Qué es el CSS personalizado en WordPress
El CSS personalizado en WordPress te permite adaptar la apariencia de tu sitio web sin cambiar los elementos centrales del diseño.
Te da el poder de hacer ajustes visuales específicos que se alineen con tu visión, ya sea alterando fuentes, colores o diseños.
Esta flexibilidad hace que tu sitio destaque y lo mantiene coherente con tu marca.
El uso de CSS personalizado también proporciona un método para abordar las necesidades de diseño que no están cubiertas por tu tema actual.
Te permite implementar estilos únicos sin esfuerzo y responder rápidamente a las tendencias de diseño.
Tanto si eres un desarrollador experimentado como un principiante, dominar el CSS personalizado puede transformar el aspecto de tu sitio WordPress.
Qué es el CSS personalizado en WordPress
El CSS personalizado te permite modificar el aspecto de tu sitio de WordPress más allá de lo que ofrecen los temas estándar.
Te da la libertad de personalizar el diseño de tu sitio y ajustar elementos específicos fácilmente.
Conceptos básicos de CSS y su papel en el diseño de sitios WordPress
CSS, que significa Hojas de Estilo en Cascada, es un lenguaje utilizado para describir cómo deben mostrarse los elementos HTML.
Controla el diseño, los colores, las fuentes y el aspecto general de tu sitio de WordPress.
En WordPress, el CSS es crucial porque dicta el diseño de tu sitio web.
Cada tema viene con su propio CSS, pero puede que quieras hacer cambios.
Por ejemplo, puede que quieras titulares en otro colorcambiar el espaciado entre secciones, o dar un estilo único a los botones.
Comprender los fundamentos de CSS te ayudará a realizar estos cambios sin afectar a los archivos principales del sitio.
La importancia del CSS personalizado para la personalización
Añadir CSS personalizado es esencial para dar a tu sitio un aspecto único.
Con él, puedes anular los estilos predeterminados de tu tema de WordPress, lo que te ayudará cuando quieras que elementos específicos destaquen o se alineen con tu marca.
El CSS personalizado te permite dirigirte a páginas o elementos individuales.
Esto significa que puedes tener un estilo diferente para tu página de inicio, entradas de blog o widgets específicos.
No necesitas ser un experto en codificación; puedes empezar con pequeños cambios y utilizar tutoriales en línea para ampliar tus conocimientos.
Además, utilizando plugins como CSS y JS personalizados sencillos facilita aún más la gestión de tus estilos sin tocar los archivos principales del tema.
Este enfoque mantiene tus personalizaciones a salvo durante las actualizaciones del tema, que pueden sobrescribir el CSS predeterminado.
Este nivel de control garantiza que tu sitio refleje eficazmente tu estilo personal o empresarial.

Cómo añadir CSS personalizado a tu sitio WordPress
Después de entender qué es el CSS personalizado en WordPress, añadirlo a tu sitio de WordPress puede hacer que tenga un aspecto único y se adapte a tus necesidades específicas.
Puedes utilizar varios métodos para distintos fines, desde previsualizaciones en vivo hasta estilos personalizados seguros y extensiones de funcionalidad.
Usar el personalizador de WordPress para previsualizaciones en vivo
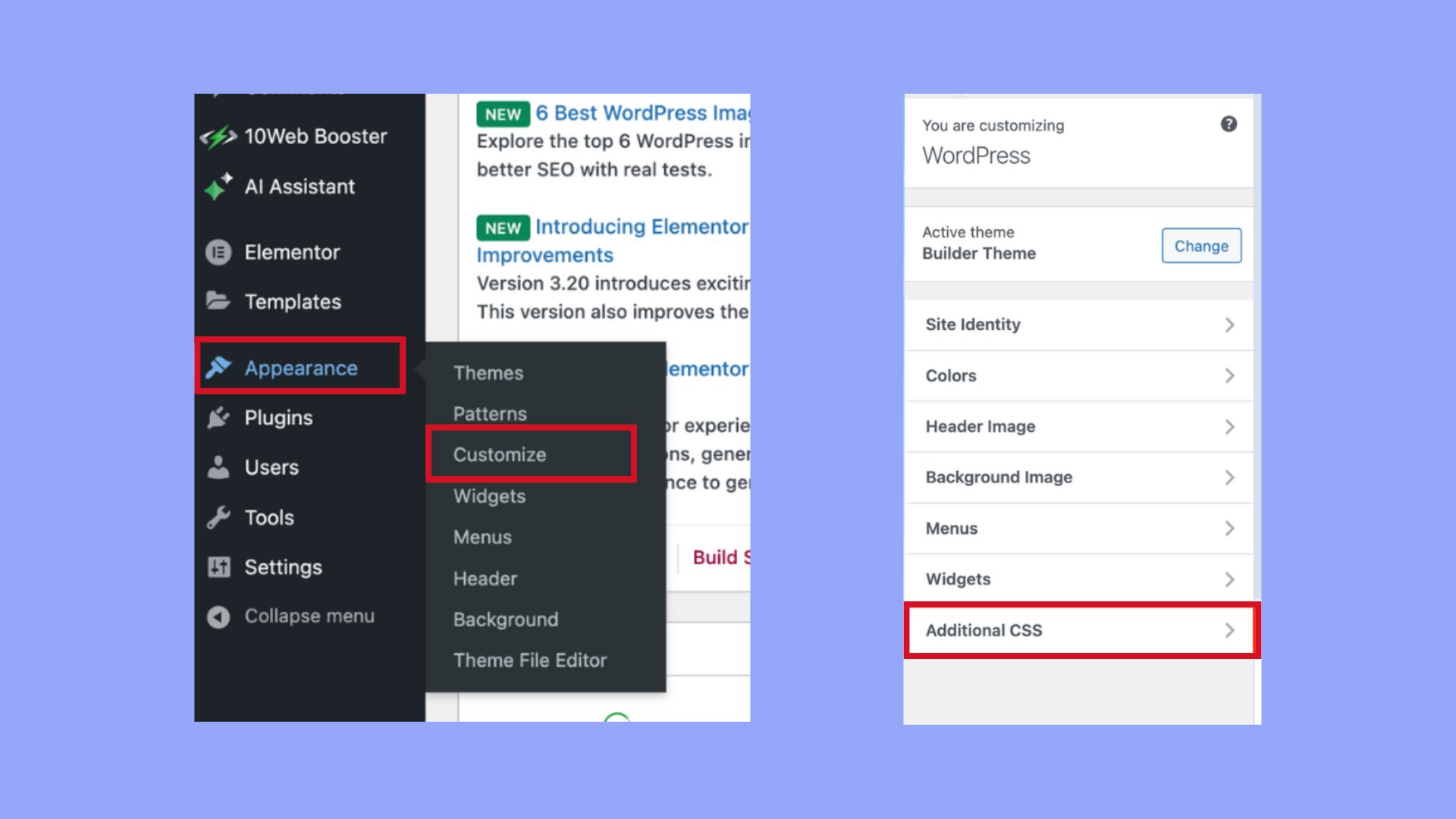
El Personalizador de WordPress te permite añadir CSS personalizado directamente desde tu panel de control.
Puedes acceder a esta función navegando a Apariencia > Personaliza y luego ir a la sección CSS adicional adicional. Aquí puedes introducir tu código CSS y verás vistas previas en directo de los cambios.
Aquí puedes introducir tu código CSS y verás vistas previas en directo de los cambios.
Esto te ayuda a ajustar el estilo sin comprometerte instantáneamente con los cambios en todo tu sitio.
Es una forma cómoda de probar y ajustar tu diseño.
Los temas hijos y la seguridad de los estilos personalizados
Utilizar un tema hijo es una medida de seguridad para preservar tu CSS personalizado a través de las actualizaciones del tema.
Un tema hijo hereda la funcionalidad del tema padre, pero no se ve afectado cuando éste se actualiza.
Para crear un tema hijonecesitas crear una nueva carpeta de tema y añadir un archivo style.css con tu CSS personalizado.
A continuación, pon en cola los estilos de los temas padre e hijo en la carpeta de tu tema funciones.php archivo.
Plugins CSS personalizados para ampliar la funcionalidad
Los plugins de CSS personalizado ofrecen una funcionalidad más amplia en comparación con el Personalizador incorporado.
Plugins como CSS y JS personalizados sencillos o Héroe CSS te permiten añadir estilos y scripts personalizados fácilmente.
Estos plugins suelen incluir funciones como editores de código con resaltado de sintaxis, la posibilidad de añadir CSS por página e integración con constructores de páginas como Elementor.
El uso de estos plugins puede hacer que el proceso de añadir y gestionar CSS personalizado sea más ágil y potente.
Utilizando estos métodos, puedes añadir eficazmente CSS personalizado a tu sitio de WordPress, asegurándote de que tiene el aspecto que deseas.
Gestionar y organizar eficazmente el CSS
Gestionar y organizar correctamente tu CSS en WordPress garantiza un mantenimiento sencillo y un mejor rendimiento del sitio.
Exploremos algunas prácticas y herramientas clave para ayudarte a agilizar tu flujo de trabajo CSS.
Buenas prácticas para escribir y editar código CSS
- Utiliza convenciones de nomenclatura claras: Asegúrate de que los nombres de tus clases e ID sean descriptivos.
Por ejemplo, utiliza .cabecera-navegación en lugar de .nav-1. - Organiza el CSS de forma lógica: Agrupa los estilos relacionados.
Esto facilita encontrar y editar el código más adelante. - Comenta tu código: Deja notas para explicar la finalidad de secciones o estilos complejos.
Esto ayuda a los demás (y a tu futuro yo) a entender tu CSS. - Reduce los archivos CSS: Evita el código redundante y elimina los estilos que no utilices.
Esto mejora los tiempos de carga y hace que tu código sea más fácil de gestionar. - Copia de seguridad de las revisiones del CSS: Guarda regularmente y haz copias de seguridad de tus archivos CSS, especialmente antes de hacer cambios importantes.
Utiliza herramientas como FTP/SFTP para gestionar y almacenar estas copias de seguridad de forma segura.
Herramientas y recursos para mejorar el flujo de trabajo CSS
- Editores de CSS: Utiliza editores avanzados como VS Code o Sublime Text.
Estos editores ofrecen resaltado de sintaxis, autocompletado y otras funciones que agilizan la codificación. - Preprocesadores: Herramientas como SASS y LESS te permiten escribir código CSS más manejable.
Ofrecen variables, anidamiento y mixins, que te ayudan a mantener tus estilos organizados. - Documentación: Recursos como W3Schools proporcionan valiosos ejemplos y explicaciones de las propiedades, selectores y sintaxis de CSS.
Consultar regularmente la documentación puede mejorar tu comprensión y tus habilidades para solucionar problemas. - Herramientas de desarrollo del navegador: Utiliza las herramientas de desarrollador del navegador web para visualizar y ajustar el CSS en tiempo real.
Esto te ayuda a ver los efectos inmediatos de los cambios de código en tu sitio web. - Actualizaciones de temas y gestión de caché: Antes de actualizar los temas, asegúrate de que los cambios de CSS son coherentes.
Borra la caché de tu sitio después de hacer cambios en el CSS para asegurarte de que los visitantes vean la última versión de tu sitio.
En conclusión, el CSS personalizado en WordPress es una poderosa herramienta para mejorar y personalizar la apariencia de tu sitio web más allá de las limitaciones de los temas estándar.
Al comprender y utilizar CSS Personalizado, obtienes la flexibilidad necesaria para realizar cambios de diseño específicos que se alineen perfectamente con la visión de tu marca.
Ya sea a través del Personalizador de WordPress, temas hijo o plugins especializados, añadir y gestionar CSS Personalizado permite un mayor control sobre el aspecto de tu sitio.
Implementar las mejores prácticas para escribir, editar y organizar tu CSS garantiza que tu sitio siga siendo visualmente atractivo y fácil de mantener.
Utiliza CSS personalizado para transformar tu sitio de WordPress y mantenerlo único y atractivo.




