What is a headless CMS?
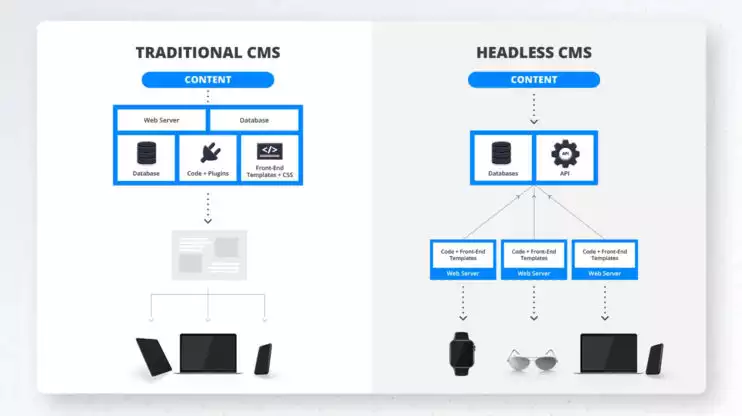
Most content management systems (CMS) include a backend, where users manage web content, and a frontend, which is typically a website that website visitors view in a web browser on a computer or mobile device.
How does a headless CMS work?
A headless CMS uses only the backend portion of the application. The frontend (think of this as the head) is removed. Then, the CMS functions as a content repository that delivers content in a format compatible with a variety of devices. This results in the ability to deliver content for websites, desktop applications, mobile apps, and other internet-connected devices from one data source.

On the CMS’s backend, content editors are still free to work with content in the usual fashion. However, with the freedom to choose the frontend software stack, the frontend could be anything. Developers are free to choose any tech stack for multiple types of devices or operating systems.
Headless CMSs aid in mobile development as well, delivering content to native mobile apps designed for different types of Android and iOS devices.

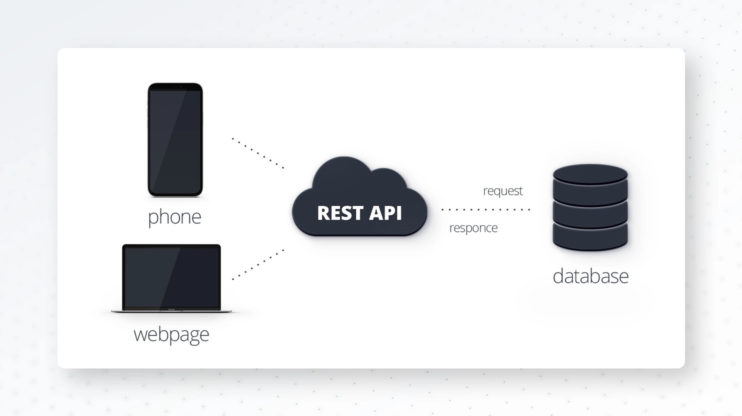
In this scenario, headless WordPress functions as a data server that sends JSON data via the WordPress REST API. The JSON data can be used in any application based on any programming language. This allows content to be served to multiple devices, each with its own frontend implementation.
With WordPress’s core functionality as a CMS available as a data source for any type of device, developers and content editors can repurpose any type of data that normally appears on a WordPress website. However, as a data source, headless WordPress is not limited to only WordPress content like post content, comments, media, and so forth. Developers can also use the WordPress core and database to build innovative, modern frontend applications that take advantage of the CMS’s time-tested dynamic content capabilities. All the while, content editors have the ability to manage content as usual in the WordPress backend.
Headless WordPress vs. static WordPress
Static WordPress uses pre-generated HTML to display content. WordPress generates the HTML once, then sits idle in the background while visitors see the stored static content. Since responses bypass WordPress and only contain HTML, static WordPress produces an ultra-fast website. Using a static site generator and serving static content through a content delivery network (CDN) can produce a high-performance site with 24/7 uptime. Static WordPress is also considered very secure, as serving static HTML files eliminates many vulnerabilities associated with serving dynamic content.
In contrast, headless WordPress sites require WordPress to remain active in the background. A lightweight, fast frontend sends requests to the WordPress backend, which responds with JSON data. As a result, headless WordPress is well suited to building complex web and mobile applications that offer speed and scalability.
Headless hosting solutions
These types of hosting platforms create an optimal environment for a headless CMS, with built-in solutions for serving frontend content efficiently. Most of the hosting products in this market use a static or dynamic frontend, or a combination of both.
Strattic’s decoupled approach to WordPress offers a static frontend on a secure, scalable platform.Users start with an offline WordPress install where they are free to use the WordPress admin as usual. Once web content is ready to publish, users start the static site generation process from the admin area.
WPEngine’s Atlas plans offer Node.js and headless WordPress integrated into its managed WordPress platform. Atlas offers multiple different server environments, GitHub integration, choice of JavaScript framework, and the option to use static or dynamic headless architectures.
Pagely’s headless WordPress hosting offers flexibility in choice of web frameworks and workflow. This AWS-powered platform works with static site generators like Gatsby, dynamically generated pages, or a combination of the two.
Northstack’s serverless hosting environment is designed to serve a static frontend for headless WordPress. Northstack uses site profiles to configure the serverless environment for React or Vue frontends.
Shifter says their headless plans were created for anyone who uses WordPress as a data source for web applications. Plans are designed to feature high-availability, low-configuration network advantages for headless WordPress sites.




