¿Cuál es el tamaño de la imagen destacada en WordPress?
Cuando crear tu sitio web o blog en WordPressla imagen destacada suele ser la primera impresión de tu contenido.
Es un ancla visual que ayuda a transmitir la esencia de tu post o página de un vistazo.
En WordPress, la imagen destacada representa un componente importante de la identidad de tu entrada y puede influir mucho en el porcentaje de clics y en la participación de la audiencia.
Es esencial saber cómo manipular estos ajustes para que se ajusten a los requisitos del tema seleccionado y al lenguaje de diseño general de tu sitio.
Recuerda tener en cuenta las recomendaciones de tu tema y la relación de aspecto para mantener la integridad de las imágenes en tu sitio.
Comprender las imágenes destacadas en WordPress
Las imágenes destacadas son un elemento visual clave en tu sitio web, ya que establecen el tono y el contexto de tu contenido.
Son la primera impresión para los visitantes y pueden influir significativamente en la participación y la posibilidad de compartir.
Importancia de las imágenes destacadas
Tu sitio WordPress se beneficia enormemente de imágenes destacadas.
They’re not just aesthetic enhancements but also have a practical role in drawing attention and providing a visual summary of your content.
When you share your posts on social media, these images become vital in capturing interest.
They’re so pivotal that choosing the right featured image can influence whether someone clicks on your post or not.
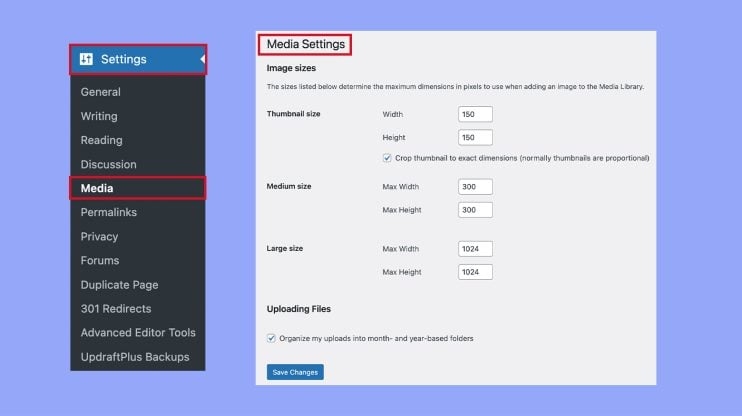
Tamaños predeterminados de las imágenes destacadas
WordPress tiene varios tamaños predeterminados para las imágenes: miniatura, tamaño medioy tamaño grande.
Thumbnail images usually measure 150px by 150px, serving as placeholders on your site.
Meanwhile, medium and large images accommodate wider areas and adapt to different layouts.
Remember, the exact dimensions can vary depending on the settings you choose in your WordPress dashboard.
You can modify these default sizes to better fit your content and design.
Temas de WordPress e imágenes destacadas
Cada Tema de WordPress tiene sus directrices para las dimensiones óptimas de las imágenes destacadas.
Esto garantiza que tus imágenes encajen perfectamente con el diseño.
Es crucial comprender las requisitos específicos de tu tema porque esto afecta al aspecto de tus imágenes destacadas en las entradas y páginas. páginas.
Themes may automatically crop or resize images to maintain a consistent appearance across your website, so having the correct dimensions from the start can save you a lot of time tweaking images later.
Cómo establecer y cambiar el tamaño de la imagen destacada
Gestionar el tamaño de tus imágenes destacadas en WordPress garantiza que tu sitio tenga un aspecto pulido y se cargue eficientemente.
Tienes varias opciones a tu disposición, desde ajustar la configuración multimedia predeterminada hasta utilizar plugins para un control más dinámico.
Cambiar el tamaño de las imágenes en WordPress
Cuando quieras ajustar el tamaño predeterminado de tus imágenes destacadas, empieza por acceder a tu panel de WordPress.
Navigate to Configuración y luego selecciona la opción Medios opción.
Aquí verás campos para introducir nuevas dimensiones para Tamaño de la miniaturaque WordPress también aplica a las imágenes destacadas.
Después de hacer los cambios, recuerda hacer clic en Guardar cambios para que las actualizaciones surtan efecto.
Esto sólo cambiará el tamaño de las imágenes subidas después de estas actualizaciones; no cambiará el tamaño de las imágenes retrospectivamente.

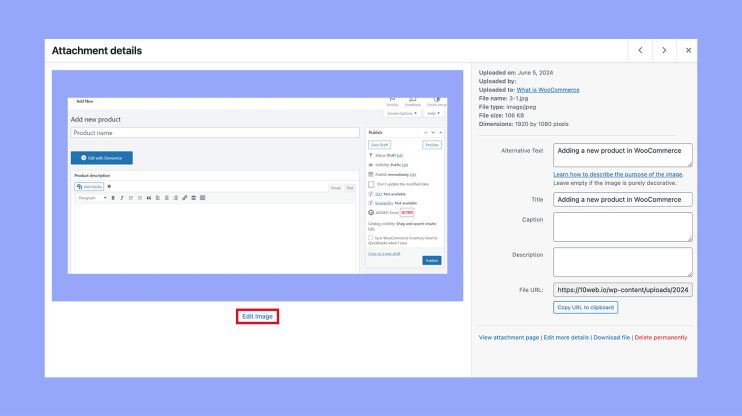
Recortar y escalar imágenes
Además de establecer las dimensiones por defecto, WordPress te permite recortar y escalar directamente en la biblioteca multimedia.
When adding or editing a featured image, you have the option to manually crop your images to fit the desired relación de aspecto.
There’s also the scale feature, which lets you reduce the dimensions of a large image while maintaining its aspect ratio.
To use these functions, click on an image within the media library and use the options presented to crop or scale before setting the image.

Utilizar plugins para ajustar los tamaños
Si buscas más flexibilidad, numerosos plugins pueden ayudarte a cambiar el tamaño de y gestionar las imágenes de forma más dinámica.
Con los plugins, puedes establecer varios tamaños e incluso automatizar el cambio de tamaño de las imágenes en función de la zona en la que se muestren en tu sitio web.
Algunos plugins permiten añadir funciones.php que te permite establecer tamaños de imagen específicos mediante PHP código.
Selecciona un plugin de confianza, instálalo desde el menú de plugins y configura los ajustes según tus necesidades.
Optimizar las imágenes destacadas para un mejor rendimiento
Para mejorar la velocidad de tu sitio web e impulsar su clasificación en los motores de búsqueda, debes prestar atención a cómo preparas las imágenes para su uso en línea y a los detalles que incluyes con ellas.
Optimizar las imágenes para su uso en la web
Elegir el tamaño tamaño de la miniatura para las imágenes destacadas de tu sitio de WordPress es crucial para garantizar que se cargan rápidamente sin sacrificar la calidad.
Un optimizado El tamaño de imagen que se suele recomendar es de 1.200 por 628 píxeles, que se adapta bien a la mayoría de los temas y mantiene un equilibrio entre calidad y tamaño del archivo.Para optimizar tus imágenes, ten en cuenta los siguientes consejos:
- Cambia el tamaño de tus imágenes antes de subirlas: Utiliza un programa de edición de imágenes para ajustar las dimensiones;
- Comprime el tamaño del archivo: Herramientas como Adobe Photoshop o servicios gratuitos en línea pueden reducir el tamaño del archivo conservando la calidad visual;
- Utiliza el formato de imagen correcto: JPEG para fotografías y PNG para gráficos con fondo transparente;
- Prioriza tamaño del archivo de imagen para un sitio web de carga rápida, ya que las imágenes grandes pueden ralentizar tu sitio significativamente.
Texto Alt y consideraciones SEO
Proporcionando texto alternativo para tus imágenes destacadas no sólo es beneficioso para SEOpero hace que tu sitio sea más accesible.
He aquí por qué es importante este paso:
- El texto Alt ayuda a los motores de búsqueda a entender de qué trata la imagen, lo que puede mejorar tu visibilidad en los resultados de búsqueda;
- Sirve como descripción si la imagen no se carga, garantizando una mejor experiencia al usuario;
- SEO puede mejorarse aún más incluyendo palabras clave relevantes en tu texto alternativopero asegúrate de que sea descriptivo y significativo.
Si gestionas estos elementos con eficacia, estarás optimizando el rendimiento de tu sitio y haciéndolo más atractivo tanto para los usuarios como para los motores de búsqueda.
Recuerda aplicar sistemáticamente estas prácticas a todas tus imágenes destacadas para mantener un Sitio web optimizado para SEO optimizado para SEO.
En conclusión, comprender y optimizar el tamaño de las imágenes destacadas en WordPress es esencial para crear un sitio web visualmente atractivo y de alto rendimiento.
Las imágenes destacadas sirven como puerta de entrada visual a tu contenido, lo que influye significativamente en la participación de los usuarios y en el porcentaje de clics.



