Qué es el Editor Clásico en WordPress
El editor clásico de WordPress es una función que muchos usuarios siguen adorando.
Antes de que apareciera el editor Gutenberg, este editor «lo que ves es lo que hay» (WYSIWYG) era la herramienta por defecto para crear y editar entradas. El Editor clásico te permite dar formato a tu contenido utilizando herramientas familiares y sencillas, como un simple procesador de textos. Muchos usuarios lo prefieren por su sencillez y facilidad de uso.
La introducción de Gutenberg trajo una nueva forma de editar con bloques, haciendo el editor más moderno pero también más complejo.
Mientras que algunos usuarios aprecian la flexibilidad del editor de bloques, otros lo encuentran abrumador. Si prefieres una experiencia más tradicional, el Editor clásico sigue estando disponible como plugin. Esto te permite mantener la antigua forma de hacer las cosas sin tener que navegar por el nuevo diseño.
Puedes volver fácilmente al Editor clásico si echas de menos la antigua interfaz.
Este plugin te permite seguir utilizando los plugins que se basan en el diseño clásico y ofrece un espacio de escritura suave y menos desordenado.
Para quienes desean una experiencia de edición sencilla y sin florituras, el Editor clásico sigue siendo una opción popular.
Comprender el editor clásico en WordPress
El editor clásico fue la forma principal de crear y editar contenido en WordPress durante muchos años.
En diciembre de 2018, WordPress 5.0 trajo consigo el lanzamiento de un nuevo editor llamado Gutenberg.
Gutenberg introdujo un enfoque basado en bloques, facilitando la creación de diseños complejos sin codificación.
A muchos usuarios les gustaron las nuevas funciones, pero otros echaban de menos la sencillez del Editor Clásico.
Los que preferían la forma antigua tenían la opción de volver a ella mediante un plugin.
Este cambio representa un cambio significativo en la forma en que WordPress gestiona la creación de contenidos.
Problemas comunes con Gutenberg
Con Gutenberg, algunos usuarios tuvieron dificultades para adaptarse a la nueva interfaz.
El sistema de bloques era diferente del editor de texto tradicional.
Algunos lo encontraron menos intuitivo, lo que afectó a su flujo de trabajo. Compatibilidad de plugins: Algunos plugins no funcionaban bien inicialmente con Gutenberg, lo que causaba problemas de compatibilidad. Curva de aprendizaje: Los usuarios que estaban acostumbrados al editor clásico tuvieron que invertir tiempo en aprender cómo funcionaba el nuevo editor.
Este periodo de adaptación no siempre fue fluido.
Problemas de rendimiento: Algunos usuarios informaron de un rendimiento lento, especialmente cuando trabajaban con piezas de contenido de gran tamaño.
Funciones del plugin del editor clásico
El plugin Editor clásico permite a los usuarios volver a la experiencia de edición anterior.
Aquí tienes algunas características clave: Interfaz sencilla: El Editor clásico tiene una interfaz sencilla, basada en texto, que a muchos les resulta más fácil de usar. Compatibilidad: Funciona perfectamente con temas y plugins antiguos que podrían tener problemas con Gutenberg. Control del usuario: Los administradores pueden establecer el editor predeterminado para todos los usuarios y permitir que los usuarios cambien entre editores. Metacuadros: Los meta boxes personalizados que se añadieron en versiones anteriores de WordPress son totalmente compatibles.
El plugin garantiza que los usuarios que prefieran el antiguo estilo de edición puedan seguir utilizándolo sin perder funcionalidad.
Cómo instalar y activar el plugin del editor clásico
Necesitas instalar y activar el plugin Editor clásico para volver a la interfaz del editor clásico de WordPress.
Sigue estos pasos para empezar.
En primer lugar, debes iniciar sesión en tu panel de administración de WordPress.
Normalmente se encuentra en tu-sitio.com/wp-admin.
Una vez dentro, ve a la sección Plugins de la barra lateral izquierda.
Haz clic en Añadir nuevo.
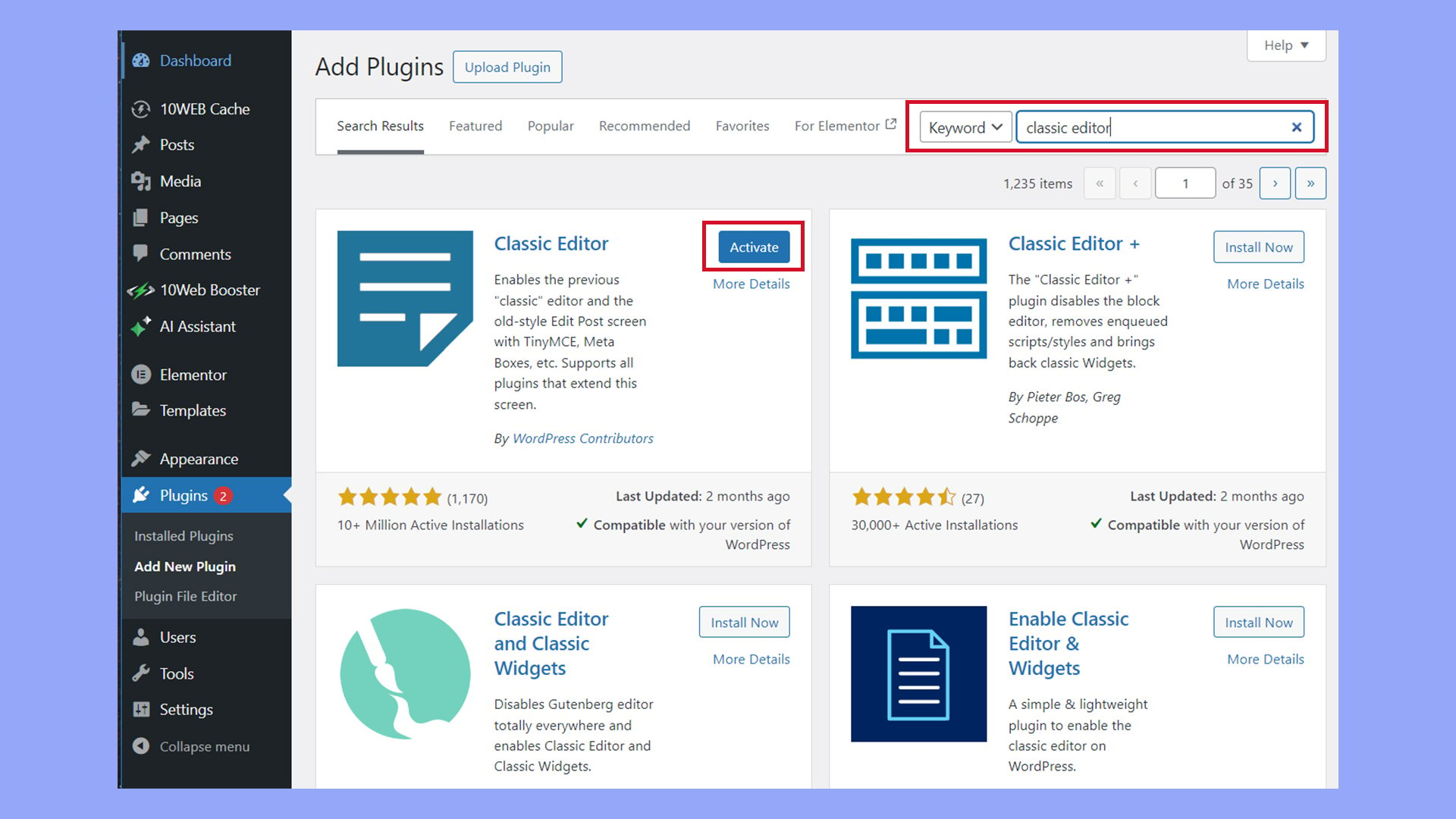
En la barra de búsqueda, escribe Editor clásico y pulsa Intro.  Deberías ver el plugin Editor clásico en los resultados de la búsqueda.
Deberías ver el plugin Editor clásico en los resultados de la búsqueda.
Haz clic en el botón Instalar ahora situado junto a él.
Espera unos segundos hasta que se instale el plugin.
Cuando el complemento esté listo, el botón Instalar ahora cambiará a un botón azul Activar.
Haz clic en este botón para activar el complemento.
Activación y configuración
Después de activar el plugin, tienes que configurar algunos ajustes.
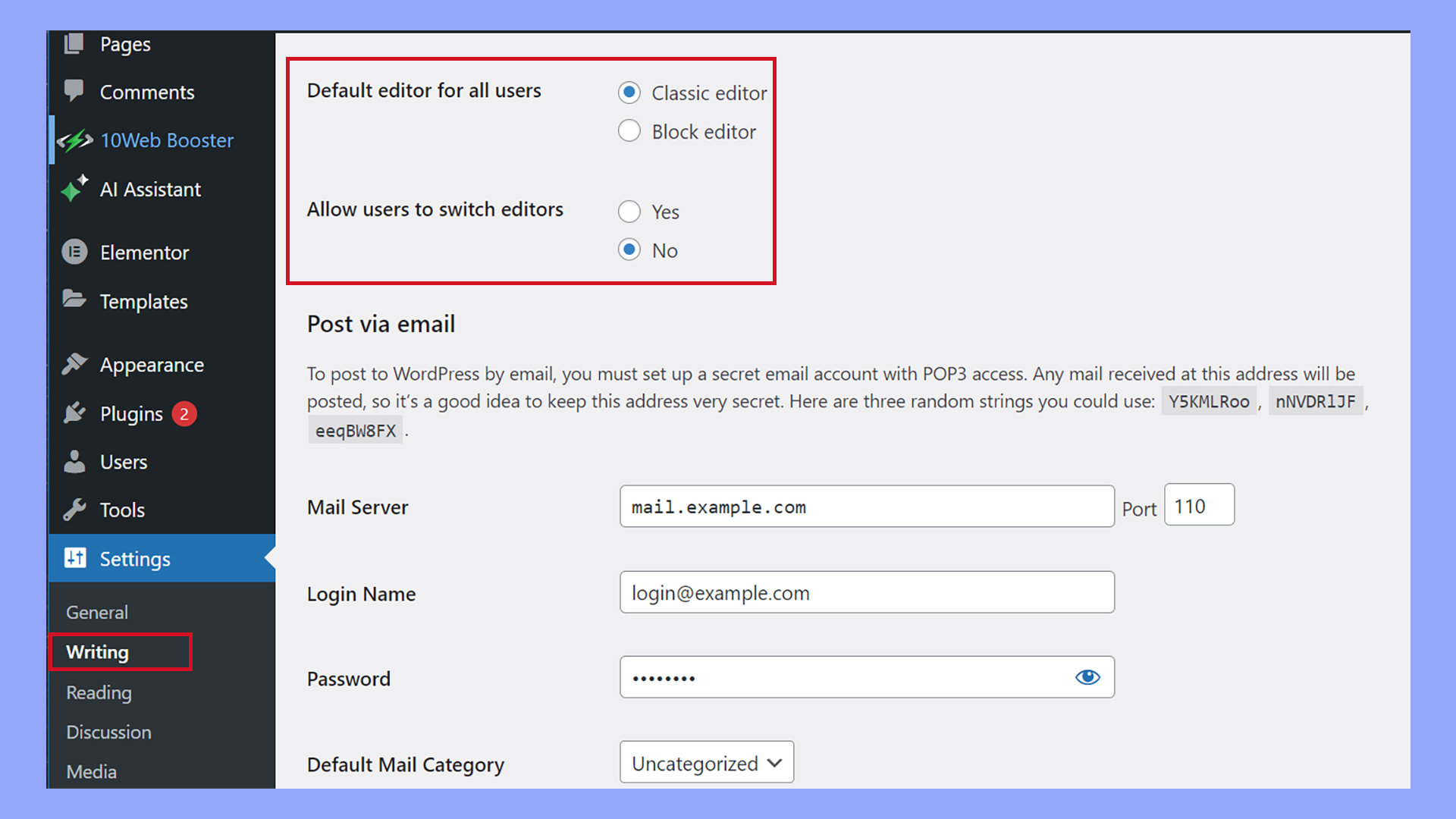
Ve a Configuración en la barra lateral izquierda de tu panel de control y haz clic en Escritura.
Aquí encontrarás opciones para que el Editor clásico sea el predeterminado para todos los usuarios.
Además, puedes permitir que los usuarios cambien de editor si lo prefieren.  Asegúrate de guardar todos los cambios que realices haciendo clic en el botón Guardar cambios situado en la parte inferior de la página.
Asegúrate de guardar todos los cambios que realices haciendo clic en el botón Guardar cambios situado en la parte inferior de la página.
Siguiendo estos pasos, restaurarás el editor clásico de WordPress para tu sitio.
Esto garantiza la coherencia y compatibilidad con cualquier plugin que dependa de la antigua interfaz del editor.
Trabajar con el editor clásico de WordPress
Cuando utilices el Editor clásico de WordPress, interactuarás con funciones como la creación y edición de entradas, así como con varias barras de herramientas y opciones para dar formato al contenido.
Crear y editar entradas
En el Editor clásico, crear y editar entradas es sencillo.
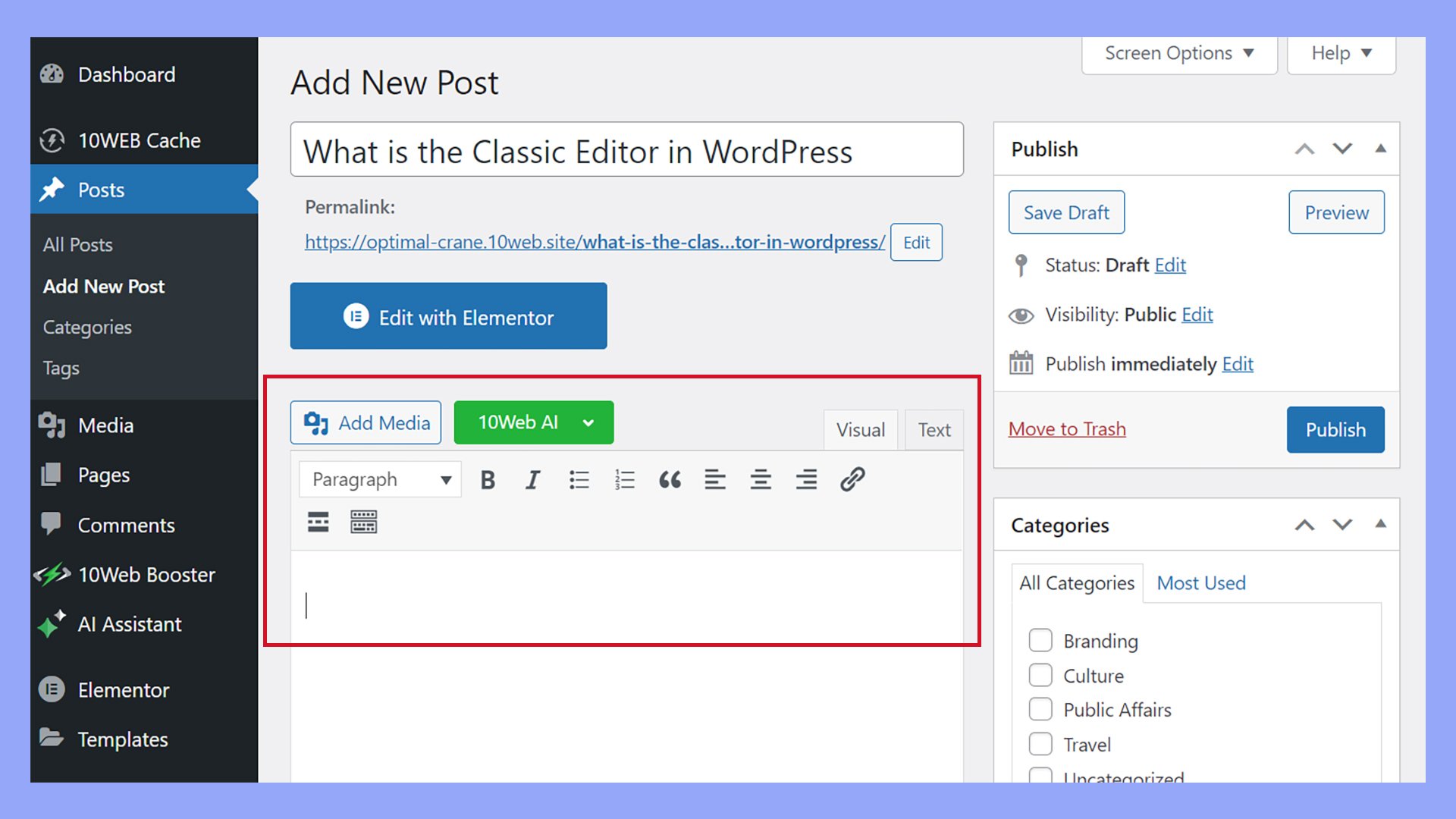
En primer lugar, ve a Entradas > Añadir nueva en tu panel de control de WordPress.
Verás una pantalla parecida a un procesador de textos, que utiliza TinyMCE para la edición.  Puedes introducir el título de tu entrada en la parte superior y empezar a escribir en el área de contenido principal situada debajo.
Puedes introducir el título de tu entrada en la parte superior y empezar a escribir en el área de contenido principal situada debajo.
El editor tiene opciones para añadir negrita, cursiva y otros estilos de texto.
Para incluir medios, utiliza el botón Añadir medios situado encima de la barra de herramientas.
Puedes subir imágenes, crear galerías e incrustar vídeos.
Cuando hayas terminado, pulsa Publicar o Actualizar para guardar tu trabajo.
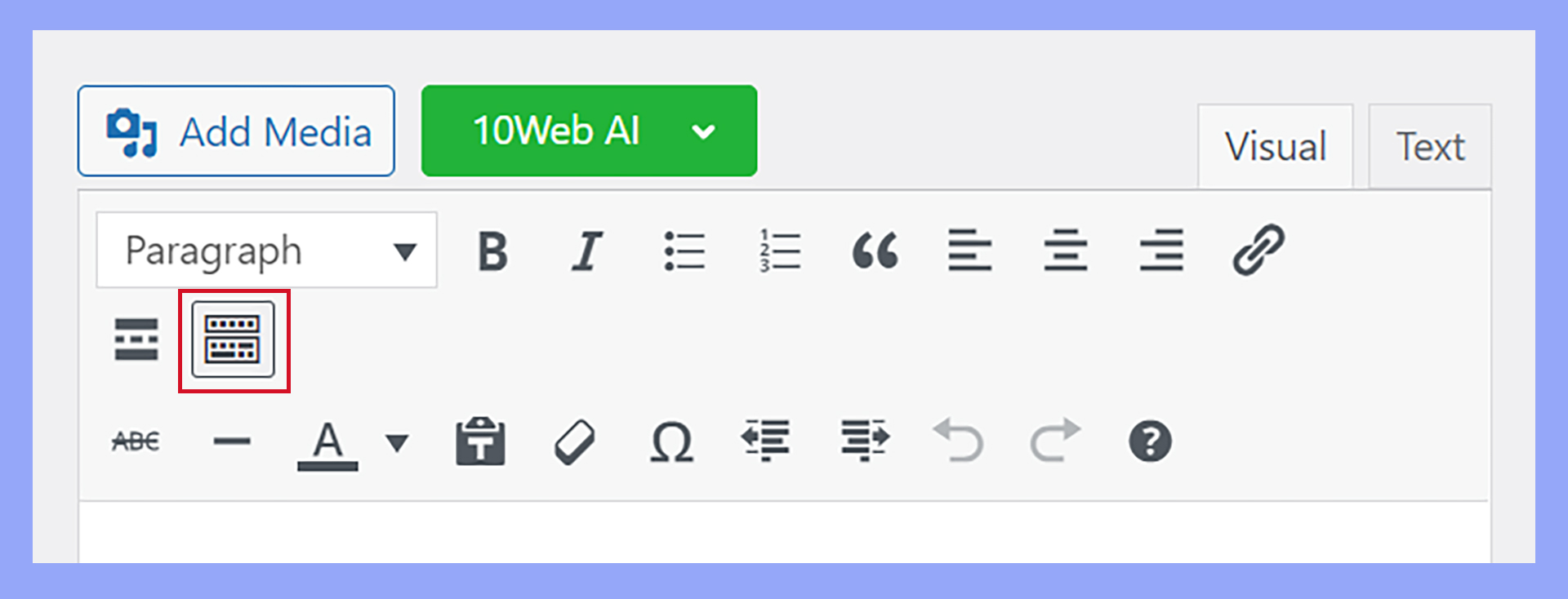
Utilizar barras de herramientas y opciones
Las barras de herramientas del Editor Clásico ofrecen muchas opciones de formato y edición.
Éstas son algunas de las funciones clave que encontrarás:
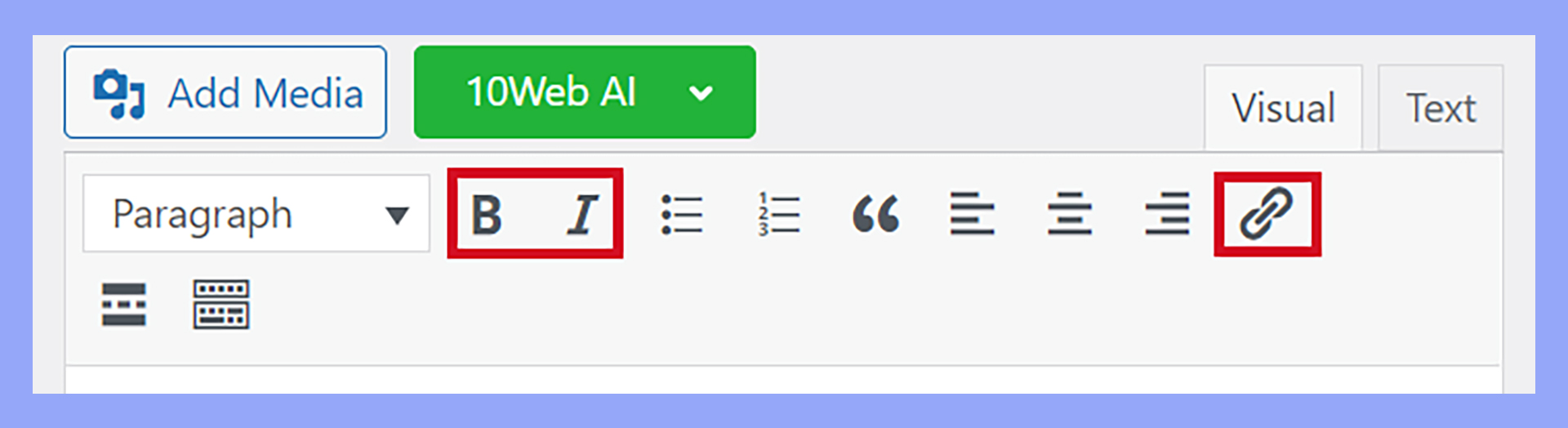
- Negrita: Pon tu texto en negrita seleccionándolo y pulsando el botón B.
- Cursiva: Del mismo modo, utiliza el botón I para el texto en cursiva.
- Enlaces: Añade hipervínculos seleccionando texto y pulsando el botón de enlace.
 La barra de herramientas también incluye opciones para crear listas, ajustar la alineación del texto e insertar comillas.
La barra de herramientas también incluye opciones para crear listas, ajustar la alineación del texto e insertar comillas.
Al hacer clic en el conmutador de la barra de herramientas, aparecen opciones adicionales para dar formato al contenido, incluido el cambio del color del texto.  Hay una pestaña Texto que te permite cambiar a la vista HTML si necesitas editar el código directamente.
Hay una pestaña Texto que te permite cambiar a la vista HTML si necesitas editar el código directamente.
Para opciones más avanzadas, los plugins pueden ampliar las capacidades del Editor clásico, añadiendo barras de herramientas o funciones adicionales a tu experiencia de edición.
Consejos para utilizar el Editor clásico en WordPress
Los usuarios avanzados pueden personalizar el Editor clásico para mejorar su funcionalidad.
- Plugins: Utiliza plugins adicionales para añadir funciones como códigos cortos y campos personalizados.
- Filtros: Aplica filtros como
classic_editor_enabled_editors_for_postyclassic_editor_enabled_editors_for_post_typepara controlar cuándo utilizar el Editor Clásico. - Personalización CSS: Modifica la apariencia del editor utilizando CSS personalizado.
Utilizando estas opciones, puedes adaptar el Editor clásico para que se ajuste mejor a tus necesidades y preferencias específicas.
Editor clásico para desarrolladores
Los desarrolladores pueden aprovechar el Editor Clásico para integrar código personalizado y funcionalidades avanzadas.
- Plugins personalizados: Escribe plugins personalizados para ampliar las capacidades del editor.
- Recursos de GitHub: Utiliza proyectos de código abierto en GitHub para encontrar y compartir fragmentos de código.
- Fragmentos de código: Inserta HTML, CSS y JavaScript personalizados directamente en tus entradas.
Entender cómo manipular el Editor Clásico mediante filtros y ganchos proporciona a los desarrolladores un mayor control sobre el proceso de gestión de contenidos.
Ventajas y consideraciones al cambiar de editor
El editor clásico de WordPress es apreciado por su facilidad de uso, su interfaz sencilla y su compatibilidad con varios plugins.
Sin embargo, es importante sopesar estas ventajas frente a las dificultades de cambiar de un editor a otro.
Facilidad de uso y compatibilidad
El Editor clásico de WordPress ofrece una interfaz sencilla e intuitiva.
Si estás familiarizado con editores de texto como Microsoft Word, te resultará fácil de usar.
Esto lo convierte en una gran opción para los usuarios que quieren crear contenido rápidamente sin tener que aprender nuevas herramientas.
El editor te permite dar formato al contenido en su sitio y se integra sin problemas con muchos plugins de WordPress.
Esta compatibilidad garantiza que funciones como las herramientas SEO y los campos personalizados funcionen a la perfección.
También puedes ampliar su funcionalidad con plugins adicionales.
Otra ventaja es su estabilidad.
Como ya lleva un tiempo funcionando, la mayoría de los errores se han solucionado, lo que lo convierte en una opción fiable.
Para aquellos acostumbrados al Editor clásico antes de la introducción de Gutenberg, proporciona una sensación de familiaridad y comodidad.
Consideraciones para cambiar de editor
Cambiar entre el Editor clásico y otro editor como Gutenberg puede ser perjudicial.
Podrías perder formato personalizado o tener problemas con plugins que están optimizados para un editor pero no para el otro.
Debes tener en cuenta la curva de aprendizaje.
Aunque el Editor clásico es fácil de usar, pasar a Gutenberg puede requerir que dediques tiempo a aprender una nueva interfaz.
Esto puede ralentizar tu flujo de trabajo inicialmente.
Los problemas de compatibilidad también son importantes.
Si dependes en gran medida de plugins adaptados a un editor, el cambio puede provocar conflictos entre plugins o requerir ajustes adicionales para que todo funcione sin problemas.
Por último, ten en cuenta tus necesidades de contenido.
Mientras que el Editor clásico es estupendo para contenidos sencillos basados en texto, Gutenberg ofrece opciones de diseño más avanzadas.
Si tu estrategia de contenidos evoluciona, puede que el Editor clásico te resulte limitante.
En resumen, la sencillez y familiaridad del Editor clásico de WordPress lo han convertido en uno de los favoritos.
Es especialmente útil para quienes prefieren una experiencia de edición sencilla.
Aunque WordPress ha introducido el Editor de Bloques, conocido como Gutenberg, muchos usuarios siguen eligiendo el Editor Clásico.
Sigue siendo compatible a través de plugins, lo que garantiza que quienes lo prefieran puedan seguir utilizándolo.
Sea cual sea tu elección, WordPress ofrece flexibilidad.
El Editor Clásico sigue siendo una opción para quienes consideran que se adapta mejor a sus necesidades.




