What is the Size of Featured Image in WordPress
When building your WordPress website or blog, the featured image often acts as the first impression for your content. It’s a visual anchor that helps convey the essence of your post or page at a glance.
In WordPress, the featured image represents a significant component of your post’s identity and can heavily influence click-through rates and audience engagement. It’s essential to know how to manipulate these settings to match the requirements of your selected theme and the overall design language of your site. Remember to consider your theme’s recommendations and the aspect ratio to maintain the integrity of your images on your site.
Understanding featured images in WordPress
Featured images serve as a key visual element on your website, setting the tone and context for your content. They’re the first impression for visitors and can significantly impact engagement and shareability.
Importance of featured images
Your WordPress site benefits greatly from featured images. They’re not just aesthetic enhancements but also have a practical role in drawing attention and providing a visual summary of your content. When you share your posts on social media, these images become vital in capturing interest. They’re so pivotal that choosing the right featured image can influence whether someone clicks on your post or not.
Default featured image sizes
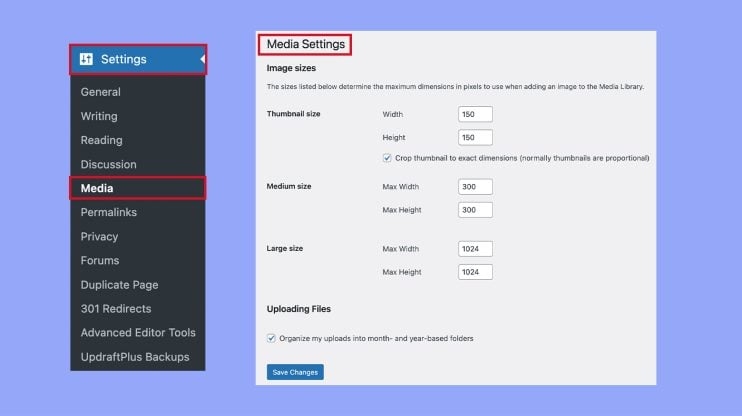
WordPress has several default sizes for images: thumbnail, medium size, and large size. Thumbnail images usually measure 150px by 150px, serving as placeholders on your site. Meanwhile, medium and large images accommodate wider areas and adapt to different layouts. Remember, the exact dimensions can vary depending on the settings you choose in your WordPress dashboard. You can modify these default sizes to better fit your content and design.
WordPress themes and featured images
Each WordPress theme has its guidelines for optimal featured image dimensions. This ensures that your images fit perfectly with the design. It’s crucial to understand the specific requirements of your theme because this affects how your featured images look on posts and pages. Themes may automatically crop or resize images to maintain a consistent appearance across your website, so having the correct dimensions from the start can save you a lot of time tweaking images later.
How to set and change featured image size
Managing the size of your featured images in WordPress ensures your site looks polished and loads efficiently. You have several options at your disposal, from tweaking default media settings to using plugins for more dynamic control.
Changing image sizes in WordPress
When you want to adjust the default size for your featured images, you begin by accessing your WordPress dashboard. Navigate to Settings and then select the Media option. Here, you will see fields to input new dimensions for Thumbnail size, which WordPress also applies to featured images. After making your changes, remember to click Save changes for your updates to take effect. This will only change sizes for images uploaded after these updates; it will not resize images retrospectively.

Cropping and scaling images
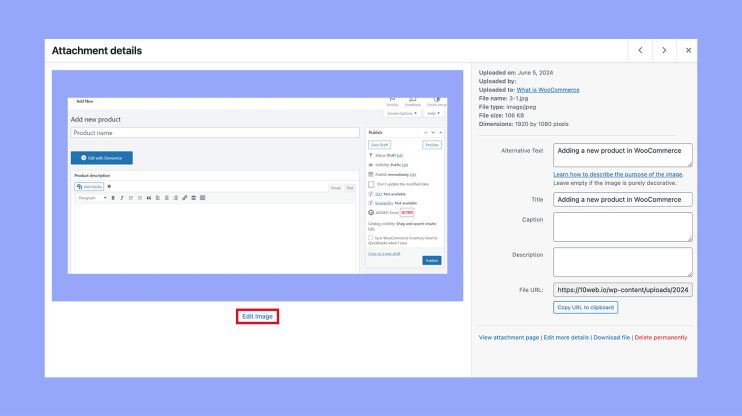
Beyond setting default dimensions, WordPress allows you to crop and scale images directly in the media library. When adding or editing a featured image, you have the option to manually crop your images to fit the desired aspect ratio. There’s also the scale feature, which lets you reduce the dimensions of a large image while maintaining its aspect ratio. To use these functions, click on an image within the media library and use the options presented to crop or scale before setting the image.

Using plugins to adjust sizes
If you’re looking for more flexibility, numerous plugins can help you resize and manage images more dynamically. With plugins, you can set multiple sizes and even automate resizing for images based on the area they’re displayed on your website. Some plugins may allow additions to your functions.php file, enabling you to set specific image sizes through PHP code. Select a reputable plugin, install it from the plugin menu, and configure the settings according to your needs.
Optimizing featured images for better performance
To enhance your website’s speed and boost its search engine ranking, you need to pay attention to how you prepare images for online use and the details you include with them.
Optimizing images for web use
Choosing the right thumbnail size for your WordPress site’s featured images is crucial to ensure they load quickly without sacrificing quality. An optimized image size often recommended is 1200 pixels by 628 pixels, which fits well with most themes and maintains a balance between quality and file size.
To optimize your images, consider the following tips:
- Resize your images before uploading: Use image editing software to adjust the dimensions;
- Compress the file size: Tools like Adobe Photoshop or free online services can reduce the file size while retaining visual quality;
- Use the correct image format: JPEG for photographs and PNG for graphics with transparent backgrounds;
- Prioritize image file size for a quick-loading website, as large images can slow down your site significantly.
Alt text and SEO considerations
Providing alt text for your featured images is not only beneficial for SEO, but it makes your site more accessible. Here’s why this step is important:
- Alt text helps search engines understand what the image is about, which can improve your visibility in search results;
- It serves as a description if the image fails to load, ensuring a better user experience;
- SEO can be further improved by including relevant keywords in your alt text, but ensure it’s descriptive and meaningful.
By managing these elements effectively, you’re optimizing the performance of your site and making it more appealing to both users and search engines. Remember to consistently apply these practices to all your featured images to maintain an SEO-optimized website.
In conclusion, understanding and optimizing the size of featured images in WordPress is essential for creating a visually appealing and high-performing website. Featured images serve as the visual gateway to your content, significantly impacting user engagement and click-through rates.



