What is localhost?
Have you encountered the term “localhost” while setting up a website or running a program? This concept might sound techy, but localhost is the name your computer uses to identify itself.
When you type “localhost” in your browser’s address bar, you are actually connecting to your own computer. This is because localhost always points to the IP address 127.0.0.1.

In web development, localhost plays a crucial role. It’s a safe and private space where you can test new web applications, websites, or software without exposing them to the internet.
This means you can experiment freely and ensure everything works perfectly before releasing it to the world.
Beyond its use in development, localhost is also important for network configurations and security. Using the loopback address ensures that data only travels within your machine, making your tests fast and secure.
Localhost can be invaluable when working on a new development project, blocking specific websites, or speeding up network tests.
Understanding localhost
Localhost is a fundamental concept in networking and web development. It allows you to test and develop applications locally without an internet connection.

What is localhost?
Localhost refers to the local computer on which a program is running. It’s a unique hostname that points back to your own system. When you type “localhost” into your web browser, it’s like telling your computer to talk to itself.
The term uses the loopback address, which means the computer sends the message to itself instead of another device on the network.
127.0.0.1 is the standard loopback IPv4 address for localhost. Your computer uses this address to test software and connectivity without connecting to external servers.

The purpose of localhost in networking
The purpose of localhost is to provide a testing environment. Developers use it to test web applications and servers locally. This way, bugs or issues can be fixed before the application goes live.
Localhost is also crucial for network configuration testing.
By sending a request to 127.0.0.1, developers and network administrators can ensure their network and software configurations are working correctly. This avoids unnecessary traffic on real networks and helps troubleshoot network issues.
Localhost is often used for security purposes, too. By developing and testing on localhost, you can protect your work from external threats.
Localhost IP addresses: 127.0.0.1 and IPv6 equivalents
The IP address 127.0.0.1 is the most commonly used for localhost. This address is reserved for loopback and will never be assigned to any device on the network. When you use this address, your computer knows it should only communicate with itself.
In addition to 127.0.0.1, there’s an IPv6 equivalent: ::1.
IPv6 is designed to replace IPv4 in the future due to the limited number of IPv4 addresses. ::1 serves the same purpose as 127.0.0.1, offering the same loopback functionality for systems with IPv6 enabled.
Choosing between 127.0.0.1 and ::1 depends on whether your system and application support IPv4 or IPv6. These addresses ensure your network tests remain local and do not affect external networks.
What is localhost: networking concepts
Localhost plays a crucial role in networking. It allows you to run and test programs and services on your machine without using an external network.
Understanding ports and protocols
When talking about localhost, understanding ports and protocols is essential.
A port is a virtual point where network connections start and end. Ports let your computer use multiple services at once. For example, web servers often use port 80 for HTTP and port 443 for HTTPS.
Protocols define how data travels over the network.
The main protocol is TCP/IP (Transmission Control Protocol/Internet Protocol), which ensures that data is sent and received correctly.
When you type localhost in your browser, your computer talks to itself using the IPv4 loopback address 127.0.0.1. This helps test and develop network services without needing a separate physical network.
The role of localhost in DNS and domain names
The Domain Name System (DNS) maps domain names to IP addresses so you can browse websites easily.
When you type in a domain name like example.com, DNS translates it to an IP address like 192.0.2.1.
Localhost is unique because it always resolves to 127.0.0.1 and doesn’t need DNS to look it up. This IP address is reserved for testing purposes within your computer.
Domain names like localhost help quickly access local servers.
For example, developers use localhost to test websites before making them live, ensuring they work correctly in a controlled environment.
Localhost acts as a simplified way to explore networking concepts and troubleshoot issues before they occur on real-world servers.
Localhost and web development
Localhost helps developers develop websites or applications by allowing them to test and troubleshoot without affecting live servers. It provides a safe space for experimenting and refining their projects.
What’s the difference between a server and a local host?
To start working with localhost, you must first set up a local server on your computer.
A local server mimics a live server but runs directly on your machine. This setup is crucial for running and testing your code before deployment.
Common local servers and tools
Several tools and servers are popular among web developers for localhost development.

Apache and Nginx are two widely used web servers that support web content delivery on your local machine. They are known for their flexibility and robust performance.
XAMPP and MAMP are free applications that make setting up a local server easy.
XAMPP is cross-platform compatible, while MAMP is specifically designed for Mac users. These tools bundle essential components like PHP, MySQL, and Perl, simplifying web development.
Benefits of local testing and development
Using localhost for testing and development comes with several benefits.
First, it allows you to experiment freely without the risk of affecting live websites. This means you can debug and optimize your code in a controlled environment.
Furthermore, local testing speeds up the development process by eliminating the delays associated with uploading files to a remote server.
You can quickly see the results of your changes, leading to more efficient coding practices.
By working in a local environment, you also enhance the security of your development processes.
Local servers are not exposed to the internet, reducing the risk of unauthorized access or data breaches during development.
What is localhost used for?
Localhost allows you to do many important things, like testing websites, hosting servers, and keeping your computer safe from online threats.
Localhost is often used to test web applications before making them public.
For example, a developer can run a local server on their computer to check how a website works. This makes debugging easier because you can catch errors without affecting live websites.
Another use is site blocking.
You can edit your computer’s hosts file to block specific malicious websites by redirecting them to the loopback interface (127.0.0.1). This keeps your computer safer from harmful sites.
Localhost is also helpful for database management, like running a MySQL database locally to avoid impacting live production data. This helps in keeping your data secure while testing changes.
Tips and tricks for IT professionals and developers
When you work with localhost, you can use several tips to get the best results.
For IT professionals and network administrators, using scripts to automate the setup of local servers can save a lot of time.
Developers can benefit from tools like Docker, which can create isolated environments for testing on localhost. This makes it easier to test different software versions without changing the system setup.
To improve performance, make sure your operating system and software are up to date.
This can help speed up your localhost environment, making your work faster and more efficient.
Localhost for security and efficiency
Localhost helps in software testing by providing a safe environment in which new features can be tested without risk.
This is crucial for identifying weaknesses and ensuring a smooth experience for users.
Using localhost limits exposure to the internet, which minimizes the risk of your data being intercepted.
By using localhost for speed tests, you can gauge your network’s performance without external factors slowing you down.
This also helps in optimizing your setup to make your applications run smoother.
Redirecting traffic to the localhost IP (127.0.0.1) is an easy way to enhance your computer’s security and block unwanted content. This can prevent access to unwanted or harmful websites, ensuring a safer browsing experience.
Network configuration and utilities
To use localhost effectively, it’s helpful to understand how to configure your network and use various utilities. This involves using the hosts file, testing connections, and troubleshooting common issues.
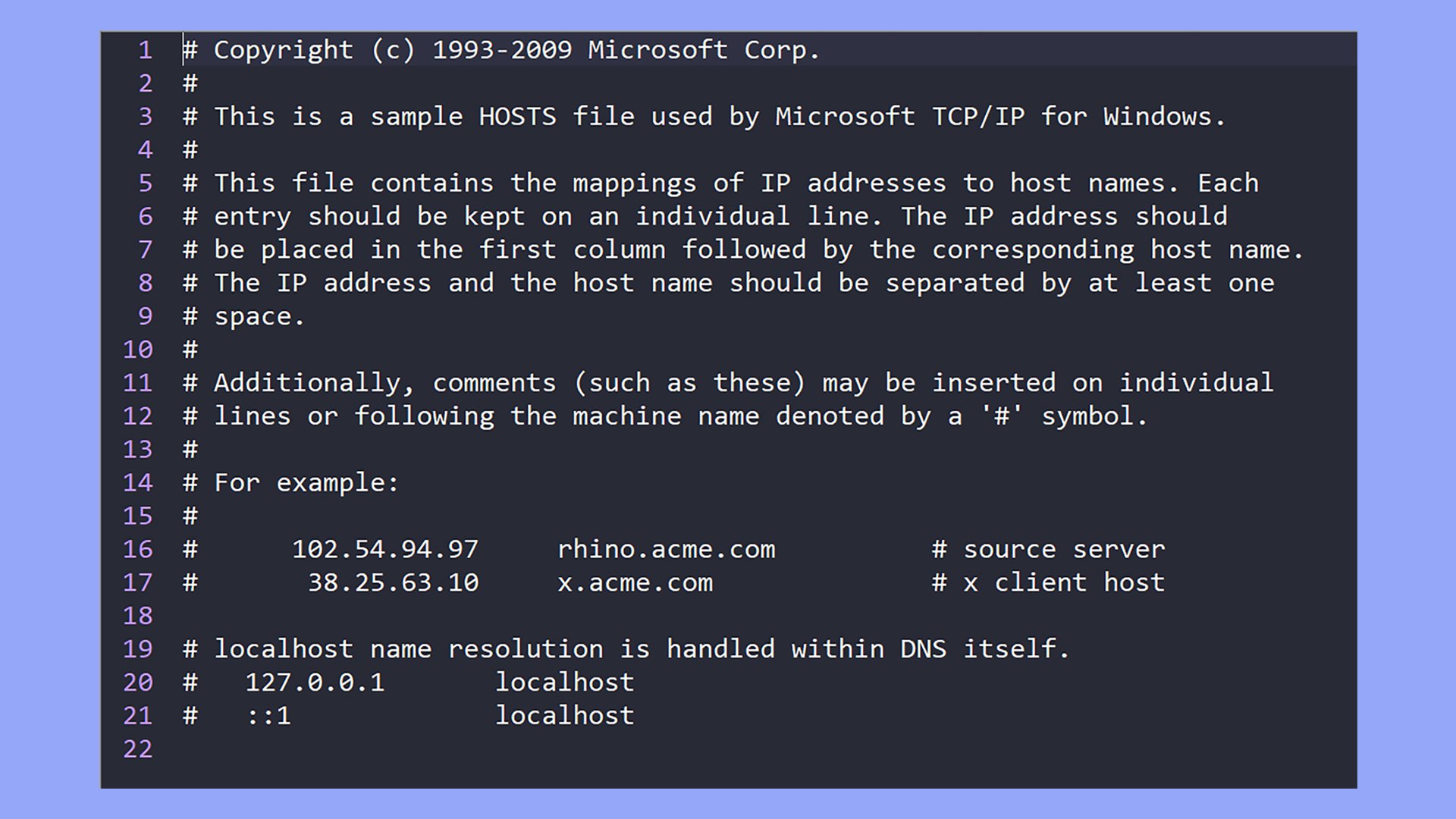
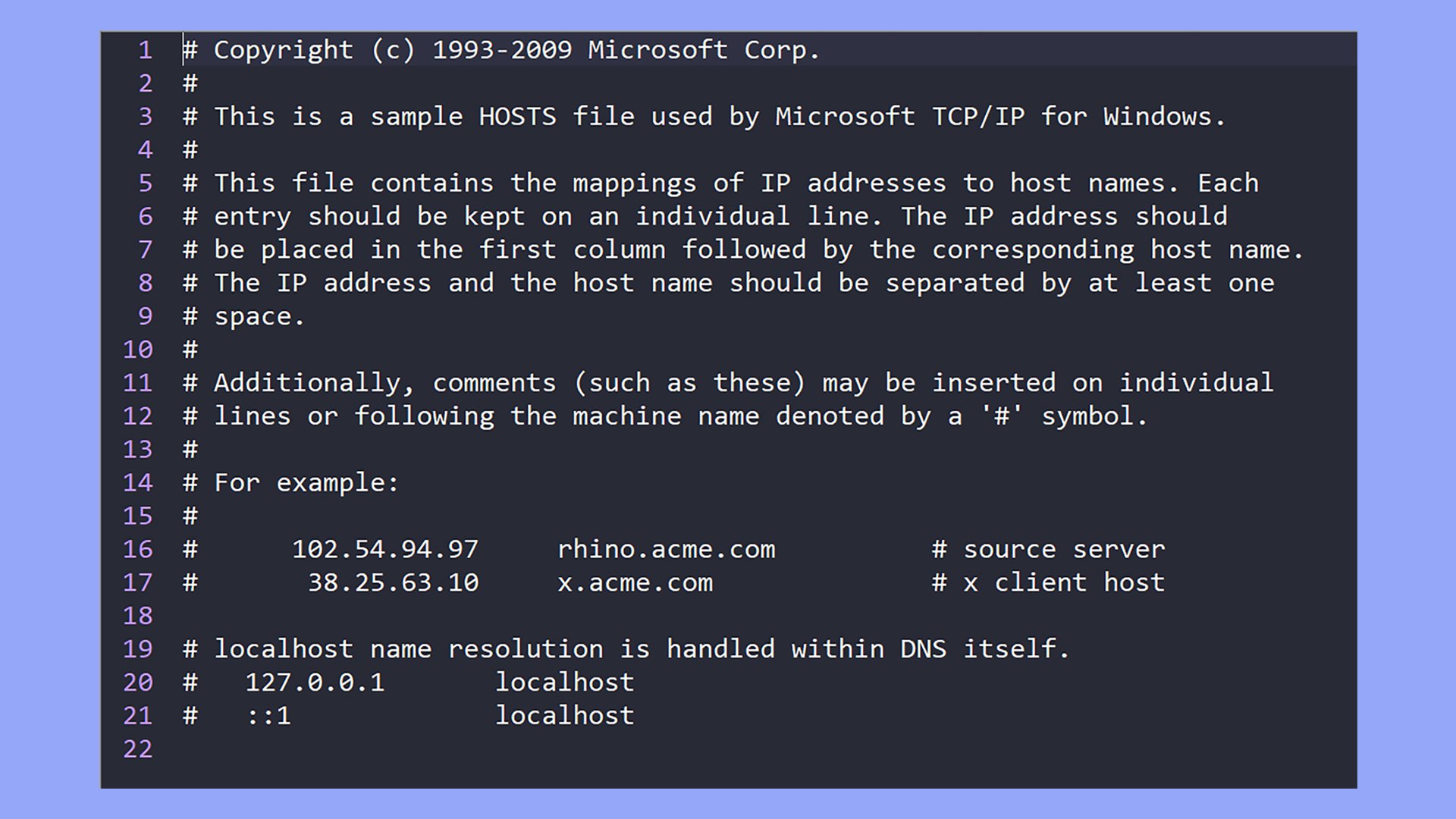
The hosts file explained
The hosts file is a text file that maps hostnames to IP addresses. It helps your computer bypass the standard Domain Name System (DNS) lookup process.

To edit the hosts file on different operating systems:
- Windows: Navigate to C:\Windows\System32\drivers\etc\hosts and open with a text editor running as an administrator.
- macOS and Linux: Use a terminal and run sudo nano /etc/hosts to edit.
By adding a line like 127.0.0.1 mylocaldev to the hosts file, you make mylocaldev point to your local machine’s loopback address, enabling easy testing.
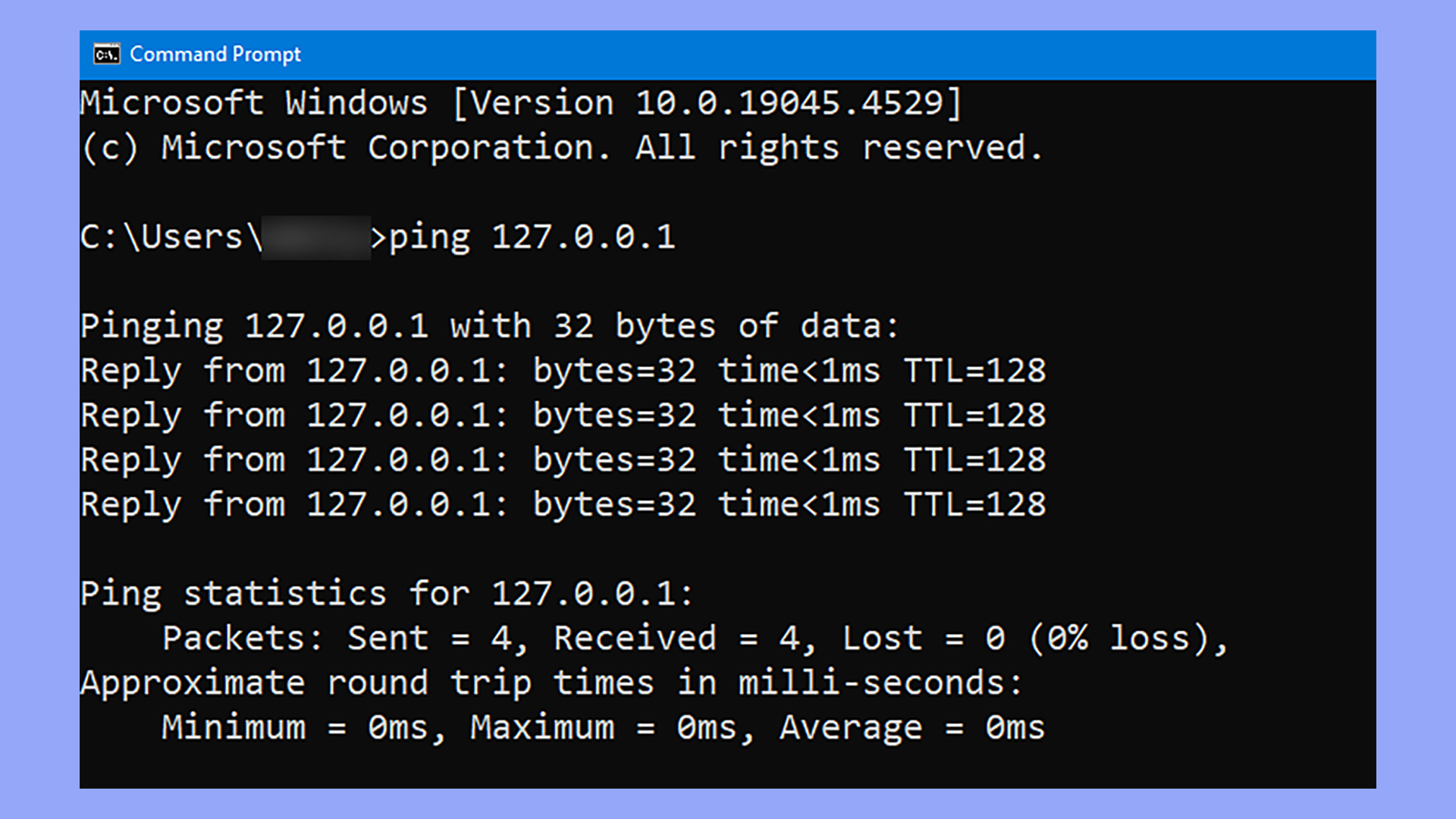
Using ping and other utilities to test localhost
Ping is a basic utility that sends packets to an IP address to check if it’s reachable.
Running ping 127.0.0.1 in the terminal can confirm that your localhost is set up correctly.

Other useful utilities include:
- Tracert/Traceroute: Traces the path packets take to the destination.
- Netstat: Displays network connections and listening ports.
These tools help ensure your localhost setup is working smoothly, and they can identify issues like packet loss or network congestion.
Building and testing web applications
Creating and testing web applications often involves simulating a production environment on your local machine.
Simulating a production environment
When you build a web application, you want to test it in an environment that closely mirrors where it will eventually live online. This helps catch issues early.
You can set up a local server on your computer to do this.
For example, using a simple server built into Python, you can run python -m http.server in your project directory. This command serves files like index.html on port 8000.
How do I access localhost?
You can open your web browser and go to http://localhost:8000 to see your project.
By doing this, you ensure that your application behaves the same way it will when live. Similar to a staging environment, a local server setup acts like a private workspace where you refine your work before showing it to the world.
Using web browsers, you can interact with your application, test functionality, and identify bugs without affecting a live environment.
Working with different web technologies
Web applications often use multiple technologies for different needs. HTML is usually the backbone, providing the basic structure of your web pages. For dynamic content, you might use PHP or ASP.
Each technology plays a role in making your applications interactive and functional.
You load your HTML files in the local server setup mentioned earlier. When dealing with PHP or ASP, you often need additional setups to handle server-side processing.
Tools like XAMPP can help with PHP, providing an easy way to set up Apache, MySQL, and PHP on your local machine.
For testing, modern browsers offer developer tools. These tools let you inspect elements, debug JavaScript, and test responsiveness.
Some plugins can help test specific features or ensure compatibility across different browsers and devices.
Using these technologies together on your local server gives you a real feel for how everything will work in production.
You can test interactions, form submissions, and other functionalities just as users will experience them. This comprehensive testing ensures a smoother launch and a more reliable web application.
Advanced localhost features
In this section, we explore ways to secure your localhost, manage virtual hosts, and connect with remote hosts and services effectively. These features take advantage of your local environment to enhance security and optimize networking configurations.
Is it safe to use localhost?
Since using the local loopback interface prevents web applications from communicating with outside networks, web development projects are isolated from services and data on the internet.
However, securing your localhost is important for protecting your computer system. One basic step is to use firewalls to monitor and control the traffic.
You should also ensure your local server runs on the most up-to-date software to avoid vulnerabilities.
Using SSL/TLS certificates for encryption on localhost can also be beneficial, especially when developing web applications.
Moreover, sandboxing your applications (using virtual environments or containers) can prevent potential threats from affecting your entire system.
Tools like Docker make it easy to isolate and secure applications.
Virtual hosts and advanced networking
Virtual hosts allow you to run multiple websites on a single server. You can configure them by editing your hosts file or using server configuration files.
For example, you can set up virtual hosts on Apache through the httpd-vhosts.conf file.

This feature is useful for testing different projects without needing multiple physical servers.
Advanced networking configurations can enhance organization, like assigning unique local IP addresses to different virtual hosts.
This makes it easier to manage various environments (e.g., development, staging, production) all on your localhost.
Interfacing with remote hosts and services
Sometimes, your localhost needs to communicate with remote hosts and services. This can involve setting up SSH keys for secure remote access or configuring your local server to interact with cloud services.
You can also test APIs by interfacing your localhost with remote services.
This involves setting environment variables that define the endpoints and ensuring your system has the necessary permissions.
Lastly, tools like Docker and Kubernetes can streamline the process of deploying local applications from your localhost to the cloud.
They help in packaging your applications along with their configurations, making the transition to remote servers or cloud platforms smooth and efficient.
Localhost, staging, and production environments
Even though the lack of internet connectivity can be good for privacy and creating a sandboxed workspace for an individual developer, it doesn’t usually carry a project through to the finish line. Many software and web engineering teams use a combination of local, staging, and production environments in the development workflow.
In this workflow, each engineer works independently on a copy of the project’s files in their own localhost environment. Each local environment must be configured correctly for proper testing and development.
As a result, each team member working on the project usually has a similar localhost environment that also closely matches the staging or final production environment.
Version control and localhost development
A Version Control System (VCS) like Git helps developers collaborate on projects while tracking changes made in individual localhost environments.
The VCS allows developers to pull data from the project to work locally, then push and merge to staging or production environments. This prevents developers from making changes that may interfere with the work of other team members, and it tracks all the changes made to the project’s code.
Even though some locally developed projects don’t require collaborating with other developers, a VCS still provides invaluable benefits in a localhost environment.
A VCS tracks changes and maintains copies of multiple versions of your project. If problems arise, version control helps you roll back to a previous version or track down the point where changes took a turn for the worse.
Many Integrated Development Environments (IDE) include built-in or optional tools for syncing offline and online files. For example, popular IDEs like Eclipse and Visual Studio have features, plugins, or extensions that allow users to work with online version control services like GitHub to sync files between local and remote hosts.
Common issues and troubleshooting
Localhost is a handy tool, but it can sometimes cause problems. Here are some common issues and how to solve them.
- Firewall blocking connections: Firewalls can sometimes block localhost. Check your firewall settings and make sure they allow traffic to the necessary ports.
- Incorrect IP address resolution: Localhost should resolve to 127.0.0.1. If it doesn’t, you might need to edit your hosts file to make sure it points to the correct address.
How to flush DNS to resolve localhost issues
Flushing the DNS cache can help resolve some connectivity issues. Here’s how to do it:
- Windows: Open Command Prompt, type
ipconfig /flushdns, then press Enter. - MacOS: Open Terminal and type
sudo killall -HUP mDNSResponder, then press Enter. - Linux: Open Terminal and type
sudo systemd-resolve --flush-caches, then press Enter.
Security considerations and potential risks
Running services on localhost can be risky if you’re not careful:
- Open ports: Be cautious with which ports are open. Close any unnecessary ports to reduce security risks.
- Update regularly: Make sure your software is up-to-date to protect against vulnerabilities.
- Avoid exposing: Don’t expose localhost services to the public internet. Use proper security measures if you must.
Understanding “what is localhost” is crucial for web development and network configuration. Localhost, identified by IP address 127.0.0.1, allows developers to test applications in a secure, isolated environment before deployment. Its role extends beyond development, aiding in network troubleshooting and security. Mastering localhost helps optimize development workflows and ensure robust, reliable applications.




