Every year, WordPress releases a new default theme that ships with every new WordPress installation. These themes typically show new features added to the platform—like full site editing or improved accessibility.
However, the WordPress default theme is often missing features that small business websites rely on. That’s why many WordPress users choose to switch to a different theme.
If you’re wondering what the default WordPress theme is and whether you should stick with it or switch, you’re in the right place. In this post, we’ll explain what the default theme is, how to change it safely, and how to build a website without using an advanced theme or writing code.
What is the WordPress default theme?
The WordPress default theme is the preinstalled theme that comes with every new installation of WordPress. As mentioned earlier, it’s designed to demonstrate the platform’s latest capabilities—especially features like Full Site Editing (FSE), block-based design, and global styling.
As of WordPress Version 6.7, the current default theme is Twenty Twenty-Five. This will be the first theme you see after you login to your WordPress website. A few of its notable features include:
- Full Site Editing support — customize headers, footers, templates, and layouts visually
- Over 70 design patterns, including About, Services, Contact, Hero sections, and landing pages
- Nine style variations with unique color palettes and font combinations
- Specialized blog templates for text-only, photo-heavy, or news-style content
- Multiple page templates like vertical headers, offset layouts, and no-title landing pages
- Zoom Out view in the Site Editor for easier layout management and visual organization
It also supports all WordPress post formats—like audio, video, gallery, and chat—and allows you to style them with section-based color schemes or typography tweaks.
While this WordPress default theme is packed with flexible design tools, it still leans toward a minimalist, do-it-yourself approach. It’s great if you want a modern website and don’t mind spending a little time exploring the Site Editor to make it your own.
How can you optimize the default theme?
If your site feels a bit slow when using the WordPress default theme, there are a few simple ways to boost its performance:
- Compress your images using an image optimization plugin to reduce file sizes without losing quality
- Install a caching plugin to speed up repeat visits
- Use a Content Delivery Network (CDN) to serve static files like images, scripts, and stylesheets from global servers
- Choose fast, reliable hosting that supports performance-focused infrastructure
Or better enough get all the above mentioned (and not only) with 10Web Booster—a complete speed optimization solution. It takes care of all the above (and more) automatically. With 10Web Booster, your website can reach a 90+ PageSpeed score and meet Core Web Vitals standards—all without manual setup. It’s an easy, hands-free way to improve your rankings and user experience.
How can you change your WordPress default theme?
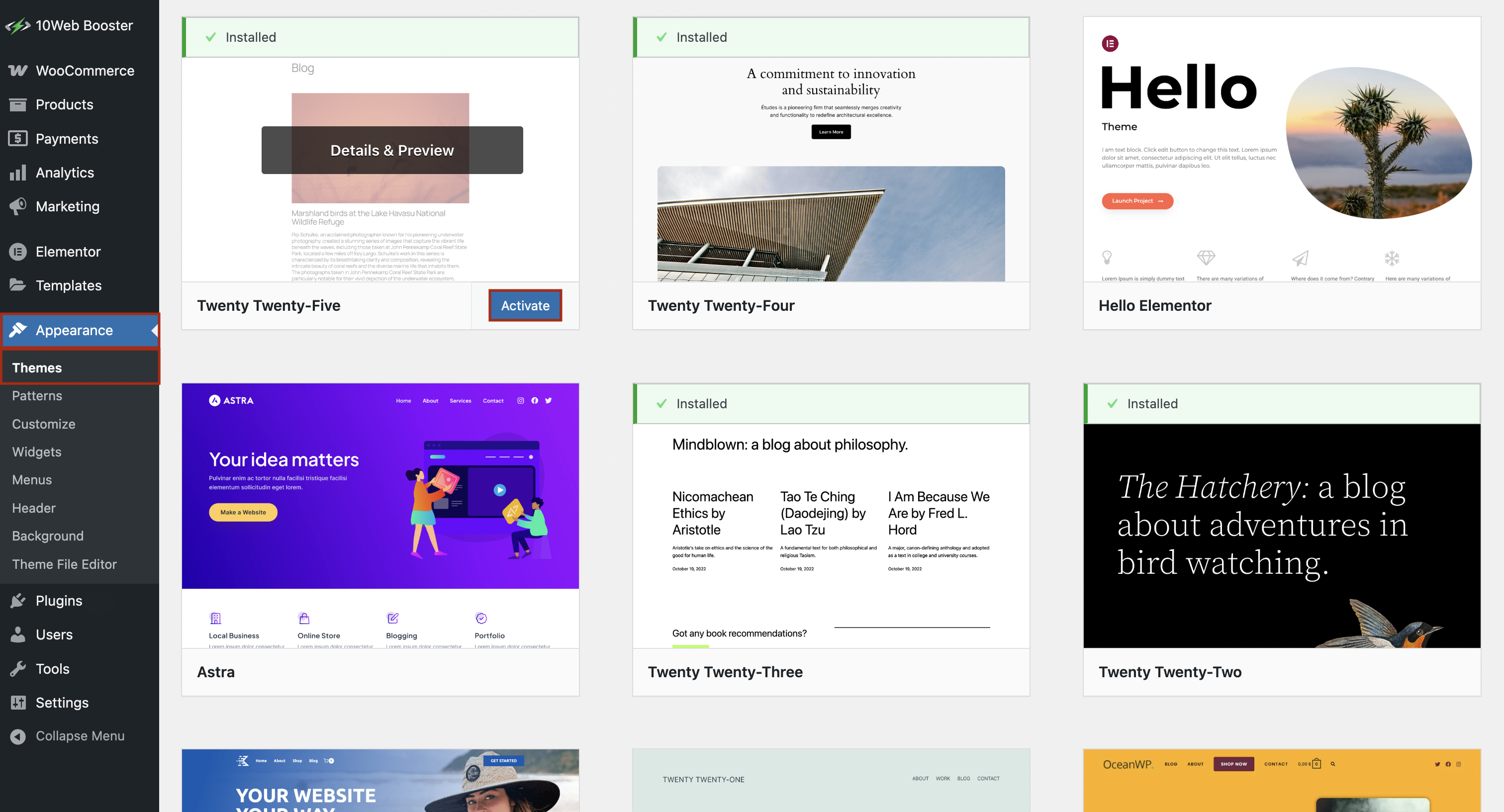
If you want to change the default theme that comes with WordPress, it’s pretty easy to do. Go to Appearance > Themes > Add New. Then you can browse the official repository to find a different theme you like. Once you’ve found it, click Install and then Activate.

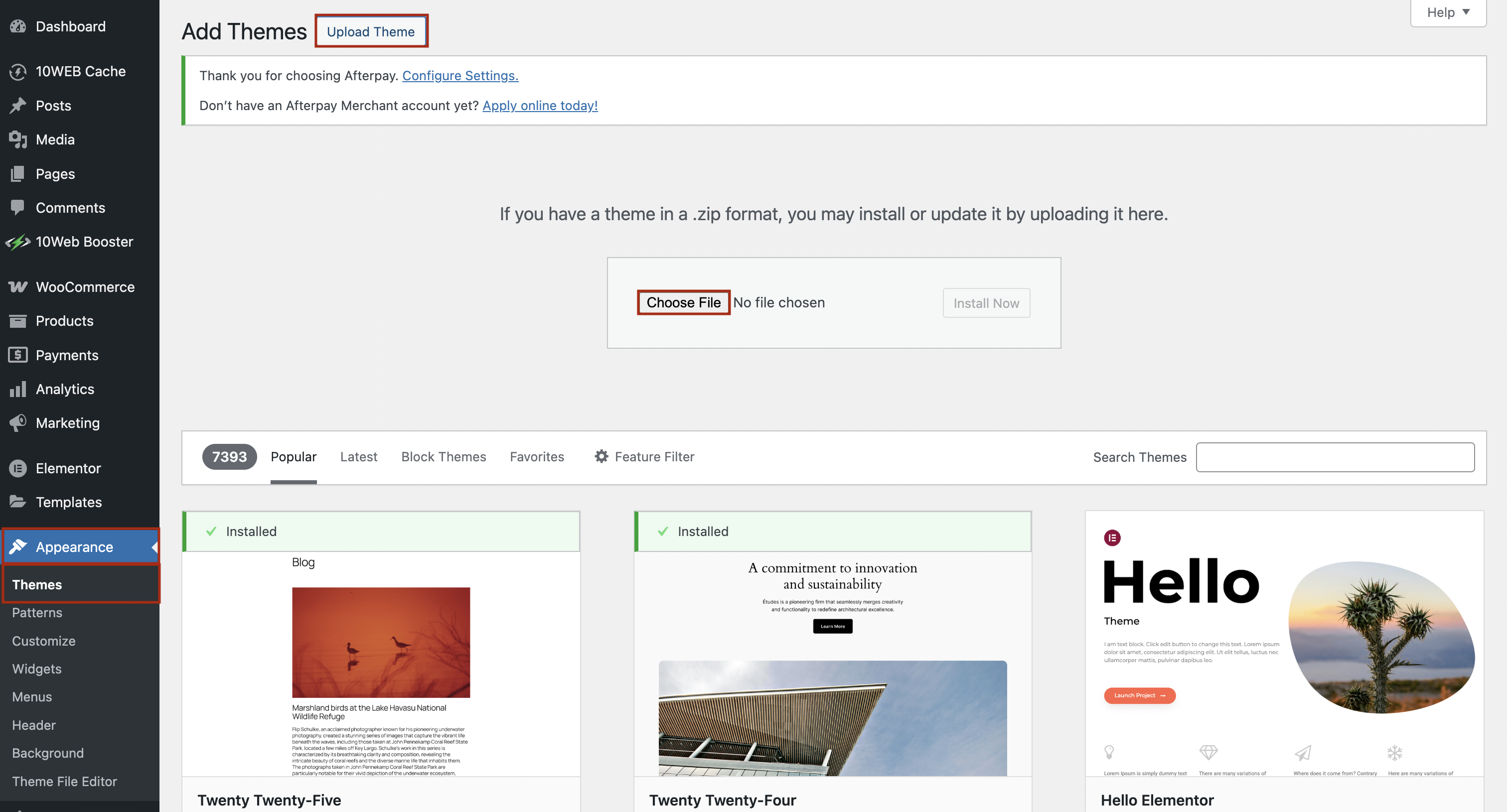
Alternatively, if you’ve downloaded a WordPress theme from a third-party website or marketplace, you can upload it by going to Appearance > Themes > Add New > Upload Theme > Choose File.

Then locate the zip file of the theme, select it, and install it. After the theme has finished installing, click Activate.
To keep in mind: Switching themes won’t delete your content, but your site’s layout may change. If you’re unsure, consider testing in a staging environment or creating a backup first.
Why should you change the WordPress default theme?
Now that you know what the WordPress default theme is and how to switch it, you might be wondering—should you change it at all?
WordPress default themes are well-coded, fast, and packed with modern features like full site editing. But they’re also designed to be minimal and flexible, which can feel limiting if you’re building a business site or want a specific look out of the box.
That’s why many WordPress users end up switching—to get more pre-built layouts, visual control, and customization options without spending hours building it from scratch.
What necessary features are missing in the default theme?
Even though WordPress default themes like Twenty Twenty-Five have come a long way, they can still feel limiting—especially if you’re trying to create a custom-looking website without too much effort. Here’s where the default theme might fall short for everyday use:
- Layout options are pretty basic: You’ll find some built-in patterns, but they’re not always enough for creating pages with different sections or layouts. You might end up repeating blocks manually to get the structure you want.
- Design controls are limited: You can change global colors and fonts, but you don’t get much flexibility over things like button styles, section backgrounds, or font pairings.
- Headers and footers take work: While you can customize them with the Site Editor, creating something polished—like a multi-column footer or a top bar with contact info—can take time and trial and error.
- No built-in extras: Features like sliders, star ratings, tabs, icons, or animations aren’t available by default. These are common in many modern business or service websites.
So, while the WordPress default theme gives you a clean starting point, you might run into roadblocks if you’re trying to match a specific design or build a site that looks more unique or professional.
The alternative would be using a page builder plugin like Elementor to give you drag-and-drop editing, custom layouts, and extra design elements.
Or—if you’d rather skip the manual setup altogether—you can use an AI-powered builder like 10Web AI Website Builder. Just answer a few simple questions, and it builds an entire WordPress website for you—theme, pages, design, content, and layout included.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
Why is a blank theme better than WP default theme for starting websites?
So you’ve decided that the default theme isn’t quite what you need. Maybe you can’t find a theme you like, or advanced themes feel a little intimidating with all their settings and features.
In that case, you can use a blank theme to start your website. A blank theme is a super lightweight theme that includes just the bare essentials to function. Popular options include Hello Elementor, Astra, and GeneratePress.
A blank theme doesn’t include any fancy styling and the major benefit of using it is that you can create the website exactly the way you want it. It gives you complete freedom over your site’s design.
Another benefit of using a blank theme is that they’re usually optimized for performance. Since they don’t load unnecessary scripts or design extras, your site can load faster and pass Core Web Vitals more easily. Just keep in mind: you’ll still need an SEO plugin to optimize your content and meta settings.
Note that blank themes are designed to be used with page builder plugins like Elementor or Gutenberg’s block editor. This means that while you don’t need to learn code to create your website, you will need to build out entire pages and templates (including header and footer) with a page builder plugin.
An easier way to launch your WordPress website
If choosing the right theme or building pages from scratch feels like too much work, there are easier options, like the 10Web AI Website Builder.
This tool uses artificial intelligence to do what normally takes hours (or days): create a fully functional, branded WordPress website based on a few simple questions. It replaces the manual work of website building with a guided, automated experience.
You don’t need to install themes, touch code, or figure out hosting. 10Web takes care of all the behind-the-scenes stuff—like performance optimization, hosting, backups, and security—so you can focus on your content and business. The setup process is simple:
- Tell the AI about your business: Just answer a few simple questions about what you do and what your website needs.
- Get a complete site—instantly: The AI builds a full website for you, including layouts, content sections, images, and service pages.
- Adjust it to match your brand: Change colors, fonts, or sections using a simple visual editor—or just ask the AI Co-Pilot to do it for you by typing what you want in a chat with AI.
This is different from other builders, because of these features:
- AI builds your website on WordPress
- No code needed—just answer prompts and customize as you go
- Performance-first—your site loads fast and looks great on every device
- Ecommerce-ready, with tools for payments, bookings, and more
- All-in-one platform—hosting, security, backups, and updates are included
- Way faster and cheaper than hiring a developer or struggling with bloated themes
If the default WordPress theme isn’t giving you enough flexibility and blank themes feel too hands-on—this gives you a faster, easier way to launch a site that actually fits your needs.
Create your dream website with 10Web AI Website Builder 
Build your website in 1 minute
and take your business online!
If you are not convinced of the wonders of the AI Website Builder, let’s look at other, perhaps not-so-obvious benefits and opportunities created by the AI Builder:
- Experiment freely without starting from scratch: Website building gives you a chance to try things—different layouts, styles, and structures. With the AI Website Builder, you can generate multiple site versions in minutes, making it easy to test ideas, share drafts with clients, or iterate quickly without extra setup.
- Recreate any page you like: If you or your client have a page you love, you can just drop the URL into the 10Web’s AI recreation tool, and it will generate a fully editable version—layout, visuals, structure and all. You can then fine-tune it to fit your brand or client needs.
- Instant landing pages that match your site’s design: The AI Website Builder lets you create standalone landing pages in minutes. Better yet, they automatically inherit your existing site’s fonts, colors, and structure, so everything stays on-brand.
These features make it a powerful tool for freelancers, agencies, and anyone who wants to move fast without sacrificing quality.
Now you see, you can create optimized landing pages, and website structures and designs without any line of code with AI Website Builder. Unlimited website templates of any niche can be within your reach along with customizable features with drag-and-drop, on top of all the WordPress-specific customizations, design elements, and advanced widgets, all under a unified dashboard.
Skip the setup—let AI build your site
The WordPress default theme typically shows off all the cool new features available in WordPress. However, the default themes are not as flexible as some other WordPress themes on the market and don’t have a lot of customization options. As such, if you want complete control over your website’s look and style, consider switching to a different theme or take advantage of the AI Website Builder + 10Web Page Builder combination to create the website of your dreams.
FAQs
What is the default WordPress theme? Can I delete WordPress default themes? How do I change the default theme in WordPress? You can switch themes anytime—just keep in mind that your content will stay the same, but the layout and design may look different. Always check your site after switching to make sure everything still works properly. How do I reset my WordPress theme to the original default settings? Always create a backup before making major changes, just in case. Will switching themes break my site or delete my content?
How do I set a fallback default theme without editing code? Is it okay to use an older default theme like Twenty Seventeen or Twenty Twenty-One? How customizable is the default theme compared to page builders like Elementor? Can I use the default theme for a professional website? Why does WordPress keep reinstalling deleted default themes?







Hi Brenda Barron,
Word press has been an important tool in now a days that most of the organization are using for timely and fastly work. very nicely explained