What is Alt Text in WordPress
Alt text, short for alternative text, is an essential aspect of web content management in WordPress. It’s a description added to an image’s HTML tag that serves a crucial role in both accessibility and SEO. When images on a webpage can’t be displayed—be it due to slow connection speeds, an error in loading, or if a user is visually impaired and utilizing screen reading tools—alt text appears in place of an image. This ensures that the content and function of the image are still conveyed to all users, making your website more inclusive.
In the world of WordPress, incorporating alt text into your images is a straightforward process. It helps search engines understand the content of your images and how they relate to the surrounding text, which can improve your site’s visibility in search results. By providing clear and descriptive alt text, you’re enhancing user experience and taking significant steps to boost your website’s SEO performance. With WordPress’s built-in features, adding alt text is a breeze, whether you’re working with the block editor, the classic editor, or directly in the media library.
Understanding alt text in WordPress
Alt text is a critical feature that enhances the accessibility and search engine optimization of your website. It plays an essential role in describing images, helping visually impaired users, and improving the relevance of your content for search engines.
The role of alt text for accessibility
Alt text, or alternative text, is used to describe the appearance and function of images on web pages. If an image does not display, the alt text is shown instead. This attribute is essential for screen readers, as it provides a verbal description of the image, making your content accessible to visually impaired users. Ensuring that your images have appropriate alt text should be a priority to make your website welcoming to all users.
Alt text and its importance in SEO
From an SEO perspective, alt text is a significant factor. Search engines like Google use the alt attribute to understand the content of an image better. Hence, it allows your images to appear in image search results, potentially driving more traffic to your site. Your alt text should be concise and descriptive, containing keywords that are relevant to the information or context in which the image is used.
The difference between alt text and image titles
It’s easy to confuse alt text with image titles, but they serve different purposes. Image titles can be seen as additional information, typically displayed as a tooltip when the cursor hovers over an image. Unlike alt text which is designed for accessibility and SEO, image titles provide supplemental information and are not a substitute for the alt attribute.
How to add alt text to WordPress images
Alt text is a critical component for ensuring your website’s images are accessible and SEO-friendly. Here’s how you can update your images with alternative descriptions in WordPress.
Using the WordPress media library
To add alt text to your images using the WordPress Media Library:
- Log in to your WordPress dashboard.
- Navigate to the Media section and click Library.
- Select the image you wish to add alt text to.
- On the attachment details pane, locate the Alt text field.
- Enter a descriptive text that conveys the content and function of the image.

- Remember to save changes before exiting.
By adding alt text here, you ensure that even if the image fails to load, the information intended to be conveyed by the image is still accessible to all users, including those using screen readers due to visual impairment.
Alternative methods: Block editor vs. Classic editor
With the Block Editor:
- Select the image within your post or page.
- In the right-hand menu, find the Alt text field.

- Enter the desired alt text and it will automatically save with the document.
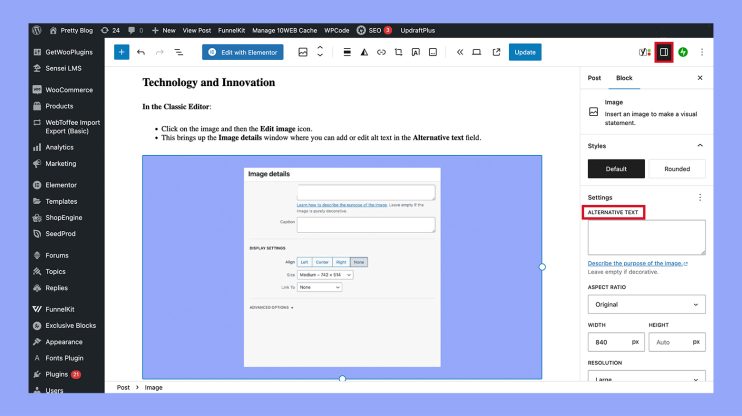
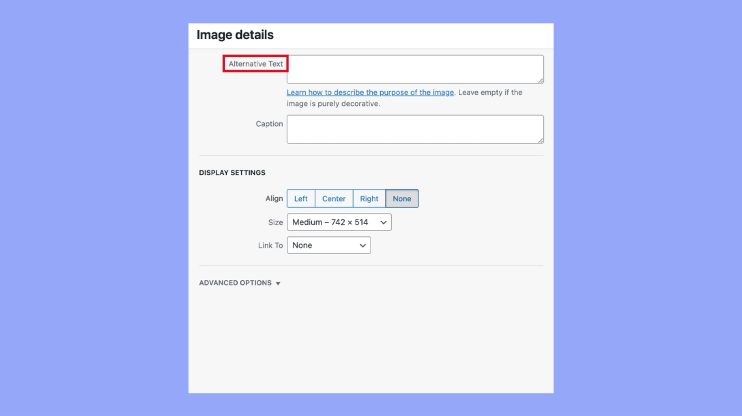
In the Classic Editor:
- Click on the image and then the Edit image icon.
- This brings up the Image details window where you can add or edit alt text in the Alternative text field.

- Update the image details and click Update to apply the changes.
Whether you’re using the modern Block Editor or the Classic Editor, adding alt text is a simple process that greatly improves the user experience and accessibility of your content.
Alt text best practices for optimized content
Adhering to a few best practices can make your alt text more effective:
- Be descriptive: Clearly describe the image’s content and context.
- Keep it concise: Aim for a succinct description, generally no longer than 125 characters.
- Avoid stuffing keywords: Incorporate relevant keywords naturally, without overusing them.
- Avoid phrases like “image of”: Screen readers already announce images, so this is redundant.
Remember, the purpose of alt text is not only for SEO but also to provide a text equivalent of images for users who are unable to see them. Your alt text should aim to serve both these objectives with clarity and effectiveness.
Improving web accessibility with alt text
In your journey to create a more inclusive website, providing alt text for images is paramount not only for screen reader users but also for those with visual impairments. This empowers all visitors to grasp the full content of your site equally.
Designing for screen reader compatibility
Screen readers are essential tools that enable people with visual impairments to interact with online content. When a screen reader encounters an image, the alt text or alternative text, serves as a descriptive narration that conveys the purpose and content of the image. This descriptive text should succinctly encapsulate what the image represents and how it relates to the surrounding content. To enhance compatibility, make sure the alt text is included within the image’s alt attribute in HTML, making it easily detectable by screen readers.
Tips for writing effective alt text
Here are several tips to write alt text that both improves web accessibility and enriches the user experience:
- Be descriptive and concise; your alt text should accurately describe the image content and context.
- If the image contains text, include the text of the image within your alt description.
- Avoid phrases like “image of” or “graphic of,” as screen readers will typically announce the image as such.
- Whenever possible, incorporate relevant keywords to improve SEO, but don’t force them if they detract from the description.
By adhering to these pointers, you’ll ensure that your images contribute to the overall narrative of your page content.
Common alt text mistakes to avoid
Avoiding common pitfalls in alt text creation is just as crucial as following best practices:
- Redundancy: Do not repeat information already provided in the text surrounding the image.
- Overdescription: Steer clear of excessively detailed alt text that may overwhelm the user.
- Neglecting function: If an image is also a button or a link, your alt text should describe its function, not just its appearance.
- Missing alt attributes: Ensure every image has an alt attribute, even if it is blank (alt=””), which tells the screen reader that the image is decorative.
By steering clear of these errors, you’ll enhance the usability of your site for visitors who rely on assistive technologies to navigate the web.
Advanced alt text techniques
When enhancing your WordPress images with alt text, applying sophisticated strategies ensures both SEO benefits and accessibility improvements.
Integrating relevant keywords without keyword stuffing
To optimize your alt text, you need to include relevant keywords that describe the image and align with your content. This boosts your SEO by helping search engines understand the image context. However, it’s crucial to avoid keyword stuffing—overloading your alt text with too many keywords can lead to penalties from search engines. Aim for a natural, descriptive flow that incorporates keywords seamlessly.
- Do: Use descriptive, relevant keywords naturally within your alt text.
- Don’t: Overpower your alt text with excessive keywords.
Using plugins to optimize alt text process
You can streamline your alt text workflow with WordPress plugins designed for image SEO. These plugins can help you generate, optimize, and update alt text across your website. For instance, some plugins offer features that automatically assign alt text to images based on predefined settings or patterns.
Examples of alt text optimization plugins:
SEO-Friendly Images: Automatically updates all images with proper alt and title attributes.
Automatic Alternative Text: Generates descriptive alt text using AI technology.
Bulk editing alt text for existing images
If you have a substantial number of images without optimized alt text, bulk editing is an efficient method to update them all at once. Several plugins offer bulk editing tools, allowing you to implement alt text across various images, minimizing the manual effort required and maintaining consistency throughout your website.
Steps to bulk edit alt text:
- Choose a reputable plugin with bulk editing capabilities.
- Configure the plugin settings to match your desired alt text structure.
- Apply the changes to your existing images in one go.
Remember, keeping your alt text accurate and descriptive improves user experience and supports your website’s SEO strategy.
In conclusion, understanding and utilizing alt text in WordPress is vital for both accessibility and SEO. By adding descriptive, concise alt text to your images, you ensure that all users, including those with visual impairments, can fully experience your content. Additionally, well-crafted alt text helps search engines better understand your images, improving your site’s visibility in search results. Prioritizing alt text not only makes your website more inclusive but also supports your overall digital strategy.