What is a Parent Page in WordPress
Understanding the structure of your WordPress site can significantly enhance your website’s organization and user experience. One of the key elements in this structure is the parent page. A parent page in WordPress acts as the main hub for a group of associated child pages, creating a clear hierarchy and improving site navigation.
When you set up a parent page, you can nest related pages under it. This hierarchical arrangement allows visitors to easily find related content, making your site more user-friendly and coherent. For example, you might create a parent page for “Services” and then add child pages for each specific service you offer.
Understanding WordPress pages and hierarchy
When creating a WordPress website, it’s important to understand how pages and their hierarchy work. This helps in organizing content effectively and makes navigation easier for visitors. Let’s explore key aspects such as parent and child pages, their roles in site structure, and tips for optimal navigation.
Defining parent and child pages
In WordPress, a parent page is a top-level page without any superior pages above it. A child page is a subpage under a parent page.
For example, if you have a website about pets, the page “Pets” could be a parent page. Pages like “Dogs” and “Cats” under “Pets” would be child pages. This hierarchical structure makes it easier for visitors to find related content.
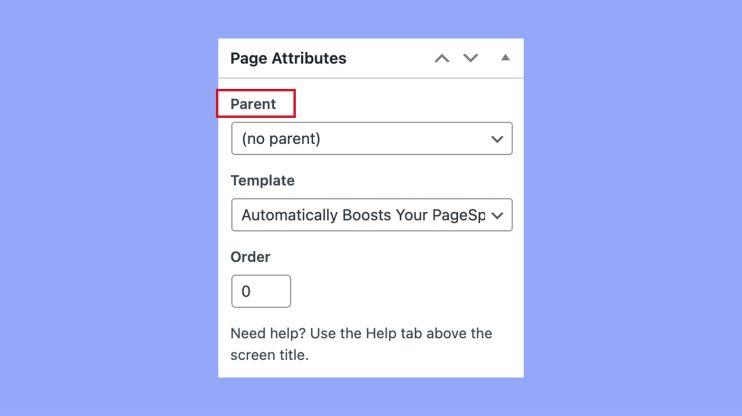
You can set a parent page by using the Page attributes box on the right side of the page editor. Select the desired parent page from the drop-down menu, and it will automatically link the child page under the chosen parent page.
The role of pages in site structure
Pages play a crucial role in defining the structure of your website. Unlike posts, which are time-sensitive, pages are for static content such as “About Us” or “Contact.”
Organizing pages in a hierarchical manner helps group related content together. This not only makes the website look more organized but also aids in better site navigation. For instance, grouping all pet-related pages under a main “Pets” page gives visitors a clear path to follow.
This hierarchical site structure also reflects in URLs. A child page under a parent page would have a URL like yourwebsite.com/parent-page/child-page, making it easy to understand the page relationship.
Organizing pages for optimal navigation
To make your site easy to navigate, you should carefully plan the organization of parent and child pages. Here are some tips:
- Use clear and descriptive titles: This helps visitors understand what the page is about at a glance.
- Create a logical hierarchy: Place related child pages under a relevant parent page. Avoid cluttering the menu with too many top-level pages.
- Optimize the navigation menu: Include only essential pages in your navigation menu. This keeps it clean and helps users find what they need quickly.
By organizing your pages well and utilizing the parent-child hierarchy, you can create a more intuitive and user-friendly website.
Creating and managing pages in WordPress
In WordPress, you can create pages, set up parent and child pages, and organize them to structure your website effectively.
How to create a new page
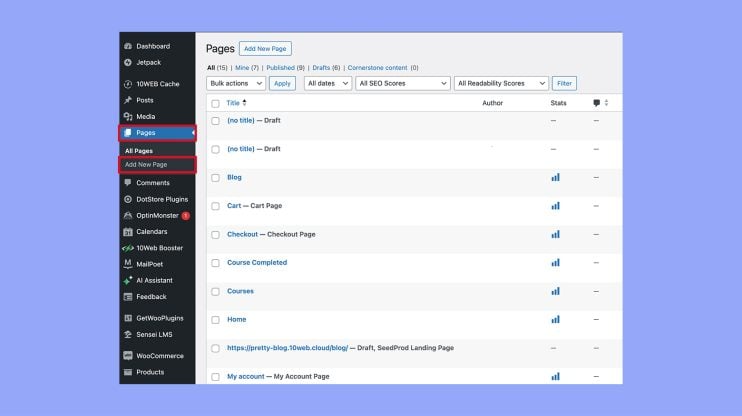
To create a new page, go to your WordPress Dashboard. From there, navigate to Pages and click Add new. You’ll see a screen where you can enter the Title and Content for your new page.

Under the Content section, you can use the editor to add text, images, and other media. When you’re done, use the Preview button to see how the page will look. If everything looks good, click Publish to make the page live on your site.
Setting up a parent page
A parent page is a top-level page under which you can nest other pages. To set up a parent page, go to Pages > Add new in the Dashboard.
After entering your Title and Content, look for the Page attributes box on the right. Here, you will see a dropdown labeled Parent. If you are creating a new parent page, leave this set to (no parent).

Click Publish to complete the process.
Adding child pages to a parent
You can organize your content by adding child pages under a parent page. Go to the Dashboard and click Pages.
Select Add new to create a new page. In the Page attributes box, use the Parent dropdown to select the page under which this new page will fall. This new page will now be a subpage of the selected parent page.
Once you have finished adding Title and Content, click Publish. Your page is now a child page.
Organizing page attributes and order
To keep your pages well-organized, you can assign them custom attributes and set their display order. In the Dashboard, go to Pages and click on a page you want to edit.
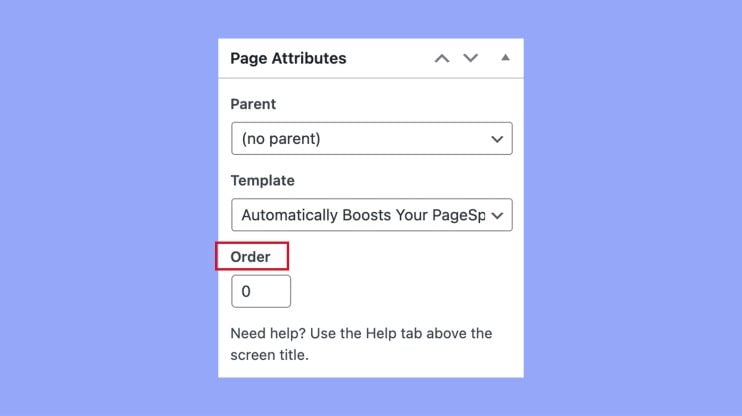
In the Page attributes box, you can set the Order by entering a number. Lower numbers will show up first on the menu and higher numbers will follow.

Editing and organizing your pages can also be done using the Quick edit option under the Pages section. This is useful for making quick changes without opening the full editor.
Using these steps, managing your WordPress pages will become simple and effective.
Enhancing user experience with parent pages
Parent pages in WordPress significantly boost user experience by organizing content and simplifying navigation. They help structure websites more effectively, making it easier for visitors to find the information they need.
Designing user-friendly navigation menus
Creating user-friendly navigation menus is key to improving user experience. When you have parent pages, you can group related content together under drop-down menus. This structure makes it easier for users to explore your site. Organizing your pages in a logical hierarchy provides a clear path for navigation, ensuring visitors can locate information without frustration.
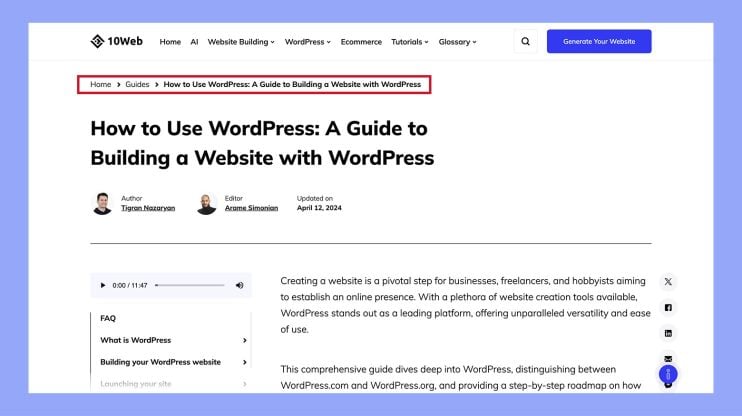
You should also use breadcrumb trails. These show the user’s current location within the site, helping them understand the page structure.

Removing clutter and focusing on a clean design for your menus is essential. Simple and intuitive navigation boosts overall user engagement.
Utilizing templates and shortcodes
Using templates and shortcodes can further enhance the user experience on your WordPress site. Templates allow you to create uniformity across related pages, so users don’t get confused by differing designs. Templates save time and ensure consistency, which is crucial for navigation and user comfort.
Shortcodes let you add complex features or content quickly without advanced coding knowledge. You might use shortcodes for things like contact forms, galleries, or custom content. This functionality can enhance user engagement by making the site more interactive and easier to use. Utilizing templates and shortcodes makes your site more professional and enjoyable for visitors.
Improving page visibility with SEO best practices
Improving page visibility through SEO best practices is essential for attracting users. When you create parent pages, you influence how search engines like Google rank your site. Use relevant keywords within your page titles and content to improve search rankings. Include keywords naturally to enhance readability and SEO.
Another important step is updating permalinks. Descriptive permalinks are easier for both users and search engines to understand. You should also generate a sitemap to help search engines index your pages more effectively. A well-organized site with clear, keyword-rich links improves both user experience and visibility on search engines.
By focusing on these elements, you can ensure users can find your content easily and navigate your site without hassle.
Advanced parent page techniques
Enhancing a parent page can significantly improve your site’s structure and user experience. Here are some advanced techniques to make the most of your parent pages in WordPress.
Customizing with page templates
Page templates let you control the layout and style of your parent pages. You can create a custom design that fits your needs. To make a template, first create a new PHP file in your theme directory. Add the following code at the top:
<?php /* Template Name: Custom Parent Page */ ?>
Then, design the page using HTML, CSS, and PHP. In your WordPress editor, assign this template to your parent page using the “Page Attributes” box. This way, you can ensure that all your parent pages have a consistent look and feel.
Using plugins for page listings
Plugins can help automate and optimize the way you display child pages under a parent page. One popular plugin is the List Pages Shortcode. Install and activate it from your WordPress dashboard.
After activation, you can use shortcodes to display a list of child pages:
[list-pages]
You can customize these shortcodes to fit your needs, such as:
[list-pages child_of="123" sort_column="post_title"]
Replace “123” with the ID of your parent page. These plugins make it easier to manage and display nested pages without complex coding.
Coding custom functionalities in functions.php
Sometimes, you might need custom functionalities that plugins can’t offer. You can add custom code snippets directly to your theme’s functions.php file.
For example, you can create a function to list child pages automatically:
function list_child_pages() { global $post; if ( is_page() && $post->post_parent ) $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' ); else $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' ); if ( $childpages ) { $string = '<ul>' . $childpages . '</ul>'; } echo $string; } add_action( 'the_content', 'list_child_pages' );
Add this code to display a list of child pages whenever the parent page’s content is shown. Custom coding allows for precise control over your site’s functionalities and layout.
In conclusion, using parent pages in WordPress is key to creating a well-organized and user-friendly website. By setting up a clear structure, you make it easier for visitors to navigate and find related content, enhancing their experience. Whether you’re using built-in features or helpful plugins, understanding and utilizing parent pages can significantly improve your site’s functionality and appearance. This ensures your WordPress site is both effective and appealing, leading to better user engagement and satisfaction.




