¿Qué es la cabecera transparente en WordPress?
Una cabecera transparente en WordPress es una característica de diseño que permite que el fondo de tu página web se muestre a través del área de la cabecera, dando a tu sitio un aspecto moderno y elegante.
Al mismo tiempo, puede aumentar el atractivo visual de tu sitio web, mejorar la experiencia general del usuario haciendo que tu menú de navegación sea más atractivo visualmente.
Utilizar una cabecera transparente es sencillo con temas de WordPress como Astra y Blocksy.
La función de cabecera transparente puede ayudar a atraer la atención de los visitantes hacia tu contenido y hacer que tu sitio web destaque.
Añadir una cabecera transparente también puede optimizar tu sitio para una mejor usabilidad.
Con un cabecera adhesiva transparenteSi el menú de navegación está activado, tus visitantes podrán acceder al menú de navegación incluso cuando se desplacen por la página.
Esto garantiza que tus usuarios siempre tengan fácil acceso a las partes principales de tu sitio, manteniéndolos ocupados y mejorando su experiencia de navegación.
Comprender las cabeceras transparentes en WordPress
Una cabecera transparente es una cabecera que no tiene un fondo sólido.
En su lugar, permite que se vea la imagen o el color de fondo de la página web.
Este tipo de cabecera suele crearse mediante CSS y opciones de tema.
Se superpone al contenido de la página web, creando un aspecto más integrado y fluido para tu sitio. 
Las cabeceras transparentes forman parte del diseño web moderno.
Pueden hacer que tu sitio parezca menos desordenado y más atractivo visualmente.
Esto es especialmente útil para sitios con un fuerte contenido visual, como portafolios de fotografía o blogs de diseño.
Ventajas de utilizar cabeceras transparentes
Tener una cabecera transparente tiene muchas ventajas.
He aquí algunas de las principales:
Mayor atractivo visual: Las cabeceras transparentes contribuyen significativamente a la estética de un sitio web.
Al fusionar la cabecera con el fondo, el diseño general resulta más cohesivo y menos segmentado.
Esta integración ayuda a que el sitio parezca más abierto y espacioso, evitando la típica sensación de bloque de las cabeceras tradicionales.
La transición fluida entre la cabecera y el contenido inferior crea una experiencia visual más fluida.
Mayor compromiso: Las cabeceras transparentes pueden mejorar mucho la experiencia del usuario al permitir que los visitantes vean más contenido de la página nada más llegar.
Esta función es especialmente beneficiosa para los sitios web que utilizan imágenes grandes y atractivas o sliders en la parte superior de sus páginas.
Esta visibilidad inicial fomenta un compromiso más profundo, ya que los usuarios se sienten atraídos por los elementos visuales prominentes y sin obstáculos.
Opciones de estilo flexibles: La versatilidad de las cabeceras transparentes las convierte en una opción favorable para diversos temas y estilos de sitios web.
Tanto si el diseño del sitio es minimalista, atrevido o colorido, una cabecera transparente puede adaptarse para que coincida.
Esta adaptabilidad permite a los diseñadores mantener la continuidad del diseño en diferentes páginas y estilos sin comprometer la unidad visual del sitio.
Usos comunes en sitios web
Las cabeceras transparentes se utilizan con frecuencia en páginas de inicio y de aterrizaje.
Estas páginas suelen incluir grandes imágenes o sliders en la parte superior, y una cabecera transparente ayuda a mostrar estos elementos visuales de forma más eficaz.
Los sitios de comercio electrónico también se benefician de las cabeceras transparentes, especialmente en las páginas de productos, donde es crucial mostrar los productos con la mejor luz.
Los blogs y los portafolios pueden utilizar cabeceras transparentes para crear un aspecto más limpio.
Al minimizar el peso visual de la cabecera, el contenido se convierte en el foco principal.
Las cabeceras transparentes también son populares en diseños de una sola página, donde las secciones se desplazan suavemente.
La cabecera permanece en la parte superior, pero es menos molesta y ofrece un aspecto elegante.
Configurar una cabecera transparente
Después de aprender qué es la cabecera transparente en WordPress, viene su configuración.
Configurar un encabezado transparente en WordPress implica elegir el tema adecuadoutilizando el Personalizador de WordPress, o aplicando cambios manuales en el CSS.
Las soluciones pueden variar ligeramente de un tema a otro, por lo que conocer tus herramientas específicas será clave.
Elegir el tema adecuado
Seleccionar un tema que admita cabeceras transparentes es crucial.
Temas como Blocksy, Kadence y Astra son opciones populares. Estos temas vienen con opciones integradas para gestionar y personalizar fácilmente la configuración de tu cabecera sin necesidad de amplios conocimientos de codificación.
Busca temas con un personalizador o un constructor de páginas para simplificar el proceso y ofrecer más flexibilidad en el diseño, y luego instálalo. 
Personalización a través del Personalizador de WordPress
Para configurar un encabezado transparente en tu sitio de WordPress, puedes utilizar el Personalizador de WordPress integrado.
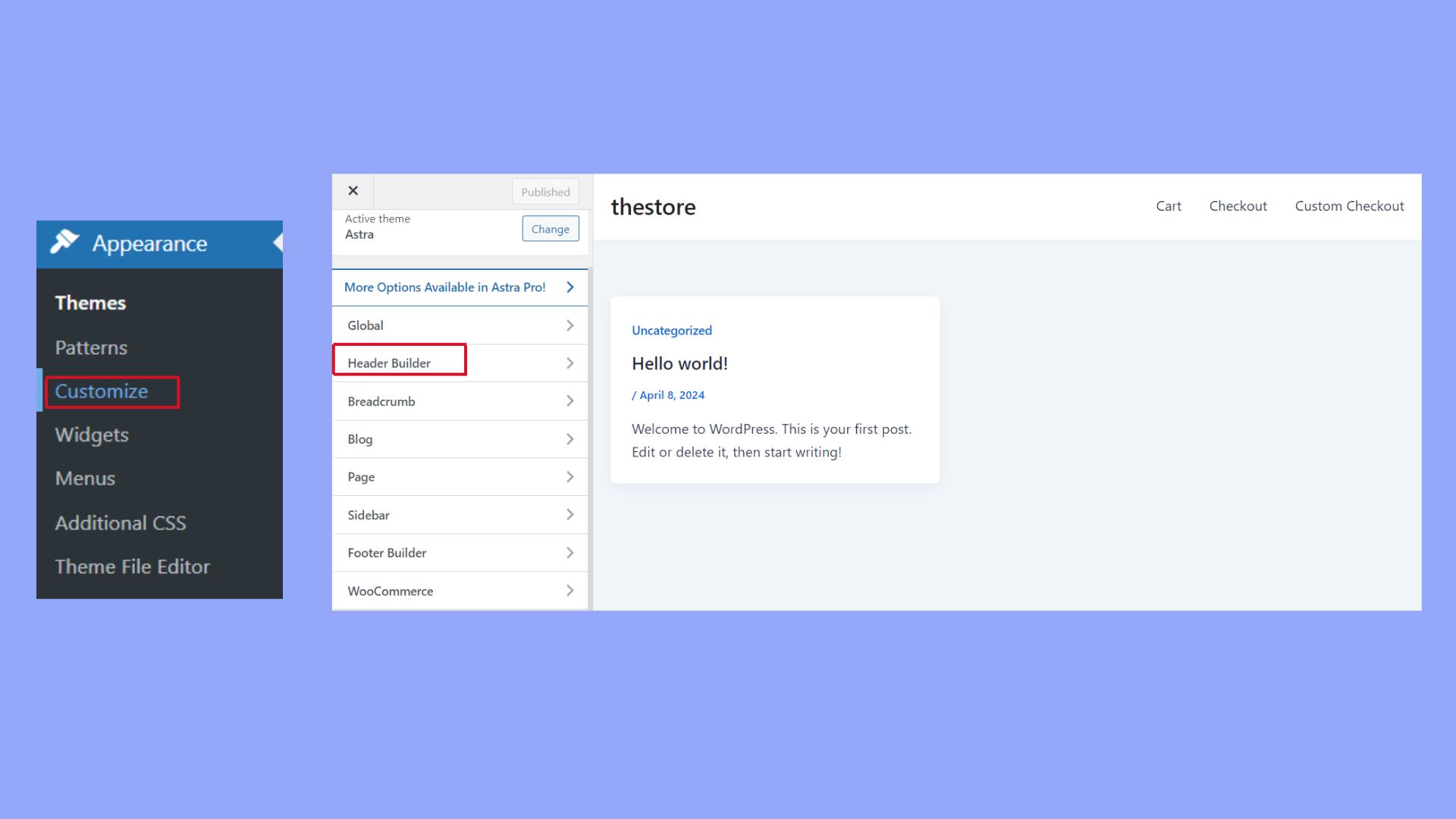
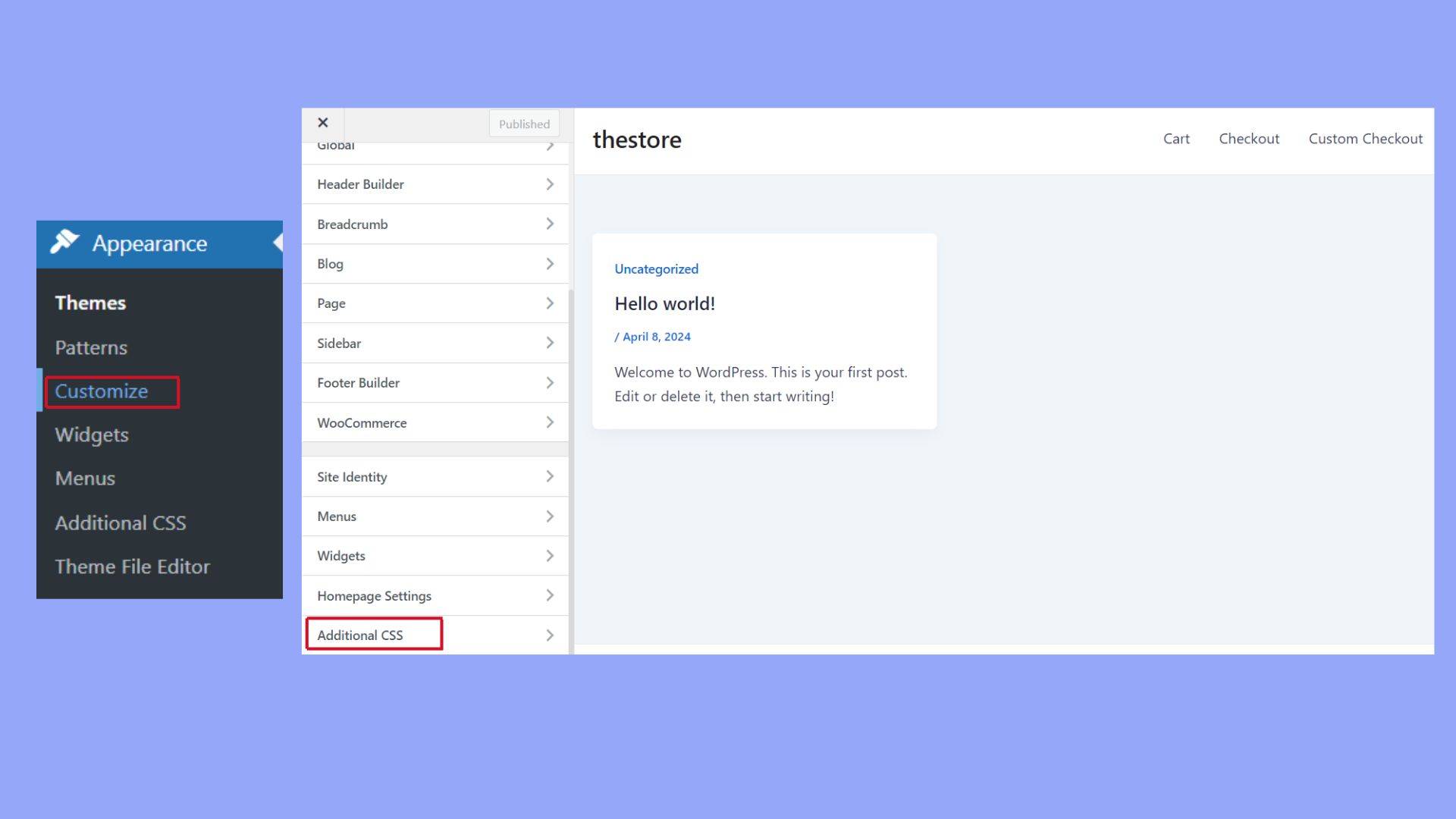
Empieza accediendo a tu panel de WordPress y seleccionando Apariencia > Personaliza.
This will take you to the Personalizador de WordPressdonde puedes modificar directamente varios aspectos de la apariencia de tu sitio. Una vez dentro del Personalizador, navega hasta la sección Encabezado sección.
Una vez dentro del Personalizador, navega hasta la sección Encabezado sección.
Aquí encontrarás varias opciones relacionadas con la personalización de la cabecera de tu sitio.
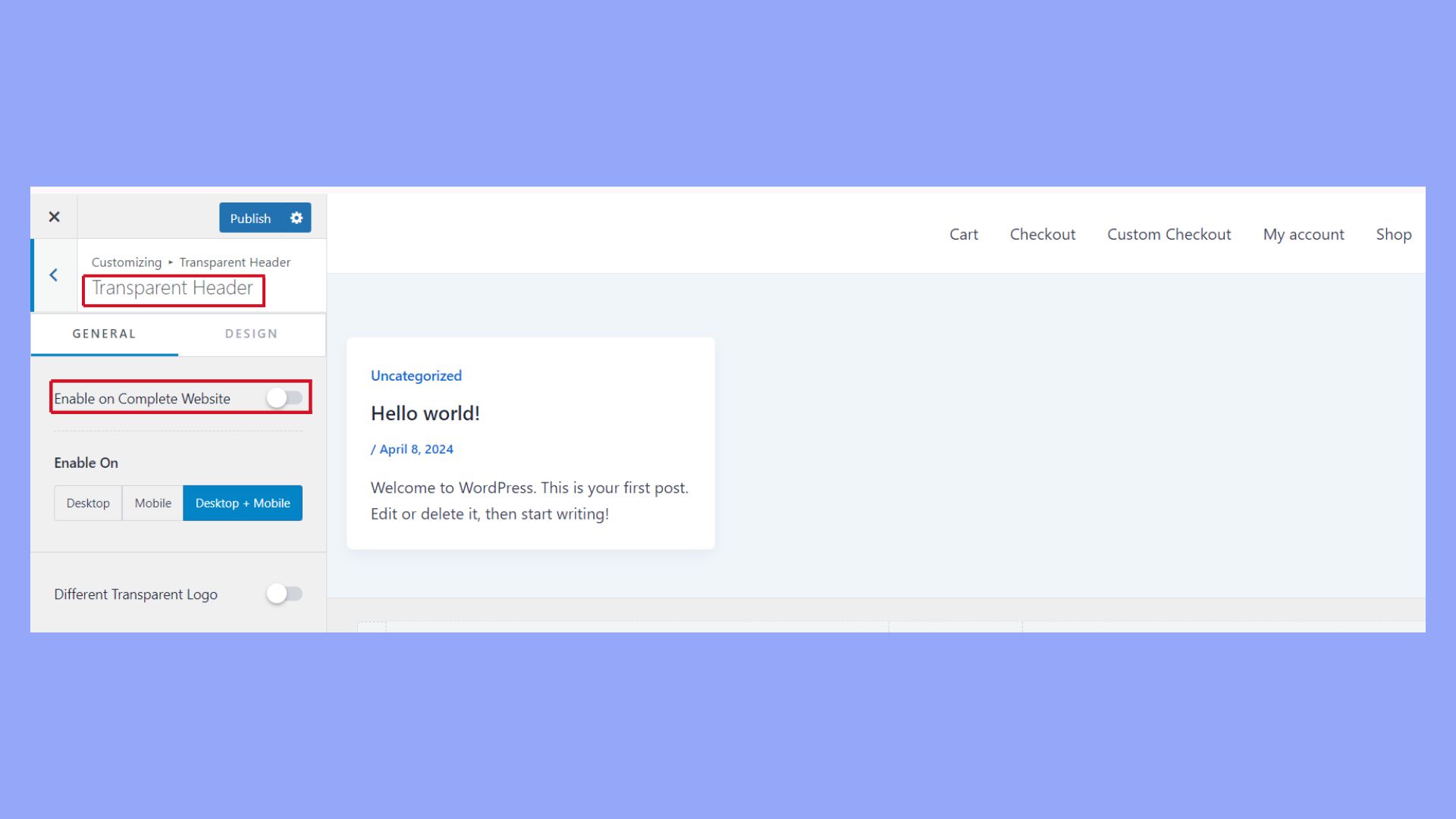
Busca específicamente los ajustes que permiten una cabecera transparente.
También tendrás la oportunidad de ajustar los parámetros relacionados, como el color de fondo y el color del texto, para adaptarlos a tus preferencias. 
Estas opciones son especialmente útiles, ya que te permiten ver los cambios en tiempo real, proporcionando una respuesta visual inmediata.
Esta función garantiza que tu cabecera no sólo sea transparente, sino que también se integre perfectamente en el diseño general de tu sitio, mejorando tanto la estética como la experiencia del usuario.
El Constructor de cabeceras Astra es especialmente fácil de usar e incluye ajustes adicionales para afinar la apariencia de tu cabecera, asegurando que se alinea con el diseño general de tu sitio.
Este proceso es estupendo para quienes desean más flexibilidad sin tocar ningún código.
Personalización manual con CSS
Si tu tema no admite cabeceras transparentes por defecto, aún puedes conseguirlo con CSS personalizado.
Abre tu Personalizador de WordPress o ve a la sección CSS adicional y añade el siguiente código CSS:
header { background-color: transparent; }
Guarda y publica tus cambios.
Este método te da un control total sobre el estilo de la cabecera, pero requiere cierta familiaridad con CSS.
Diseñar con cabeceras transparentes
Cuando diseñes una cabecera transparente en WordPress, tendrás que seleccionar cuidadosamente el activo de fondo, ajustar la opacidad y el contraste para que sea legible, y darle estilo para dispositivos de escritorio y móviles.
Selecciona tu activo de fondo
Elegir el fondo adecuado es crucial.
Tienes varias opciones, como imágenes, vídeos o incluso colores sólidos.
Si utilizas una imagen, asegúrate de que complementa el diseño general de tu sitio.
No debe estar demasiado recargado.
Una opción alternativa es utilizar vídeos en bucle.
Pueden añadir dinamismo a tu sitio web, pero comprueba que no distraen del contenido.
Asegúrate de que el fondo que elijas no interfiera con la legibilidad del texto.
Ajusta la opacidad y el contraste para facilitar la lectura
Equilibrar la opacidad y el contraste garantiza que tu contenido siga siendo legible.
Cuando utilices un encabezado transparente, ajusta la opacidad a un nivel en el que el fondo sea visible pero no opaque el texto.
Empieza con una opacidad de alrededor del 70% y ajústala a partir de ahí.
El contraste también es vital.
Un texto claro sobre un fondo oscuro funciona bien, y viceversa.
Además, si tu imagen de fondo tiene varios colores, añadir una sombra sutil al texto puede ayudar a mejorar la legibilidad.
Estilo para escritorio y dispositivos móviles
Diseño adaptable es esencial.
Las cabeceras transparentes pueden quedar muy bien en un ordenador de sobremesa, pero podrían ser ilegibles en una pantalla más pequeña.
Prueba cómo se ve la cabecera en distintos dispositivos.
Para los dispositivos móviles, es posible que quieras utilizar un fondo más sencillo para evitar el desorden.
Ajusta el relleno y los márgenes para que los elementos de la cabecera no se solapen o queden demasiado pequeños.
Utilizando Las consultas de medios CSS pueden ayudarte a afinar estos ajustes de forma eficaz.
La coherencia del estilo en todos los dispositivos hace que tu sitio parezca más profesional.
Previsualiza siempre los cambios en varios dispositivos antes de finalizar el diseño.
Personalización avanzada y resolución de problemas
Personalizar cabeceras transparentes en WordPress puede ayudar a que tu sitio web tenga un aspecto elegante y moderno.
Para asegurarte de que todo funciona bien, es posible que necesites algunos consejos sobre el uso de los creadores de páginas, el manejo de páginas especiales como los archivos y la solución de problemas comunes.
Integración con creadores de páginas como Elementor
Cuando utilices cabeceras transparentes con Elementor, empieza por crear una cabecera personalizada.
Abre el editor de Elementor y diseña tu cabecera como de costumbre.
Ve a la sección Avanzado en Elementor y establece el fondo como transparente.
This way, your header will blend smoothly with any background on your pages.
Recuerda comprobar los ajustes de visibilidad para asegurarte de que tu cabecera se muestra correctamente en todos los dispositivos.
Si te encuentras con un problema de fondo blanco, puede deberse a un CSS conflictivo.
Añadir CSS personalizado en Elementor puede solucionar este problema.
Asegúrate también de consultar las funciones de Elementor Pro para obtener controles más avanzados, aunque la versión gratuita proporciona funciones básicas de cabecera transparente.
Manejo de cabeceras transparentes en páginas de archivo
Las páginas de archivo, como la 404 y las páginas de resultados de búsqueda, a veces pueden tener problemas con los encabezados transparentes.
Puede que notes que tu cabecera principal no se ve bien en estas páginas especiales.
Para solucionarlo, debes ajustar la configuración específica de estas páginas.
Ve a tu Personalizador de WordPress > Cabecera.
Look for options related to archive pages and ensure the transparent header settings are applied here as well.
If your theme allows, you can create a different header style for archive pages to maintain a consistent look.
Testing in different browsers is also a good practice to avoid any design problems.
Solución de problemas comunes
Los problemas habituales con las cabeceras transparentes suelen incluir desalineación, problemas con el color de fondo y cabeceras que no aparecen en determinadas páginas.
Empieza por consultar la documentación de tu tema sobre cabeceras transparentes.
Si detectas un desajuste o que no aparece la cabecera, vuelve a comprobar las plantillas de tus páginas.
Ve a Apariencia > Personaliza > Cabeceray asegúrate de que todas las plantillas necesarias tienen activada la cabecera transparente.
Para los problemas de color de fondo, ajusta el CSS.
Puedes añadir CSS personalizado en el Personalizador o el área de CSS adicional de tu tema para solucionar problemas como colores de fondo inesperados o que la transparencia no funcione.
Si utilizas un constructor de páginas, asegúrate de que su configuración no entra en conflicto con la de tu tema.
Mediante estos pasos, puedes mejorar el rendimiento de tu cabecera transparente y garantizar una experiencia de usuario más fluida.
En conclusión, utilizar una cabecera transparente en tu sitio de WordPress puede elevar significativamente su dinámica visual y el compromiso de los usuarios.
Seleccionando cuidadosamente el tema y personalizando los ajustes a través del Personalizador de WordPress, puedes conseguir un aspecto elegante y moderno que integre a la perfección el encabezado con el diseño general de tu sitio, convirtiéndolo en una herramienta indispensable para cualquier sitio web visualmente atractivo.



