Adding links in WordPress is a crucial know-how for any website owner or content creator. Links connect your site to others, guiding visitors to resources or products, and improving the overall user experience.
WordPress, a widely used content management system, provides an easy and intuitive linking process. In this guide, we will learn the basics of how to add links in WordPress and discuss some valuable information about links.
Understanding how to add links in WordPress can improve your website structure and contribute to SEO. Whether you’re linking to another post on your site or an external resource, this function is essential for successful web publishing.
Why are links essential?
When publishing your website with WordPress, hyperlinks can significantly enhance user experience and site architecture. Links contribute to the following aspects of your website:
- Navigation: Links are the primary navigation method, enabling visitors to easily go between various pages and content on your website, and have a seamless experience. Thus, your website visitors go from one page to another and find the content they need with ease since you have connected the relevant pages.
- Relevance: By strategically inserting links within your content, you demonstrate interconnectedness and relevance, helping visitors find related information quickly. You position your website as a reliable source of information.
- SEO: Search engines like Google assess links to grasp the topical depth of your website, often using them to determine your ranking. Incorporating relevant internal links can improve Search Engine Optimization (SEO) and drive more traffic.
- Authority: External links to reputable sources can establish credibility and authority in your niche, making your content more trustworthy.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
What type of links are there?
Before learning how to add links in WordPress, understanding the types of links you can use is important for both navigation and SEO. Each link type has a unique purpose in your content strategy, affecting how search engines crawl and interpret your site. Whether it’s a “Click here” or a button block that users can interact with, links guide your audience to related topics or sources. There are internal and external links, which, in turn, can be “follow” or “nofollow”.
Internal links connect your content within the same domain. These are crucial for SEO as they help search engines discover new pages on your site and distribute “link juice,” which can positively impact your rankings. With internal links, you connect your website pages.
External links lead to a different domain. They’re beneficial for providing references and further reading, which can enhance the trustworthiness of your content. While creating external links:
- Always verify the authority and relevance of the external page.
- Use the full URL, including http:// or https://.
Follow links, often referred to simply as “normal” links, are the default type of hyperlink on the web that do not carry the “nofollow” attribute. These links are crucial for search engine optimization (SEO) because they allow search engines to crawl and index the web more effectively.
Nofollow links tell search engines not to pass on any “link juice” to the linked page, which is the authority and strengthens the linked page’s reputation for search engines. Nofollow links are usually used when linking to unverified or non-authoritative websites, user-generated content, etc. To do so when adding links you should check the “Add rel=”nofollow” to link” option.
Now, it’s time to learn how to add links in WordPress.
Using the WordPress Gutenberg editor
With the introduction of the Gutenberg editor, WordPress has made it easier for you to have a more flexible and enriching content editing experience. This editor uses blocks to build content, which allows you to insert, rearrange, and style multimedia content with very little technical knowledge required.
Adding links to posts or pages
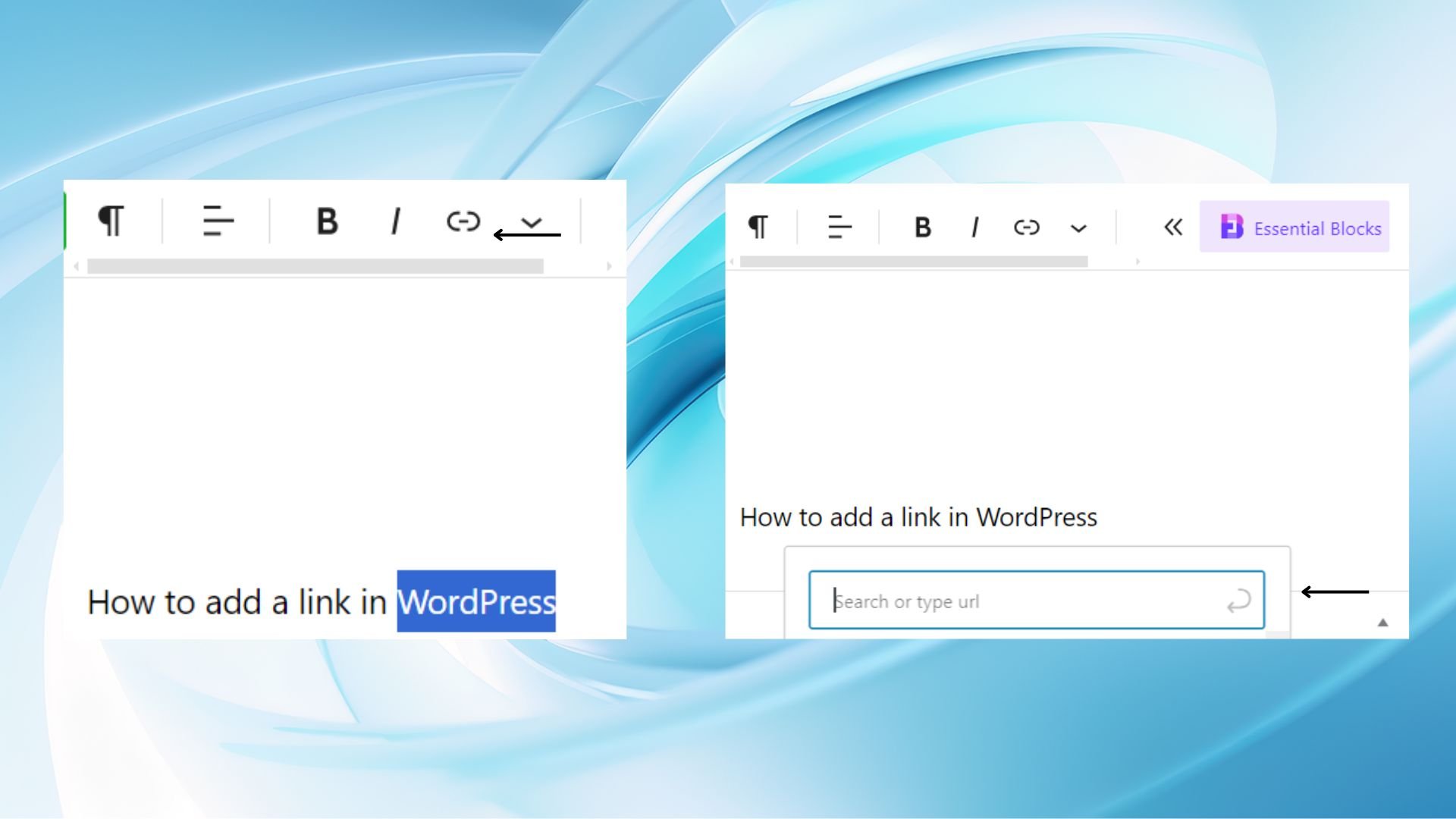
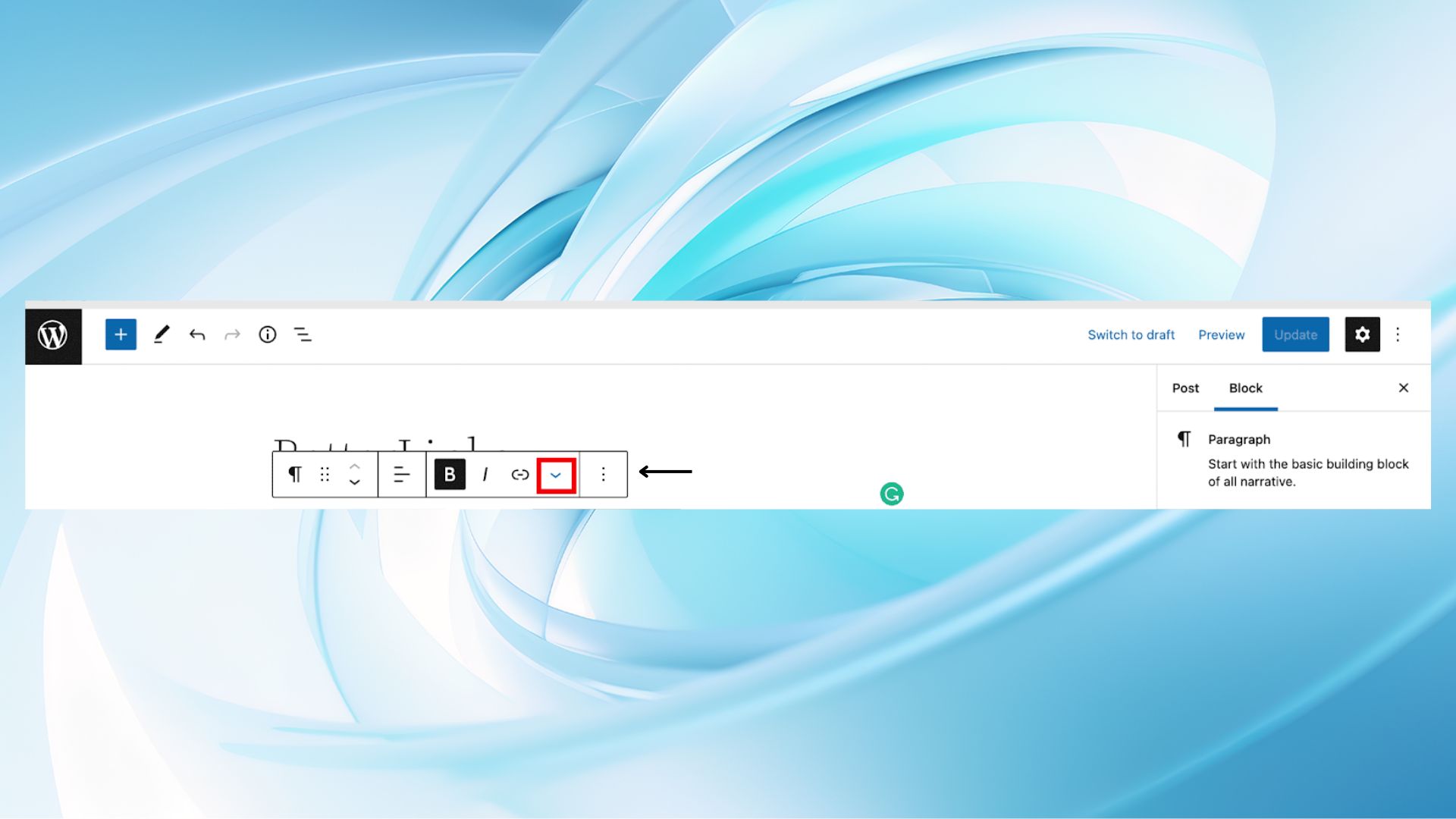
When you want to add a link to your text in the Gutenberg editor, you start by clicking on the block that contains the text where you want to insert the link. Highlight the specific text that you wish to turn into a hyperlink, then either click the link icon in the block toolbar or use the shortcut Ctrl+K (Cmd+K on Mac).
In the small input field, enter the URL to which the text should link. Once the URL is added, hit Enter or click the Submit button to apply the link.
Editing links
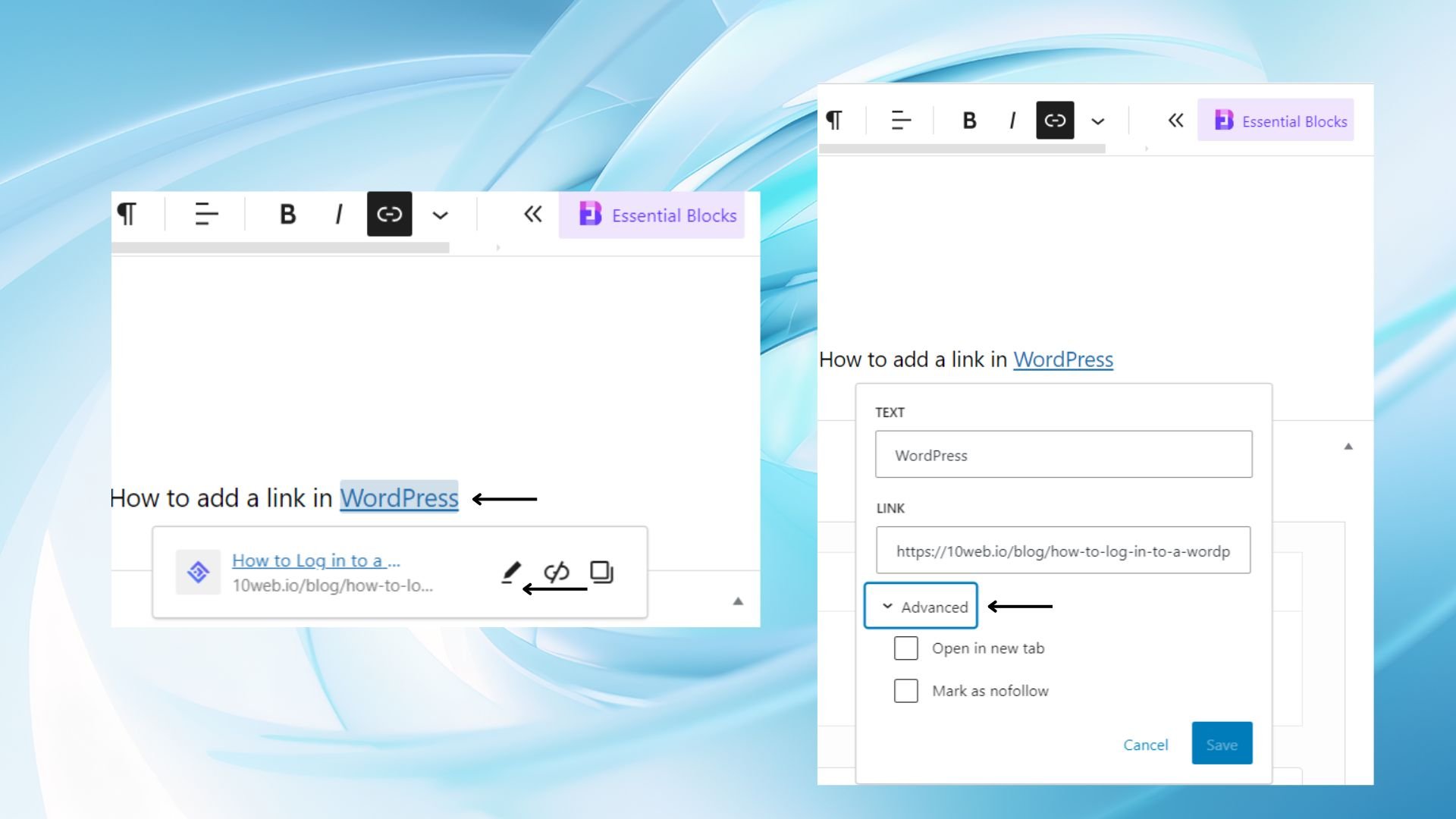
Editing an existing link is as straightforward as inserting one. Click on the linked text, and then click the link icon in the toolbar that appears. Here you can change the URL, remove the link by clicking the Unlink button, or open the link settings by clicking the Link Options cog icon to access additional choices such as setting the link to open in a new tab.
The Gutenberg editor also includes the visual editor mode, where you can see your content and edit links directly as they will appear on the actual page, making the whole process very intuitive.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Using the WordPress Classic editor
The Classic editor in WordPress provides an intuitive platform for managing content and incorporating hyperlinks, essential for navigation and referencing. Here is how you can add links in WordPress using the Classic editor.
Adding and editing links in the Classic editor
When you’re working with the WordPress Classic editor, you’ll find the process of adding links to your content straightforward. To insert a hyperlink, simply:
- Highlight the text you wish to turn into a link.

- Click on the link icon in the toolbar.
- Enter the URL you’re linking to in the pop-up that appears.
- If you want users to stay on your original page, check the box that says Open link in a new tab.

- Press the Add Link button to apply the hyperlink.
To edit a link is just as easy. You should click on the linked text > press the link icon again. This will allow you to modify the hyperlink or remove it by clicking the Remove link button, which looks like a broken chain link.
Adding a link button
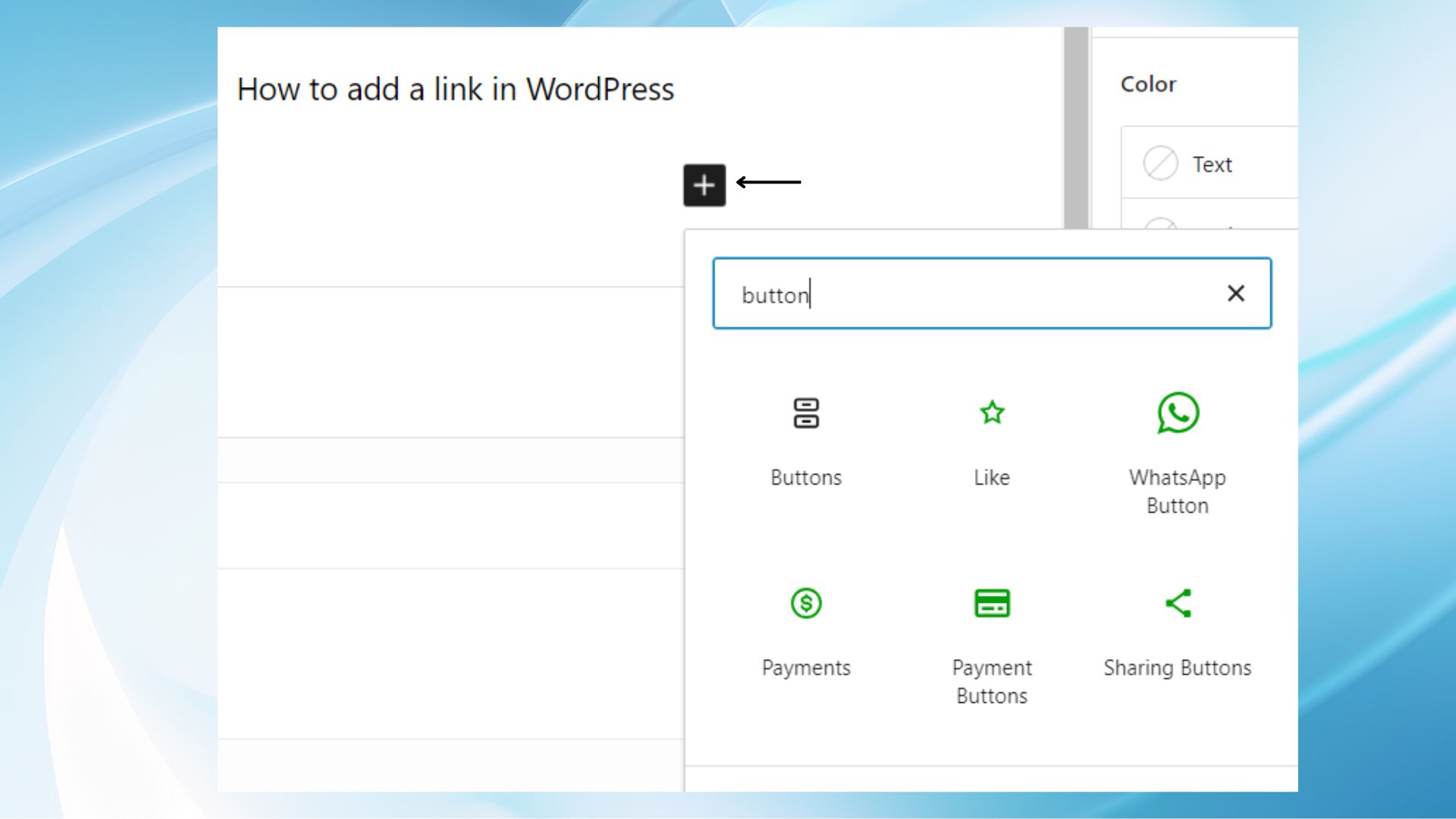
If you want to enhance the navigation within your content, create CTA or other buttons, you might want to add a link button. To do this, click the + button to add a new block > find the Button block > type the button text > insert the URL in the provided fields.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
How to add links in WordPress website menus?
Besides adding links to your WordPress website’s posts and pages, you can also add links to the menus. To add links to your WordPress navigation menus, follow these steps:
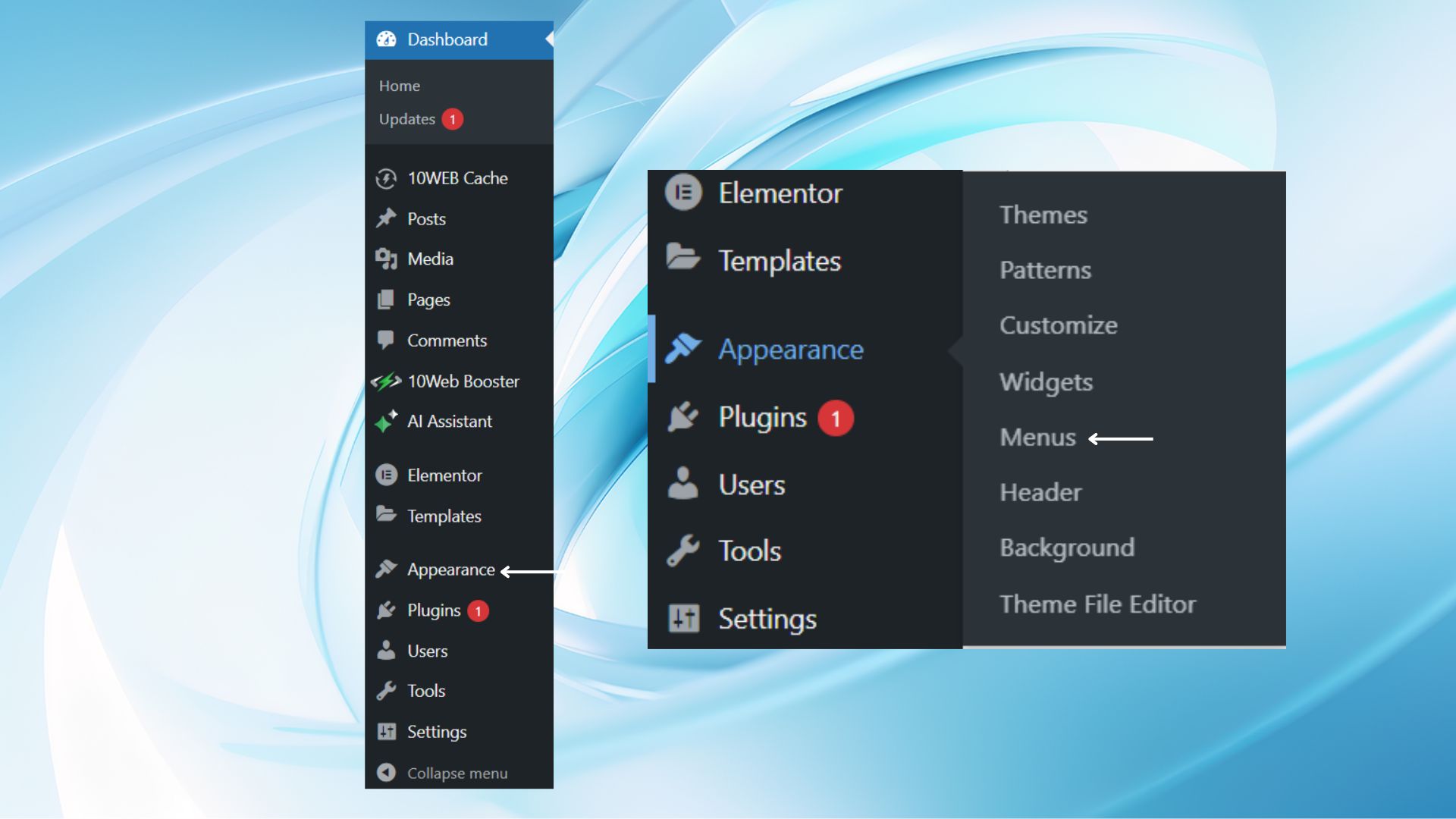
- Go to the WordPress dashboard.
- Click on Appearance > select Menus.

- Choose the menu you wish to edit.
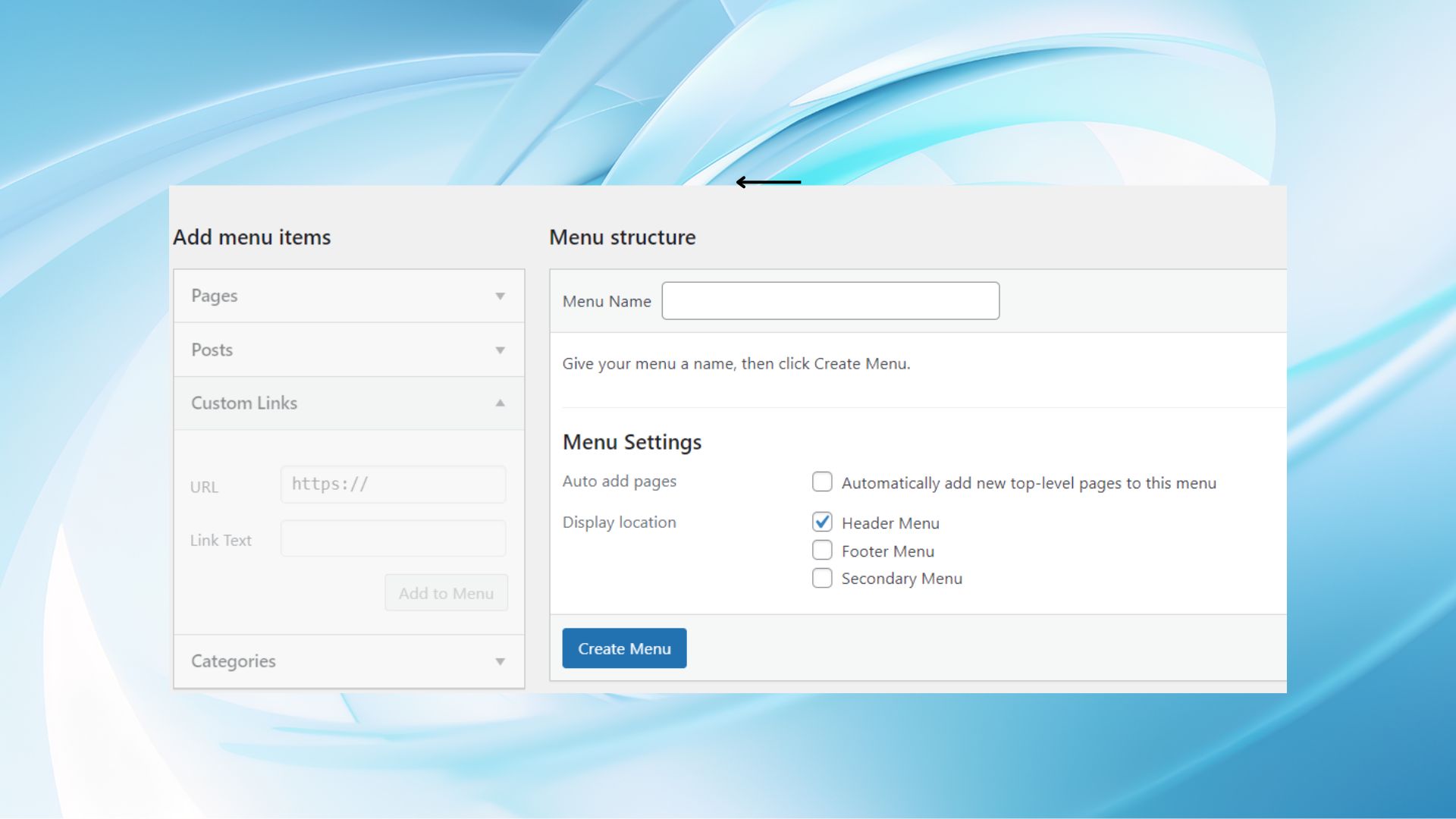
- On the left side of the screen, you’ll find options to add different types of links, including custom links, posts, pages, and categories. To add a custom link, click on Custom Links. Insert the URL you want to link to and give it a label that will appear in the menu.

- Click the Add to Menu button.
Your new link will appear in the menu structure on the right. You can drag and drop items in the menu to reorder them. Once you’re satisfied with the arrangement, click Save Menu to apply your changes.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
How to add links in WordPress via HTML?
If you prefer technical approaches, adding links in WordPress via HTML is for you. Adding links directly into the HTML of a WordPress post or page allows for greater control over the link’s appearance and functionality. Follow these steps:
- Go to the post or page where you want to add the link.
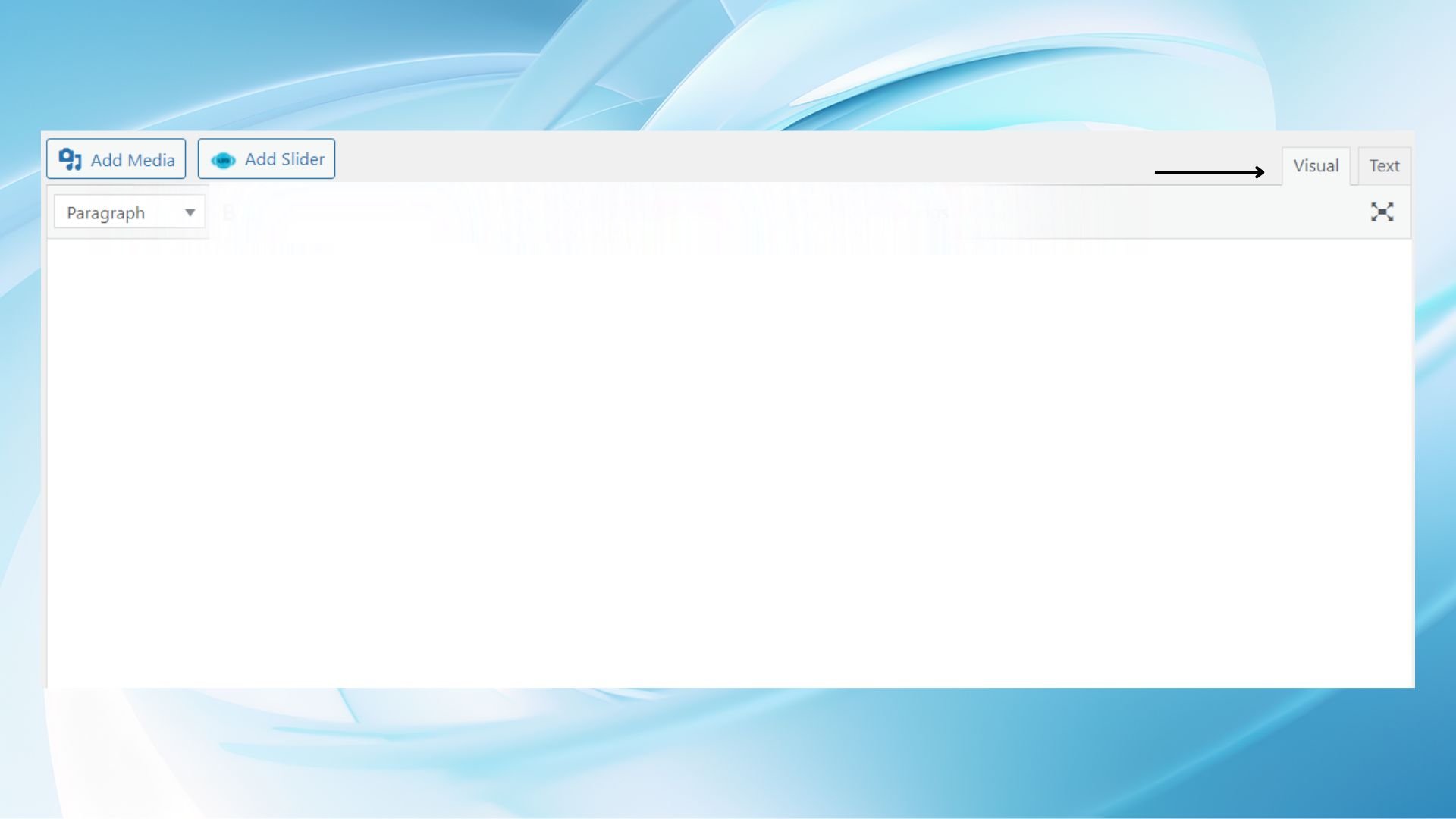
- In the WordPress editor, switch from the Visual editor to the Text (HTML) editor (usually found at the top-right of the editor area).

- You can add a link by using the following HTML anchor tag: <a href=”URL”>link text</a>. Replace “URL” with the actual URL you wish to link to and “link text” with the text you want to display for the link.
- After adding your link, switch back to the Visual editor to see how it looks, or preview the page.
- Update or publish your changes to make the link live on your website.
How to manage WordPress widget links?
Speaking of WordPress, widgets are a pivotal element for adding various types of content and features to your website’s sidebar and footer areas. When it comes to incorporating hyperlinks within these widgets, the process is simple, allowing you to enhance the user experience by directing visitors to important resources or related content.
To insert a link into a text widget:
- Go to Appearance > Widgets in your WordPress dashboard.
- Drag and drop a Text widget into your desired widget area, or click on it and select the area you want to add it to.
- In the text field of the widget, type in the text that will display as the link. For example: Visit our [Home Page].
- Highlight the text you wish to turn into a link.
- Click the Insert/edit link button in the toolbar.
- Enter the URL for your link into the field.
If you want the link to open in a new tab, click the gear icon for more options and check the box that says Open link in a new tab. Finally, Save the changes to your Text widget once you’re done.
You’re not limited to linking only within widget titles; you can apply the same steps to add hyperlinks to any part of the text within the Text widget. Following these steps will ensure that your links are smoothly integrated into the navigational structure of your WordPress site.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Conclusion
Knowing how to add links in WordPress is a fundamental skill that enhances the functionality, navigability, and SEO of any website. From the integration of internal and external links to the strategic use of nofollow attributes, this guide provided a comprehensive overview for beginners.
As you’ve learned, whether through the Gutenberg editor, the Classic editor, or directly in HTML, adding hyperlinks in WordPress is a straightforward process that significantly contributes to your site’s overall user experience and search engine ranking.
Trying it once, you will master inserting links in any editor interface. These techniques and best practices will benefit both you as a creator and the audience. So, try to implement the tips suggested and follow the steps in this guide for seamless link insertion.