¿Qué es First Contentful Paint y cómo mejorarlo?
¿Qué es FCP?
Cuando visitamos una página web, podemos ver que algunas partes de la página aparecen antes que otras.
La Primera Pintura del Contenido (FCP) es lo primero que ves al abrir una página web.
El FCP es una de las seis métricas de rendimiento del frontend que PageSpeed Insight mide utilizando Lighthouse.
Afecta a la experiencia del cliente y al SEO, por lo que debes medir y optimizar para conseguir un FCP rápido.
¿Qué mide la FCP?
La Primera Pintura de Contenido (FCP) es el tiempo que tarda un usuario en ver las primeras imágenes y fuentes de tu sitio web.
Técnicamente, el navegador renderiza la primera parte del HTML, que incluye texto, imágenes, SVG y otros elementos visuales.
Esto se denomina DOM o Modelo de Objetos del Documento.
La idea general es que una página tiene una primera pintura de contenido si puedes ver el nombre del producto, la imagen, la descripción o el precio en un sitio de comercio electrónico.
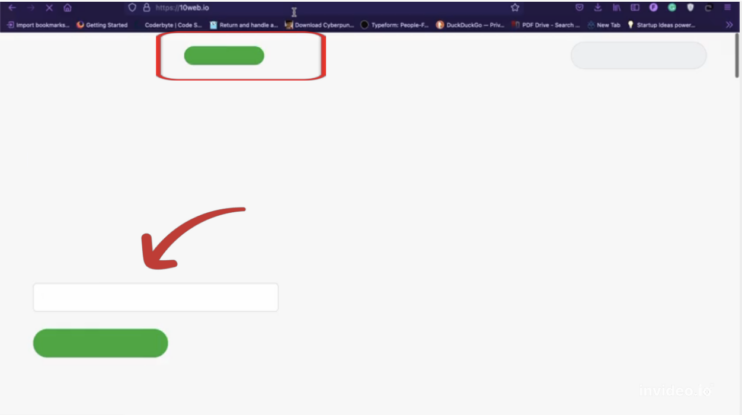
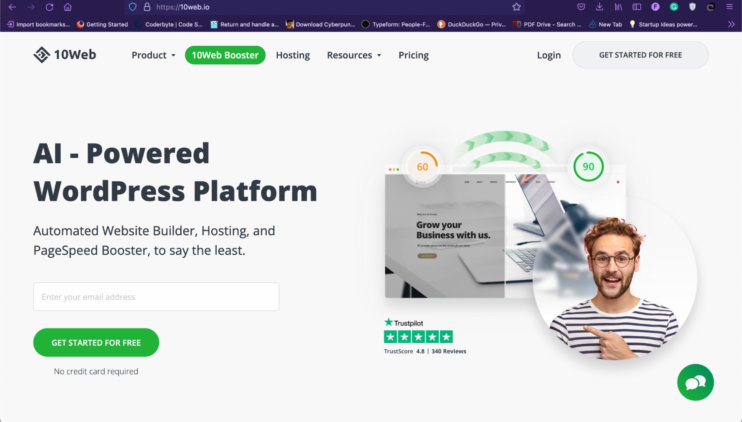
Tomemos un ejemplo y visitemos https://10web.io/.
Observarás que en los primeros milisegundos aparecerán los dos objetos, como se muestra en la captura de pantalla siguiente, y en los siguientes milisegundos aparecerá toda la página web.
FCP es la medida de la rapidez con la que el usuario ve los primeros objetos.
Por tanto, mide la rapidez con la que el usuario ve tu sitio web. 

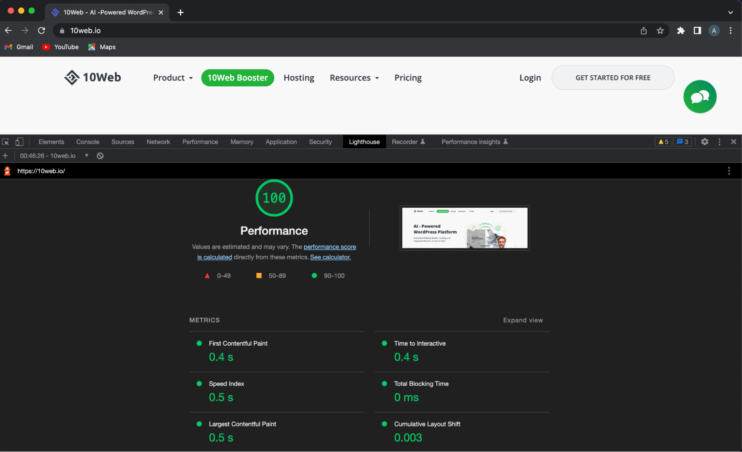
Cómo determina Lighthouse la puntuación FCP
El faro calcula primero la puntuación FCP de tu sitio web y luego la compara con la puntuación FCP de otros sitios web reales.
El faro tiene un archivo de datos que guarda la puntuación FCP de los sitios web en tiempo real. 
¿Qué es una buena puntuación FCP?
Para una experiencia de usuario positiva, los sitios web deben aspirar a una Primera Pintura de Contenido inferior a 1,8 segundos.
Un umbral excelente para medir es el percentil 75 de cargas de página, segmentado entre dispositivos móviles y de escritorio, para asegurarte de que estás alcanzando este objetivo para la mayoría de tus usuarios.
Normalmente, google comparte la siguiente puntuación en web.dev.
- Bien – Si el FCP está entre 0 s y 1,8 s
- Necesita mejorar – Si el FCP está entre 1,8 s y 3 s
- Pobre – superior a 3 seg.
Cómo medir el PCF
Herramientas de campo.
Hay muchas herramientas de campo disponibles que pueden medir la puntuación FCP de tu sitio web desplegado.
Las herramientas de campo prueban tu sitio web con lo que verá un usuario; por otro lado, las herramientas de laboratorio pueden no ser tan útiles en producción, ya que hay muchos tipos de dispositivos, velocidad de Internet y muchas más limitaciones.
La documentación de Google para FCP muestra estas como las herramientas de campo más aceptables para medir FCP:
- PageSpeed Insights
- Informe sobre la experiencia del usuario de Chrome
- Search Console (Informe de velocidad)
- Biblioteca JavaScript de Web Vitals
Herramientas de laboratorio.
Cuando desarrolles nuevas herramientas, tienes que probar su rendimiento.
¿La nueva fuente que has utilizado carga más rápido?
¿Hay alguna biblioteca de terceros que está ralentizando tu sitio web?
Puedes medir la puntuación FCP utilizando las siguientes herramientas mientras desarrollas la aplicación.
- Faro
- Chrome DevTools
- PageSpeed Insights
Medir FCP en JavaScript
Existe una biblioteca muy conocida, Paint Timing API, que puede utilizarse en javascript para medir el FCP.
Durante la carga de la página web, el módulo PerformancePaintTiming de «Paint timing API» proporciona información sobre el FCP.
Aquí tienes el código completo para medir el FCP.
Cómo mejorar la puntuación FCP en sitios WordPress
1. Elimina los recursos que bloquean la renderización.
Puede que ya sepas que se combinan múltiples recursos para crear un sitio web impresionante.
Se cargan diferentes fuentes y bibliotecas, se obtienen datos y muchas otras operaciones ensamblan un sitio web para el usuario.
Si hay un script o un estilo en la etiqueta head, el navegador les da prioridad antes de pasar al cuerpo HTML.
Esto se define como recursos que bloquean la renderización.
Debemos intentar reducir los recursos que bloquean la visualización.
Podemos dividir los recursos en dos partes.
- Recursos críticos
- Recursos no críticos
Recursos críticos
En primer lugar, tienes que identificar qué recursos son críticos en tu sitio web.
Por ejemplo, supongamos que tu página de destino necesita obtener datos de una base de datos para renderizarse correctamente.
Si es absolutamente necesario, el navegador debería esperar a obtener y analizar los datos mediante JS y luego renderizarlos.
Sin embargo, en la mayoría de los casos los datos pueden solicitarse más tarde y actualizar la vista de la página, es un enfoque mejor.
En este caso, el script JS puede cargarse de forma asíncrona, sin bloquear la renderización de la página.
Si una página utiliza algunos scripts para la analítica, pueden retrasarse y cargarse después de que se renderice la parte inicial de la página.
Sin embargo, si se utiliza javascript, que es necesario para la representación inicial de la página, puedes insertar el script en el archivo HTML para que la carga tarde menos.
También se puede aumentar el FCP alineando el CSS crítico.
Cuando se carga una página, el usuario puede ver el destello de contenido sin estilo (FOUC).
Esto puede distraer al usuario.
Para evitar el FOUC y aumentar el tiempo de FCP, tienes que identificar el CSS mínimo que debe aplicarse en la parte de la página que el usuario ve al visitar tu sitio web. Critical y Penthouse son paquetes npm bastante buenos para extraer el CSS crítico.
Inline la ruta del CSS crítico creada utilizando las herramientas anteriores.
Recursos no críticos
Para ello, en primer lugar, busca cualquier fragmento de código que no se esté utilizando y elimínalo.
La parte más importante que debes mirar en el código son las importaciones.
No debe haber ninguna importación inútil ni enlaces CDN.
Además, utiliza las técnicas «JS delay» y «JS defer».
«JS Delay» añade un retraso en la carga de los archivos JS, y «JS defers» carga los recursos JS después de que se haya cargado el DOM.
2. Reducir los tiempos de respuesta del servidor (TTFB)
El tiempo de respuesta del servidor también se conoce como «tiempo hasta la primera picada» (TTFB).
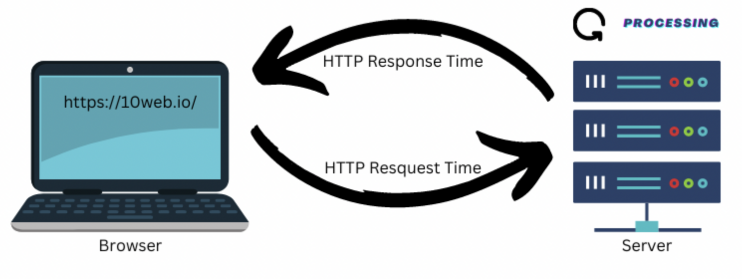
Como puedes ver en la imagen de abajo, cuando intentamos acceder al sitio web de 10Web, la solicitud se envía al servidor a través de Internet; el servidor procesa la solicitud y devuelve los datos solicitados.
TTFB es la suma de todo el tiempo que tarda en devolver el primer byte al sistema del usuario.  TTFB
TTFB
= Solicitud(es) HTTP +
s) + Respuesta(s) HTTP
El FCP también depende de otros muchos parámetros, pero aumentar el tiempo de respuesta del servidor afectará en gran medida al rendimiento.
Aprovechar la caché del navegador, la caché de páginas y archivos, así como otros tipos de caché, mejorará el TTFB.
Reducirá el FCP para los usuarios que vuelven.
La compresión de minificación HTML reduce el TTFB.
El tiempo de solicitud HTTP depende principalmente de la conectividad a Internet del usuario y de la ubicación del servidor.
Lo ideal sería que el servidor estuviera más cerca del usuario, por ejemplo, a través de una CDN.
Podemos mejorar el tiempo de procesamiento de la solicitud eligiendo un servidor potente y el almacenamiento en caché del lado del servidor.
Alojamiento
10web ofrece alojamiento WordPress automatizado y potente.
10web permite a los usuarios elegir entre 12 centros de datos de todo el mundo para alojar el sitio web en el servidor geográficamente más cercano.
10web es más conocido por lo siguiente.
- Garantía de tiempo de actividad del 99,9
- Caché avanzado
- Copias de seguridad automatizadas en tiempo real
- Escalado elástico
4. Minificar HTML/CSS/Javascript
Para mejorar tu CSS y JS, debes minificar y combinar los archivos de código.
A la inversa, minificar el código elimina cosas innecesarias como los espacios en blanco, los comentarios y los saltos de línea innecesarios.
El navegador no necesita esas piezas de información para mostrar la página.
Por otra parte, el número de archivos de código se reduce cuando se combinan.
Menos archivos facilitan al navegador su búsqueda y descarga.
De nuevo, hacer que los recursos de tu sitio web sean más pequeños es una idea sencilla que puede afectar significativamente a su funcionamiento.
Muchas empresas de alojamiento ofrecen servicios para comprimir y reducir el tamaño de tu sitio web.
5. Optimiza las imágenes.
A veces, las imágenes utilizadas para los sitios web son de una calidad demasiado alta.
Las imágenes grandes tardan en cargarse, por lo que FCP se ve muy afectado.
El formato de imagen como PNG, JPEG y WebP utilizado para las imágenes afecta en gran medida a la carga.
WebP está especialmente desarrollado para páginas web.
WebP es un formato de imagen moderno que ofrece una excelente compactación con y sin pérdidas para imágenes en la web.
6. Mejorar el tiempo de carga de las fuentes
El principal problema para reducir la puntuación en FCP es la carga de fuentes.
FOIT, o «flash de texto invisible», es un problema común con las fuentes personalizadas.
FOIT ocurre cuando el navegador es incapaz de descargar rápidamente un archivo de fuente.
Cuando esto ocurre, el navegador no mostrará ningún texto hasta que se haya cargado el archivo de fuente completo.
La opción más sencilla es mostrar temporalmente una fuente del sistema antes de cargar la fuente personalizada.
Para ello puede utilizarse la propiedad switch font-display:.
El atributo indica al navegador que utilice la fuente de reserva (de intercambio) hasta que la fuente personalizada esté disponible.
7. Elimina el CSS no utilizado.
Por defecto, los archivos CSS y JavaScript (JS) bloquean la representación de otros archivos.
Antes de procesarlos, el navegador no puede mostrar nada en la página.
Para solucionar este problema, debes poner los recursos críticos en primer lugar y los no críticos en último lugar.
Por ejemplo, debes configurar el CSS Crítico para que el contenido por encima del pliegue se muestre inmediatamente.
El resto de la página puede cargarse en otro momento.
Esa es una forma de alinear los recursos importantes.
Es una buena forma de empezar a solucionar el problema del bloqueo de la renderización.
8. Evita redireccionar varias páginas.
Una de las auditorías más importantes es asegurarse de que no haya demasiados redireccionamientos de página.
Las redirecciones pueden ralentizar tu sitio web y dar a los usuarios una mala experiencia con la página.
Evita siempre las redirecciones en la medida de lo posible, pero recuerda que en muchos casos pueden ser necesarias para que el sitio funcione.
Si tienes que hacer redireccionamientos, debes seguir algunas buenas prácticas, como hacerlos en el servidor, combinar varios redireccionamientos en uno, acortar la longitud de las cadenas de redireccionamiento y revisar tus redireccionamientos regularmente para deshacerte de los que no necesites.
Sigue las instrucciones de tu servidor web para configurar las redirecciones de la mejor manera posible para tu sitio.
Después, utiliza GTmetrix para probar tu página y ver cuánto mejoran el rendimiento de tu sitio.
9. Optimizar el tamaño del DOM
Un DOM grande dificulta al navegador la lectura y comprensión de una página web.
Perjudica el rendimiento del sitio y aumenta el tiempo de carga de la página.
Por tanto, el navegador tardará más en cargar la página en la pantalla.
Antes de que un navegador web pueda empezar a crear el árbol DOM de una página, tiene que descargar y analizar el HTML.
-
Haz varias páginas cortas en lugar de una larga.
A veces puedes tener una página en tu sitio web que muestre entradas del blog, formularios de contacto y productos, entre otras cosas.
Estas páginas también pueden aumentar el tamaño del árbol DOM.
En su lugar, debes poner cada parte en su página y enlazar a ella desde la barra de menús. -
Utiliza la propiedad visibilidad del contenido para mejorar el aspecto de una página.
Normalmente, cuando se carga una página, un navegador web muestra todas sus partes.
Pero si utilizas la propiedad CSS contenido-visibilidad, el navegador omitirá el estilo, el pintado y el diseño hasta que el usuario se desplace por la página. -
No utilices creadores de páginas que alarguen demasiado el código HTML.
Los creadores de páginas como WP Bakery o Elementor a veces pueden crear código con muchos nodos DOM difíciles de leer.
Como a menudo son una parte importante del flujo de trabajo, es difícil eliminarlos todos a la vez.
Pero puedes resolver este problema eliminando scripts largos y cambios menores en el flujo de trabajo.
Elementor añade más etiquetas HTML, aumentando el tamaño del DOM.
La gente que trabaja en Elementor ha estado haciendo cambios en el DOM para hacerlo menos hinchado.
10. Evita los elementos con guión por encima de la página.
La amenaza más común para el rendimiento de tu sitio web es JS.
Hay numerosos frameworks JS disponibles.
Cada uno beneficia a los desarrolladores, pero añade más JS al sitio web o aplicación.
Eso es indudablemente perjudicial para el rendimiento del sitio web.
La investigación de Backlinko sobre la velocidad de las páginas muestra que los frameworks JS más rápidos (Wink y Gatsby) son un 213% más rápidos que los más lentos (Meteor y Tweenmax).
En segundo lugar, la popularidad de WordPress contribuye a este problema.
WordPress alimentará alrededor del 43% de todos los sitios web de Internet en 2022.
Cada sitio web WordPress tiene un tema y al menos 2-3 plugins.
Estos temas y plugins suelen contener muchos JS (y CSS).
Aplica todas las tácticas descritas anteriormente y selecciona cuidadosamente tu tema y plugins con un sitio web WordPress para obtener un rendimiento excepcional.
Muchos temas tienen versiones de demostración, que puedes evaluar utilizando las herramientas de prueba de velocidad mencionadas anteriormente.
Aparte de eso, puedes buscar en tu sitio web un consumo excesivo de JS.
- Deslizadores innecesarios (sobre todo por encima del pliegue)
- Las imágenes y películas pueden suministrarse con HTML y CSS en lugar de JS
Estos elementos no son horribles a propósito.
Sin embargo, no deberían estar ahí si añaden mucha sobrecarga de JS y no contribuyen a la experiencia del usuario.
No tengas miedo de eliminarlos.
Dicho esto, elige tus plugins sabiamente y comprueba siempre el rendimiento de tu sitio tras instalar uno nuevo.
La mayoría de las veces, sacrificar el rendimiento de la web por una actualización menor del diseño no merece la pena.
Cómo mejora 10Web la puntuación de FCP
10Web se ocupa de la mayoría de los problemas mencionados.
Los problemas relacionados con el frontend se mejoran mediante 10Web Booster, que funciona con cualquier alojamiento.
Y para los sitios web alojados en 10Web, tampoco hay problemas en el lado del servidor gracias al alojamiento totalmente automatizado de 10Web.
10Web se encarga de todo el trabajo técnico por ti y garantiza la máxima calidad.
Junto con lo anterior, 10Web también ayuda a resolver los siguientes problemas.
- Minificación de CSS y Javascript – La eliminación automática de espacios en blanco y comentarios hace que los scripts y las hojas de estilo sean más pequeños.
El 10Web Booster utiliza estas técnicas para renderizar un código más ligero que tardará menos en obtenerse y se cargará más rápido, garantizando que tus usuarios tengan una mejor experiencia al utilizar tus sitios web. - El CSS crítico es una técnica para determinar las reglas CSS más importantes en función del dispositivo y alinearlas con el HTML.
El resto del CSS se carga más tarde.
Caché de página – El caché de una página guarda la página en un servidor para asegurarse de que tus páginas HTML estáticas se guardan.
De esta forma, si tus usuarios vuelven a acceder a tu sitio web, tendrán un retorno más rápido porque PHP no necesitará generar una página HTML; en su lugar, se devolverá el HTML guardado. - Optimización HTML – El 10Web Booster utiliza la minificación y compresión de HTML para optimizar el código de tu sitio web.
Mientras que la minificación elimina los espacios en blanco, los comentarios y los nombres detallados, la compresión elimina la información repetida y sustituye las palabras largas por abreviaturas o números. - Retrasar la ejecución de JS y CSS – Esta técnica pospone la ejecución de código CSS y Javascript no crítico hasta que la página haya sido analizada, mejorando la velocidad y el rendimiento de la página.
- Optimización del back-end – 10Web mantiene el back-end actualizado con las últimas versiones de PHP para garantizar tiempos de respuesta más rápidos.
MySQL está optimizado para las consultas específicas de WordPress y se mantiene actualizado con las últimas versiones.
Alojamiento rápido en Google Cloud con cada sitio aislado de los demás y 10Web está asociado con Google Cloud para ofrecer experiencia, conocimientos y asistencia de primera calidad. - Optimización de imágenes y conversación – Optimización automática de imágenes hasta un 40% y conversación a formato WebP cuando sea compatible.
Sin embargo, los archivos multimedia, como los de imagen, audio y vídeo, pueden comprimirse mediante compresión con pérdida, lo que implica cierta pérdida de calidad.
FCP es una de las métricas y hay otras técnicas de optimización que no afectan mucho a FCP pero mejoran TTI, CLS u otros componentes vitales y de PageSpeed.
Lee más sobre:
- Desplazamiento de disposición acumulativo (CLS)
- Retardo de la primera entrada (FID)
- Pintura de mayor contenido (LCP)
- PageSpeed Insights
Ver la lista completa de técnicas de optimización de 10Web Booster.



