What is a Static Page in WordPress
If you manage a WordPress site, you might be wondering what is a static page in WordPress and how it can benefit your website. A static page, unlike your regular blog posts that update regularly, stays the same unless you choose to update it. This makes it perfect for information that you want to keep accessible and unchanged, like an About Us page or a Contact page.
By default, WordPress displays your latest posts on the front page of your site. But, many users prefer to have a static front page to showcase custom content that doesn’t change frequently. This is because a static front page can make your site look more professional and focused, rather than just a blogroll of recent posts.
Setting up static pages is simple and can greatly enhance the user experience. Whether you are running a business site, portfolio, or a blog, using static pages allows you to highlight key information and control what your visitors see when they land on your homepage. So, if you haven’t considered using static pages yet, it might be time to explore their benefits for your WordPress website.
What is a static page?
A static page in WordPress is a type of web page that doesn’t change content automatically. It is set up to present the same information every time someone visits it. This type of page is often used for information that doesn’t need frequent updates.
Common use cases for static pages
Static pages are often used for content like About us, Contact us, and Services. These pages contain information that stays the same over time. For instance, a contact page will have details like phone numbers and addresses, which don’t change often.
Another common use is for a Homepage that welcomes visitors with a consistent message. By setting up a static homepage, you can make sure that the first thing visitors see is always the same.
You can also use static pages for landing pages that aim to convert visitors into leads. These pages have crucial content tailored to keeping the visitor’s attention and guiding them to take action.
Benefits of using static pages
Static pages offer numerous advantages for your website, from enhancing performance and security to improving SEO and efficiency. Here are the key benefits:
- Improved speed and performance
- Static pages do not need to pull new information from a database every time they load.
- This leads to faster loading times, enhancing visitor experience.
- Enhanced security
- Static pages do not run scripts that interact with a database.
- Reduced risk of certain types of attacks, such as SQL injection.
- Increased overall site security against threats.
- SEO (Search Engine Optimization) friendly
- Easy to optimize with good content, titles, and meta tags.
- Tools like Yoast SEO can help fine-tune these elements for better search engine friendliness.
- Efficient and reliable
- Built using simple web technologies like HTML, CSS, and JavaScript.
- Lightweight and easy for browsers to load quickly.
Creating a dynamic static page in WordPress
To set up a dynamic static page in WordPress, you’ll need to adjust some settings and possibly use plugins. Doing so allows you to showcase your latest posts or create a custom page that updates regularly.
Using plugins to create static pages
To create a static front page, you can use plugins like Simply Static or Simply Static Pro. These plugins help convert your dynamic WordPress site into a static site, which can improve performance and security.
Install and activate the plugin
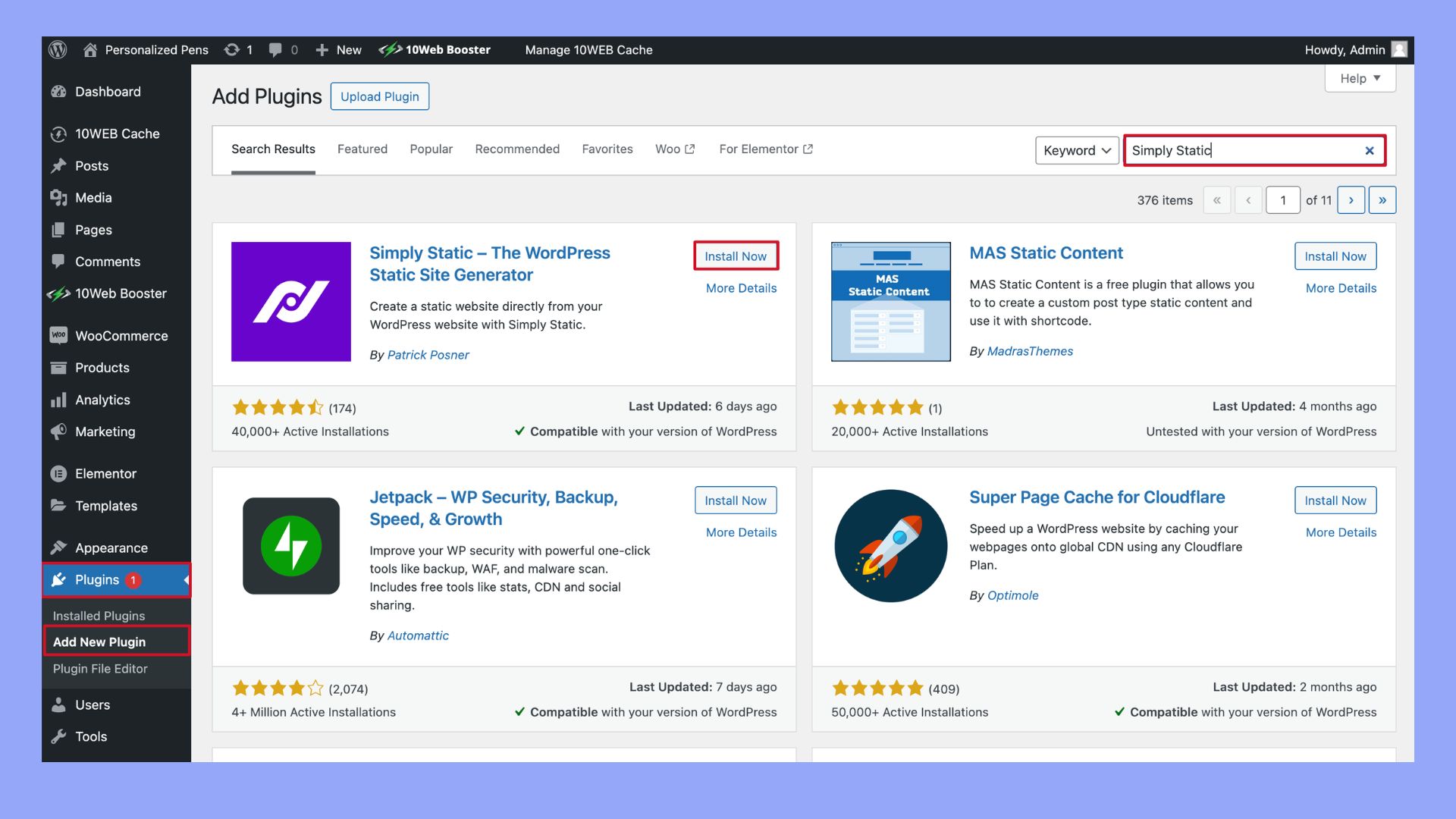
- Go to the WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for Simply Static or Simply Static Pro.

- Click Install Now and then Activate.
Configure the plugin settings
- Access the plugin settings from the dashboard.
- Set the output folder for your static files.
- Customize other settings as needed.
Generate static pages
- Run the plugin to generate static versions of your pages.
- Download the static files and upload them to your server or a static site hosting service.
Setting up a static homepage
To set up a static homepage in WordPress, follow these steps:
Create a static home page
- Go to Pages > Add New.
- Title the page Home and add the content you want to display.
- Publish the page.
Create a posts page
- Create another new page.
- Title it Blog or Posts without adding any content.
- Publish this page too.
Set the static page in the customizer
- Go to Appearance > Customize.
- Click on Homepage Settings.
- Select A static page.
- Set Home for your front page and Blog for your posts page.
- Save your changes.
By using these steps and tools, you can effectively create and manage a dynamic front page in WordPress. This approach lets you blend static and dynamic content to suit your needs.
Managing static content
When dealing with static content in WordPress, the dashboard is your main control center. Use the dashboard to manage posts and pages efficiently.
Posts and pages
Creating content in WordPress involves understanding the difference between posts and pages. Both are essential components of your website, serving different purposes. Posts are ideal for regularly updated content, while pages are used for static, permanent information. Here’s a quick guide on how to use posts and pages effectively.
- Use Posts for blog-like entries.
- Use Pages for more permanent content like About Us.
Create a new page by navigating to Pages > Add New. Provide a title and content, then click the blue Publish button.
Themes and plugins
Choose a theme that supports a static front page. Some themes might not support this. To check, go to Customizer > Static Front Page. If your theme supports it, you’ll see the option to change this setting.
Install plugins to enhance functionality. Some useful plugins include:
- Yoast SEO for optimizing your content.
- WP Super Cache for speeding up your site.
Customization
In the Customizer, navigate to the Static Front Page section. Here, you can set your homepage to display a specific page instead of your latest posts by selecting the A static page option. Choose a page to serve as your homepage, which will be the first thing visitors see when they arrive at your site. Additionally, you can select another page to display your latest posts. This customization allows you to create a consistent and branded homepage that highlights essential content, improving navigation and user experience.
Version Control
Using Git and GitHub can be helpful for managing changes to your static content. This allows you to track changes and collaborate with others easily.
To use Git:
- Initialize a local repository with git init.
- Add your files with git add .
- Commit changes with git commit -m “Initial commit”
Push these changes to GitHub to keep your version safe and accessible online.
Static vs. dynamic: Which to choose?
Choosing between a static and a dynamic website depends on various factors like the need for fresh content, interaction, and complexity. Each type has its strengths and weaknesses related to performance, security, and maintenance.
Static and dynamic website comparisons
Static websites contain fixed content stored as HTML files that are served to every user in the same format. They are fast to load, as there’s no server-side processing involved. This makes them ideal for simple sites like portfolios or blogs.
Dynamic websites use server-side processing and databases to generate content on the fly. They can display different content to different users and are more interactive. Technologies like PHP are commonly used in dynamic sites to fetch and display data, making these sites more complex but versatile.
Decision factors for static or dynamic
When deciding whether to choose a static or dynamic website, consider the need for up to date information. A static site requires manual updates for content changes, while a dynamic site can automate this with a database backend.
Performance is another important factor. Static sites generally load faster due to fewer server requests, making them more efficient for smaller sites. Dynamic sites may take longer to load but offer greater flexibility and user interaction.
Security is crucial. Static sites are less prone to attacks due to their simple structure. In contrast, dynamic sites depend on server-side code, which can be more vulnerable if not properly secured.
Technical aspects of static websites
Static websites offer many benefits from faster loading times to improved security. When using WordPress to create a static page, understanding how to host and optimize it is key.
Hosting providers and CDN for static websites
Choosing the right hosting provider is crucial. Providers like 10Web offer an easy setup and robust features. These platforms often come integrated with a CDN (Content Delivery Network) to ensure your content is delivered quickly to users worldwide.
CDNs can make a big difference in page load times and user experience by caching your site content at multiple locations. For static sites, this minimizes latency, making the content load faster no matter where your users are located.
Optimizing static sites for performance and SEO
To get the best performance and SEO for your static website, focus on several key areas. Page load speed is critical, so use tools like the 10Web Page Speed Booster for fast search capabilities and autosuggestion features that enhance user interaction without slowing down your site.
For SEO, employ strong meta tags, titles, and content. Plugins and tools like Yoast SEO can still be useful even though your site is static. They help you ensure that your content is optimized for search engines.
Lastly, make sure your static site is scalable. This ensures that as traffic increases, your site maintains its performance. Hosting providers often assist with scalability, so choose one that can handle your future growth.
A static page in WordPress remains unchanged unless you manually update it. This makes it ideal for content that doesn’t need regular updates, such as an About Us or Contact page. Creating a static page is straightforward. You can either add a new page or convert an existing one.
The Simply Static plugin helps you to generate static pages easily. It converts your dynamic pages into static HTML files. Static pages can boost your site’s speed and security. Since they don’t rely on databases, they’re less prone to attacks and load faster.
Whether you’re building a business site or a portfolio, knowing what a static page in WordPress allows you to provide a smoother, more secure experience for your visitors. So think about your site’s needs and consider using static pages for your key content.