What is Breadcrumbs in WordPress
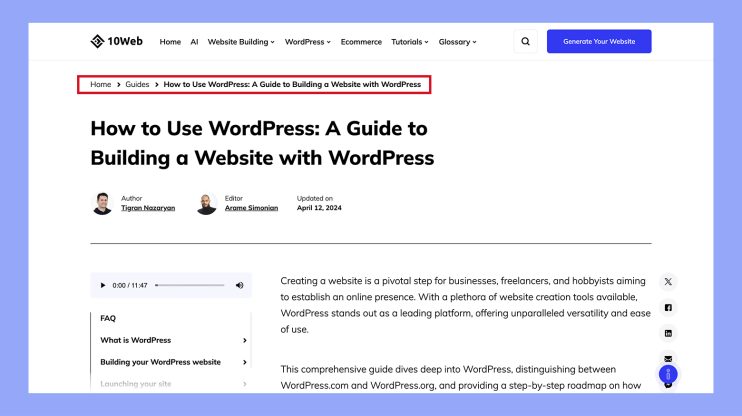
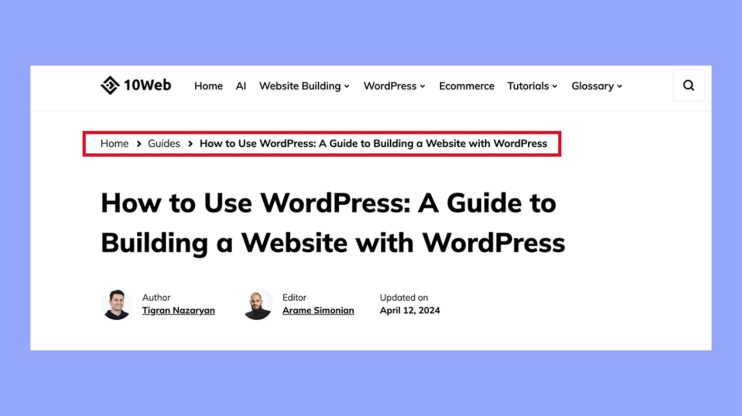
Breadcrumbs in WordPress act like a digital trail, recording and displaying each page’s path back to the homepage of your website. They appear as a row of interconnected links, typically at the top of a page, indicating the hierarchy of the content you’re currently viewing.

Implementing breadcrumbs on your WordPress site can be done with the help of plugins. These tools integrate with your WordPress theme and automate the breadcrumbs’ display process without the need for manual coding. Whether you aim to improve your website’s SEO or simply make your site more user-friendly, breadcrumbs are a powerful feature that can benefit both your visitors and your search engine rankings.
Understanding breadcrumbs in WordPress
Breadcrumbs in WordPress enhance your website by improving navigation and aiding with SEO. They’re especially useful for easing navigation on websites with a lot of content or complex hierarchies.
The role of breadcrumbs in user experience (UX)
Breadcrumbs are a critical element that contribute to a positive user experience on your WordPress website. They offer a way for users to trace their steps back through the website’s taxonomy. Not only do they increase the visibility of the user’s navigation path, but they also allow for quick movement to previous sections without the need to use the back button or search again.
Breadcrumbs and search engine optimization (SEO)
From an SEO perspective, breadcrumbs can play a significant role in linking your content together. This not only helps search engines understand the structure of your website, but it can also lead to breadcrumbs appearing in the search results, potentially increasing your site’s user-friendliness even before a visitor has clicked through to your site. SEO plugins for WordPress may offer easy ways to add breadcrumb functionality, often enhancing the overall findability of your pages.
Types of breadcrumb navigation
The types of breadcrumb navigation typically seen on WordPress sites are:
- Hierarchy-based breadcrumbs: They show the page’s position in the site hierarchy.
- Attribute-based breadcrumbs: Used mainly for ecommerce sites, they indicate attributes like category or color.
- History-based breadcrumbs: Similar to browser history, they display the pages you have recently visited.
Each of these types serves a different user need and fits various kinds of WordPress sites, from blogs to online storefronts. By integrating these navigation aids, you help ensure that your users have a roadmap wherever they are on your site, making their journey straightforward and intuitive.
Implementing breadcrumbs in WordPress
Breadcrumbs are a navigational feature that helps users keep track of their locations within your WordPress website. Below, you’ll discover two main methods to bring this feature to your site: through plugins that simplify the process and by adding custom code for a more tailored approach.
Breadcrumb plugins for easy integration
Several plugins can help you add breadcrumbs to your WordPress site without touching any code. Here’s how you can do it:
Breadcrumb NavXT: This plugin is widely used due to its flexibility and customization options. After installing Breadcrumb NavXT, you can access its settings through Settings > Breadcrumb NavXT and tailor the breadcrumb’s appearance to match your site’s look.

Yoast SEO: Known primarily for its SEO features, Yoast SEO also offers an easy-to-set-up breadcrumb feature. Once installed, navigate to SEO > Search Appearance > Breadcrumbs, and enable them. Yoast provides you with the ability to fine-tune the breadcrumb structure, titles, and separators.

Plugins via shortcode: Some plugins allow the addition of breadcrumbs through shortcodes, which you can place within your posts, pages, or widget areas. This method is suitable if you prefer not to alter your theme’s files directly. The shortcode usually looks something like [your_breadcrumb_shortcode].
Tip: Always check plugin compatibility with your current WordPress version and theme before installation.
Adding breadcrumbs with code
If you’re comfortable with editing your theme’s files, you can opt to add breadcrumbs through custom code:
- Editing functions.php: You can add breadcrumb functionality directly to your theme by inserting PHP code into your functions.php file. This is more advanced and requires PHP knowledge, but it gives you ultimate control over how and where your breadcrumbs appear.
- Using CSS for styling: Once you have the basic PHP code in place, use CSS to style your breadcrumbs so they match your theme’s design. This may involve adding classes within your PHP code and writing corresponding CSS rules in your theme’s style.css file.
- The theme editor: WordPress’ built-in theme editor can be used to directly modify your theme’s PHP and CSS files. However, be cautious—making changes here can break your site if not done properly. Always back up your files before making changes.
Caution: Editing theme files can lead to issues with site functionality, especially if updates are made directly to a parent theme. Consider creating a child theme for such modifications.
Remember, if you’re not confident in your coding abilities, it’s perfectly fine to stick with plugins – your site will still benefit from breadcrumb navigation with far less risk involved.
Customizing your breadcrumb trail
In WordPress, breadcrumbs can be more than just a simple navigation aid. By customizing their design and delving into more advanced settings, you have the flexibility to make them blend seamlessly with your site’s aesthetics and functionality.
Design and appearance settings
Your breadcrumb’s visual appeal plays a significant role in user experience. Here are some ways to tweak the look:
- Choose a font that complements your site’s text styles. Aim for readability and cohesion with your overall design.
- Adjust colors for the text, links, and separator characters to match your website’s color scheme. Use contrasting colors for better visibility.
- Set hover effects for breadcrumb links to make it clear that they are interactive. A simple color change or underline can be effective.
- Customize the separator by picking a symbol or image that fits with the theme of your site and adjusting its spacing for a neat look.
For example, the Astra theme allows you to access these settings through the Customizer, where you can tweak the breadcrumbs tab to align with your design preferences.
Advanced breadcrumb customizations
Beyond aesthetics, you can tailor breadcrumbs for specific functionalities:
- Include or exclude certain post types in your breadcrumb trail. Decide if you want categories, tags, or custom taxonomies to appear.
- Use filters and hooks if you’re comfortable with code, to modify breadcrumb behavior and output programmatically.
- Conditional display allows you to choose when and where breadcrumbs appear across your site. For instance, you might want to show them on blog posts but not on your homepage.
Advanced customizations may sometimes require plugins like Breadcrumb NavXT, which provides a settings page in your WordPress dashboard to manage these options.
Breadcrumbs for different types of websites
Breadcrumbs play an important role in enhancing the navigation and user experience across diverse website formats, each tailored to their specific content and user flow.
Ecommerce sites and WooCommerce
If you have an online store, especially one powered by WooCommerce, breadcrumbs can be a game changer. They guide your customers through your product pages having a clear trail back to broader categories. This not only helps with easier navigation but also with SEO, as they create a structured layout that search engines love.
- Home > Men’s Clothing > Jeans > Product Name
Consider including breadcrumbs at the top of the page, making sure they are concise and reflect the hierarchy of your store. This will let your customers find their way around your ecommerce site with ease.
Blogs and personal websites
For blogs or personal websites, breadcrumbs serve a slightly different purpose. They help readers understand the context of the individual posts they’re reading and allow them to explore related content without having to use the back button.
- Home > Category > Post Title

You’ll want to integrate them to complement your main navigation, offering cues for your readers to discover older entries or varied topics within your blog without feeling lost.
In conclusion, using breadcrumbs is a strategic move that enhances both user experience and SEO. By making your site more navigable and structured, you not only make it easier for visitors to find what they’re looking for but also improve your site’s overall SEO performance. Embrace the use of breadcrumbs to create a more user-friendly and search-engine-friendly website.




