What Is a Sidebar in WordPress
A sidebar in WordPress is an area on your website that displays extra information or navigation options alongside your main content. When viewed on a mobile device, it can appear on the left, right, or even below the main content. This allows you to offer additional resources and improve the user experience without cluttering the primary content area.
In a WordPress theme, sidebars can be customized to meet the unique needs of your site. You can use sidebars to display widgets like search bars, recent posts, social media links, or ads, helping your visitors find what they need quickly. A well-placed sidebar can enhance engagement and keep readers exploring your site longer. Whether you’re creating a blog, an online store, or a business website, utilizing sidebars effectively can make your site more functional and user-friendly. By offering valuable information and easy navigation, sidebars play a crucial role in enhancing the overall user experience.
Understanding the WordPress sidebar
WordPress sidebars are crucial for adding functionality and improving navigation on your website. They allow you to customize and control various elements such as widgets, menus, and content placement.
Sidebars are not limited to columns. They can also be horizontal sections above or below the main content. This flexibility allows you to enhance the layout and functionality of different themes.
With sidebars, you can display information like recent posts, a search box, social icons, or a navigation menu.
Key features of a sidebar
To recap the benefits of using sidebars, the key features include:
Customization: You can customize the sidebar through the WordPress Customizer. This tool allows you to add, remove, or rearrange widgets to fit your needs.
Widgets: Common widgets you can add include a search box, recent posts, social icons, categories, and an archive list. Widgets make it simple to add interactive elements to your site.
Appearance: The appearance of the sidebar depends on your theme. Different themes offer varied layouts and styles, ensuring your sidebar matches your site’s look and feel.
Navigation: Sidebars improve site navigation by providing quick access to key areas and resources.
By using sidebars effectively, you can create a more dynamic and user-friendly website.
Customizing sidebars in WordPress
Customizing sidebars in WordPress allows you to tailor your website’s appearance and functionality. You can add various widgets to sidebars and use plugins to achieve a personalized look and feel.
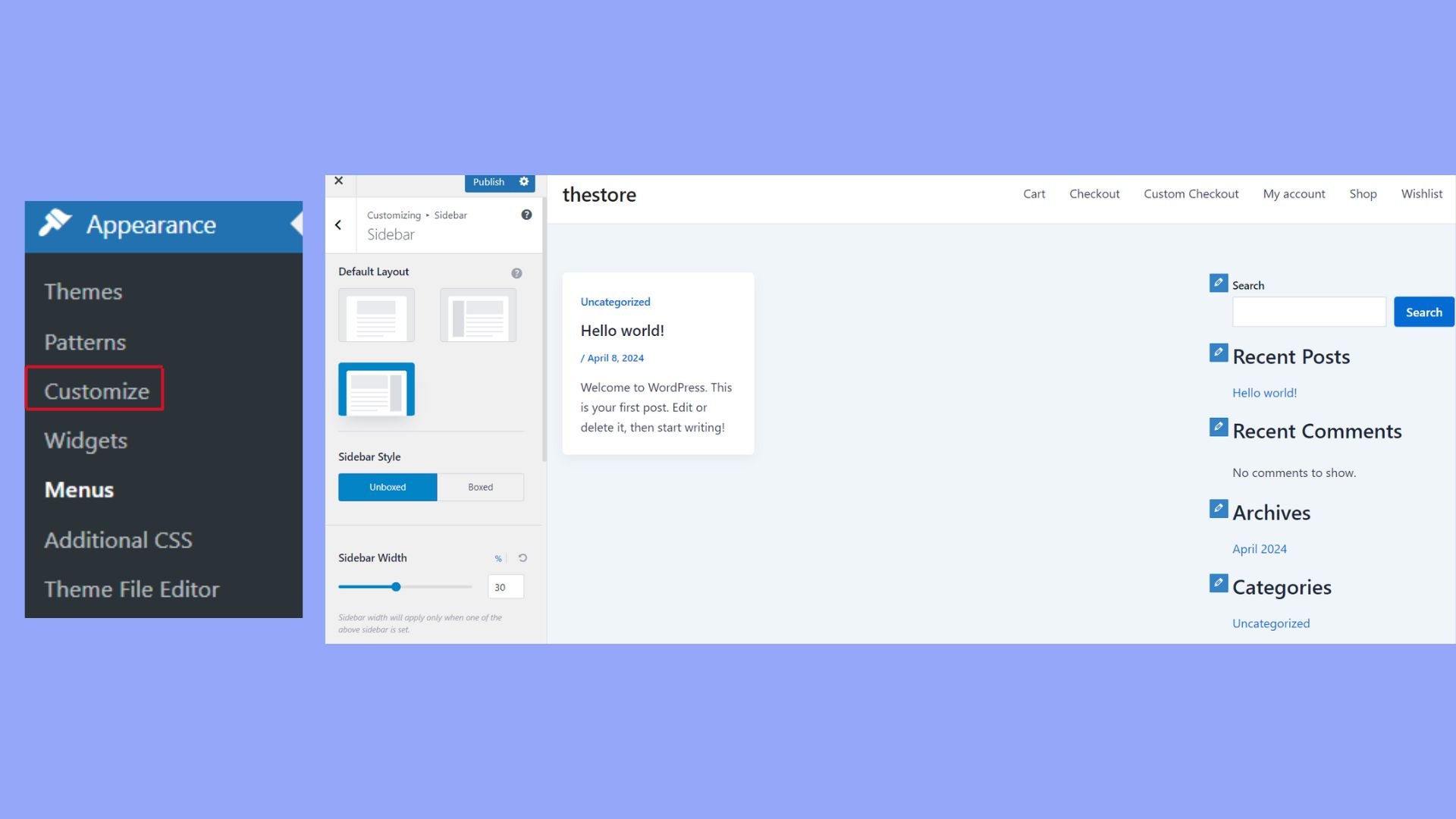
Accessing the WordPress customizer
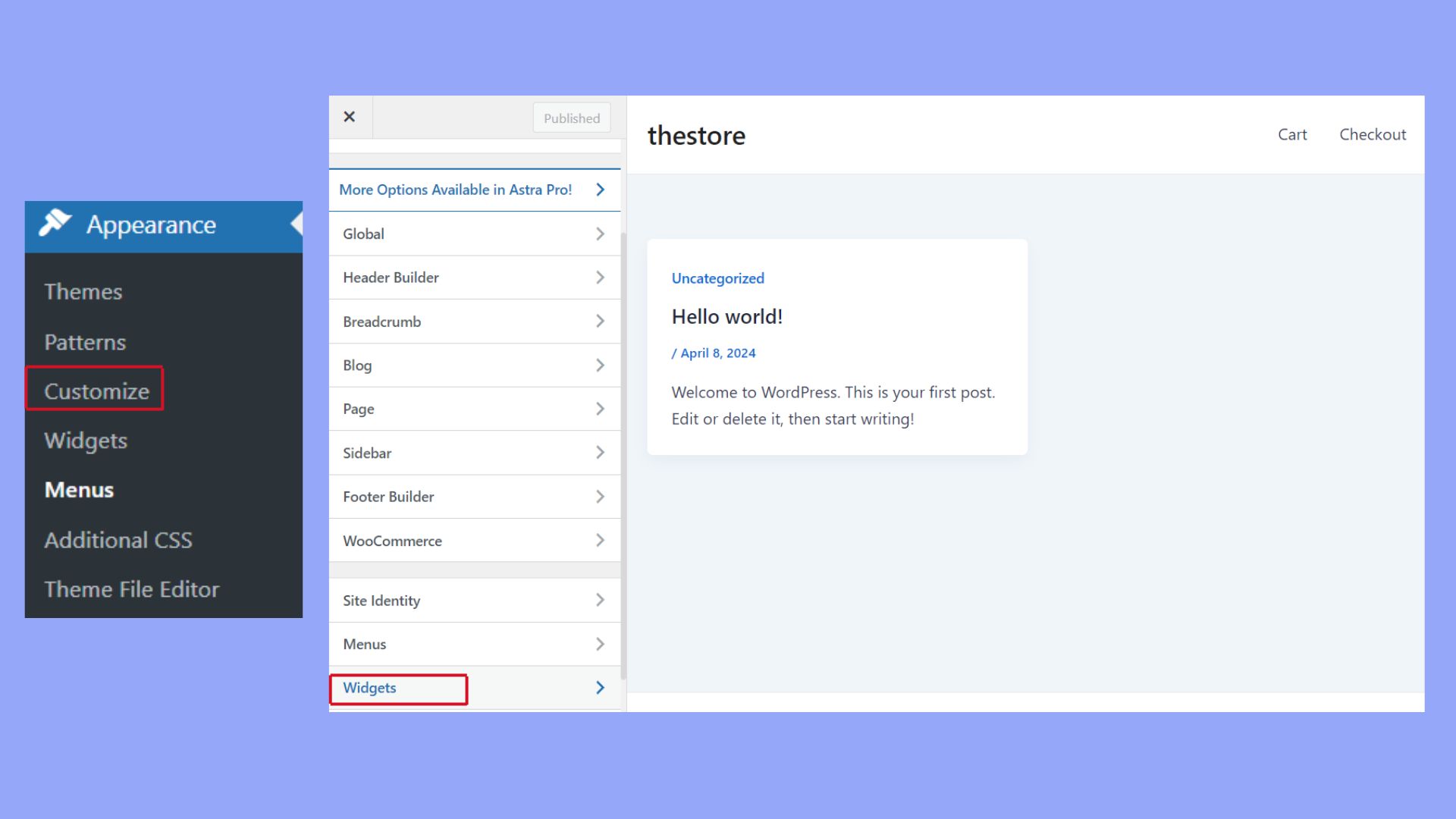
To start customizing your sidebar, go to the WordPress Customizer. You can find this from Appearance > Customize. In the Customizer, you’ll see a menu on the left side. Look for the Widgets option to manage your sidebars. Click on it, and you’ll be prompted to select the widget area you want to edit. Depending on your theme, you might have multiple options or just one sidebar.
Using the Customizer, you can drag-and-drop widgets into the sidebar. The live preview feature lets you see changes in real-time as you customize different aspects.
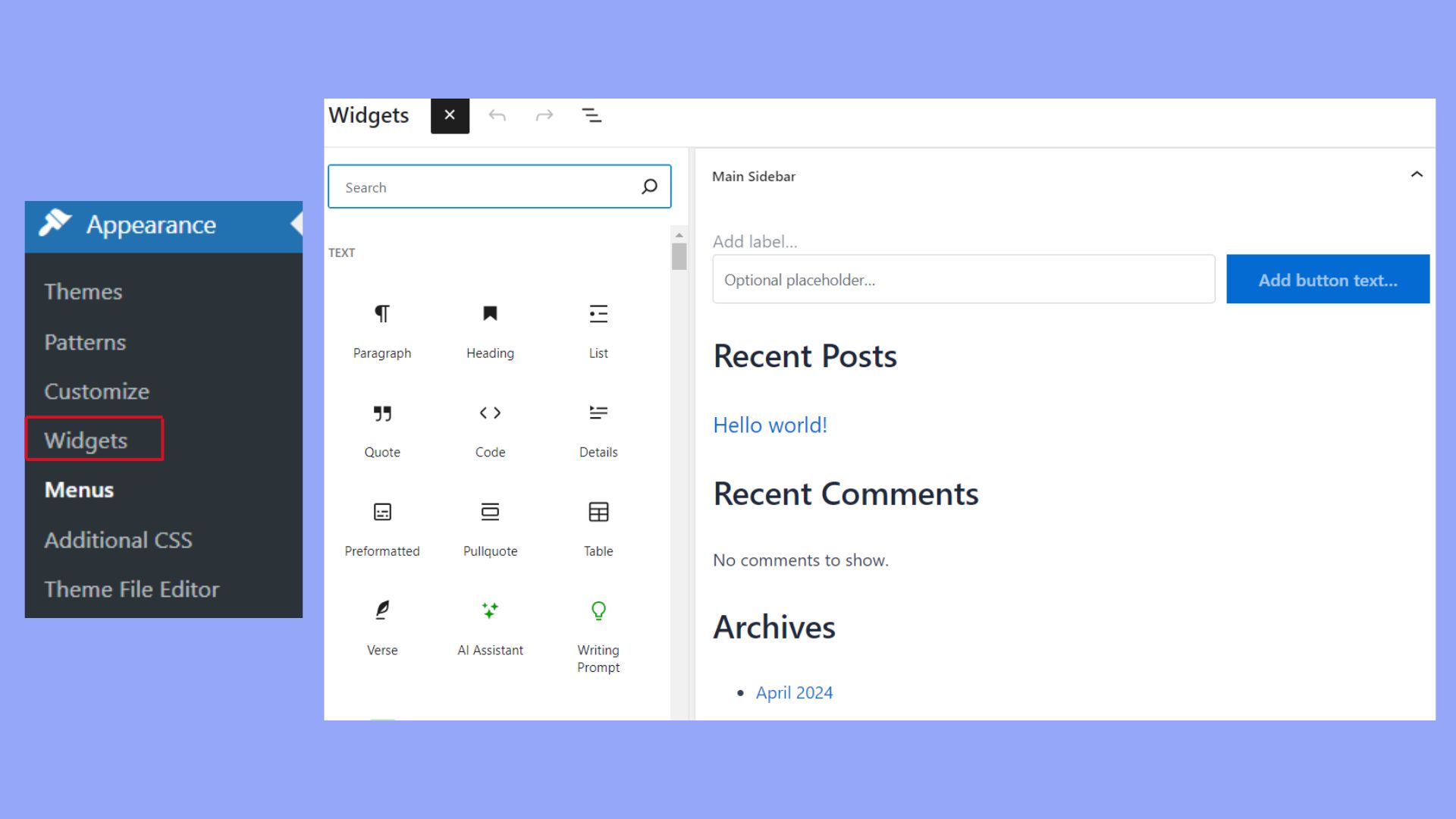
Adding and managing widgets
Adding widgets to your sidebar can be done within the Customizer or through the Widgets section under Appearance. In the Customizer, simply click on Add a Widget and choose from the available options. Drag the widget to your sidebar area and adjust settings as needed.
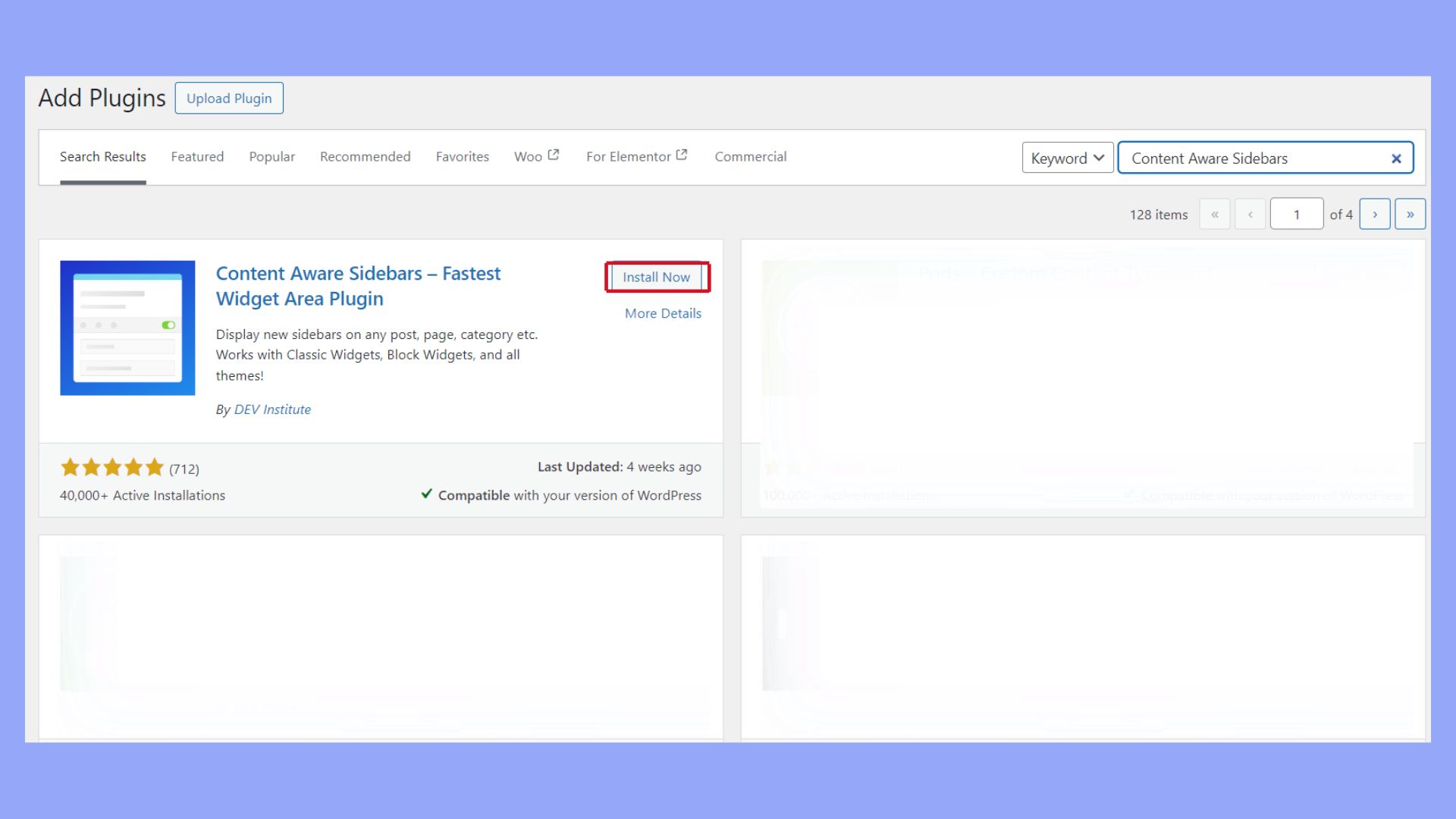
For more control, consider using a custom sidebars plugin like Content Aware Sidebars. This plugin allows you to create and manage different sidebars for various pages or posts. You can set specific categories or tags that show unique sidebar content.
Managing widgets is straightforward. Drag widgets to reposition them or click the down arrow on a widget to modify its settings. Remove any widget by clicking Delete. This easy management helps you keep your sidebar organized and functional.
Design considerations for your sidebar
When designing your WordPress sidebar, think about how it fits with the rest of your site’s appearance and use. Make sure it looks good on both desktop and mobile devices so users have a smooth experience.
Choosing the sidebar layout
Picking the perfect layout for your sidebar is crucial. You need to decide where the sidebar will go. It can be on the left, the right, or even on both sides of your content. This choice depends on the theme you are using and how you want to arrange your content.
Consider what you will put in the sidebar. Common items include menus, recent posts, categories, and advertisements. Make sure these elements don’t distract from the main content. Instead, they should enhance the user experience by making navigation easier.
Don’t overload the sidebar with too much information. A cluttered sidebar can confuse visitors and make your site look messy. Keep it clean and organized. Use widgets to add and arrange content easily.
Mobile responsiveness
Your WordPress sidebar must work well on mobile devices. Many people browse websites on their phones, so a responsive sidebar is key. On smaller screens, the sidebar often moves below the main content.
Choose a theme that is mobile-friendly. Some themes automatically adjust the sidebar for mobile devices. Test your site on different devices to see how the sidebar looks and works.
Simplify the sidebar for mobile users. Remove unnecessary widgets and focus on the most important content. This helps pages load faster and keeps users from having to scroll too much.
Consider using a collapsible sidebar. This option allows mobile users to expand the sidebar when they need it and hide it when they don’t. This feature keeps the main content visible and avoids clutter.
Multiple sidebars on a page
Sometimes, you might need more than one sidebar on a page. WordPress supports this, allowing you to display different sidebars on various pages or templates.
You can achieve this using a custom sidebars plugin. This plugin lets you customize sidebars for individual pages or groups of pages. Simply install and activate the plugin to get started. Then, go to Appearance, select Widgets, and add new sidebar areas.
Alternatively, you can edit your page templates via the Site Editor. Open the site editor, create or modify your page templates, and insert multiple sidebars where needed. This feature is especially useful for pages requiring distinct sections like blogs and galleries.
Using multiple sidebars can enhance the look and feel of your site, making it more modular and adaptable to different types of content.
Monetizing your WordPress sidebar
Adding monetization options to your WordPress sidebar can help you generate revenue from your website. This section covers how to integrate advertisement blocks and best practices for sidebar ads.
Integrating advertisement blocks
To integrate advertisement blocks into your sidebar, you can use various ad networks such as Google AdSense, Media.net, or Ezoic. Start by signing up for these ad networks and getting your ad code.
Use the WordPress Customizer to add these ad codes to your sidebar. Go to Appearance > Customize > Widgets and select the sidebar where you want to place the ads. Add a Custom HTML widget and paste your ad code there to display ads.
Another method is to use plugins like Ad Inserter or Advanced Ads. These plugins can manage your ad placements and schedules, ensuring that ads are shown in the most effective places. This helps in maximizing your click-through rate (CTR) and, therefore, your revenue.
In conclusion, in learning what is a sidebar in WordPress, we discussed that it displays extra information or navigation options alongside your main content. Using a sidebar in WordPress effectively broadens the scope of your site’s functionality and improves user engagement. Whether it’s for navigating, showcasing additional content, or enhancing accessibility, sidebars provide a structured and user-friendly way to enrich your site’s design and interactivity, making them an essential component in optimizing the overall user experience.




