¿Qué es el recorte duro en WooCommerce?
Hard crop in WooCommerce refers to a specific way of processing images where they are cut to fit specified dimensions.
This means any part of the image that exceeds these dimensions will be trimmed away, ensuring that your product images are uniform in size and shape across your website.
This technique matters for your shop’s visual consistency and can impact the overall aesthetics and user experience.
Picture your products displayed in a grid on your website; with hard crop enabled, each image will line up perfectly, maintaining a neat and professional appearance.
In contrast, without hard cropping, you might find product images of various sizes and aspect ratios, which could lead to a less cohesive design.
While the option to hard crop images may not be immediately visible in the latest versions of WooCommerce settings, it is still a function that can be utilized to enhance your store’s presentation.
It’s just a matter of knowing where to look or which tools to use, in order to achieve that sleek, square, or custom-sized look for your product displays.
How to configure hard crop settings
In your WooCommerce settings, you can specify dimensions for thumbnails, main images, and catalog images, which impacts how your products are displayed.
Hard cropping is applied to ensure all images meet these specified dimensions, creating a uniform look across your store.
In discovering what is hard crop in WooCommerc, you also learn that adjusting these settings can help ensure that your images contribute positively to your store’s aesthetics and user experience, keeping your product presentation sharp and professional.
Image sizes and quality
Your product images need to balance high resolution and optimal loading speed. As mentioned above, product images come in three main sizes: thumbnail, main image, and catalog.
The main image width is essential for product pages, displaying a larger, more detailed view.
The thumbnail width influences the appearance on shop pages and the catalog.
The theme you have can determine default image sizes, so ensure it aligns with your vision for your online store.
Thumbnail cropping and display
The way WooCommerce handles thumbnail cropping can significantly affect your store’s visual appeal and performance.
By default, images are resized to fit the dimensions specified in the WooCommerce settings, keeping the aspect ratio intact.
Hard crop means that the image will be cropped to exact dimensions, cutting off any excess to fit the defined thumbnail width and height.
However, using a hard crop improperly can lead to important parts of an image being removed, which might not be ideal for every product screenshot.
Customizing image settings
After learning what is hard crop in WooCommerce, it’s time to optimize your online store, ensuring product images look appealing and consistent.
WooCommerce allows you to tailor these settings to your storefront’s aesthetic.
Using the customizer and CSS
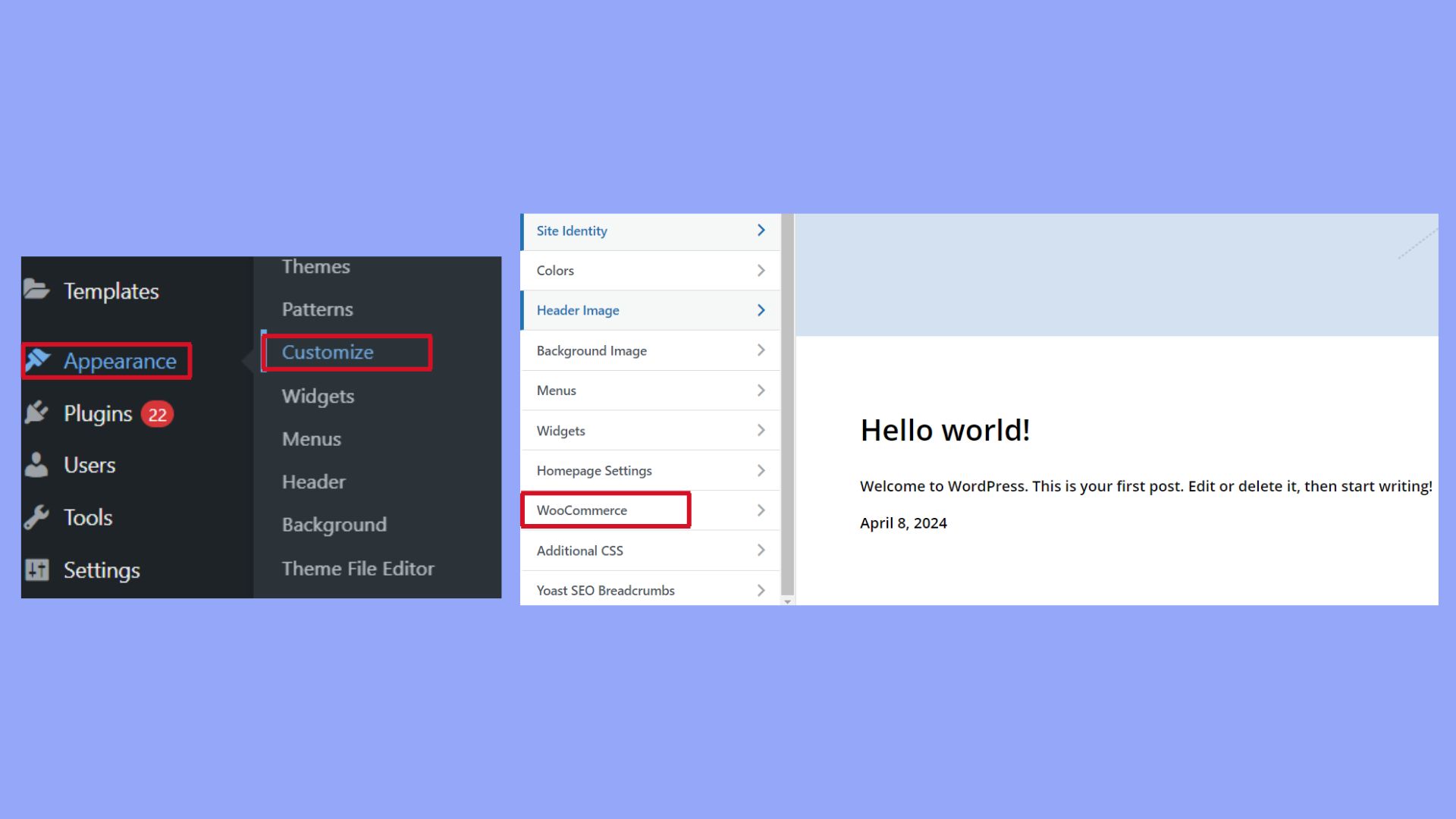
La configuración de las imágenes comienza en el Personalizador de WordPress.
Aquí puedes ajusta las dimensiones de la imagen del producto para que se ajusten a tu diseño desde WooCommerce > Imágenes del producto.
The Single Product Image size dictates the appearance on individual product pages, while catalog images serve your shop’s grid layout. 
Ajustar el Recorte de miniaturas puede cambiar entre un valor predeterminado, relaciones de aspecto personalizadas o ningún recorte, con lo que obtendrás imágenes cuadradas o sin recortar.
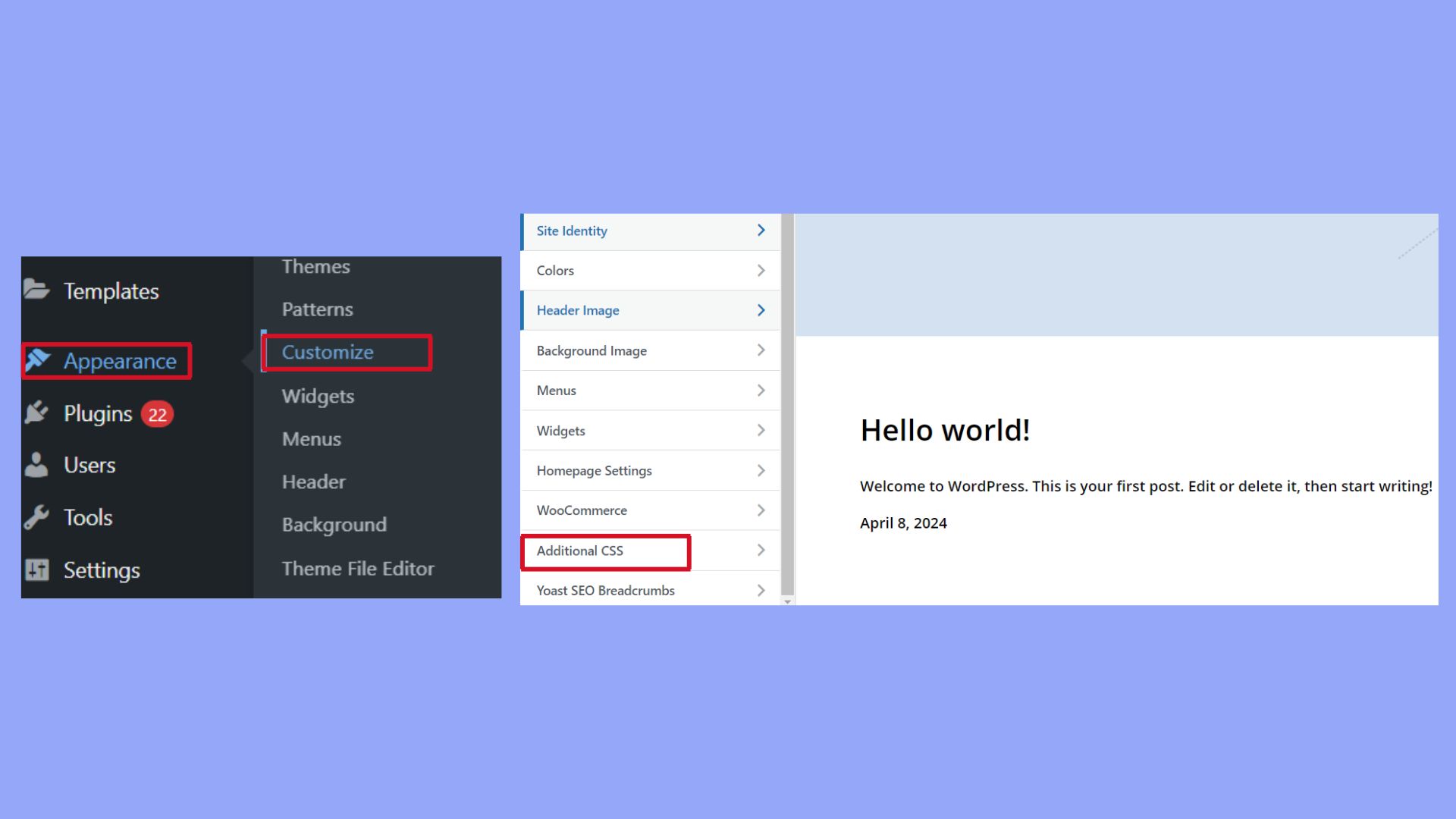
También puedes mejorar o anular estos ajustes con CSS personalizado en la hoja de estilos de tu tema; esto te permite ajustar el aspecto de las imágenes sin cambiar su tamaño real. 
Regenerar miniaturas
Cambiar las dimensiones de la imagen puede dejar tus imágenes existentes con un aspecto distorsionado.
Aquí es donde el Regenerar miniaturas plugin resulta muy útil.
Cambia el tamaño de las imágenes a las nuevas dimensiones especificadas, garantizando que todas las imágenes de los productos tengan un aspecto nítido y uniforme.
Este proceso incluye imágenes de todas las categorías, garantizando un aspecto cohesivo en toda tu tienda. 
Problemas comunes
Encontrarse con problemas al personalizar no es infrecuente.
Si tus imágenes no aparecen como esperabas, comprueba si hay un conflicto con la hoja de estilos de tu tema o un problema de Javascript.
Los mensajes de error pueden guiarte a menudo hasta la causa raíz.
Para evitar problemas, utiliza un tema diseñado para funcionar bien con WooCommerce.
Consulta la pestaña WooCommerce de tu panel de administración de WordPress para ver la documentación que puede aclarar la configuración y ayudarte a solucionar problemas. En Estado del sistema WooCommerce puede ser útil para revisar los detalles de tu configuración actual.
Evitar errores desde el principio ahorra tiempo, garantizando un camino más fluido hacia la mejora visual y el aumento potencial de los ingresos.
En conclusión, al aprender qué es el recorte duro en WooCommerce, descubrimos que la presentación de las imágenes de los productos es crucial para atraer a los clientes.
El recorte duro garantiza que todas las imágenes de producto tengan un tamaño y una escala coherentes, lo que es vital para mantener una tienda online profesional y visualmente atractiva.
Esta función mejora significativamente la experiencia de compra al proporcionar una presentación uniforme y ordenada de los productos.




