What is Gutenberg WordPress
If you’re new to WordPress, you might have heard about and wondered what is Gutenberg WordPress. Gutenberg is the default WordPress Block Editor that replaced the classic editor and introduced a new way to create and manage content. It was first introduced in WordPress 5.0 in December 2018 and has transformed how users build pages and posts using blocks.
Gutenberg allows you to create and design content easily using a drag-and-drop interface. Each piece of content, such as text, images, videos, and other elements, is added as a block. This makes it simpler to create complex layouts without needing to write code. The editor is designed to provide more flexibility and customization options than the old classic editor.
The Gutenberg Project is still evolving, aiming to revolutionize WordPress further by introducing new features through phased updates. Whether you are looking to build simple blog posts or media-rich pages, the block editor offers various customization options that enhance your editing experience.
Understanding Gutenberg and the Block Editor
Gutenberg has changed how users create and design content on WordPress. This section explores the background, key features, and interface of the Gutenberg editor.
The evolution of WordPress editors
WordPress has undergone significant changes since its inception in 2003. Initially, it featured the Classic Editor, which relied on a simple text input similar to basic word processors. Users had to rely on shortcodes and HTML for more complex formatting and customizations.
In December 2018, WordPress 5.0 introduced the Gutenberg Editor. Unlike the Classic Editor, Gutenberg uses content blocks. This shift allows users to drag and drop various elements such as text, images, and videos, making the editing process more intuitive and flexible. Gutenberg has made creating media-rich content easier for beginners and experienced users alike.
Key features of Gutenberg
- Block-based design: Gutenberg uses individual blocks for different types of content. You can add blocks for text, images, videos, tables, and more.
- Custom HTML and shortcodes: You can still insert custom HTML and shortcodes using blocks. This ensures compatibility with various themes and plugins.
- Full site editing: Gutenberg supports full site editing, allowing you to design every part of your site using blocks. This includes headers, footers, and sidebars.
- Editing and moving content: You can move blocks around easily, making it simple to rearrange and design your pages how you want.
- Enhanced design capabilities: Gutenberg offers various design options to customize each block’s look and feel, giving you greater creative control.
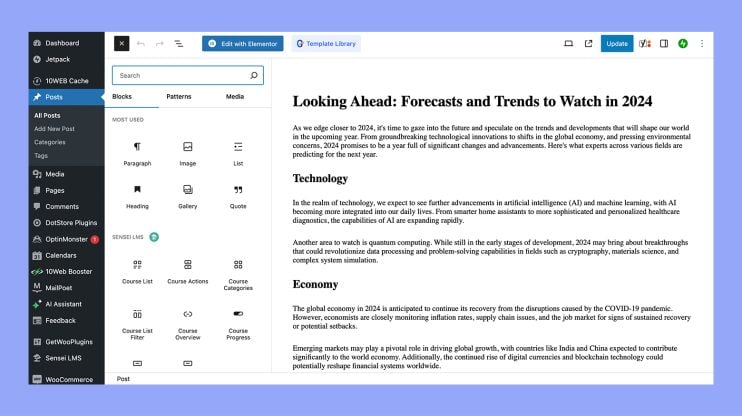
The interface of the Gutenberg editor
The Gutenberg interface is user-friendly and visually oriented.

Block inserter: On the top bar, you’ll find the block inserter button, allowing you to add new blocks to your content. Just click and choose from a variety of options.
Sidebar settings: The right sidebar shows different settings depending on the block you select. Here, you can adjust properties like color, alignment, and typography.
Drag and drop: You can drag and drop blocks to rearrange their order easily. This feature simplifies creating complex layouts without needing to code.
Reusable blocks: Gutenberg allows you to save blocks as reusable, so you can use them on multiple pages or posts. This saves you time and maintains consistency across your site.
The Gutenberg editor’s interface and features enable a smoother and more flexible content creation experience, making it a valuable tool for any WordPress user.
Creating and managing content in Gutenberg
In Gutenberg, you can create and manage content using different blocks. This includes adding and customizing them, using efficient editing tips, and working with advanced features to enhance your website’s design and functionality.
Adding and customizing blocks
Gutenberg allows you to create content by adding various blocks. These blocks can include text, images, videos, and more. To add a block, click the Add block button in the top toolbar or use the block inserter on the sidebar. You can choose from common blocks like the paragraph block and image block or opt for more complex ones like columns and tables.
Customization is simple. Each block has its own settings, accessible through the block settings sidebar. For example, you can adjust a paragraph block’s text alignment, color, and font size. You can also create reusable blocks for elements you frequently use, saving you time on future content creation. Experiment with block patterns to quickly set up pre-designed layouts.
Tips for efficient editing workflow
Efficient editing in Gutenberg can save you time and make the process smoother. First, familiarize yourself with the interface. The list view offers a breakdown of all blocks within your content, making navigation easier. Utilize the top toolbar to switch quickly between tools and adjust your blocks.
Make good use of preview options. You can preview how your content will look on different devices. This feature lets you catch any layout or formatting issues before you hit publish. Categorize your content with headers and footers for better readability. Organize blocks into columns for a clean, structured layout.
Reusable blocks also help maintain consistency across your site. These are handy for recurring elements like call-to-action buttons or specialized layouts. Lastly, keyboard shortcuts can speed up your workflow. For instance, use Ctrl/Cmd + D to duplicate a block.
Leveraging advanced Gutenberg features
To fully harness Gutenberg’s capabilities, explore its advanced features. Gutenberg isn’t just a block editor; it offers page builder functionality. For instance, use templates and layout options to create a uniform design across different pages. This ensures your site maintains a cohesive look.
You can also customize blocks to a high degree. The block inserter allows you to add specialized blocks like multimedia blocks for videos and block patterns for repeated layout designs. Navigation blocks aid in creating menus easily. Finally, you can integrate additional plugins to extend Gutenberg’s capabilities, offering even more tools for content creation and page design.
By mastering these aspects, you can create rich, dynamic content that is easy to manage and update.
Extending Gutenberg with plugins and custom code
You can greatly enhance the functionality and flexibility of the Gutenberg editor by integrating popular plugins and using custom code. This allows you to create unique and engaging content without extensive technical knowledge.
Integrating with popular plugins
Popular plugins can add powerful features to your Gutenberg editor. For instance, WPForms allows you to easily create various forms such as contact forms, surveys, and polls.
Plugins like Spectra follow the same philosophy as the Astra theme, offering tools to simplify web design.
Another plugin, Elementor, provides additional customization options. You can design your site headers, footers, and navigation with full site editing (FSE) support.
Some plugins also enhance the use of media. By integrating with the Media Library, they support media-rich content blocks, improving your ability to add images, videos, and galleries.
Enhancing Gutenberg with custom code
Using custom code, you can further tailor your Gutenberg editor to meet your needs. Writing your own custom blocks in PHP or JavaScript can add features not available in standard plugins.
You can also customize settings and keyboard shortcuts for efficiency. Developer documentation often provides examples and guidelines to help you write secure and efficient custom code.
Custom code can also help in category management, ensuring your WordPress blocks are well-organized and easy to find. Detailed documentation and security best practices are essential to avoid vulnerabilities and maintenance issues in the long run.
In conclusion, Gutenberg has revolutionized content creation on WordPress with its user-friendly, block-based design. This drag-and-drop interface allows for easy, code-free building of complex layouts. With continuous updates and integration of plugins, Gutenberg offers vast customization and functionality. Whether you’re crafting simple posts or detailed pages, Gutenberg provides a versatile and powerful toolset for all WordPress users, enhancing the overall editing and site-building experience.




