¿Qué es la Pintura de Mayor Contenido (LCP) y cómo mejorarla?
A menudo abreviado como LCP, Largest Contentful Paint es una métrica centrada en la experiencia del usuario que mide cuánto tarda en renderizarse el elemento más grande de tu página.
El objeto LCP puede ser una imagen, texto, vídeo o animación que aparezca por encima del pliegue.
Por encima del pliegue es una forma sencilla de describir lo que se muestra en el navegador antes del desplazamiento.LCP es una de las de Google.
The Core Web Vitals are user experience metrics that measure a page’s health.
For reference, the other two metrics are First Input Delay (FID) and Cumulative Layout Shift (CLS). El PCL se divide en cuatro subpartes que se miden consecutivamente.
Para mejorar la LCP es necesario examinar cada una de las subpartes en busca de áreas de optimización.
Subpiezas LCP
El tiempo que tarda en cargarse el LCP depende de varios factores.
Una vez que comprendas cada aspecto, podrás centrarte en mejorar estas métricas en general, disminuyendo el tiempo que tarda en cargarse el LCP.
Definamos cada factor individualmente y exploremos cómo mejorar cada métrica.
Tiempo hasta el primer byte (TTFB)
El Tiempo hasta el primer byte o TTFB es el tiempo que transcurre entre la petición de contenido por parte del navegador y la recepción del primer byte de vuelta del servidor.
El tiempo que tarda el DNS en responder a la solicitud, el tiempo que tarda el servidor en procesar cualquier solicitud del backend y el tiempo que tarda el servidor en generar la solicitud son factores que influyen en el TTFB.
Retraso en la carga de recursos
El recurso aquí es el LCP.
El retardo mide el tiempo entre la carga del TTFB y la del LCP.
El objetivo es que el LCP comience a cargarse como primer elemento.
No suele ser el caso, pero siempre que haya un retraso entre el TTFB y el LCP, hay margen de mejora.
Tiempo de carga del recurso
El tiempo de carga del recurso es el tiempo que tarda en cargarse el LCP.
Es posterior al TTFB y al retardo de carga del recurso.
El retardo de carga del recurso se verá afectado principalmente por el tamaño del recurso.
Retraso de renderizado de elementos
El último componente del LCP, es el retardo de renderizado del elemento.
El retardo de renderizado del elemento es el tiempo que transcurre entre que se carga el LCP y se renderiza completamente.
Los archivos de gran tamaño que deben cargarse antes de que se renderice la página son los principales responsables de un largo retraso en la renderización del elemento.
Estos archivos pueden ser grandes hojas de estilo, grandes scripts o enlaces a recursos de terceros.
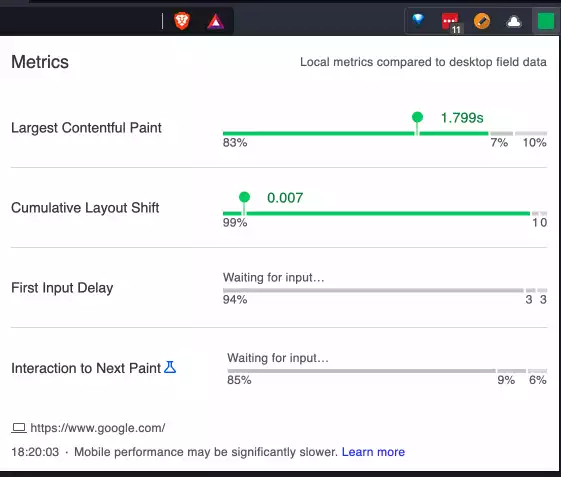
¿Cómo medir la LCP?
Una de las formas más sencillas de identificar LCP es utilizar la consola de desarrollador integrada en Chrome.
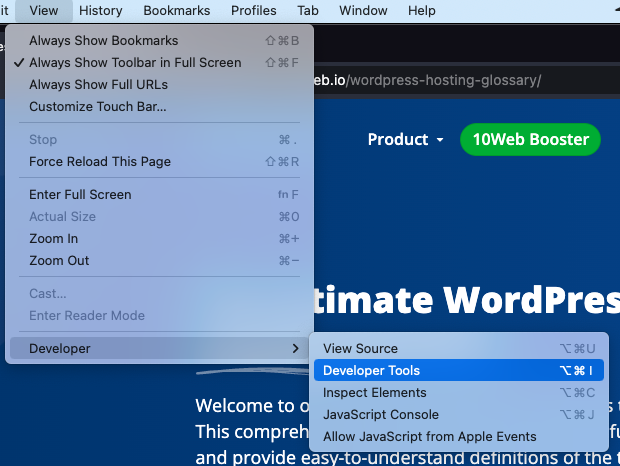
Inicia esta consola seleccionando Ver > Desarrollador > Herramientas de desarrollador en el menú superior.

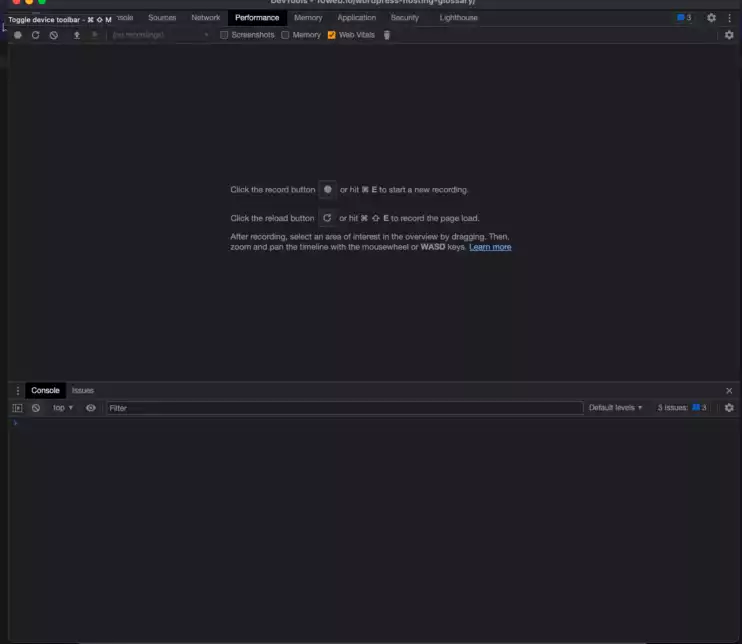
Aparecerá la siguiente ventana.
En la pestaña Rendimiento, marca Web Vitals si no está ya marcada, y haz clic en la flecha de actualización para recargar la página.

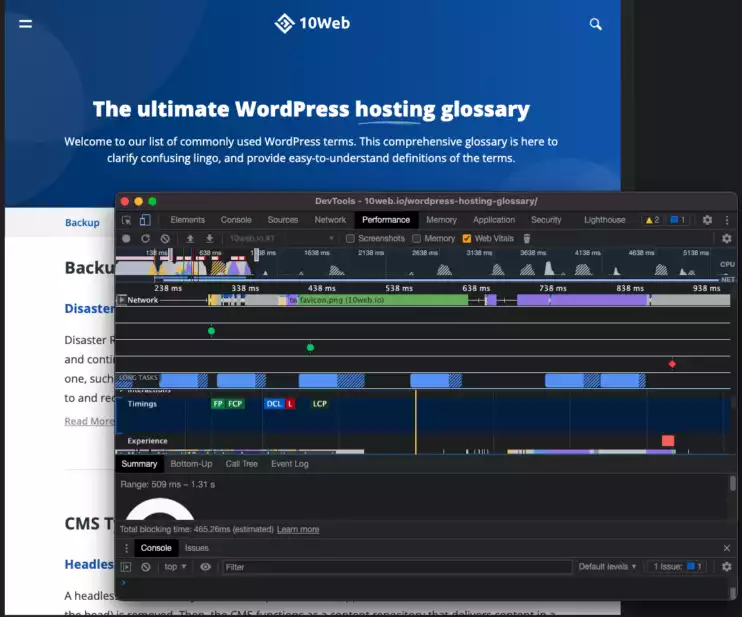
Una vez cargada la página, el bloque LCP aparecerá en la sección de tiempos.
Otras métricas, como la FCP (Primera Pintura de Contenido), aparecerán resaltadas.
Una cosa a tener en cuenta es que si pasas el ratón por encima de la sección LCP, se resaltará en la página, haciendo que sea mucho más fácil detectar el LCP.

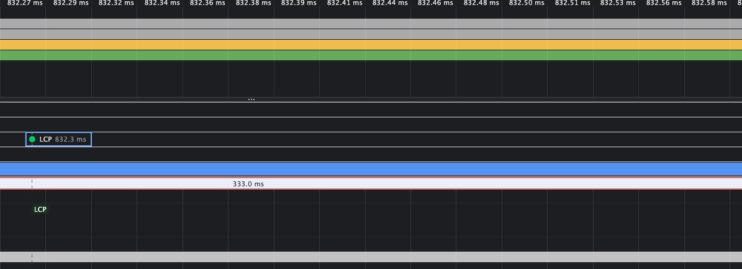
Si haces zoom en el punto verde sobre LCP, puedes ver exactamente cuánto tarda en cargar el elemento.

Las herramientas para desarrolladores están integradas, por lo que es más fácil empezar a utilizarlas, pero también existe el plug-in complemento Web Vitals de Google, que muestra rápidamente cada una de las métricas.

Por último, algunos sitios web ofrecen información sobre tu LCP. Faro y Prueba de página web son dos opciones en línea para obtener fácilmente puntuaciones LCP.
¿Cuál es una buena puntuación de LCP?
En general, una buena puntuación LCP es inferior a 2,5 segundos.
Aquí tienes el desglose completo de algunas puntuaciones, según Google.
| Tiempo | Puntuación |
| 0,0 – 2,5 seg. | Bien |
| 2,6 – 4,0 seg. | Posibilidades de mejora |
| 4,1+ seg | Pobre |
¿Por qué es importante para el SEO?
Dado que el LCP forma parte de los tres vitales básicos de la web, Google lo ha considerado una medida esencial para las clasificaciones SEO.
Google indica que el LCP está centrado en el usuario y otorga una clasificación de página más alta a las páginas con buenas puntuaciones en estos vitales.
Tener una buena puntuación en LCP es una buena práctica para cualquier SEO.
¿Por qué es importante para una buena UX?
Cuando se trata de UX (experiencia de usuario), LCP representa cuándo se carga la parte más significativa del sitio web visible.
Para el usuario, esto puede significar el tiempo que tarda la página en ser visible.
La batalla por la atención es una batalla corta y a menudo perdedora; si tu página tarda más de unos segundos en cargarse, puedes estar perdiendo visitantes en tu sitio.
Qué afecta a la LCP y cómo mejorarla
El LCP en su conjunto se ve afectado por el tiempo total de las subpartes que lo componen.
Las hemos definido antes.
- Tiempo hasta el primer byte (TTFB)
- Retraso en la carga de recursos
- Tiempo de carga del recurso
- Retraso de renderizado de elementos
Las páginas Optimizadas LCP son aquellas en las que se hace hincapié en reducir el tiempo de cada subpágina.
Todas las mejoras implican tomar decisiones específicas sobre cómo optimizar tus tiempos de carga.
Desglosemos cada subparte y veamos cómo afecta cada una de ellas al tiempo total de la LCP.
Reducir el tiempo hasta el primer byte (TTFB)
El TTFB suele ser el factor sobre el que los desarrolladores tienen menos conocimiento o control.
El TTFB es el tiempo que transcurre entre la petición del navegador y el primer byte devuelto por el servidor.
Según Google, esto puede suponer hasta un 40% del tiempo total del PCL.
Mejorar esta métrica puede requerir la colaboración entre el desarrollador y el administrador para lograr el equilibrio adecuado.
Si el TTFB es alto, A menudo, el proveedor de alojamiento es el principal cuello de botella del rendimiento de los sitios.
Los propietarios o desarrolladores de sitios se centran más en la optimización del frontend porque es más fácil y puede configurarse mediante plug-ins fáciles de usar.
Los proveedores de alojamiento pueden ser la fuente de muchas limitaciones de optimización si no están bien configurados.
El proveedor de alojamiento debe permitir el almacenamiento en caché del lado del servidor y tecnologías de compresión como GZip y Brotli.
El alojamiento de WordPress con 10Web tiene Gzipy Brotli activado por defecto.
Los siguientes pasos incluirían trabajar con los administradores de sistemas en elementos específicos del entorno, incluidas tareas como la optimización de la base de datos.
Reducir el retraso en la carga de recursos
Idealmente, el LCP es uno de los primeros elementos que se cargan.
La realidad es que siempre hay algún retraso.
El lado positivo es que cualquier retraso en la carga de recursos es una oportunidad de mejora.
El retraso en la carga de recursos supone aproximadamente el 10% del total del LCP, pero, a diferencia del TTFB, se puede influir en el lado del desarrollador un poco más fácilmente.
Una de las formas de controlar el retraso en la carga de recursos es, una vez identificado el LCP, precargarlo o darle mayor prioridad en la carga.
Por ejemplo, algunos navegadores permiten indicar qué recursos deben cargarse primero.
<img src="/images/img.jpg" fetchpriority="high">
Aunque no todos los navegadores admiten este método, para los que sí lo hacen, el sitio se beneficiará de establecer la prioridad.
Para más información sobre la compatibilidad de los navegadores, visita Documentos web MDN.
Una segunda opción para reducir el retardo de carga en la que pueden influir los desarrolladores es cómo se carga el documento.
Por ejemplo, si tu LCP es una imagen de fondo en CSS, precargar la imagen puede ayudar.
Un ejemplo de esto sería utilizar una etiqueta de enlace como la siguiente
<link rel="preload" as="image" href="IMAGE_URL">
Si el LCP es un elemento basado en texto, el retraso en la carga podría deberse a que se está cargando una fuente web.
CSS proporciona un método para mostrar inicialmente el texto sin la fuente web y luego cambiarlo una vez cargada la fuente.
En el bloque de abajo, font-display:swap permitirá que el texto se muestre sin bloquear el tiempo.
@font-face { font-family: "Open Sans"; font-display: "swap"; src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2") }
Reducir el tiempo de carga
Abordar el tiempo de carga de los recursos significa reducir el tiempo que se tarda en transferir por el LCP.
Al igual que el TTFB, este tiempo de carga constituye aproximadamente el 40% de la métrica LCP.
Dos opciones para disminuir el tiempo de carga son reducir el tamaño del LCP y disminuir la distancia que debe recorrer el recurso.
Para reducir el tamaño, asegúrate de que tu imagen está comprimida.
Varias aplicaciones de escritorio permiten comprimir varias imágenes por lotes, o si sólo hay que comprimir una imagen, hay varios servicios en línea.
Aquí tienes uno de Adobe que está en línea y es de uso gratuito.Si utilizas el 10Web Booster la compresión automática de imágenes es una de las ventajas para aumentar la velocidad.
El segundo método consiste en reducir la distancia que debe recorrer el recurso.
Una CDN es beneficiosa porque está diseñada para cargar recursos desde una ubicación geográficamente más cercana.
Retraso de renderizado de elementos
La cantidad de tiempo entre que se carga el LCP y el tiempo que tarda en mostrarse es el retardo de renderizado del elemento.
Constituye aproximadamente el 10% de la métrica LCP.
Si el LCP no se renderiza justo después de cargarlo, lo más probable es que se deba a que hay un elemento bloqueante.
Los bloqueadores principales suelen ser un script o una hoja de estilo.
Se puede bloquear la renderización del LCP mientras estos elementos se cargan y se ejecutan.
Una forma de mejorar el tiempo de carga es minimizar el tamaño de los scripts y las hojas de estilo, especialmente si son mayores que el LCP.
Las formas de hacerlo incluyen eliminar las secciones no utilizadas o obsoletas y pasarlas por Minificar.
Otra opción es diferir el javascript externo y permitir que se cargue en paralelo con el resto de la página.
De lo contrario, al cargar javascript se detendrá la renderización de la página hasta que termine de cargarse.
Todas las técnicas de optimización mencionadas forman parte del plugin Booster WordPress de 10Web.
Facilita la optimización no sólo de LCP, sino de todas las Core Web Vitals en un solo lugar.
En la siguiente sección profundizaremos un poco más en este tema.
Cómo arreglar la puntuación LCP de los sitios WordPress
Al abordar la LCP en un sitio WordPress, muchos métodos para mejorar la puntuación siguen siendo los mismos.
Por suerte, WordPress dispone de plugins diseñados para facilitar el tratamiento de las subpartes.
Plugin Booster de 10Web es gratuito y está disponible en la biblioteca de plugins de WordPress.
Aporta optimización tanto para el frontend como para el backend en un sistema totalmente automatizado.
Funciones de optimización del frontend integradas en 10Web Booster:
- Minificación de CSS y Javascript – La eliminación automática de espacios en blanco y comentarios hace que los scripts y las hojas de estilo sean más pequeños.
- El CSS crítico es una técnica para determinar las reglas CSS más importantes en función del dispositivo y ponerlas en línea con el HTML.
El resto del CSS se carga más tarde. - Optimización HTML – Compresión de archivos HTML mediante una compresión sin pérdidas como GZip o Brotli.
- Optimización de imágenes y conversación – Optimización automática de imágenes hasta un 40% y conversación a WebP cuando sea compatible.
Funciones de optimización del backend integradas en 10Web Booster:
- Estar al día de las últimas versiones de PHP para garantizar tiempos de respuesta más rápidos.
- MySQL está optimizado para las consultas específicas de WordPress y se mantiene en línea con las últimas versiones.
- Alojamiento rápido en Google Cloud con cada sitio aislado de los demás
- Asociado con Google Cloud para obtener experiencia, conocimientos y asistencia premium.
Puedes leer más sobre todas las funciones del plugin 10Web Booster aquí.




