What is a Query Loop in WordPress
If you’ve been navigating the world of WordPress, you might have encountered the term query loop. A query loop in WordPress is a feature that allows you to display a collection of posts or other content types based on specific criteria. This can be incredibly useful for showcasing a series of posts, products, or pages without having to manually update your site every time you add new content.
Think of the query loop as a dynamic tool that automates the presentation of your content. Instead of coding each post or page individually, you can set parameters, such as categories or tags, and let WordPress handle the rest. This ensures that your site remains fresh and updated without the constant need for manual input.
Beyond its automation capabilities, the query loop block also offers customization options. You can adjust the appearance, layout, and filters to match your unique design preferences. This flexibility not only saves time but also enhances the user experience on your website.
Understanding the WordPress query loop
The WordPress query loop is a fundamental component for displaying posts and content dynamically. It allows you to extract posts based on specified criteria to present customized lists of content.
Core concepts and functions
The query loop in WordPress essentially runs a series of commands to retrieve specified posts from the database. When you add a query loop block, it acts as a dynamic cycle that can display posts, pages, or custom post types based on parameters like categories, tags, or metadata.
This loop lets you define filters such as the number of posts, order, and inclusion criteria. For example, you can display all recent posts within a certain category. Block patterns offered by WordPress simplify the setup, allowing you to use templates for layout and design.
The loop’s role in theme development
In theme development, the query loop is indispensable. It enables themes to present content in a structured and appealing way. By using the query loop, you can create custom homepages, archives, and even portfolio pages.
Themes often depend on query loops to show lists of posts in various sections, like recent articles or featured content. Configuring this loop involves selecting appropriate filters and designing HTML and CSS layouts that make the content stand out. Integrating the query loop into theme development ensures that your site is both dynamic and visually consistent with your design goals.
Implementing the query loop
Implementing the query loop in WordPress allows you to dynamically display posts based on specific parameters. Key areas include using the query loop block, customization options, and advanced techniques for more complex implementations.
Using the query loop block
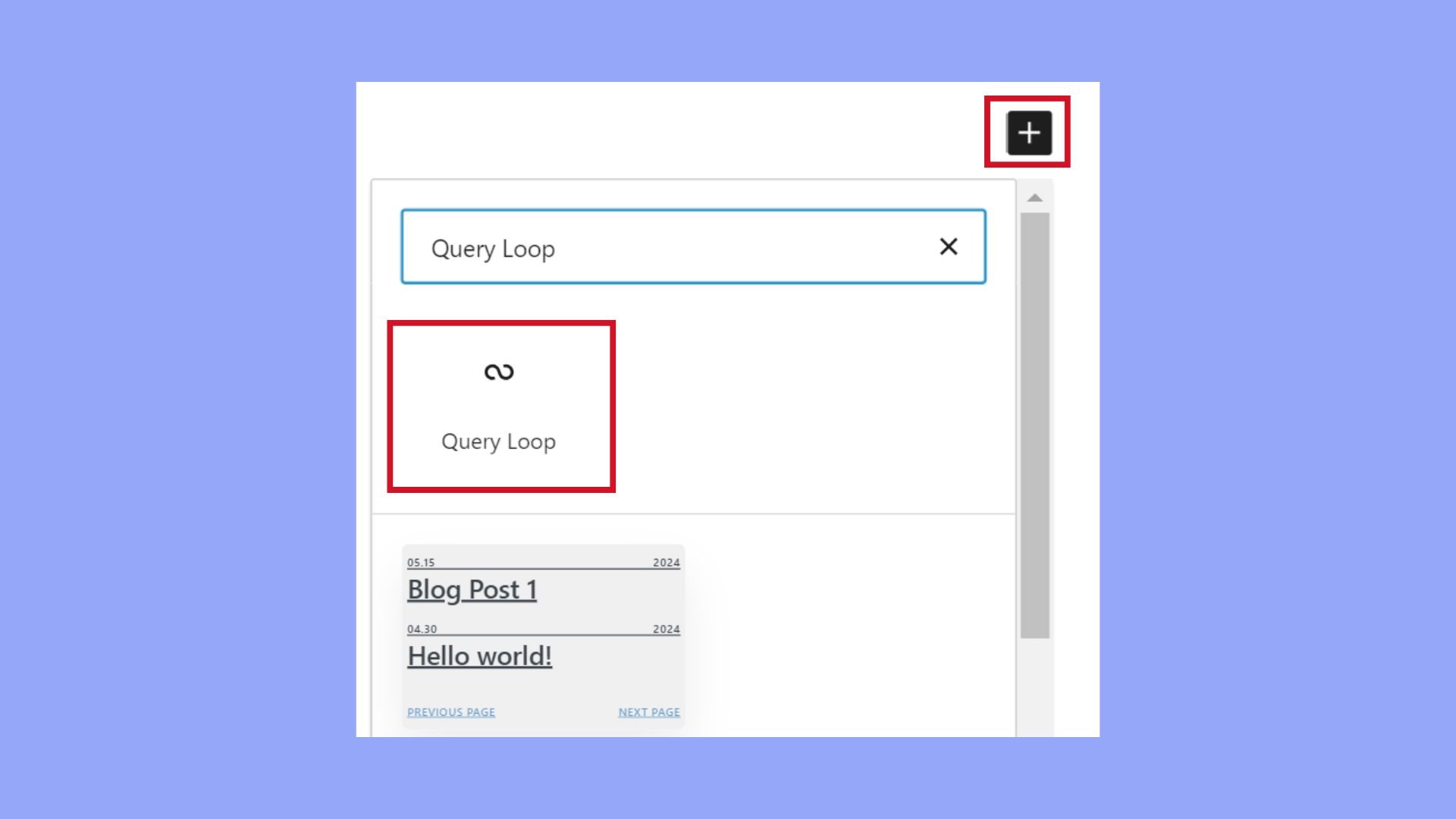
To use the query loop block, begin by adding it to your page or post in the WordPress Editor. Click the + icon, type query loop, and select it.

You can choose from predefined Patterns to get started quickly. These patterns include layouts for portfolios, blog lists, and more. Simply drag the block into place and WordPress will handle the rest.
Within the Block Settings, you can adjust parameters like the number of posts to display, the layout, and sorting options. This helps you quickly set up a visually appealing list of posts without needing to write any PHP code.
Customization options
Customization is a key feature of the query loop block. You can filter posts by category, tag, date, or other attributes. You can also adjust the layout to match your site’s design, choosing between grid, list, and full-width formats. Inner blocks allow for further customization within each post, where you can add elements like post titles, featured images, and excerpts.
These options make it easy to create a unique and tailored display of your posts, matching the look and feel of your WordPress theme.
Advanced query loop techniques
For more advanced query loop implementations, you might use custom post types and custom template files. This allows you to retrieve and display different types of content beyond regular posts, such as events or products.
Advanced settings within the query loop block enable complex queries, such as combining multiple filters or sorting posts by custom criteria. You can also create custom patterns and save them for reuse, enhancing efficiency.
If you are comfortable with PHP, you can extend the query loop’s functionality by adding custom code to your theme’s functions.php file. This offers even deeper control over how content is queried and displayed.
These techniques provide powerful ways to leverage the query loop for dynamic, customized content displays.
Managing content display
Using WordPress’s query loop block, you can manage how content is displayed on your website. This involves sorting and filtering the content and setting up pagination and navigation to enhance user experience.
Sorting and filtering content
You can sort and filter your content in various ways using the query loop block. Sorting options include by title, date, categories, and tags. This allows you to prioritize your latest posts or feature specific articles.
Filtering content can be done by selecting specific categories, tags, or custom taxonomies. If you want to create a page dedicated to a particular category or tag, you can easily do so by configuring the query loop block settings.
Additionally, conditional tags offer advanced filtering. This helps in displaying content that meets certain conditions, such as posts from a specific month or year. This flexibility ensures visitors see the most relevant content.
Pagination and navigation
Effective pagination and navigation are crucial for user-friendly content display. The query loop block provides built-in pagination controls, enabling users to navigate through multiple pages of posts easily.
You can configure pagination settings to include a fixed number of posts per page. Options like “Next” and “Previous” buttons, as well as numbered page links, can be customized to suit your design.
Navigation can also extend to implementing different views, such as a list view or grid view. This enhances the user experience by allowing visitors to choose their preferred way of browsing content. By optimizing pagination and navigation, you ensure a seamless interaction with your site’s content.
Enhancing the user experience
Using the query loop block in WordPress provides opportunities to improve both visual appeal and website performance. It allows you to present content dynamically while ensuring accessibility and efficiency.
Visual enhancements and custom blocks
The query loop block enables you to create visually appealing layouts by leveraging features like Featured Images, custom post types, and alignment options. You can highlight certain posts as Sticky Posts or use different CSS Classes to differentiate content.
Incorporating customization options such as colors and typography ensures that the content matches your site’s aesthetic. The Block Toolbar provides quick access to these customization settings, making it easier to adjust the appearance without delving into code. You can also add custom blocks to showcase Authors or Comments, enhancing interaction and engagement.
Optimizing performance and accessibility
Efficiently optimizing the performance of your query loop block is crucial. By controlling the number of queries and using Custom Post Types, you ensure that your site runs smoothly. Caching dynamic queries and optimizing images, like the Featured Image, further improve load times.
Accessibility is equally important. Ensuring that elements are semantically correct, using CSS to enhance readability, and providing options in the WordPress Inserter make your content accessible to all users. Thoughtful customization of the Header and use of ARIA labels contribute to a more inclusive user experience, making navigation effortless.
Remember to test your site for performance metrics and accessibility compliance regularly to maintain a site that is not only beautiful but also functional and accessible.
In conclusion, the WordPress query loop is a powerful tool for dynamically displaying content on your website. It automates the presentation of posts based on specified criteria, saving time and ensuring your site remains updated. With customization options and advanced techniques, it enhances both the functionality and user experience of your site. Integrating the query loop into your WordPress setup is essential for efficient and effective content management.




