¿Qué es una barra lateral en WordPress?
Una barra lateral en WordPress es un área de tu sitio web que muestra información adicional u opciones de navegación junto a tu contenido principal.
Cuando se ve en un dispositivo móvil, puede aparecer a la izquierda, a la derecha o incluso debajo del contenido principal.
Esto te permite ofrecer recursos adicionales y mejorar la experiencia del usuario sin saturar el área de contenido principal.
En un tema de WordPress, las barras laterales pueden personalizarse para satisfacer las necesidades únicas de tu sitio.
Puedes utilizar las barras laterales para mostrar widgets como barras de búsqueda, entradas recientes, enlaces a redes sociales o anuncios, ayudando a tus visitantes a encontrar lo que necesitan rápidamente.
Una barra lateral bien colocada puede aumentar el compromiso y hacer que los lectores exploren tu sitio durante más tiempo.
Tanto si estás creando un blog, una tienda online o un sitio web empresarial, la utilización eficaz de las barras laterales puede hacer que tu sitio sea más funcional y fácil de usar.
Al ofrecer información valiosa y facilitar la navegación, las barras laterales desempeñan un papel crucial en la mejora de la experiencia general del usuario.
Comprender la barra lateral de WordPress
Las barras laterales de WordPress son cruciales para añadir funcionalidad y mejorar la navegación en tu sitio web.
Te permiten personalizar y controlar varios elementos, como widgets, menús y colocación de contenidos.
Las barras laterales no se limitan a columnas.
También pueden ser secciones horizontales por encima o por debajo del contenido principal.
Esta flexibilidad te permite mejorar el diseño y la funcionalidad de diferentes temas.
Con las barras laterales, puedes mostrar información como entradas recientes, un cuadro de búsqueda, iconos sociales o un menú de navegación.
Características principales de una barra lateral
Para recapitular las ventajas de utilizar barras laterales, las características clave incluyen:Personalización: Puedes personalizar la barra lateral a través del Personalizador.
This tool allows you to add, remove, or rearrange widgets to fit your needs. 
Widgets: Los widgets comunes que puedes añadir incluyen un cuadro de búsqueda, entradas recientes, iconos sociales, categorías y una lista de archivos.
Los widgets facilitan la adición de elementos interactivos a tu sitio.
Apariencia: El aspecto de la barra lateral depende de tu tema.
Los distintos temas ofrecen diseños y estilos variados, lo que garantiza que tu barra lateral se adapte al aspecto de tu sitio.
Navegación: Las barras laterales mejoran la navegación por el sitio proporcionando un acceso rápido a áreas y recursos clave.
Si utilizas las barras laterales de forma eficaz, podrás crear un sitio web más dinámico y fácil de usar.
Personalizar las barras laterales en WordPress
Personalizar las barras laterales en WordPress te permite adaptar el aspecto y la funcionalidad de tu sitio web.
Puedes añadir varios widgets a las barras laterales y utilizar plugins para conseguir un aspecto personalizado.
Acceder al personalizador de WordPress
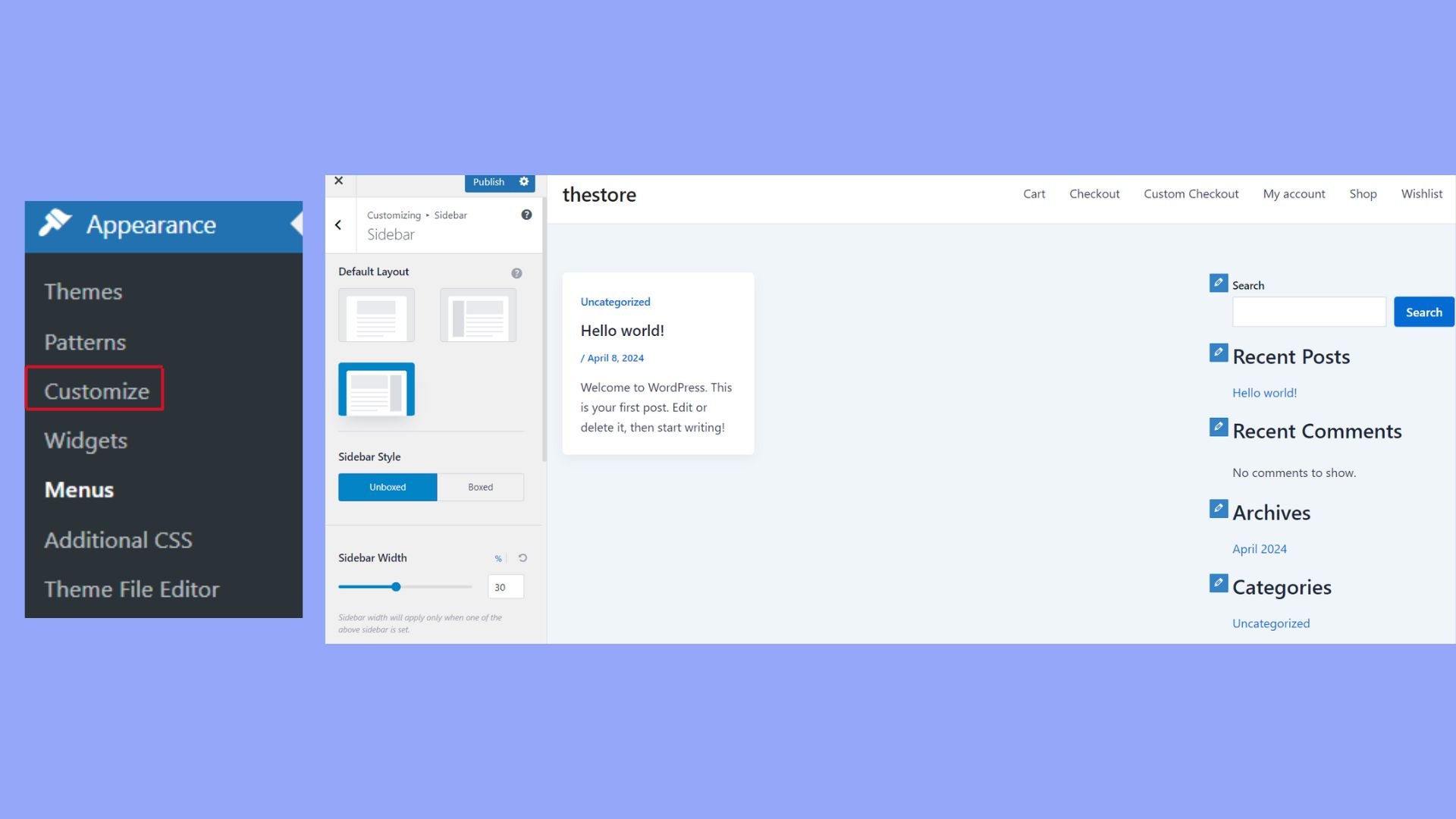
Para empezar a personalizar tu barra lateral, ve al Personalizador de WordPress.
Puedes encontrarlo en Apariencia > Personaliza.
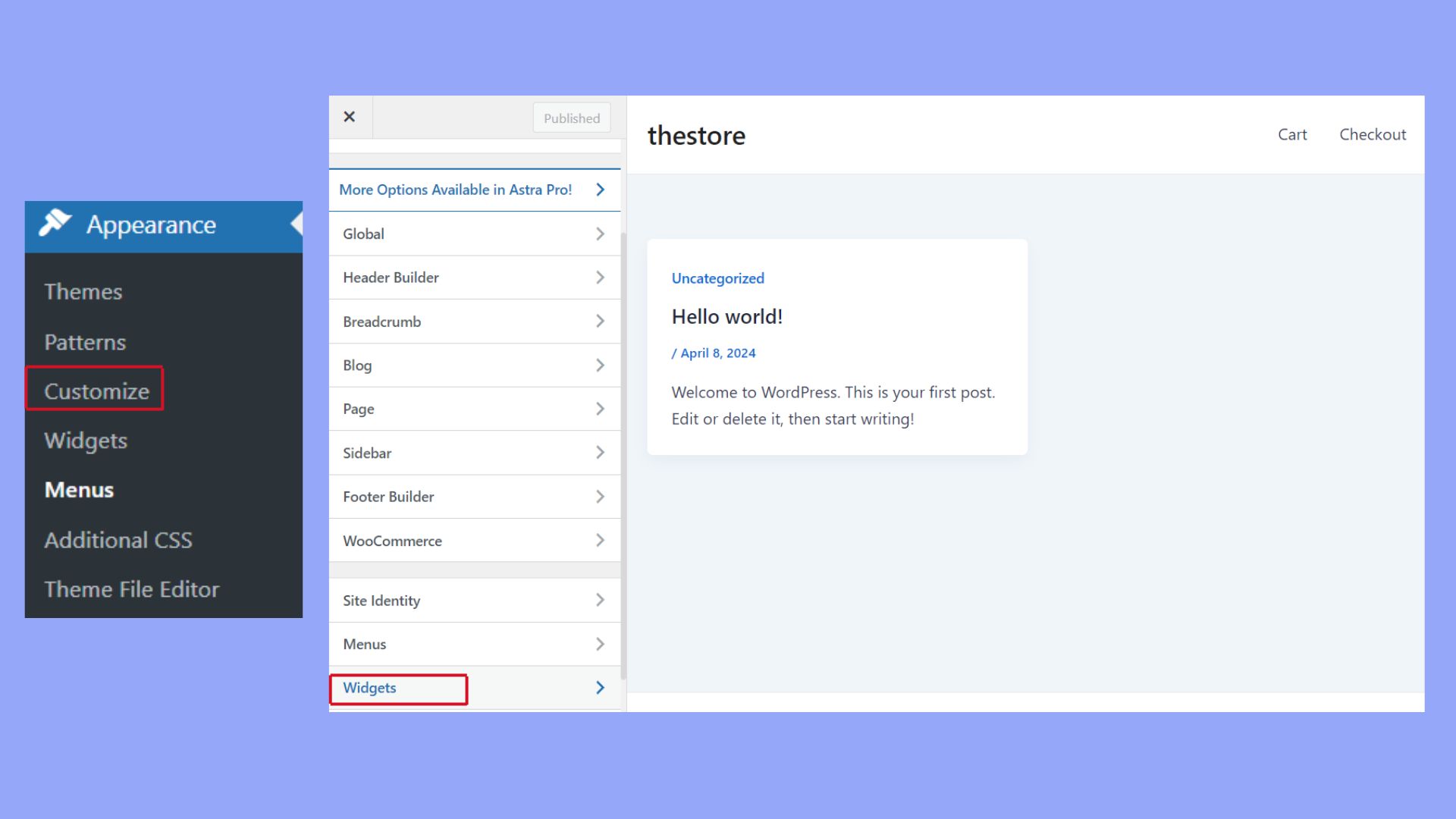
In the Customizer, you’ll see a menu on the left side.
Look for the Widgets para gestionar tus barras laterales.
Haz clic en ella y se te pedirá que selecciones el área de widgets que deseas editar.
Dependiendo de tu tema, puede que tengas varias opciones o sólo una barra lateral. 
Con el Personalizador, puedes arrastrar y soltar widgets en la barra lateral.
La función de vista previa en vivo te permite ver los cambios en tiempo real a medida que personalizas distintos aspectos.
Añadir y gestionar widgets
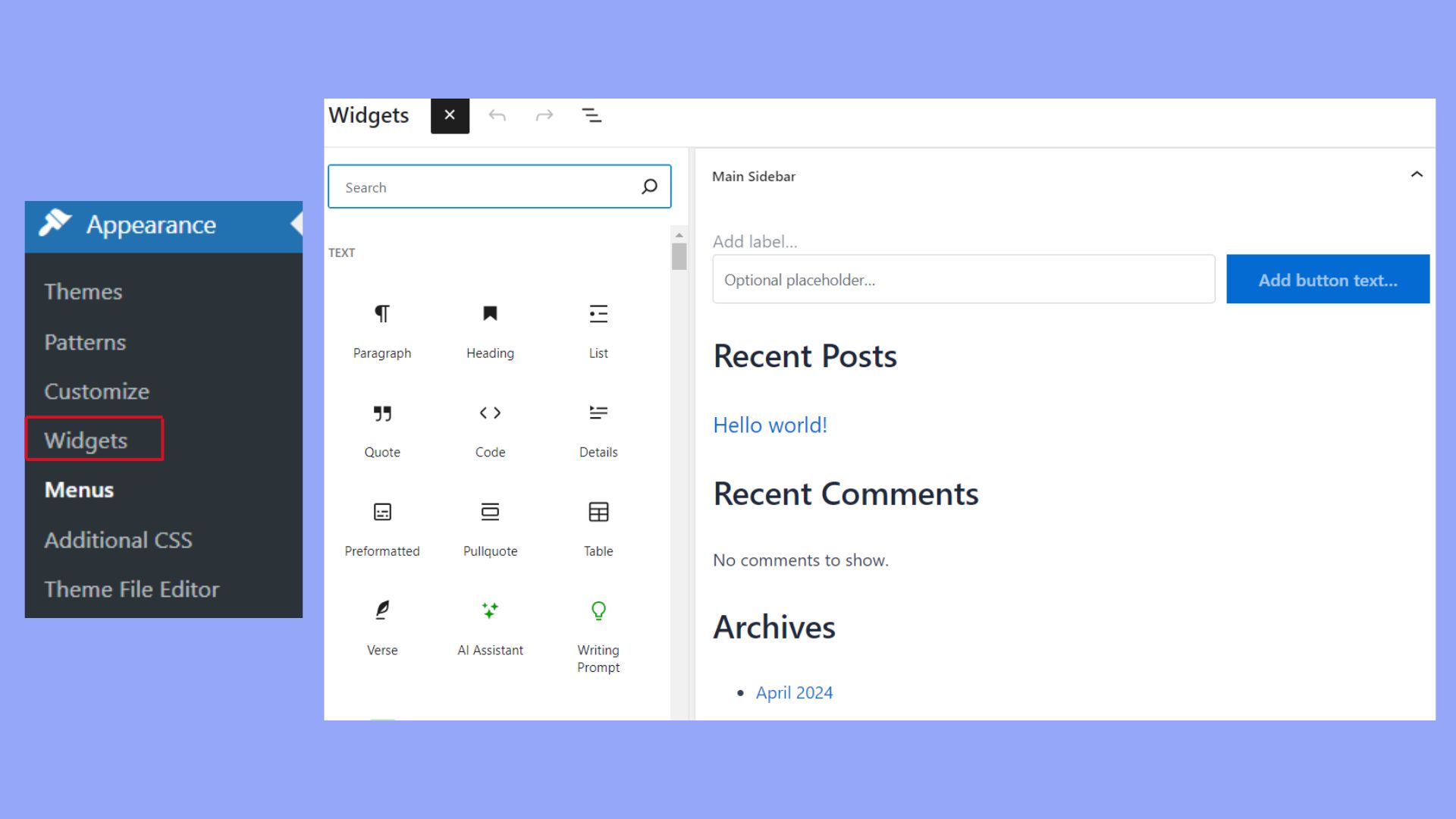
Añadir widgets a tu barra lateral puede hacerse dentro del Personalizador o a través de la opción Widgets en Apariencia.
In the Customizer, simply click on Añadir un Widget y elige entre las opciones disponibles.
Arrastra el widget a la zona de tu barra lateral y ajusta la configuración según sea necesario. 
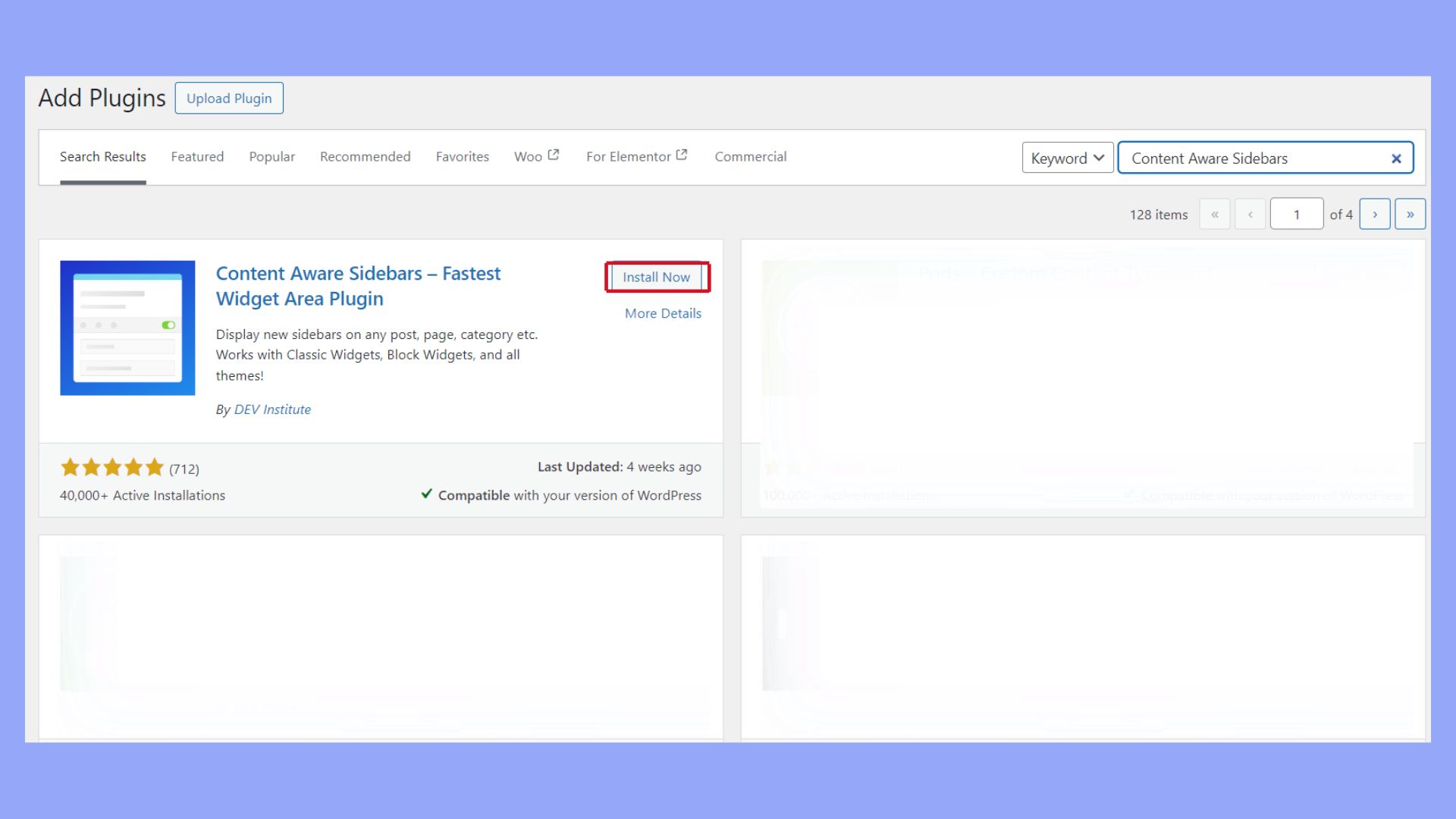
Para un mayor control, considera la posibilidad de utilizar un plugin de barras laterales personalizadas como Content Aware Sidebars.
Este plugin te permite crear y gestionar diferentes barras laterales para varias páginas o entradas.
Puedes establecer categorías o etiquetas específicas que muestren un contenido único en la barra lateral. 
Gestionar los widgets es muy sencillo.
Arrastra los widgets para cambiarlos de posición o haz clic en la flecha hacia abajo de un widget para modificar su configuración.
Elimina cualquier widget haciendo clic en Borra.
This easy management helps you keep your sidebar organized and functional.
Consideraciones sobre el diseño de tu barra lateral
Cuando diseñes tu barra lateral de WordPress, piensa en cómo encaja con el resto de la apariencia y el uso de tu sitio.
Asegúrate de que se ve bien tanto en el escritorio como en los dispositivos móviles para que los usuarios tengan una experiencia fluida.
Elegir el diseño de la barra lateral
Elegir el diseño perfecto para tu barra lateral es crucial.
Tienes que decidir dónde irá la barra lateral.
Puede estar a la izquierda, a la derecha o incluso a ambos lados de tu contenido.
Esta elección depende del tema que utilices y de cómo quieras organizar tu contenido.
Piensa qué vas a poner en la barra lateral.
Algunos elementos comunes son los menús, las entradas recientes, las categorías y los anuncios.
Asegúrate de que estos elementos no distraigan del contenido principal.
Por el contrario, deben mejorar la experiencia del usuario facilitando la navegación.
No sobrecargues la barra lateral con demasiada información.
Una barra lateral desordenada puede confundir a los visitantes y hacer que tu sitio parezca desordenado.
Mantenla limpia y organizada.
Utiliza widgets para añadir y organizar el contenido fácilmente.
Capacidad de respuesta móvil
Tu barra lateral de WordPress debe funcionar bien en dispositivos móviles.
Mucha gente navega por los sitios web desde sus teléfonos, por lo que una barra lateral responsiva es clave.
En las pantallas más pequeñas, la barra lateral suele desplazarse por debajo del contenido principal.
Elige un tema que sea apto para móviles.
Some themes automatically adjust the sidebar for mobile devices.
Test your site on different devices to see how the sidebar looks and works.
Simplifica la barra lateral para los usuarios móviles.
Elimina los widgets innecesarios y céntrate en el contenido más importante.
Esto ayuda a que las páginas se carguen más rápido y evita que los usuarios tengan que desplazarse demasiado.
Considera la posibilidad de utilizar una barra lateral plegable.
Esta opción permite a los usuarios móviles expandir la barra lateral cuando la necesiten y ocultarla cuando no la necesiten.
Esta función mantiene visible el contenido principal y evita el desorden.
Varias barras laterales en una página
A veces, puedes necesitar más de una barra lateral en una página.
WordPress lo admite, permitiéndote mostrar diferentes barras laterales en varias páginas o plantillas.
Puedes conseguirlo utilizando un plugin de barras laterales personalizadas.
Este plugin te permite personalizar las barras laterales para páginas individuales o grupos de páginas.
Simplemente instala y activa el plugin para empezar.
A continuación, ve a Apariencia, selecciona Widgets y añade nuevas áreas de barra lateral.
Alternativamente, puedes editar tus plantillas de página a través del Editor del sitio.
Open the site editor, create or modify your page templates, and insert multiple sidebars where needed.
This feature is especially useful for pages requiring distinct sections like blogs and galleries.
Utilizar varias barras laterales puede mejorar el aspecto de tu sitio, haciéndolo más modular y adaptable a distintos tipos de contenido.
Monetizar tu barra lateral de WordPress
Añadir opciones de monetización a tu barra lateral de WordPress puede ayudarte a generar ingresos de tu sitio web.
Esta sección cubre cómo integrar bloques de anuncios y las mejores prácticas para los anuncios en la barra lateral.
Integrar bloques publicitarios
Para integrar bloques de anuncios en tu barra lateral, puedes utilizar varias redes publicitarias como Google AdSenseMedia.net o Ezoic.
Empieza por registrarte en estas redes publicitarias y obtener tu código de anuncio.
Utiliza el Personalizador de WordPress para añadir estos códigos de anuncios a tu barra lateral.
Ve a Apariencia > Personalizar > Widgets y selecciona la barra lateral donde quieres colocar los anuncios.
Añade un HTML personalizado y pega allí el código de tus anuncios para mostrarlos.Otro método es utilizar plugins como Insertador de anuncios o Anuncios avanzados.
These plugins can manage your ad placements and schedules, ensuring that ads are shown in the most effective places.
This helps in maximizing your click-through rate (CTR) and, therefore, your revenue.
En conclusión, al aprender qué es una barra lateral en WordPress, hemos visto que muestra información adicional u opciones de navegación junto a tu contenido principal.
Utilizar una barra lateral en WordPress amplía eficazmente el alcance de la funcionalidad de tu sitio y mejora la participación del usuario.
Ya sea para navegar, mostrar contenido adicional o mejorar la accesibilidad, las barras laterales proporcionan una forma estructurada y fácil de usar de enriquecer el diseño y la interactividad de tu sitio, lo que las convierte en un componente esencial para optimizar la experiencia general del usuario.



