What is First Contentful Paint and how to improve it?
What is FCP?
When we visit a website, we might see that some parts of the website come earlier than others. The First Contentful Paint (FCP) is the first thing you see when opening a webpage. FCP is one of the six frontend performance metrics that PageSpeed Insight measures using Lighthouse. It affects the customer experience and SEO, so you should measure and optimize for a fast FCP.
What does FCP measure?
The First Contentful Paint (FCP) is the amount of time it takes for a user to see the first images and fonts on your website. Technically, the browser renders the first part of the HTML, which includes text, images, SVGs, and other visual elements. This is called the DOM or Document Object Model. The general idea is that a page has a first contentful paint if you can see the product name, image, description, or price on an eCommerce site.
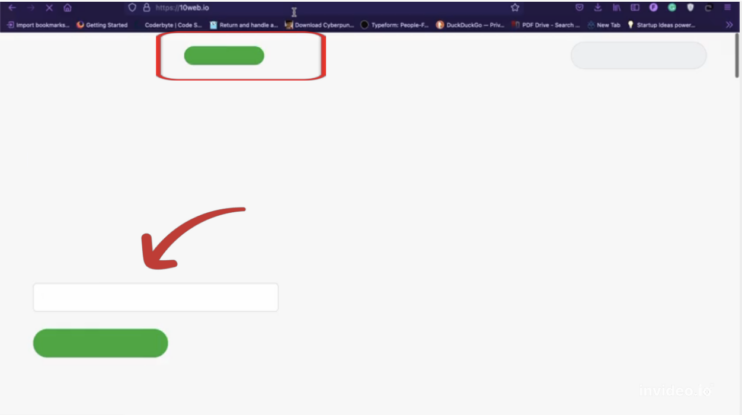
Let’s take an example and visit https://10web.io/. You will observe that in the first few milliseconds, the two objects will appear, as shown in the screenshot below, and within the next few milliseconds, the whole website will appear. FCP is the measure of how fastly the user sees the first objects. So it measures how fastly the user sees your website.


How Lighthouse determines FCP score
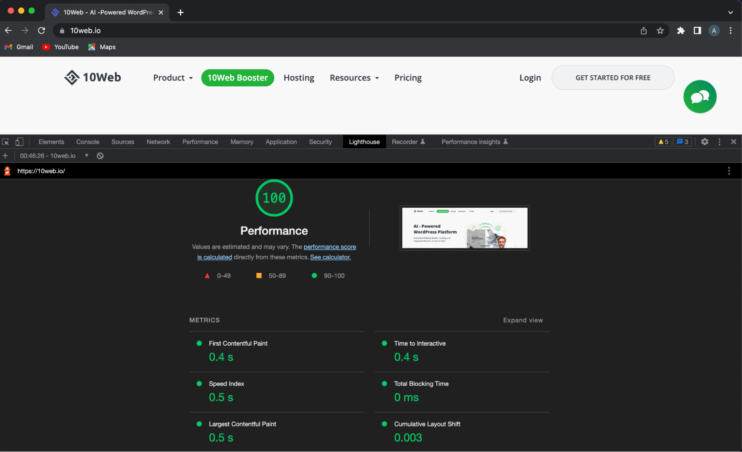
The lighthouse first calculates the FCP score of your website and then compares it with the other real website’s FCP score. The lighthouse has a data archive that keeps the FCP score of real-time websites.

What is a good FCP score?
For a positive user experience, websites should aim for a First Contentful Paint of fewer than 1.8 seconds. An excellent threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices, to ensure you’re hitting this target for most of your users. Normally the following score is being shared by google on web.dev.
- Good – If the FCP is between 0 sec and 1.8 sec
- Needs Improvement – If the FCP is between 1.8 sec and 3 sec
- Poor – above 3 sec
How to measure FCP
Field tools.
There are many field tools available that can measure the FCP score of your deployed website. Field tools test your website with what a user will see; on the other hand, the lab tools can not be that helpful in production as there are many device types, internet speed, and much more limitations. Google’s documentation for FCP shows these as the most acceptable field tools for measuring FCP:
- PageSpeed Insights
- Chrome User Experience Report
- Search Console (Speed Report)
- Web Vitals JavaScript library
Lab tools.
When developing new tools, you need to test how better they are performing. Is the new font that you used load faster? Is there some third-party library that is slowing down your website? You can measure the FCP score using the following tools while developing the application.
- Lighthouse
- Chrome DevTools
- PageSpeed Insights
Measure FCP in JavaScript
There is a well-known library, Paint Timing API, that can be used in javascript to measure the FCP. During web page loading, the PerformancePaintTiming module in “Paint timing API” provides information about the FCP. Here is the full code for measuring the FCP.
How to improve FCP score on WordPress sites
1. Eliminate render-blocking resources.
You might already know that multiple resources combine to create a stunning website. Different fonts and libraries are loaded, data is being fetched, and many other operations are assembling a website for the user. If there is a script or style in the head tag, the browser prioritizes them before proceeding to the HTML body. This is defined as the render-blocking resources.
We must aim to reduce the render-blocking resources. We can divide the resources into two parts.
- Critical Resources
- Non-Critical Resources
Critical Resources
First, you need to identify which resources are critical on your website. For example, suppose your landing page needs to get data from a database to be properly rendered. If it is absolutely necessary, the browser should wait to get and to parse the data via JS and then to render. However in most cases the data can be requested later and to update the page view, it is a better approach. In this case the JS script can be loaded asynchronously, without blocking the rendering of the page. If a page uses some scripts for analytics, they can be delayed and be loaded after the initial part of the page is rendered. However iIf any javascript is used, that is necessary for the initial rendering of the page, you can inline the script in the HTML file so that loading takes less.
FCP can also be increased by inlining critical CSS. When a page is loaded, the user might see the flash of unstyled content (FOUC). This can distract the user. To avoid FOUC and increase the FCP time, you need to identify the minimum CSS that should be applied on the part of the page the user sees while visiting your website. Critical and Penthouse are pretty good npm packages to extract the critical CSS. Inline the critical CSS path created using the above tools.
Non-Critical Resources
For that, first of all, look for any piece of code that is not being used and remove it. The most important part that you should look at in the code is the imports. There should not be any useless import or CDN links. Also, make use of JS delay and JS defer techniques. “JS Delay” adds a delay in loading JS files, and “JS defers” loads the JS resources after DOM is loaded.
2. Reduce server response times (TTFB)
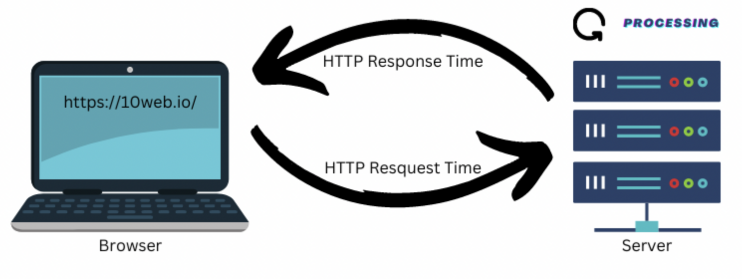
Server response time is also known as “time to first bite” (TTFB). As you can see in the image below when we try to access the 10Web website, the request is sent to the server over the internet; the server processes the request and returns the requested data. TTFB is the addition of all the time it takes to return the first byte to the user system.

TTFB = HTTP Request(s) + Request Processing time(s) + HTTP Response(s)
If we can reduce any of the above parameters, either HTTP request time or request processing time, our TTFB will reduce and eventually increase our FCP. FCP also depends on multiple other parameters, but increasing server response time will majorly affect the performance. Leveraging browser caching, page and file caching as well as other caching types will improve TTFB. It will reduce the FCP for returning users. HTML minification compression reduces the TTFB.
The HTTP request time depends mainly on the user’s internet connectivity and the server’s location. Ideally, the server should be closer to the user e.g. through a CDN. We can improve the request processing time by choosing a powerful server and server side caching.
Hosting
10web provides Automated WordPress Hosting that’s powerful. 10 Web allows users to choose from 12 data centers across the globe to host the website on the geographically closest server. 10web is known best for the following.
- 99.9% Uptime Guarantee
- Advanced Caching
- Automated Real-Time Backups
- Elastic Scaling
4. Minify HTML/CSS/Javascript
To improve your CSS and JS, you must minify and combine code files.
Conversely, minifying the code removes unnecessary things like whitespace, comments, and unnecessary line breaks. The browser doesn’t need those pieces of information to show the page.
On the other hand, the number of code files goes down when they are combined. Fewer files make it easier for the browser to find and download them.
Again, making your website’s resources smaller is a simple idea that can significantly affect how well it works. A lot of hosting companies offer services to compress and shrink the size of your website.
5. Optimize images.
Sometimes images used for websites are of too high quality. The large images take time to load; thus, FCP is greatly affected. The image format like PNG, JPEG, and WebP used for images greatly impact loading. WebP is specially developed for websites. WebP is a modern image format that delivers outstanding lossless and lossy compaction for images on the web.
6. Improve font load time
The major issue in reducing FCP score is font loading. FOIT, or “flash of invisible text,” is a common issue with customized fonts. FOIT happens when the browser is unable to download a font file quickly. When this occurs, the browser will not display any text until the complete font file has been loaded.
The simplest option is temporarily displaying a system font before loading the custom font. The font-display: switch property can be used to do this. The attribute instructs the browser to use the fallback (swap) font until the custom font becomes available.
7. Remove unused CSS.
By default, CSS and JavaScript (JS) files block other files’ rendering. Before processing them, the browser can’t show anything on the page. To fix this problem, you must put critical resources first and non-critical ones last.
For instance, you should set up Critical CSS so that content above the fold shows up immediately. The rest of the page can load at a different time. That’s one way to line up important resources. It’s a great way to start fixing the render-blocking problem.
8. Avoid multiple page redirects.
One of the most important audits is ensuring there aren’t too many page redirects. Redirects can slow down your website and give users a bad page experience.
Always avoid redirects as much as possible, but remember that they may be necessary for the site to work in many cases. If you have to do redirects, you should follow some best practices, such as doing them on the server, combining multiple redirects into one, shortening the length of redirect chains, and reviewing your redirects regularly to get rid of redirects you don’t need.
Follow the instructions for your web server to set up redirects in the best way possible for your site. Then, use GTmetrix to test your page to see how much they improve your site’s performance.
9. Optimize DOM size
A big DOM makes it more difficult for a browser to read and comprehend a web page. It harms site performance and increases page load time. Therefore, the browser will take longer to load the page into the screen. Before a web browser can start making the DOM tree for a page, it has to download and parse the HTML.
-
Make several short pages instead of one long one.
Sometimes you might have one page on your website that shows blog posts, contact forms, and products, among other things. These pages can also make the DOM tree size bigger.
Instead, you should put each part on its page and link to it from the menu bar.
-
Use the content-visibility property to improve a page’s look.
Usually, when a page loads, a web browser shows all of its parts. But if you use the CSS content-visibility property, the browser will skip the styling, painting, and layout until the user scrolls down the page.
-
Don’t use page builders that make HTML code too long.
Page builders like WP Bakery or Elementor can sometimes make code with many DOM nodes that are hard to read. Because they are often an important part of the workflow, it is hard to eliminate them all at once.
But you can resolve this problem by removing long scripts and minor workflow changes. The Elementor adds more HTML tags, increasing the DOM’s size. The people who work on Elementor have been making changes to the DOM to make it less bloated.
10. Avoid script-based elements above-the-fold.
The most common threat to the performance of your website is JS. There are numerous JS frameworks available. Each benefits developers but adds more JS to the website or application. That is undoubtedly detrimental to website performance.
Backlinko’s page speed research shows that the fastest JS frameworks (Wink and Gatsby) are 213% faster than the slowest (Meteor and Tweenmax). Second, the popularity of WordPress contributes to this issue.
WordPress will power around 43% of all websites on the Internet by 2022.
Every WordPress website has a theme and at least 2-3 plugins. These themes and plugins frequently contain many JS (and CSS).
Apply all the tactics outlined above and carefully select your theme and plugins with a WordPress website for exceptional performance. Many themes have demo versions, which you may evaluate using the speed testing tools listed above.
Aside from that, you can search your website for excessive JS consumption.
- Unnecessary sliders (particularly above the fold)
- Images and movies can be supplied with HTML & CSS instead of JS
These elements aren’t awful on purpose. However, they shouldn’t be there if they add a lot of JS overhead and don’t contribute to the user experience. Don’t be frightened to take them out.
That said, pick your plugins wisely and always test your site’s performance after installing a new one. Most of the time, sacrificing web performance for a minor design upgrade is not worth it.
How 10Web improves the FCP score
10Web handles most of the above-mentioned issues. The frontend-related issues are improved through 10Web Booster that works with any hosting. And for websites that are hosted on 10Web, there is no issue on server-side as well due to 10Web’s fully automated hosting. 10Web handles all the technical work for you and ensures the highest quality.
Along with the above, 10Web also helps in resolving the following issues.
- Minification of CSS and Javascript – Automatic removal of whitespace and comments makes scripts and stylesheets smaller. The 10Web Booster uses these techniques to render a lighter code that will take less time to fetch and load faster, ensuring that your users have a better experience while using your websites.
- Critical CSS is a technique for determining the most important CSS rules based on the device and moving it in line with the HTML. The rest of the CSS is loaded later on.
Page Cache – Caching a page saves the page on a server to make sure that your static HTML pages are saved. This way, if your users access your website again, they will have a faster return because PHP will not need to generate an HTML page; instead, the saved HTML will be returned. - HTML Optimization – The 10Web Booster uses the minification and compression of HTML to optimize your website code. While minification removes white spaces, comments, and detailed names, compression removes repeating information and replaces long words with abbreviations or numbers.
- Delay JS and CSS Execution – This technique postpones the execution of non-critical CSS and Javascript code until the page has been parsed, improving page speed and performance.
- Back-end Optimization – 10Web keeps the backend up to date with the latest versions of PHP to ensure faster response times. MySQL is optimized for WordPress-specific queries and kept in line with the latest versions. Fast hosting on Google Cloud with each site isolated from others and 10Web is Partnered with Google Cloud for expertise, knowledge, and premium support.
- Image Optimization and Conversation – Automatic image optimization up to 40% and conversation to WebP format when supported. However, media files such as image, audio, and video files may be compressed using lossy compression, meaning some loss in quality.
FCP is one of the metrics and there are other optimization techniques that do not affect FCP much but improve TTI, CLS or other vitals and PageSpeed components.
Read more about:
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
- Largest Contentful Paint (LCP)
- PageSpeed Insights
See the full list of optimization techniques of 10Web Booster.




