¿Qué es el relleno en WordPress?
El relleno en WordPress es un aspecto importante del diseño web que puede ayudar a que tu sitio tenga un aspecto más organizado y atractivo.
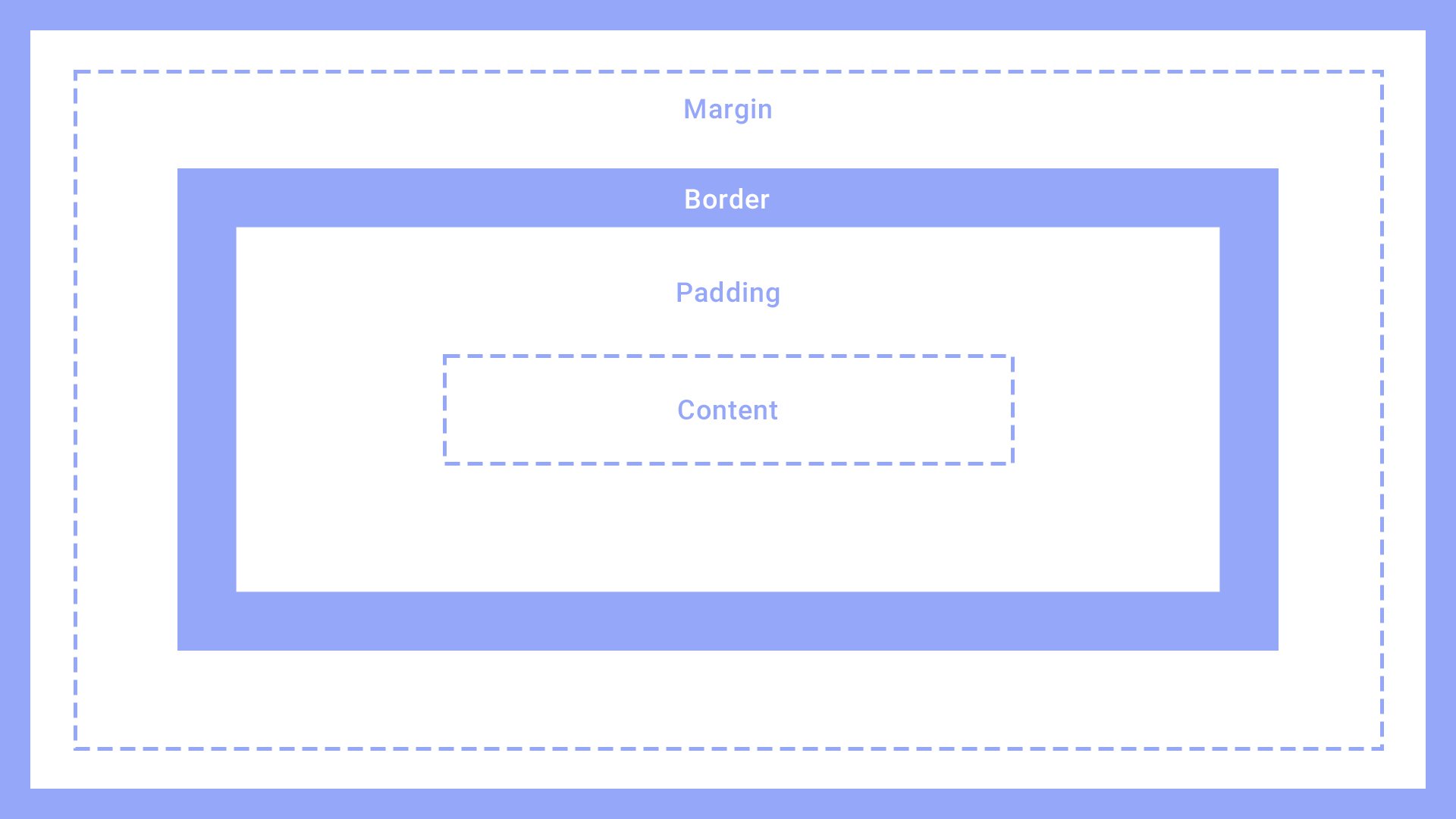
En WordPress, el relleno es el espacio entre el contenido y el borde de un bloque. Esta técnica ayuda a crear un diseño más limpio y legible para tu sitio web. Imagina tu contenido como un cuadro, y el relleno es el marco que lo rodea.
Añadir relleno puede hacer que tu texto e imágenes destaquen, proporcionando un respiro que mejora el diseño general.
Es una forma poderosa de mejorar la experiencia del usuario en tu sitio.  Utilizar el relleno con prudencia también puede evitar que tu contenido parezca apretado o desordenado.
Utilizar el relleno con prudencia también puede evitar que tu contenido parezca apretado o desordenado.
Esto significa que tus visitantes tendrán una mejor experiencia de lectura, lo que puede mantenerlos interesados y más propensos a explorar otras partes de tu sitio web.
Comprender el relleno en WordPress
¿Qué es el relleno en WordPress?
El relleno es una parte importante del diseño web en WordPress.
Controla el espacio dentro de un bloque, ayudando a mejorar la disposición y el diseño de tu sitio web.
Conceptos básicos sobre el relleno y el espaciado
El relleno añade espacio entre el contenido y el borde o límite de un bloque o elemento.
Ayuda a que tu sitio web tenga un aspecto ordenado, garantizando que el texto y otros elementos no toquen los límites del bloque.  Añadir relleno puede mejorar la legibilidad y crear un diseño visualmente más atractivo.
Añadir relleno puede mejorar la legibilidad y crear un diseño visualmente más atractivo.
Esto hace que los elementos sean más fáciles de distinguir y de interactuar con ellos.
Relleno vs. margen: diferencias clave
El relleno es similar a los márgenes en que ambos controlan la cantidad de espacio dentro y alrededor de un bloque o elementos.
Mientras que el relleno añade espacio dentro de un bloque, el margen añade espacio fuera del bloque.
Esto significa que el relleno controla el espacio interno de un elemento.  Mientras que el margen gestiona el espacio exterior entre los distintos elementos.
Mientras que el margen gestiona el espacio exterior entre los distintos elementos.  Por ejemplo, el relleno evita que el contenido toque los bordes de un bloque.
Por ejemplo, el relleno evita que el contenido toque los bordes de un bloque.
Por otro lado, el margen ayuda a garantizar que los bloques o elementos no se toquen entre sí.
Saber cuándo utilizar cada uno puede ayudarte a crear un diseño bien espaciado y limpio.
Valores y unidades de relleno estándar
En WordPress, los valores de relleno pueden establecerse utilizando varias unidades, como píxeles (px), porcentaje (%) y unidades em.
Los píxeles son precisos y fijos, mientras que los porcentajes son relativos al tamaño del elemento padre.
Aquí tienes una referencia rápida:
- px – fijo y preciso (por ejemplo, 10px).
- % – relativo al tamaño del elemento padre (por ejemplo, 5%).
- em – relativo al tamaño de la fuente (por ejemplo, 1em).
Utilizar estas unidades de forma eficaz puede ayudarte a conseguir el aspecto exacto que deseas para tu sitio web.
Algunos temas de WordPress también pueden tener valores de relleno predeterminados que puedes ajustar para adaptarlos a tus preferencias de diseño.
Configurar el relleno en el editor de WordPress
El relleno en WordPress te ayuda a crear espacio dentro de los elementos de tu sitio web.
Puedes ajustar el relleno a través del Editor de Bloques, utilizar CSS personalizado o manipular el Personalizador de Temas para conseguir un aspecto a medida.
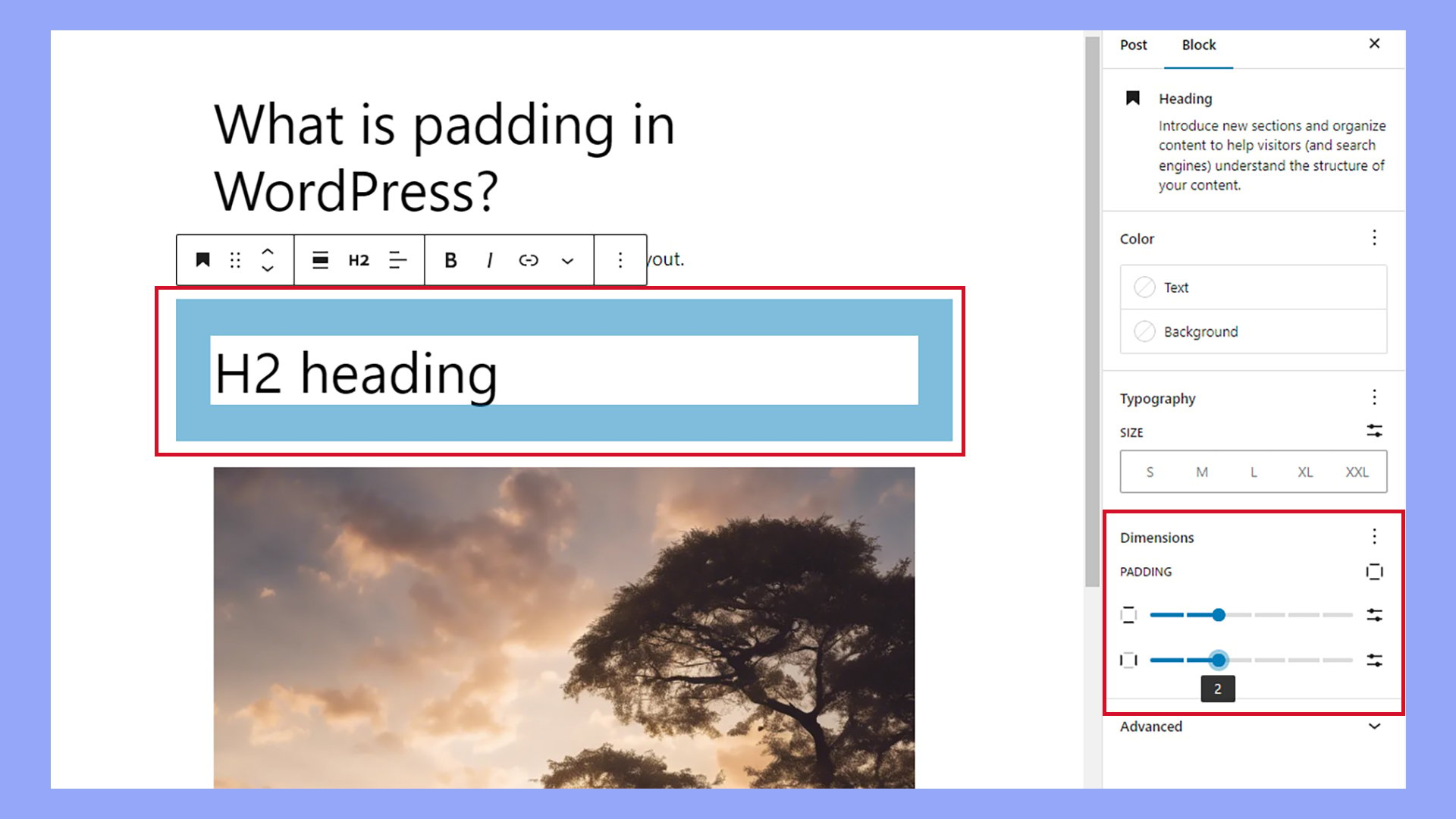
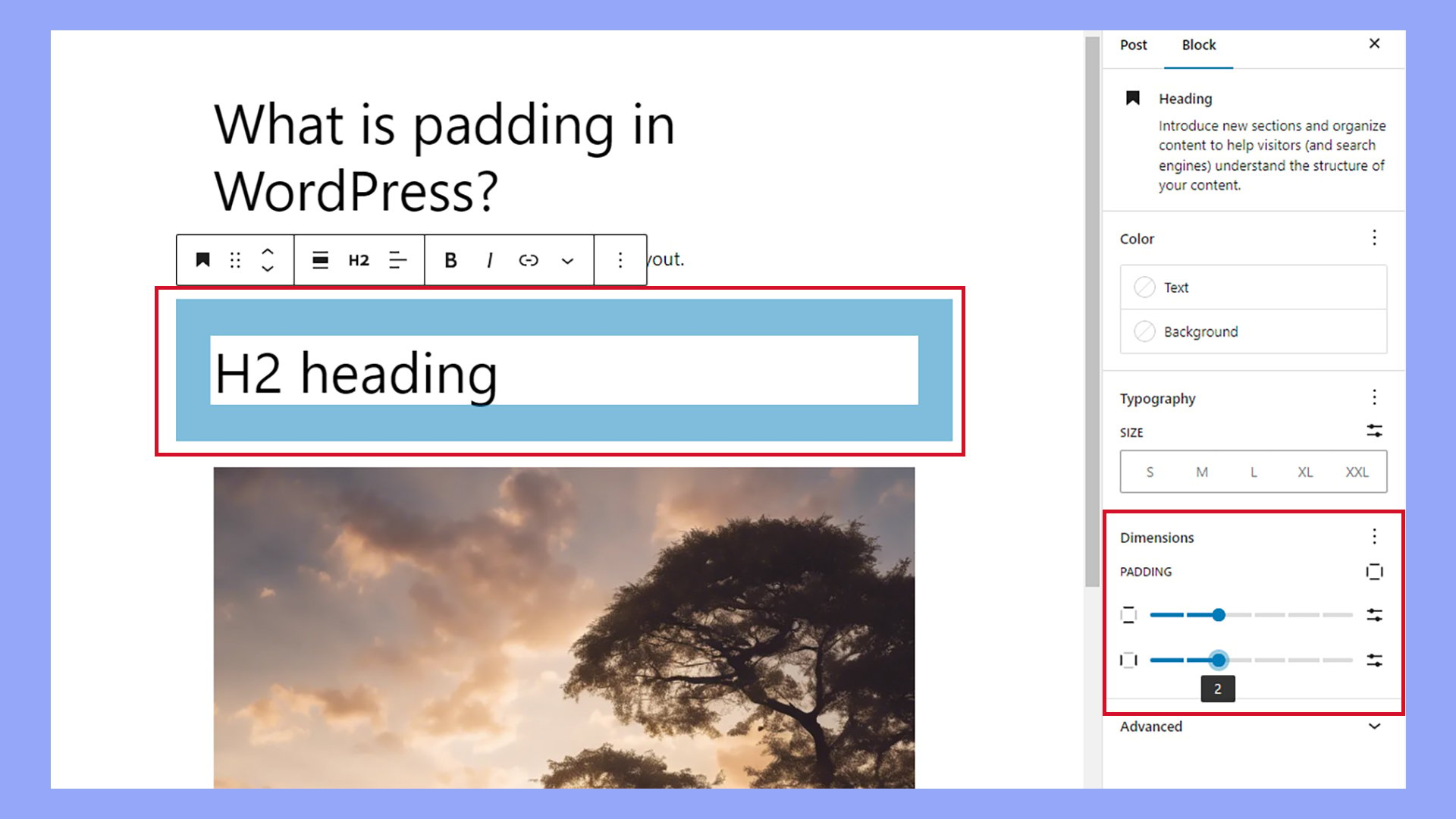
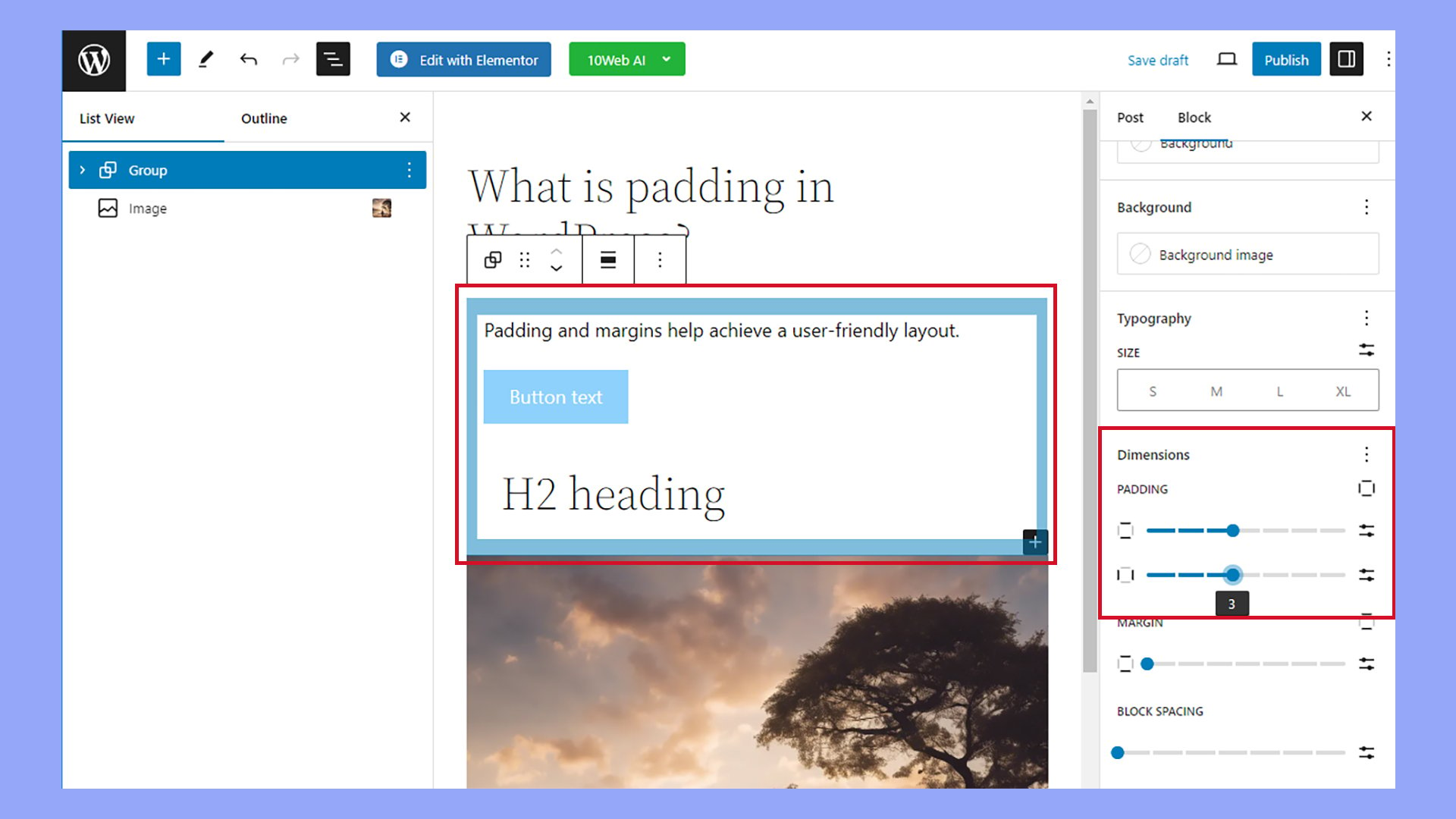
Ajustar el relleno con el editor de bloques
En el Editor de bloques, puedes cambiar fácilmente el relleno de bloques individuales.
Para ello, selecciona el bloque que quieras ajustar.
A continuación, abre los Ajustes del bloque en la parte derecha.
Busca la sección Ajustes de dimensión.
Aquí encontrarás opciones para personalizar el relleno.
Puede que veas controles deslizantes o campos de entrada en los que puedes ajustar los valores de relleno.  Si quieres diferentes tamaños de relleno en cada lado, activa la opción de desvincular lados.
Si quieres diferentes tamaños de relleno en cada lado, activa la opción de desvincular lados.
Ahora, puedes establecer el relleno para la parte superior, derecha, inferior e izquierda individualmente.
Es una forma sencilla de ajustar el espaciado.
Usar CSS personalizado para el relleno
Para un mayor control, puedes utilizar CSS personalizado para establecer el relleno en WordPress.
Este método es útil si tienes necesidades de diseño específicas.
Para empezar, ve a tu panel de WordPress y navega hasta Apariencia > Personalizar.
A continuación, selecciona CSS adicional.
Añade código CSS a los elementos objetivo de tu sitio:
/* Example of adding padding to a specific class */
.your-class {
padding: 20px;
}
Sustituye .your-class por la clase o ID real del elemento.
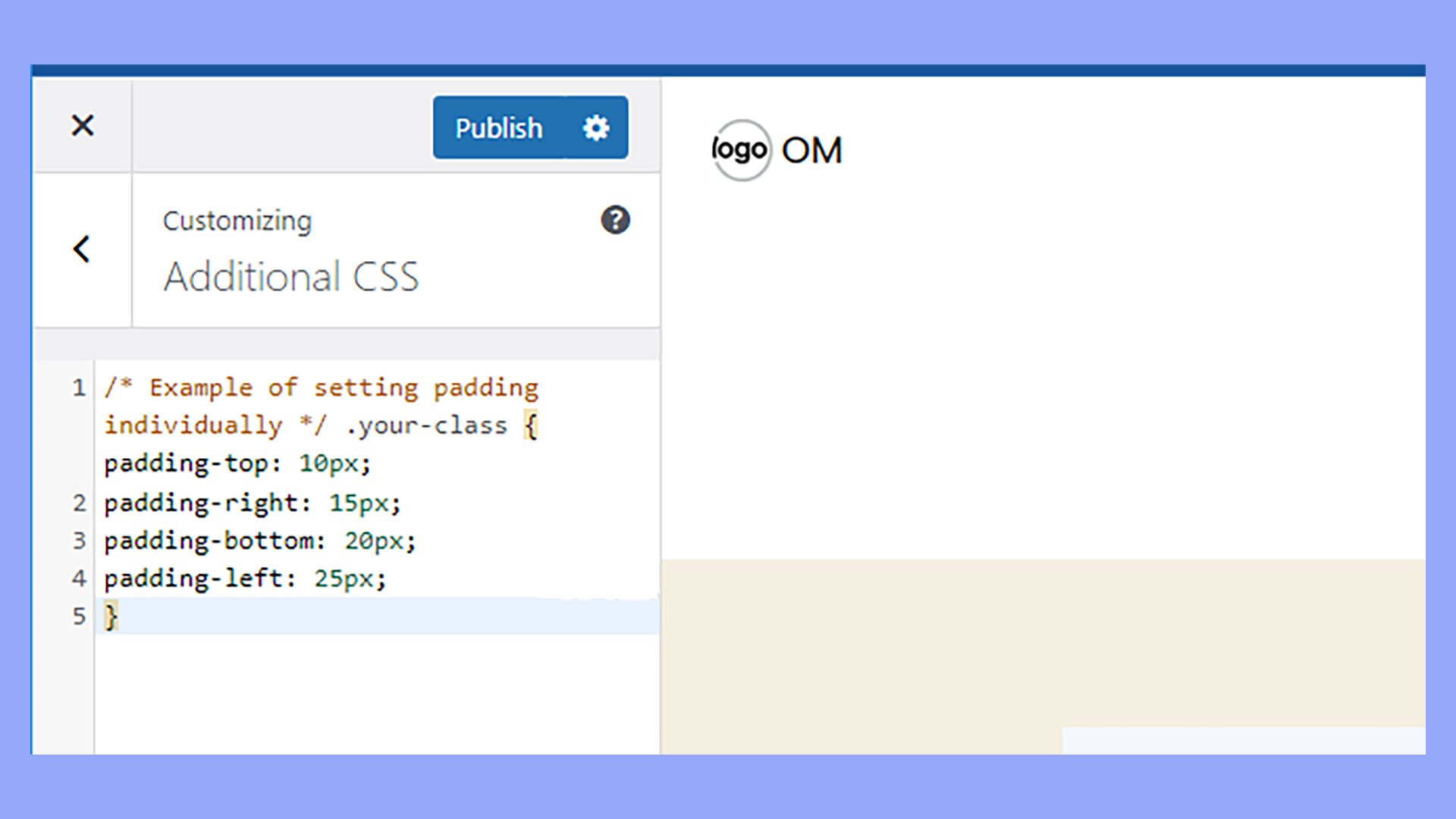
También puedes especificar el relleno para cada lado:
/* Example of setting padding individually */
.your-class {
padding-top: 10px;
padding-right: 15px;
padding-bottom: 20px;
padding-left: 25px;
}
 Guarda los cambios y comprueba en tu sitio web si el relleno parece correcto.
Guarda los cambios y comprueba en tu sitio web si el relleno parece correcto.
Controles de relleno en el personalizador de temas
El personalizador de temas de WordPress también ofrece controles de relleno para estilos globales.
Esto significa que puedes ajustar el relleno en todo tu sitio, en lugar de un elemento cada vez.
Ve a Apariencia > Personalizar para acceder al Personalizador de temas.
Busca ajustes como Estilos globales. Dependiendo de tu tema, estos ajustes pueden tener nombres diferentes.
En la sección de relleno, puedes establecer valores que se adapten a tus necesidades de diseño.
Algunos temas tienen controles deslizantes, mientras que otros utilizan campos de entrada para valores precisos.
Trabajar con bloques y relleno
Al diseñar tus páginas de WordPress, el relleno te ayuda a gestionar el espacio dentro de tus bloques, mejorando el diseño y la legibilidad.
Puedes aplicar relleno a bloques individuales, columnas y bloques de grupo para controlar mejor los elementos de tu página.
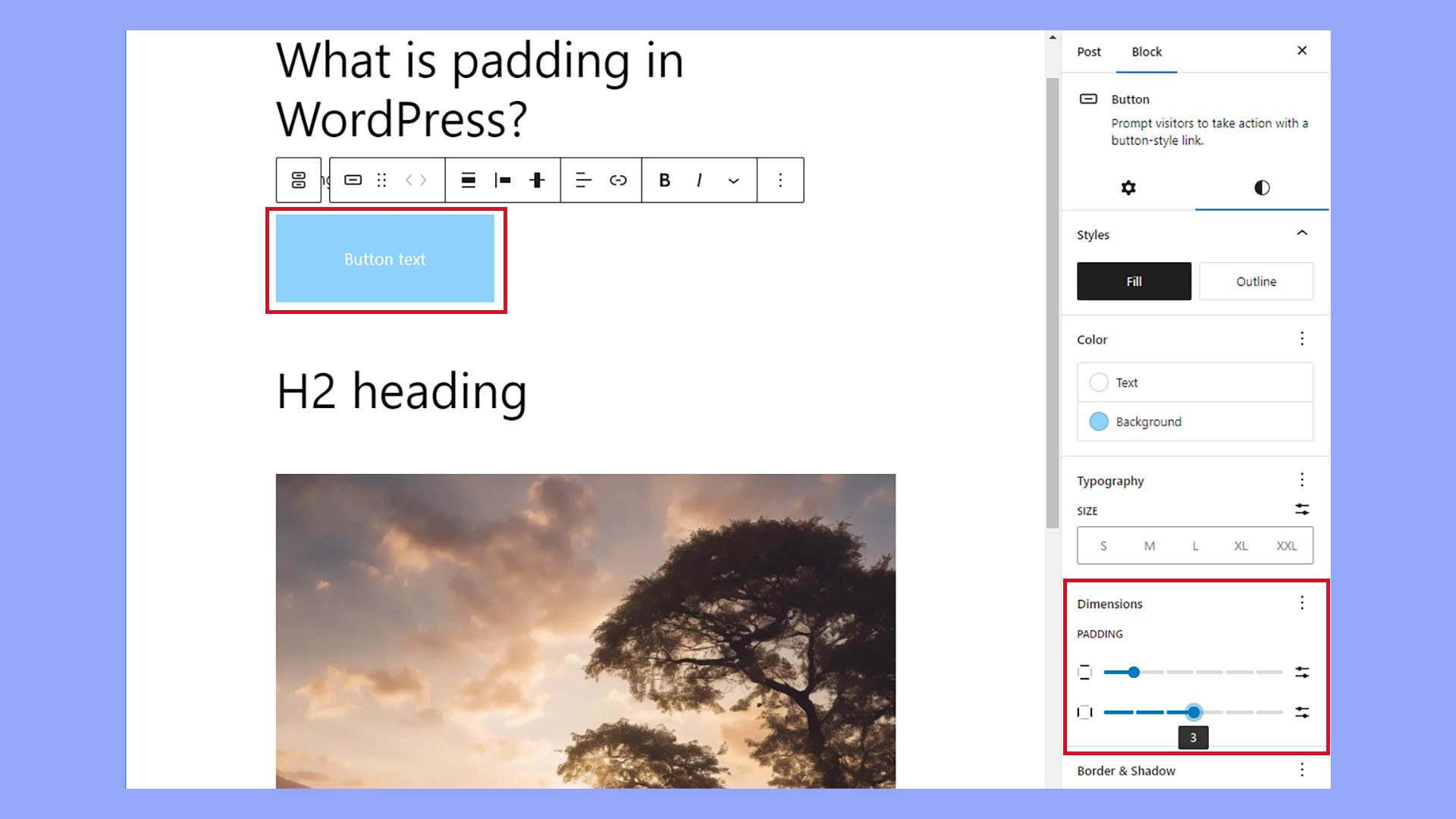
Ajustes de relleno para bloques individuales
Para ajustar el relleno de bloques individuales, puedes encontrar estos ajustes en el editor de bloques.
Cada tipo de bloque puede tener diferentes opciones de relleno en función de su diseño.
Por ejemplo, cuando utilices un bloque Botón , puedes añadir relleno para hacer el botón más grande o más pequeño, afectando al espacio entre el texto y el borde del botón.  El ajuste del relleno no afecta a otros bloques circundantes, por lo que puedes ajustar con precisión el aspecto de cada bloque sin afectar a tu diseño general.
El ajuste del relleno no afecta a otros bloques circundantes, por lo que puedes ajustar con precisión el aspecto de cada bloque sin afectar a tu diseño general.
Dentro de los ajustes del bloque, busca el panel Dimensiones.
Aquí es donde puedes cambiar los valores de relleno.
Algunos bloques pueden proporcionar controles deslizantes para realizar ajustes fácilmente, mientras que otros pueden requerir que introduzcas valores específicos.
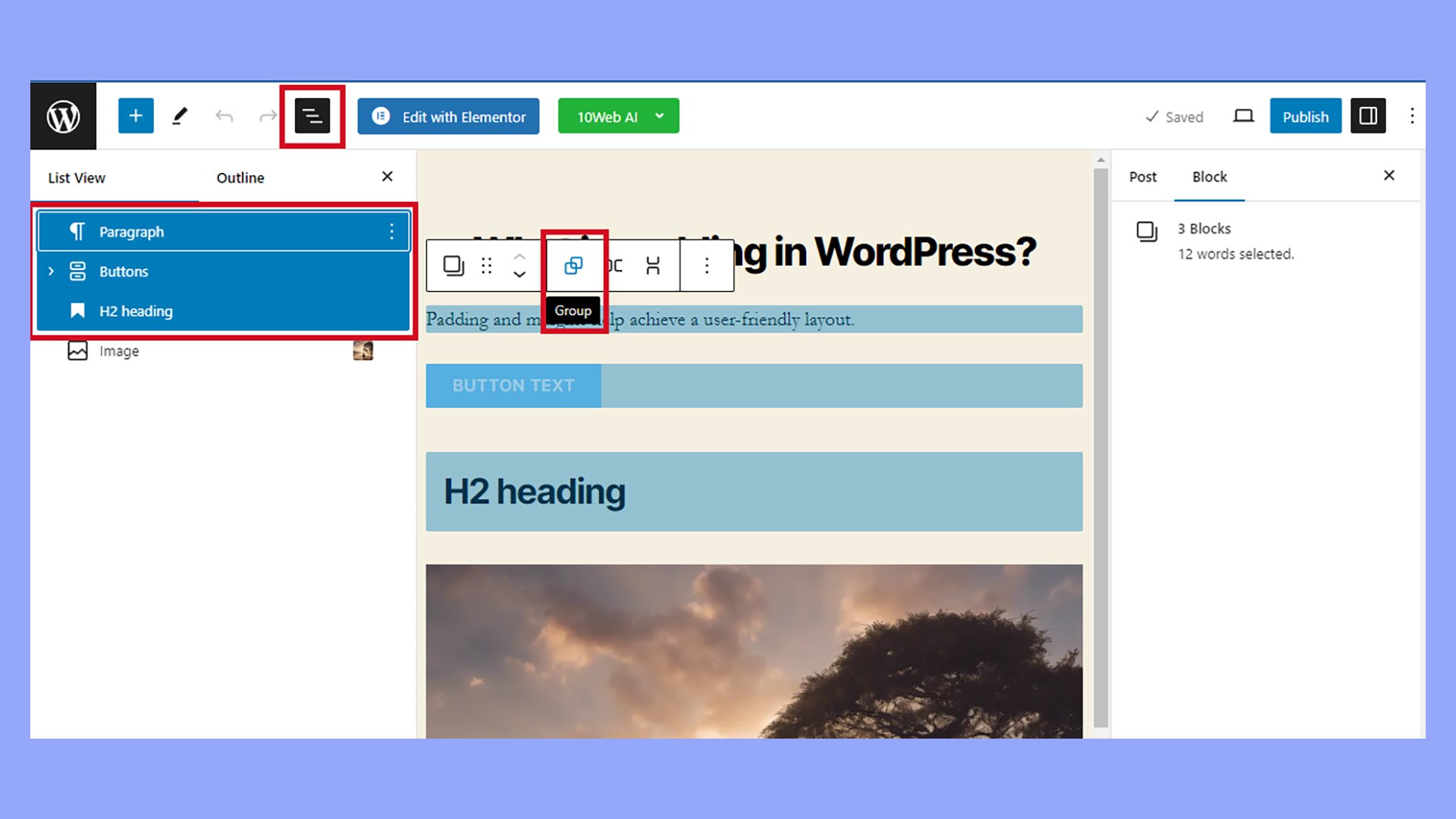
Gestión del relleno en columnas y bloques de grupo
Utilizar Bloques de Columnas y Bloques de Grupo permite maquetaciones más complejas con múltiples elementos.
Aquí, el control del relleno adquiere importancia.
Para ajustar el relleno de un grupo de bloques, primero selecciona todo el grupo.  Dentro de la configuración del grupo, utiliza el panel Dimensiones para gestionar el relleno.
Dentro de la configuración del grupo, utiliza el panel Dimensiones para gestionar el relleno.
Esto garantiza un espacio uniforme alrededor de los distintos bloques anidados dentro del grupo.  Para los bloques de columnas, cada columna puede tener su relleno ajustado independientemente.
Para los bloques de columnas, cada columna puede tener su relleno ajustado independientemente.
Esto te permite crear un espaciado equilibrado entre columnas estrechas o anchas.
Ajustar el relleno en estos bloques complejos garantiza un diseño cohesionado y una mejor experiencia de usuario.
Técnicas avanzadas para editar el relleno en WordPress
Personalizar el relleno en WordPress aporta flexibilidad y precisión al diseño de tu sitio.
Puedes asegurarte de que tu sitio se vea bien en todos los dispositivos y realizar ajustes avanzados mediante plugins.
Relleno adaptable a diferentes dispositivos
Utilizar el relleno adaptativo ayuda a que tu sitio se vea bien en cualquier dispositivo.
Puedes establecer valores personalizados para el relleno que cambien en función del tamaño de la pantalla.
En WordPress, puedes utilizar CSS para crear estos ajustes de tamaño personalizados.
Por ejemplo:
@media (max-width: 600px) {
.your-element {
padding: 10px;
}
}
@media (min-width: 601px) and (max-width: 1200px) {
.your-element {
padding: 20px;
}
}
@media (min-width: 1201px) {
.your-element {
padding: 30px;
}
}
Este código garantiza un relleno diferente para dispositivos móviles, tabletas y ordenadores de sobremesa.
Utiliza estas técnicas para asegurarte de que todos los elementos tienen el espacio adecuado, haciendo que tu sitio sea visualmente atractivo y fácil de navegar.
Utilizar plugins para el relleno
Los plugins pueden facilitar mucho la gestión del relleno.
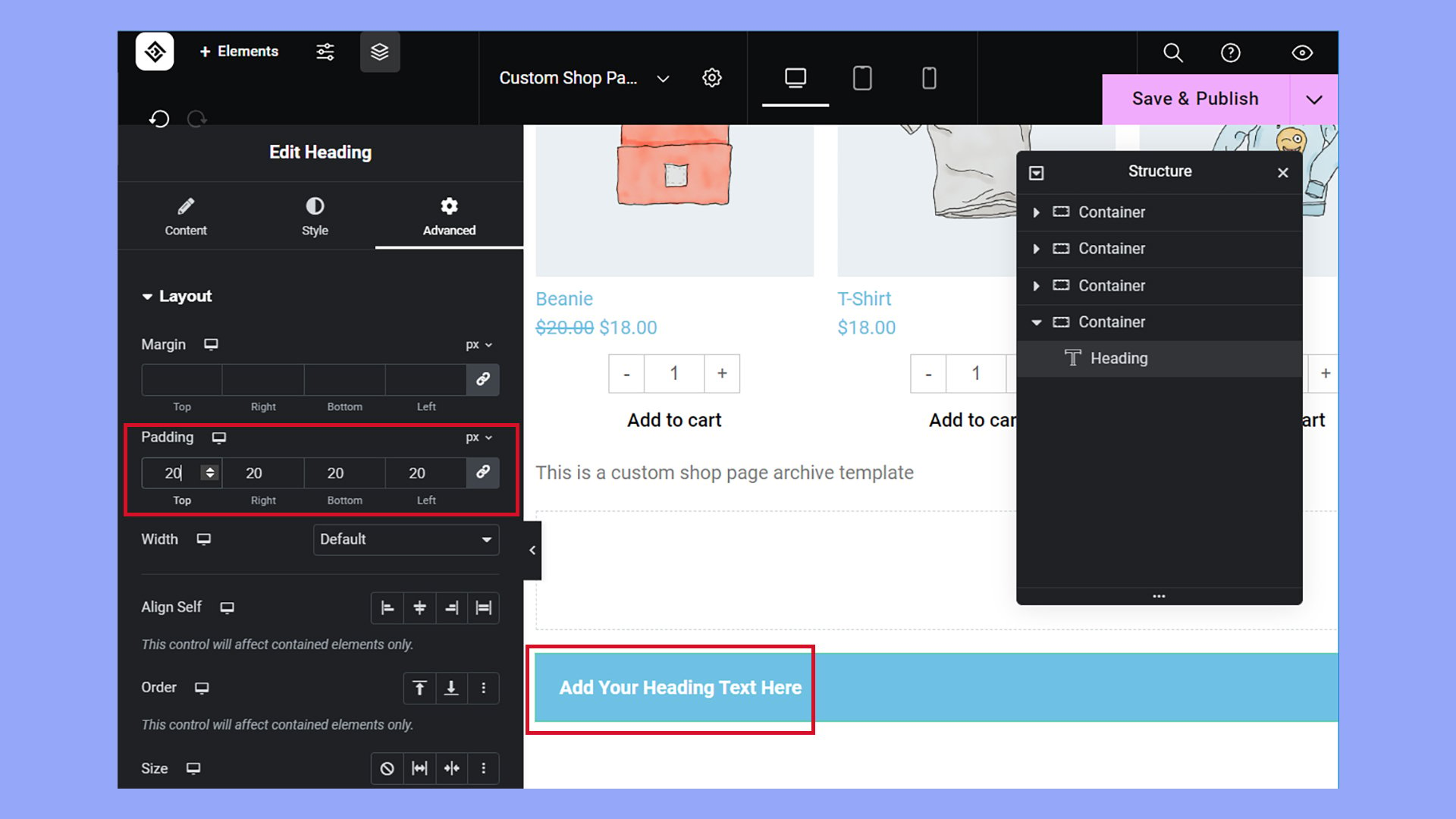
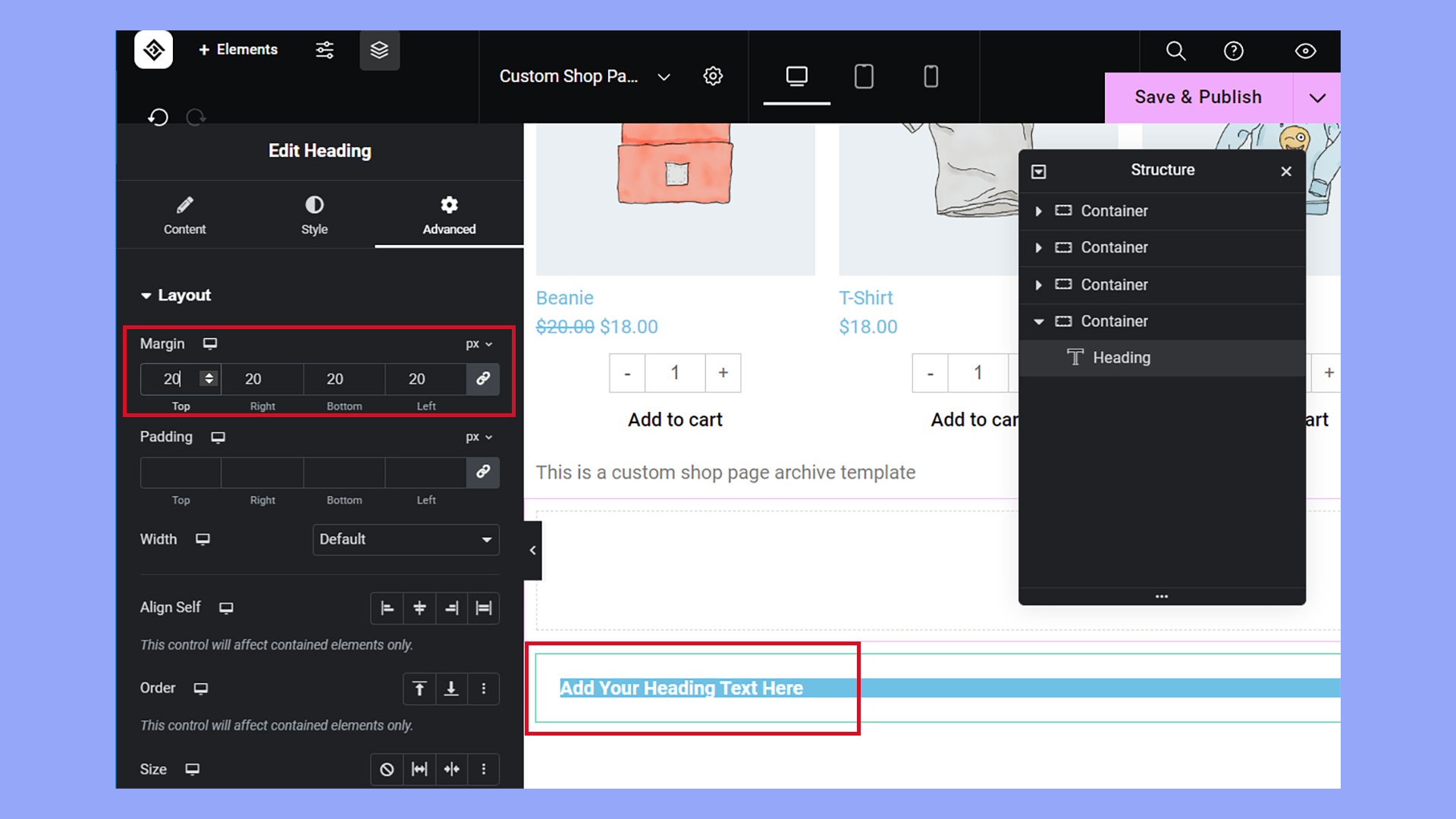
Algunos plugins te permiten ajustar visualmente el relleno sin escribir CSS. Elementor y WPBakery son opciones populares.
Ofrecen interfaces de arrastrar y soltar en las que puedes establecer valores personalizados para el relleno.
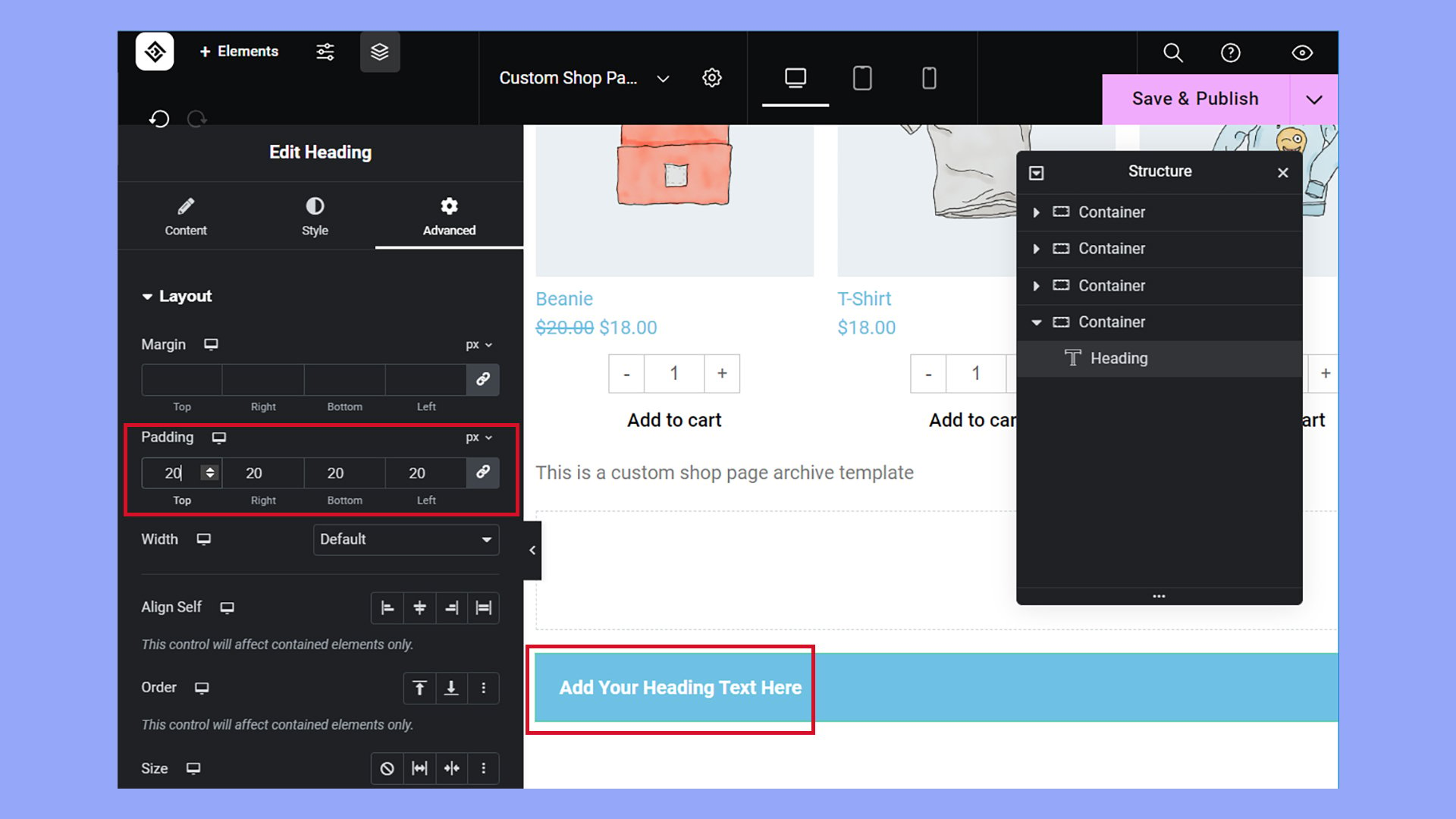
Por ejemplo, en Elementor:
- Selecciona tu elemento.
- Haz clic en la pestaña Avanzado.
- Establece los valores de relleno para arriba, derecha, abajo e izquierda.
 Los plugins te dan más control y flexibilidad, permitiéndote crear un diseño personalizado.
Los plugins te dan más control y flexibilidad, permitiéndote crear un diseño personalizado.
También ayudan a mantener la coherencia aplicando los mismos ajustes en varios elementos o páginas.
Con estas herramientas, mejorar el diseño de tu sitio es más accesible, aunque no seas un experto en codificación.
En conclusión, entender qué es el relleno en WordPress es crucial para mejorar el diseño de tu sitio web y la experiencia del usuario.
El relleno crea espacio dentro de los elementos, mejorando la legibilidad y la estética.
Ya sea mediante el Editor de bloques, CSS personalizado o plugins, aprender a utilizar el relleno en WordPress garantiza un diseño limpio y organizado que atraiga a los visitantes de forma eficaz.



