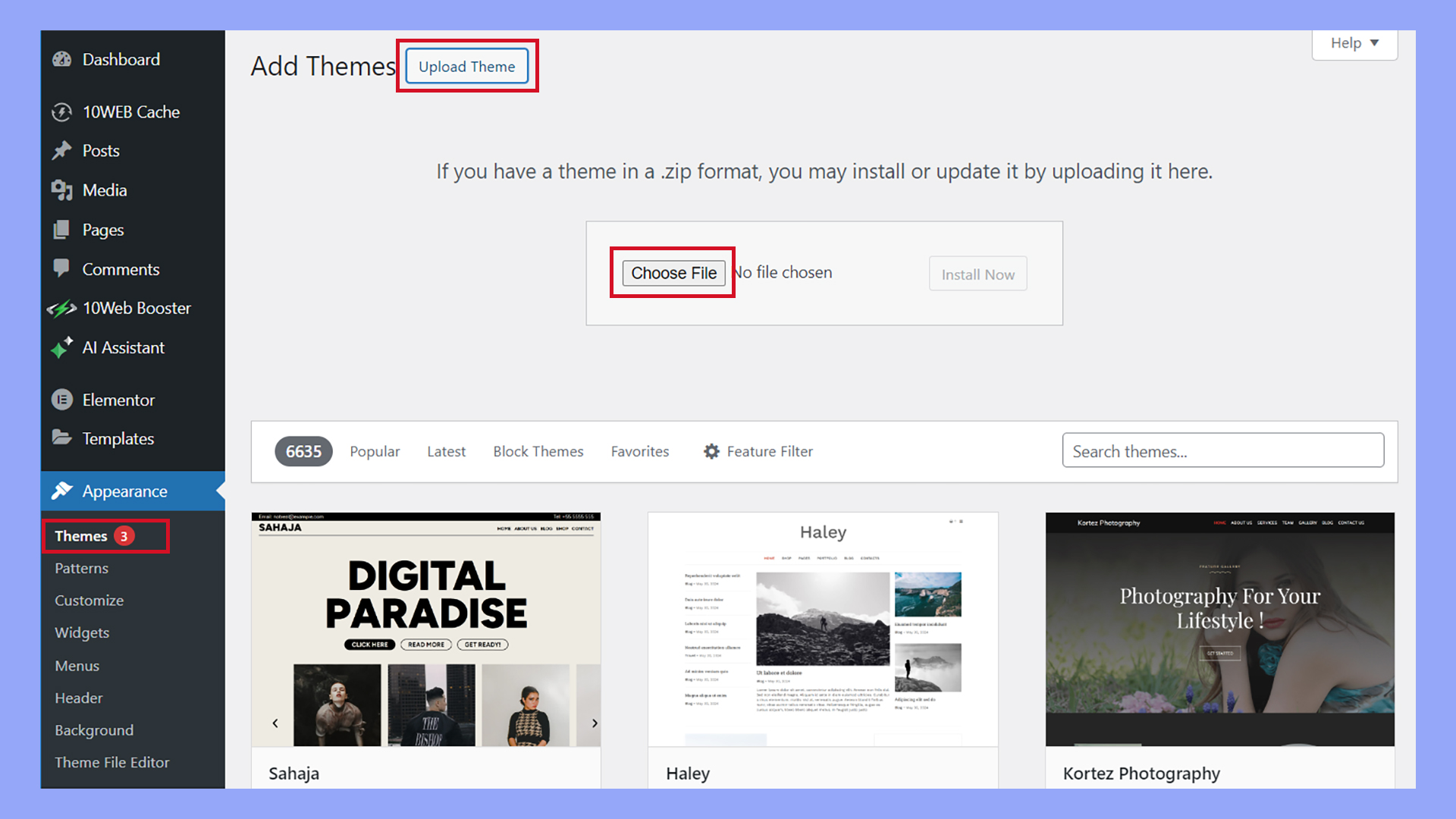
- Install Kava: Once you have Crocoblock installed, go to Appearance > Themes > Add New, and click Upload Theme. Upload the Kava theme file from Crocoblock to install it. Activate the theme.

- Customizing Kava: Kava offers various customization options to help you create a unique website. Use the Customizer to adjust fonts, colors, layouts, and more.
- Using JetPlugins with Kava: JetPlugins enhance Kava’s functionality. For example, JetEngine helps create dynamic content, while JetElements adds more widgets.
- Templates: Choose from various pre-made templates designed to work seamlessly with Kava. Import these templates through JetThemeCore to kickstart your website design process.
Crocoblock’s core features
Crocoblock offers a comprehensive set of tools designed to enhance your WordPress site, especially with Elementor. You can create dynamic content with JetEngine, and design effectively with JetElements.
JetPlugins
The JetPlugins suite is a collection of over 20 plugins that integrate smoothly with WordPress and Elementor. These plugins are designed to offer diverse functionalities, such as creating custom fields, custom post types, dynamic content, and more.
Key plugins:
- JetElements: Enhances Elementor’s features with additional widgets.
- JetEngine: Creates and manages custom post types and meta boxes.
- JetMenu: Builds complex menus with ease.
Together, these plugins offer extensive tools to create dynamic and engaging WordPress sites.
Dynamic content with JetEngine
JetEngine is a powerful plugin for creating and managing dynamic content. You can create custom post types and custom fields easily. With JetEngine, you can also develop meta boxes that add extra information to your posts and pages.
Core features:
- Dynamic listing: Display custom post types in various formats.
- Custom fields: Add and manage unique data for posts and pages.
- Custom post types: Define different types of content beyond the default posts and pages.
These features make JetEngine a versatile tool for developers seeking to add dynamic content to their WordPress sites.
Designing with Elementor and JetElements
Elementor is a popular page builder for WordPress, and JetElements adds even more functionality to it. With JetElements, you get a suite of additional widgets for designing your site.
Notable widgets:
- Advanced Carousel: Build interactive image carousels.
- Pricing Tables: Create detailed pricing tables with ease.
- Post Layouts: Design custom layouts for your blog posts.
By integrating JetElements with Elementor, you can create highly customized and engaging web pages. This combo is perfect for users who want more control over their site’s design.
Enhancing WooCommerce with Crocoblock
With Crocoblock, you can elevate your WooCommerce store in many ways. You’ll gain powerful tools to customize your shop and optimize your customers’ shopping experience.
Customizing online stores with JetWooBuilder
JetWooBuilder is a key tool for designing attractive and functional WooCommerce pages. It offers 65+ widgets to help you create detailed product pages, beautiful shop layouts, and various product grids.
Using JetWooBuilder, you can drag and drop elements to design custom templates for product pages. Each widget allows for extensive styling options so you can match your site’s look and feel perfectly.
What’s more, dynamic content capabilities ensure that any updates to your products are automatically reflected across your site. This saves you time and keeps your online store looking fresh and current.
Optimizing the ecommerce experience
Crocoblock also offers tools for enhancing your ecommerce performance. With advanced filtering options, your customers can easily navigate your product catalog and find exactly what they’re looking for.
You can also create engaging popups to promote sales or collect customer feedback. These popups can be customized to fit your site’s design and can include countdown timers, newsletter sign-ups, and more.
Additionally, integrating booking systems through Crocoblock allows you to offer services like appointments or reservations. This is especially useful if your store provides customizable products or services.
Extending functionality with Crocoblock in WordPress
Advanced customization and dynamic templates
Crocoblock in WordPress offers a range of customization options through its JetPlugins, allowing you to create dynamic templates for your site.
Dynamic templates:
- Enable you to create content that changes based on user interactions.
- Improve user experience with personalized content.
Customization options:
- Include JetEngine for building custom post types.
- JetThemeCore for crafting intricate website layouts.
- JetSmartFilters for advanced filtering options.
These tools make it easy to build a unique, functional website without extensive coding knowledge.
The support ecosystem
What is Crocoblock in WordPress without a strong support system? To help you navigate their extensive set of tools and plugins, the support team, documentation, and a lively community have all got your back.
Support team:
- Dedicated support agents are available to assist with technical queries.
Resources:
- Documentation: Comprehensive guides that cover installation, usage, and troubleshooting.
- Tutorials: Step-by-step instructions on their website and their YouTube Channel.
- Facebook community: A platform for users to share experiences and ask questions.
- Regular updates to the support materials ensure you always have the latest information.
These resources empower you to use Crocoblock effectively. They help you improve your website’s functionality with confidence.
Summing up, Crocoblock in WordPress is a comprehensive toolkit designed to enhance your WordPress site effortlessly. With its diverse range of plugins, templates, and widgets, Crocoblock supports both beginners and seasoned developers in creating dynamic, customized websites. Whether you’re designing a blog, business site, or online store, Crocoblock’s extensive features and supportive community make it a valuable asset for any WordPress project.