What is the WordPress Template Hierarchy
Navigating the world of WordPress can sometimes feel daunting, especially when it comes to understanding how your website decides what to show on different pages. The WordPress template hierarchy is the system that determines which template files are used to display certain types of pages on your site. This hierarchy is essential for anyone customizing themes or creating a unique look for their website.
At the core, WordPress uses a hierarchy of template files to decide how your site will look and function. When a user visits a page, WordPress checks a specific order of files to render the content correctly. For instance, if a visitor lands on a single post page, WordPress will first look for the most specific template file available, and if not found, it will move to less specific options, ending with a default template.
Understanding this system empowers you to fine-tune your website’s appearance and functionality. By mastering the template hierarchy, you can create a seamless and customized user experience, ensuring each page on your site conveys exactly what you intend.
Understanding the WordPress template hierarchy
WordPress template hierarchy dictates which template file is used for a specific page or type of content. Knowing this helps in tailoring your WordPress site’s appearance and functionality.
Core concepts
The template hierarchy is a structured system in WordPress. It determines which template file is required based on the type of content and the query string.
When a specific URL is requested, WordPress checks the user input against the built-in hierarchy to decide the appropriate template.
For instance, if someone visits a single post, WordPress follows a specific order—first looking for single-{post-type}-{slug}.php, then single-{post-type}.php, and finally single.php. If none are found, it falls back to index.php.
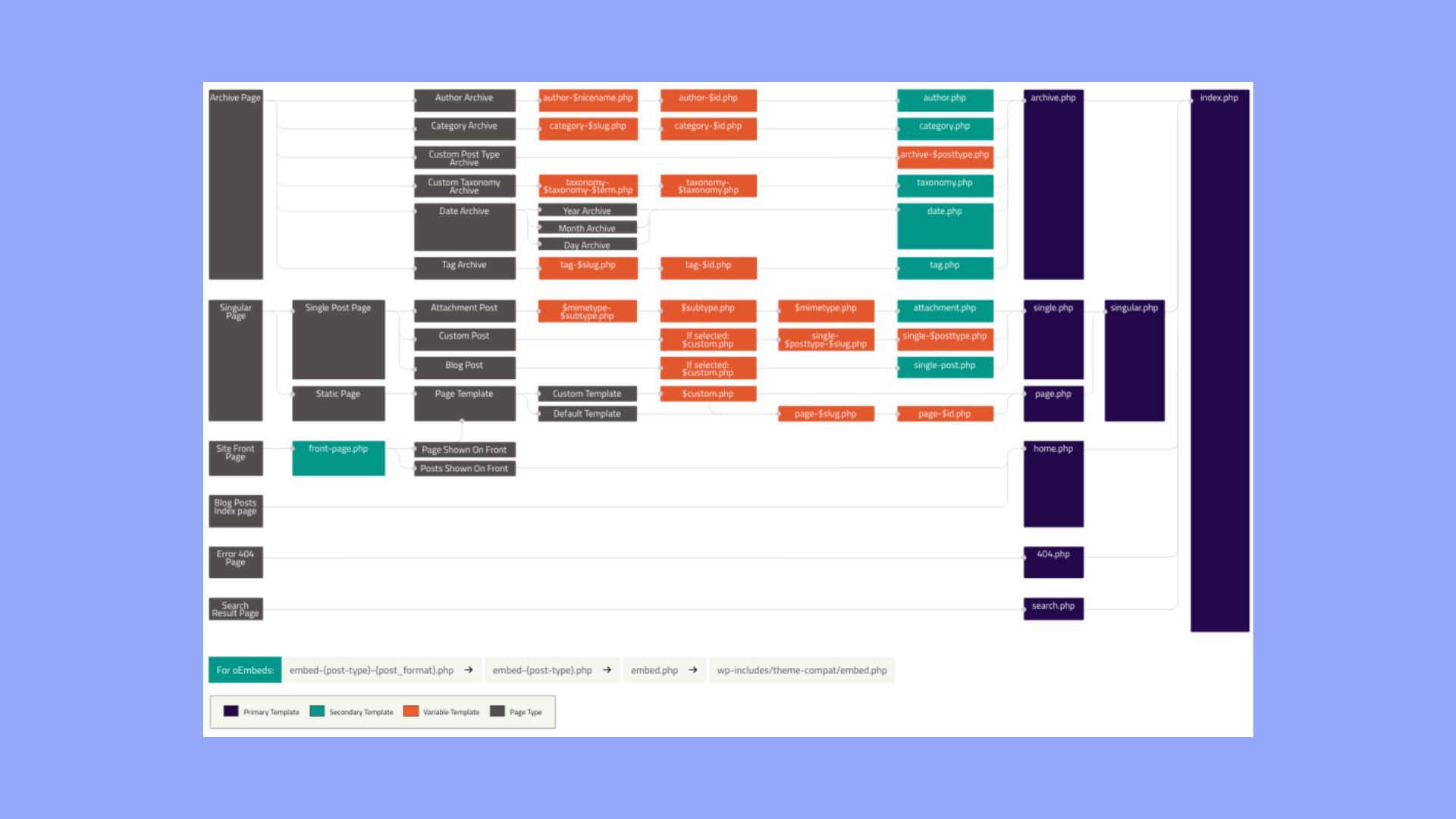
Visual overview
Visualizing the template hierarchy can simplify understanding its flow. At the top, there’s the index.php, which serves as the default fallback for any request that doesn’t match other templates.
You move down through more specific templates like category.php for categories and single.php for individual posts.
Diagrams or cheat sheets often display this as a tree, showing branch points where WordPress decides which template to use. These resources are immensely helpful, especially if you’re new to theme development.

Template files
Template files play a crucial role in defining your WordPress site’s structure. These are PHP files that generate the HTML output.
Common examples include header.php for the header section and footer.php for the footer. There’s also archive.php for archive pages and page.php for individual pages.
Each template file can be customized to modify the appearance of different content types. For example, you might have a custom template for your blog posts (single-post.php) and another for your reviews (single-review.php).
Editing these files allows you to control the structure and style of your WordPress themes extensively.
WordPress template files explained
Understanding how WordPress selects templates to display web content is essential for anyone looking to modify or create themes. Each type of content in WordPress, such as pages, posts, and archives, has its own specific template file.
Main templates
WordPress uses a variety of main template files to structure your website. The index.php file is the fundamental fallback template. If WordPress cannot find a more specific template for a given URL, it reverts to index.php. Other essential templates include header.php and footer.php, which define the top and bottom of your site, respectively.
Post templates like single.php are used to display single blog posts. The page.php file is used to show single pages. For archive views that display lists of multiple posts, archive.php is utilized. 404.php handles pages not found errors.
Specialized template files
Specialized templates work for more specific content types and taxonomies within WordPress. For example, single-{post-type}.php is used for individual posts of custom post types. If you have a custom post type named ‘product’, WordPress will use single-product.php to display individual ‘product’ posts.
Category-{slug}.php and tag-{slug}.php handle category and tag archives, respectively. They allow for tailored appearances of posts under certain categories or tags. The author.php template displays posts by a specific author. For date-based archives, date.php is used.
Custom templates for specific pages
Custom templates give you the flexibility to design unique layouts for specific pages or sections of your website. The page-{slug}.php format allows you to create a template for a page with a specific slug. For example, a page with the slug ‘about’ will use page-about.php if it exists.
Page templates are selectable within the WordPress page editor. They let you create different designs for different pages via the Template option in page settings. Additionally, for detailed customization, you can use custom post types, allowing unique templates tailored for specific content like portfolios or testimonials.
Creating and customizing templates
Customizing and creating templates in WordPress allows you to control how different parts of your website appear. This section covers key techniques like modifying existing templates, creating a child theme, and using custom page templates.
Modifying existing templates
Modifying existing templates lets you tailor your site’s appearance without starting from scratch. WordPress themes include various template files such as index.php, single.php, and archive.php. These files determine the layout and design of specific pages.
To make changes, you can edit these template files directly in the WordPress Theme Editor or by accessing them through an FTP client. Make sure to back up your theme before making any modifications to avoid losing your changes during theme updates.
Example: If you want to change the layout of your single posts, you might edit single.php. In this file, you can customize how individual posts are displayed by altering the HTML, PHP, and CSS code.
Creating a child theme
Creating a child theme is a safe way to customize your site without affecting the original theme files. A child theme inherits the functionality and styling of the parent theme, allowing you to make modifications without losing them when the parent theme is updated. Learn how to create a child theme here.
Tip: Always activate your child theme in the WordPress dashboard under Appearance > Themes after creation.
Using custom page templates
Custom page templates allow you to create pages with unique layouts that differ from the default templates provided by your theme. This is particularly useful for creating landing pages, portfolio pages, or other specialized content.
How to create a custom page template:
- Create a new PHP file in your theme or child theme directory.
- Add a template header at the top of this file. Example:
<?php /* Template Name: Custom Page */ ?>
- Design your template using HTML, PHP, and WordPress template tags to define how the page should display.
- Assign the template to a page in the WordPress editor by selecting it from the Page Attributes section.
Custom page templates help you tailor specific pages to meet your unique design and functionality requirements.
Practical tips and resources
For effectively navigating the WordPress template hierarchy, making the most out of your WordPress site involves using the right tools and being aware of common challenges.
Beginner’s tools
As a beginner, you will find some tools particularly helpful for understanding and working with the WordPress template hierarchy. WordPress Codex is an invaluable resource that offers extensive documentation on template files and hierarchy. Theme Check can be used to ensure your theme meets WordPress standards, which is crucial especially when dealing with Block Themes or Custom Post Types.
Additionally, plugins like What The File help you identify which template files are being used on a particular page, providing real-time insight into your site’s structure. These tools simplify the process of matching a Template File to its use case, making customization more intuitive.
Developer resources
For developers, advanced tools and techniques are crucial. The WordPress Developer Handbook provides in-depth guidelines on the template hierarchy, Customizing themes, and using functions like get_page_templates().
Understanding the query string is essential for controlling what content is displayed on various pages. WP Debugging tools are indispensable for identifying and resolving issues related to 404 Error Pages and other template mismatches.
For more advanced customization, child themes and the Theme Customization API offer ways to modify your site without altering core theme files, ensuring updates do not overwrite your changes.
Common pitfalls to avoid
Avoiding common pitfalls can save you time and frustration. One frequent issue is not correctly understanding the hierarchy order, which can lead to displaying incorrect post types or author archives. Always use specific templates like single-{post-type}.php before falling back to more generic ones.
Be cautious with layout and styles. Overloading your theme with unnecessary CSS or using improper HTML structures can result in a cluttered look and affect site performance.
Lastly, always test changes in a staging environment before applying them live to prevent 404 errors and ensure matching template functionality works as expected. Good practice is to maintain regular backups and document your changes.
In conclusion, understanding the WordPress template hierarchy is essential for anyone looking to customize their website’s appearance and functionality. This system determines which template files are used to display different types of content, providing a structured way to control your site’s design. By mastering the template hierarchy, you can create a seamless and personalized user experience, ensuring each page conveys exactly what you intend. Utilize this knowledge to fine-tune your WordPress site effectively, making the most of its powerful customization capabilities.



