What is Hard Crop in WooCommerce
Hard crop in WooCommerce refers to a specific way of processing images where they are cut to fit specified dimensions. This means any part of the image that exceeds these dimensions will be trimmed away, ensuring that your product images are uniform in size and shape across your website.
This technique matters for your shop’s visual consistency and can impact the overall aesthetics and user experience. Picture your products displayed in a grid on your website; with hard crop enabled, each image will line up perfectly, maintaining a neat and professional appearance. In contrast, without hard cropping, you might find product images of various sizes and aspect ratios, which could lead to a less cohesive design.
While the option to hard crop images may not be immediately visible in the latest versions of WooCommerce settings, it is still a function that can be utilized to enhance your store’s presentation. It’s just a matter of knowing where to look or which tools to use, in order to achieve that sleek, square, or custom-sized look for your product displays.
How to configure hard crop settings
In your WooCommerce settings, you can specify dimensions for thumbnails, main images, and catalog images, which impacts how your products are displayed. Hard cropping is applied to ensure all images meet these specified dimensions, creating a uniform look across your store.
In discovering what is hard crop in WooCommerc, you also learn that adjusting these settings can help ensure that your images contribute positively to your store’s aesthetics and user experience, keeping your product presentation sharp and professional.
Image sizes and quality
Your product images need to balance high resolution and optimal loading speed. As mentioned above, product images come in three main sizes: thumbnail, main image, and catalog. The main image width is essential for product pages, displaying a larger, more detailed view. The thumbnail width influences the appearance on shop pages and the catalog.
The theme you have can determine default image sizes, so ensure it aligns with your vision for your online store.
Thumbnail cropping and display
The way WooCommerce handles thumbnail cropping can significantly affect your store’s visual appeal and performance. By default, images are resized to fit the dimensions specified in the WooCommerce settings, keeping the aspect ratio intact. Hard crop means that the image will be cropped to exact dimensions, cutting off any excess to fit the defined thumbnail width and height. However, using a hard crop improperly can lead to important parts of an image being removed, which might not be ideal for every product screenshot.
Customizing image settings
After learning what is hard crop in WooCommerce, it’s time to optimize your online store, ensuring product images look appealing and consistent. WooCommerce allows you to tailor these settings to your storefront’s aesthetic.
Using the customizer and CSS
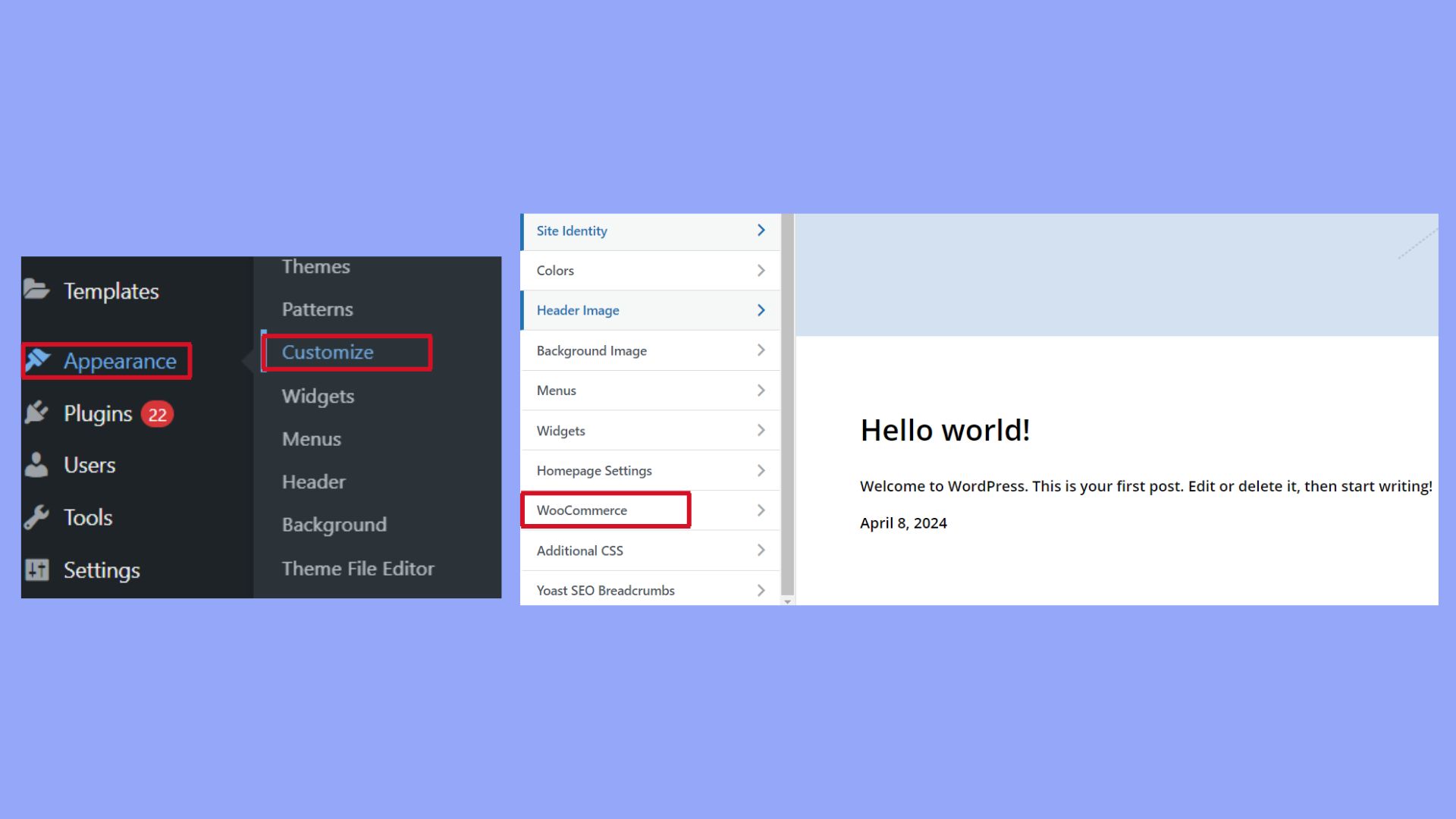
Tailoring image settings starts in the WordPress Customizer. Here, you can adjust product image dimensions to fit your design from the WooCommerce > Product Images. The Single Product Image size dictates the appearance on individual product pages, while catalog images serve your shop’s grid layout.
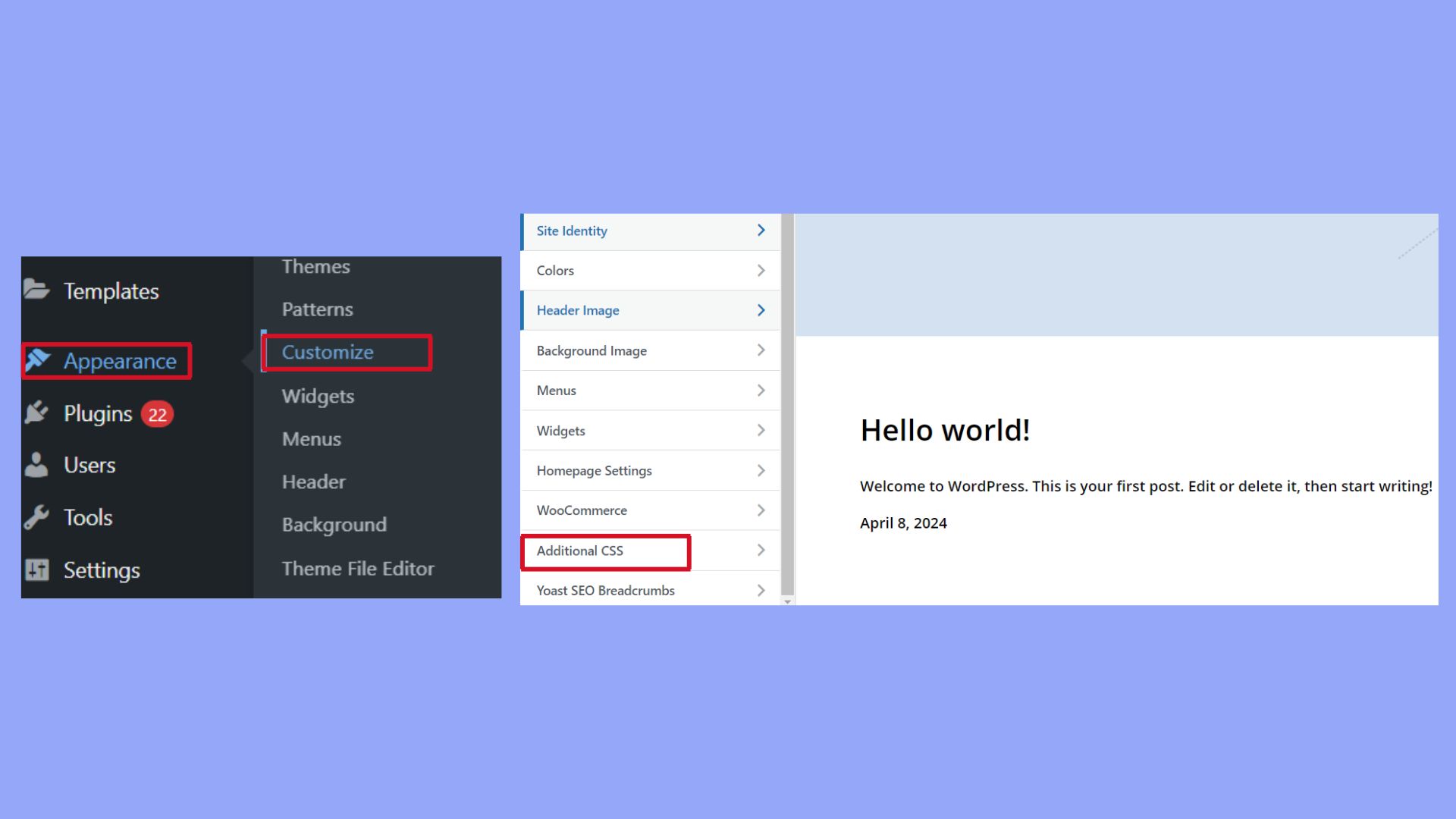
Adjusting the Thumbnail Cropping option can switch between a default value, custom aspect ratios, or no crop at all, giving you square or uncropped images. You can also enhance or override these settings with custom CSS in your theme’s stylesheet; this allows you to fine-tune how images look without changing their actual sizes.
Regenerating thumbnails
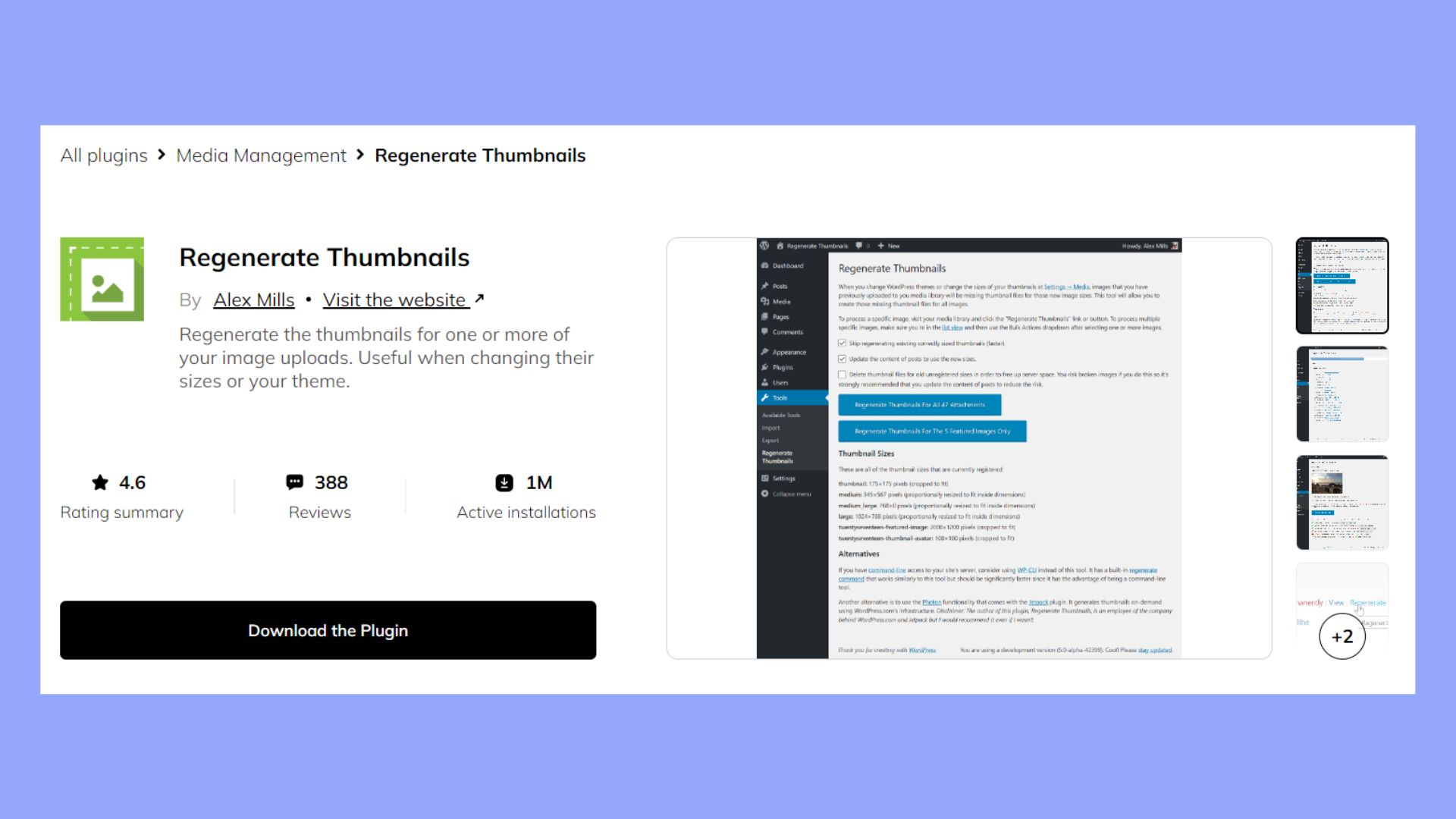
Changing image dimensions might leave your existing images looking distorted. This is where the Regenerate Thumbnails plugin becomes handy. It resizes images to the newly specified dimensions ensuring all product images look sharp and uniform. This process includes images across all categories, ensuring a cohesive look throughout your store.
Common Issues
Running into problems while customizing is not uncommon. If your images aren’t appearing as expected, check if there’s a conflict with your theme’s stylesheet or a Javascript issue. Error messages can often lead you to the root cause. To prevent issues, use a theme designed to work well with WooCommerce. Check the WooCommerce tab in your WordPress admin panel for documentation that can clarify settings and help troubleshoot. The WooCommerce System Status can be useful to review details of your current setup. Avoiding errors from the outset saves time, ensuring a smoother path to enhanced visuals and potentially increased revenue.
In conclusion, when learning what is hard crop in WooCommerce, we discovered that the presentation of product images is crucial for attracting customers. Hard crop ensures all product images are consistent in size and scale, which is vital for maintaining a professional and visually appealing online store. This feature significantly enhances the shopping experience by providing a uniform and tidy display of products.




