What is a Carousel in WordPress
Adding a carousel to your WordPress website can be a great way to showcase your content in a visually appealing and interactive manner. A carousel in WordPress is a rotating set of images or posts that users can scroll through, often displayed in a slideshow format. This design element not only helps to keep your site dynamic but also enhances user experience by making your content more engaging and easy to navigate.

Carousels are versatile tools for displaying various types of content. You can use them to feature blog posts, and products, or even highlight key information in a compact space. By strategically placing a carousel on your site, you can achieve a more organized and attractive layout that captures the attention of your visitors.
Understanding carousels in WordPress
Carousels in WordPress are a dynamic way to display content. They can be image, video, post, or product-based, are responsive across devices, and have significant design and SEO benefits.
Definition and purpose
A carousel in WordPress is a slideshow-like element that cycles through various content—images, videos, posts, or products. Its purpose is to present information in an engaging, visually appealing way without overwhelming the visitor. Content within a carousel auto-rotates or can be manually swiped or clicked through, making navigation intuitive. These elements often occupy prominent spaces on the website, like headers or feature sections, to highlight important updates or showcased products.
Benefits of using carousels
Carousels enhance user interaction by presenting multiple pieces of content within a limited space. They are responsive, meaning they adapt to different devices like desktops, tablets, and mobiles. This makes them accessible to all users. Carousels also improve the aesthetic appeal of your site by enabling creative design possibilities.
SEO benefits are another key advantage, as carousels keep visitors engaged longer, which reduces bounce rates. Engaging carousels that include call-to-actions can increase click-through rates and conversions, making them ideal for showcasing products or featured content.
Types of carousels
There are several types of carousels you can use:
- Image carousel: Displays a series of images, perfect for photo galleries.
- Video carousel: Plays videos in a rotating format.
- Post carousel: Showcases multiple blog posts or articles.
- Product carousel: Highlights various products, often used in e-commerce sites.
Each type serves a unique purpose and can be strategically used to meet your website’s objectives. For instance, an image carousel can best display a portfolio, while a product carousel efficiently showcases an online store’s offerings.
How to add and configure carousels
Adding and configuring image carousels in WordPress involves selecting the right plugin, installing and activating it, and customizing the settings to fit your needs. Let’s go over each step in detail.
Choosing the right plugin
To create an image carousel in WordPress, you first need to choose a plugin that meets your requirements. Popular options include Smart Slider 3 and MetaSlider. Each plugin offers different features, such as responsive design, autoplay, and custom navigation options. It’s important to review the plugin’s features to ensure it provides the functionality you need.
Tips for choosing a plugin:
- Look for responsive design features.
- Check if it supports image, video, and text content.
- Verify the plugin is regularly updated.
Once the plugin is installed and activated, you should see a new tab in your WordPress sidebar where you can start creating your carousel. Some plugins may require refreshing the page to appear.
Customizing carousel settings
Customization allows you to tailor your Image carousel to match your website’s style and requirements.
- Create a new carousel: Go to the plugin’s tab in the sidebar and click on Add new slide or equivalent.
- Add content: You can add images, videos, or text by selecting the content type.
- Configure settings: Adjust settings like autoplay, navigation, and pagination to control how your carousel looks and functions.
- Shortcodes: Use generated shortcodes to embed the carousel into your posts or pages.
Customization options to consider:
- Autoplay: Automatically scrolls through slides.
- Navigation: Adds arrows or dots to navigate between slides.
- Responsive design: Ensures the carousel looks good on all devices.
By carefully configuring these settings, your carousel will enhance your website’s visual appeal and user experience.
Designing carousels for impact
When designing a carousel for your WordPress site, focusing on the right images, adjusting visual elements, and optimizing for performance and SEO can significantly enhance its visual appeal and functionality.
Selecting Images and Videos
Choosing the right images and videos is crucial. Only use high-quality media that is relevant to your content. Images should be clear, vibrant, and professionally taken if possible. Avoid using stock photos that look too generic. Use thumbnails to preview what the user will see next.
Videos should not be too long; aim for concise clips that add value. Consider captions or overlays to give context to the visuals. Integrating content like tutorials or product highlights can make your carousel more engaging.
Adjusting Visual Elements
Adjust the visual elements to create a cohesive and attractive design. Ensure that alignment is consistent and that each block is properly spaced. Use contrasting colors and readable fonts for any text included in the carousel.
Customize the sliding effects to match your website’s theme. You can often choose from various animation types to highlight different features. Remember to keep the design clean and avoid clutter. This improves user experience and makes the carousel stand out.
Optimizing for Performance and SEO
Optimizing your carousel is essential for performance and SEO. Compress your images and videos to reduce loading times. Tools like Gutenberg‘s block editor can help you arrange your carousel to be more responsive and mobile-friendly.
Consider adding alt text to your images to improve SEO and ensure they are accessible. Speed is important, so reduce any unnecessary elements that might slow down your web design. This keeps your carousel fast and efficient, improving your site’s overall performance.
Use these guidelines to create an eye-catching, efficient, and user-friendly carousel on your WordPress site.
Extending carousel functionality
To get the most out of your WordPress image carousels, you can integrate them with WooCommerce, use them with page builders, and apply advanced customization techniques. These methods give you greater flexibility and control over how your carousels appear and function.
Integrating with WooCommerce
Using carousels with WooCommerce allows you to showcase products engagingly. To do this, you can use plugins like WP Carousel.
This plugin lets you create dynamic product displays. You can highlight featured products, sale items, or new arrivals. These carousels can enhance your online store, making it easier for customers to browse and find what they need.
Widgets in your WordPress theme can also be used to display carousels on different pages like the homepage or product categories.
Using carousels with page builders
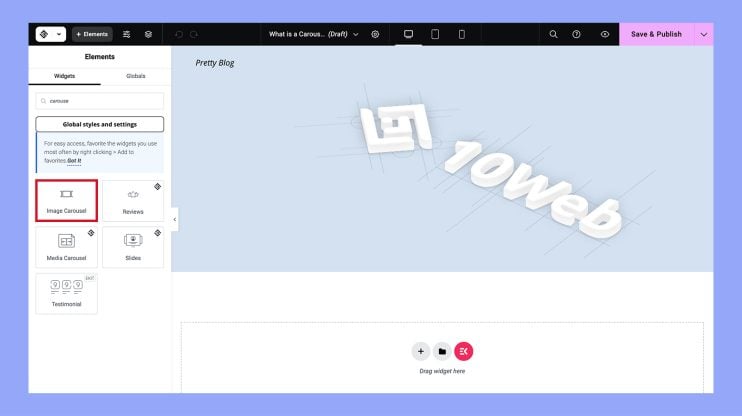
Page builders like Elementor make it simple to add and customize carousels. Elementor’s drag-and-drop interface allows you to place carousels anywhere on your page.
To add a carousel in Elementor:
- Open the page in the Elementor editor.
- Click the + button to add a new section.
- Drag the Carousel widget into the section.

From there, you can customize the images, transitions, and layouts to fit your site’s design.
Different page builders may have additional features. For example, Divi and Beaver Builder also offer carousel modules. These tools help you create interactive and visually appealing galleries without any coding knowledge.
Advanced customization techniques
For more control, you can use CSS and PHP code to customize carousels. Adding custom CSS allows you to adjust styles, such as:
- Animation speed
- Transition effects
- Image sizing
You can also edit the templates used by your carousel plugin. This involves modifying PHP code within the plugin files. These changes can vary from minor tweaks to substantial overhauls of carousel functionality.
Various customization options are available through WordPress Carousels plugins. Some plugins offer built-in advanced settings, while others may require you to edit code manually. This allows for efficient tailoring of carousels to meet specific design and functional needs.
In conclusion, adding a carousel to your WordPress site is an excellent way to enhance visual appeal and user engagement. Carousels allow you to showcase content dynamically, making your website more interactive and organized. By leveraging this feature, you can effectively highlight key content, improve navigation, and create a more engaging experience for your visitors, ultimately driving higher user retention and satisfaction.




