The easiest way to build a website is almost certainly by using an AI-powered website builder!
Compared to a few years ago, building a website has become much easier and quicker. There are plenty of tools that have made the building process more accessible. That said, creating a site that is both visually appealing and fully functional still requires some essential knowledge. You’ll need to choose a domain and hosting provider, select a website builder or platform, and understand basic web design principles.
Additionally, knowing the fundamentals of SEO and content creation, structuring your site for smooth navigation, and keeping it maintained over time are all key to ensuring long-term success. While modern tools make the process more accessible, a little planning and know-how can go a long way in building a website that is unique and leaves an impression.
If you’re looking for the easiest way to make a website, a low-tech, user-friendly platform that automates most of the key aspects of website building, be sure to check out 10Web.

Build your website in 1 minute
Found inspiration? Your website is just a few clicks away. Start
with 10Web AI Website Builder to effortlessly bring your vision to life.
What do I need to start a website?
As with any great build, there are numerous components that work together to bring the final result to life. Though it may seem that websites are out there somewhere in the ether, they actually need a physical space where all those beautiful images and information can be housed. They also need an address where they can be found, and lastly, they need to be built and maintained. Let’s zoom in on these components and see how they connect and eventually come together as your website.
Get a domain
A domain name is basically your website’s address—it’s how people find you online. Since humans are much better at remembering words than a string of numbers, we use words for our domain names instead. Behind the scenes, every domain name is linked to a code that computers use to communicate and process requests. Here are some things to look out for when choosing a domain name:
- Choose a name that reflects your brand
- Keep it short
- Avoid using numbers, hiphens, or complex words
- Make it user-friendly
To purchase a domain, you will need a domain registrar (a domain name supermarket). There are many domain registrars to choose from, also, some hosting providers like 10Web offer a free domain with hosting.
Additionally, having an email address that matches your domain—like [email protected] instead of [email protected]—instantly makes you more professional. When customers see that your email is tied to your brand, it builds trust and reinforces your credibility. It’s a small but powerful detail that helps make a great first impression and keeps your business looking polished. Plus, it can even boost customer loyalty over time.
Choose a hosting provider
Next, you need a hosting provider to store your files and make your website accessible online. Your website files are stored on large computers called servers. When you host a website, you are actually renting out space on that server from that specific hosting provider. Here are some tips on choosing the right provider for you:
- Understand your website needs.
- Familiarize yourself with the types of hosting.
- Look for a 99.99% uptime.
- Choose a provider that offers good speed and performance.
- Make sure they have good customer support.
- Look for security features.
- Their platform should be easy to use and scalable.
Choose a website building method
Websites can be built in many different ways using modern tools and platforms. Before AI and even before CMS, websites were built by endless lines of code manually written by engineers. Now, there are many methods and a lot of options. Depending on your needs, you can:
- Hire an engineer to custom code your website.
- Use a CMS like WordPress to build your website.
- Use no-code or low-code platforms.
- Use static site generators.
- Use AI Website Builders (no coding).
Building your website
Building your website depends on your goals, the website type you want, and if your website-building skill level is “Karate Kid” or “That Kid” who goes to karate. Before you build anything, you will need three components: a domain, hosting, and a website-building platform. Here are some of the general steps that are needed in any type of website building; however, we will lean towards building with a website builder. So coding and Mr. Miyagi level of website building will not be discussed. Let’s start!
What’s the purpose?
If you want to build a website, there must be a reason. Besides the reason, before you start building, look a bit further and plan out the purpose it will serve. Is your website going to be purely a blog where you will write about your homestead and link your vlogging videos, or will you also have your handmade merchandise to sell? Also, how will this give value, and what purpose will it serve? Here are 5 key questions to ask yourself:
- What is the primary goal of my website, and what actions do I want visitors to take?
- Who is my target audience, and how can my website meet their needs?
- What essential features and functionality does my website require?
- Which platform and tools best fit my needs and budget?
- How will I maintain, update, and grow my website over time?
Once you’ve got this figured out and answered, you will have a structure and a roadmap of what you need to do.
What’s your type?
The next key step, which the above step will help you with, is deciding the type of website you want. This means deciding if you want to have a blog, a website about farming, travel, law, or, well, you get the idea. Then, decide if your website will be informational or an ecommerce website.
These decisions are fundamental in that they will guide the structure of your website along with the visual and functional elements. Also, they will help in deciding the type of content and images you use and where and how you use them.
Choose your platform
Your platform should serve your purpose. Consider the needs of your website and your audience. For example, if you want to sell something, you will need a platform that supports ecommerce functionality. Having the right platform is important for what you want to accomplish with your website.
If you’re not sure what platform is best for you, 10Web covers all types of websites and offers one of the best AI Website Builders in the market.

Build your website in 1 minute
Found inspiration? Your website is just a few clicks away. Start
with 10Web AI Website Builder to effortlessly bring your vision to life.
Have your information ready
Having your details prepared in advance will make the process of building a website faster and smoother. Start with the basics, including your:
- Website name
- Domain
- Contact details
If you don’t have a domain yet, most website builders offer the option to buy one or use a free subdomain. If you do have a domain, usually, there is a field to enter it. If not, you can later connect your domain to your website by pointing it, as we touched upon earlier in the blog.
The next step is to plan your website structure by deciding on essential pages such as:
- Home – Your homepage should instantly communicate what your website is about and guide visitors to key areas. Keep it simple, avoid clutter, and make sure it’s optimized to load quickly.
- About – This page tells your story and builds credibility. It’s best to write in a conversational tone and make it relatable.
- Contact – You should be easy to reach. A well-designed Contact page should provide clear, simple ways for people to connect with you. Make sure you have a working contact form.
- Services/Products – If you’re selling products or services, this page should be clear, engaging, and persuasive. Pricing should be easy to understand. Use simple, engaging descriptions.
- Portfolio – For creatives, freelancers, and agencies, a portfolio page is essential. Keep it clean and visual—let your work speak for itself.
- Blog – If you plan to publish articles, your blog should be organized and engaging. Keep posts consistent, valuable, and easy to read.
- FAQ – A well-structured FAQ page builds trust. Using real customer questions makes your FAQs more helpful.
A simple sitemap can help you visualize how these pages connect. Some website builders have automated the structure step by offering pre-built templates on top of which you can build your site. Here is a list of the steps that you should follow after you have your website structure in place:
- Prepare well-written text for each page to avoid writer’s block while designing.
- Headline & tagline – Short and catchy, explaining your website’s purpose.
- About section – A brief background on your business or personal story.
- Product/Service descriptions – Clear, engaging details about what you offer.
- Call to Action (CTA) – What should visitors do? (e.g., “Sign up,” “Buy now,” “Contact us”).
- Gather visual content to make your website look professional.
- Logo – Have a high-quality version (PNG or SVG preferred).
- High-quality photos – Product images, team photos, or background visuals.
- Brand colors & fonts – Decide on a consistent color scheme and typography.
- Favicon – A small icon that appears in browser tabs.
- Use SEO to help your website rank in Google searches.
- A site title & description – A short summary that appears in search results.
- Target keywords – What words do people use to search for your business?
- SEO-friendly URLs – Keep page links clean.
- Consider and add the extra features you might need.
- Contact Forms – Collect emails and inquiries.
- Social media links – Connect Instagram, Facebook, LinkedIn, etc.
- Ecommerce setup – If selling products, prepare product descriptions, pricing, and shipping details.
- Booking system – For appointments or reservations.
- Newsletter signup – Integrate with email marketing tools like Mailchimp or ConvertKit.
- If your website collects user data, sells products, or provides services, include legal documentation.
- Privacy Policy – Explains how user data is handled (especially for forms or newsletters).
- Terms & Conditions – Outlines site rules (optional, but useful for businesses).
- Refund/Return Policy – If you sell products.
Finalize your website
Before launching, review all content, test navigation, and ensure your site looks great on mobile. Check that forms, buttons, and eCommerce features work, and optimize for speed and SEO by compressing images and setting meta descriptions.
Connect your domain
Now that your domain name, hosting provider, and website are ready, the next step is to connect your domain to your website. In simple terms, this means linking your website’s address (your domain) to the place where it actually lives (your hosting).
Technically, this process is called pointing your domain to your hosting provider. It ensures that when someone types in your domain name, your hosting provider knows exactly where to pull your website’s data from and display it on their screen. Once this is set up, your site is officially ready to go live and be accessible to the world. Lastly, enable SSL security and set up Google Analytics. Add a Privacy Policy if needed, then hit publish. Congrats, your website is live!

Build your website in 1 minute
Found inspiration? Your website is just a few clicks away. Start
with 10Web AI Website Builder to effortlessly bring your vision to life.
How to build your own website without a website builder
There are two methods to building websites without a website builder: coding from scratch and using a Content Management System (CMS). Building a website without a website builder gives you full control over design, functionality, and performance, but it also requires technical knowledge, effort, and it’s time-consuming. If you’re considering this approach, let’s look at the steps involved and what it takes to create a website from the ground up.
Coding your website from scratch
Overview
Pros
Full creative control
Better performance
Stronger security
No dependency on third-party tools
Cons
Time-consuming
Requires technical expertise
Higher maintenance
Not ideal for beginners
Can be expensive
Coding your website from scratch is the way to go if you want complete creative and functional control over your website. You will be creating every aspect of your site manually without relying on any pre-built templates. This means building everything using programming languages like HTML, CSS, JavaScript, and backend technologies like Python, PHP, or Node.js. If you want to do this yourself, here is what you will need to know:
- HTML (HyperText Markup Language)
- CSS (Cascading Style Sheets)
- JavaScript
- Backend development
Steps
- Use HTML to write the frontend code.
- Use CSS to style your content.
- Use JavaScript to add interactivity and functionality.
- Choose a backend programming language (PHP, Node.js, Python, Ruby on Rails).
- Connect your website to a database (MySQL, PostgreSQL, MongoDB).
- Set up server-side logic to process data and user interactions.
- Choose a web hosting provider (Shared, VPS, or Cloud hosting).
- Register and configure a domain name.
- Upload your website files using FTP or Git.
- Set up an SSL certificate for security (HTTPS).
- Test your website on different devices and browsers.
- Debug errors using developer tools.
- Update your website regularly to fix security issues and improve performance.
- Monitor website speed and user experience using Google PageSpeed Insights or Lighthouse.
If you love coding and want full control, building from scratch may be the best option for you. However, if you don’t have the knowledge or coding skills but still want to take this approach, the next best option is to hire a professional who can build your website from scratch.
Using a Content Management System
Overview
Pros
Easy to Use
Quick Setup
Customizable with themes & plugins
SEO-friendly
Collaborative features
Regular updates & security patches
Scalable
Cons
Limited customization without coding knowledge
Performance issues
Requires regular maintenance
Security risks
Learning curve
Hosting & storage costs
Content Management System (CMS) like WordPress offer a middle ground for building websites. A CMS provides a structured framework for your website, letting you manage content, design, and functionality without heavy coding. They simplify the website-building process while still giving you flexibility and control.
Building a website with a Content Management System (CMS) doesn’t require expert-level coding, but having some foundational knowledge of how a CMS works, including how themes, plugins, and dashboards let you manage your site without coding, can make the process much smoother. Once your site is set up, some design skills come in handy for customizing themes and layouts, and a little CSS knowledge can help fine-tune the look of your website.
Steps
- Select a CMS that fits your needs (e.g., WordPress, Joomla, or Drupal).
- Use your hosting provider’s one-click installation feature to install the CMS.
- Choose a pre-built theme that matches your website’s style.
- Customize the theme using CSS to modify colors, fonts, and layouts.
- Install plugins to add features like SEO optimization, contact forms, and e-commerce tools.
- Use the CMS’s built-in editor to update text, images, and pages.
- Regularly update plugins, themes, and content to keep the website secure and optimized.
A CMS is powerful, flexible, and relatively easy to use, but it does require some learning and ongoing maintenance. If you want more control than a website builder but less hassle than coding from scratch, this is not the easiest way to build a website, but it’s a great middle ground.
The best way to make a website
Put simply, the best way to make a website in 2025 is with a website builder. They simplify the entire process, offer templates that can serve as a foundation (so you’re not working from scratch), and often feature novice-friendly tools for the actual design. Best of all, most are well within most budgets with free trials so you can try before you buy.
When selecting one, you should consider your technical skills, goals, and budget so you choose a website builder that fits your specific needs, but website builders offer user-friendly, drag-and-drop tools with pre-designed templates, making them ideal for beginners. Even if you’re an expert looking for more customization and flexibility, a WordPress site paired with a page builder is a great choice. Let’s take a look at some of the best website builders on the market, look at how they work, and decide which will be the best fit for you.
10Web
Overview
Pros
AI-powered website creation for fast and easy site building
Built on WordPress, offering full customization option
SEO and performance optimization tools included
Ecommerce-ready with WooCommerce integration
Automated website management with AI Co-Pilot
Blazing-fast loading speeds with Page Speed Booster
Reliable cloud hosting powered by Google.
Workspace collaboration.
Cons
Requires a WordPress
Not a traditional drag-and-drop builder
Ecommerce features require WooCommerce
Has a learning curve
The 10Web AI Website Builder uses machine learning and generative AI to create a website that’s uniquely yours—quickly and effortlessly. All you need to do is enter your business name and provide a sentence about what you do. From there, the builder gets to work, generating your website on WordPress.
The process starts with your website structure—the foundation of your site. This includes core pages like Home, About Us, and Contact. The AI Website Builder presents a visual map of your structure which you customize by dragging, dropping, adding, or removing sections. You can even prompt AI to refine sections and pages before moving forward.
Once your structure is set, it’s time for design. Choose your color scheme, fonts, and overall style, then click Generate—and watch as the builder creates your entire website, including content and images tailored to your business.
Every website built with the 10Web AI Website Builder is optimized for SEO and lightning-fast performance thanks to 10Web’s Page Speed Booster. This tool ensures your site loads quickly and passes Core Web Vitals, giving visitors a smooth experience while improving your search rankings.
The websites are editable via 10Web’s drag-and-drop editor based on Elementor. You also get 10Web’s pro widgets to style your website and give it the functionality it needs. Within the editor is a chat-based AI Co-Pilot. With the Co-Pilot’s help, you can change sections, images, and text by prompting. 10Web is the top option for everyone from beginners to advanced professionals.
Pricing
10Web offers multiple pricing plans depending on hosting, AI features, and website management needs.
- Personal: $10/month (1 website, AI Builder, Page Speed Booster).
- Premium: $24/month (3 websites, enhanced AI features, automated hosting).
- Agency: $60/month (10 websites, white-labeling, full automation).
- Custom Plans: Enterprise solutions available for large-scale website management.

Build your website in 1 minute
Found inspiration? Your website is just a few clicks away. Start
with 10Web AI Website Builder to effortlessly bring your vision to life.
Google Sites
Overview
Pros
Free to use.
Free SSL
Drag-and-drop, no coding needed
Google Workspace integration
No need for external hosting
Responsive site creation
One click publish
Cons
Limited customization
No ecommerce features
Limited SEO optimization
No built-in post or blog management
No third party integration
Not suitable for dynamic websites
Not transferable to other platforms
No advanced features
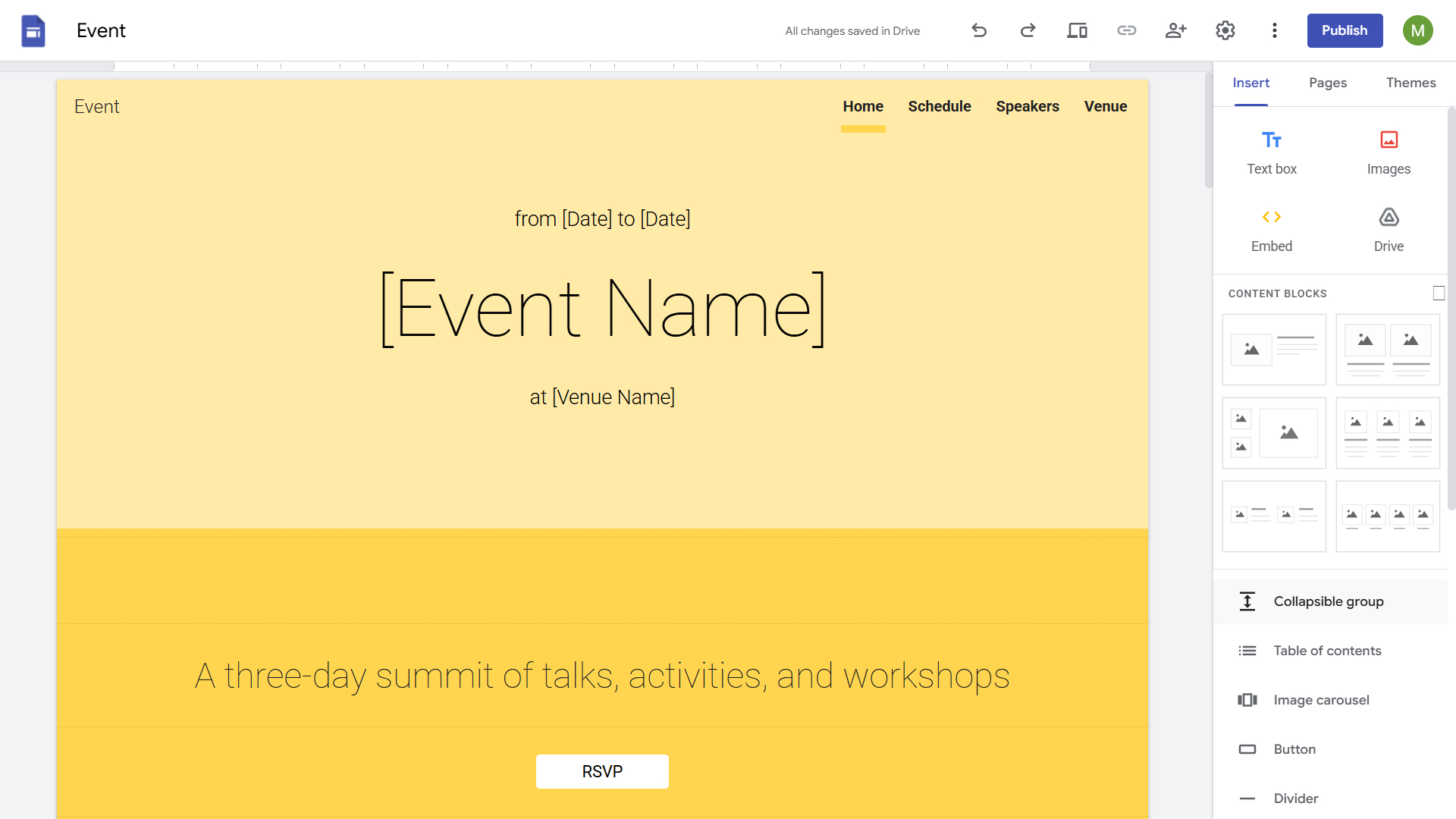
Google Sites is a basic drag-and-drop website builder that is a part of Google’s ecosystem and seamlessly integrates with the other Google services in its workspace. It allows users to create and publish simple websites without requiring coding or technical expertise.
You can start with a predesigned library or you can choose a blank page by clicking on the very familiar + square. The builder’s clean and intuitive UI keeps things straightforward, offering just three main tabs to manage your entire website: Insert, Pages, and Themes. This is great as there is less room for error, and it saves time.

The Insert tab acts as your toolbox, allowing you to easily add and arrange content like text, images, buttons, video embeds, and even files from Google Drive. The Pages tab helps you structure your website, showing a list of all your pages—just click on any page to edit it instantly. Finally, the Themes tab gives you a selection of built-in styles or the ability to create and import custom themes.
At the top of the page, the gear icon houses the site’s general settings, where you can upload a logo, set your header and footer, and even integrate Google Analytics to track visitor insights. Plus, all sites built with Google Sites are fully responsive, meaning they automatically adjust to look great on desktops, tablets, and mobile devices. Before publishing, you can use the preview mode to see exactly how your site will appear across different screen sizes.
Google Sites makes collaboration seamless, letting you invite teammates and set permissions just like in Google Docs—perfect for group projects and company intranets. You can also connect your domain for a professional, branded web address instead of the default Google Sites URL.
While Google Sites is a great option for simple website creation, it falls short in key areas like SEO optimization, AI-driven tools, and advanced customization options. If you’re building an internal website for your team, classroom, or personal use, it gets the job done efficiently. However, if your goal is to blog, or rank on Google’s first page or build a highly customized, feature-rich website, this isn’t the right tool.
Pricing
Google Sites is completely free to use, making it a budget-friendly option for creating a website. However, if you want a custom web address instead of the default Google Sites URL, you’ll need to purchase a domain separately.
Duda
Overview
Pros
Professional, high-performance websites.
White-labeling for agencies and resellers
AI website builder for faster site creation
E-commerce functionality with flexible payment options
Built-in SEO tools to improve search rankings
Client collaboration & team management tools
Custom code flexibility for advanced users
Cons
More expensive than DIY website builders like Wix or Squarespace
Limited third-party app integrations compared to WordPress
Not beginner-friendly—better suited for professionals
Blogging features are basic, lacking advanced post management
Ecommerce requires an additional paid add-on
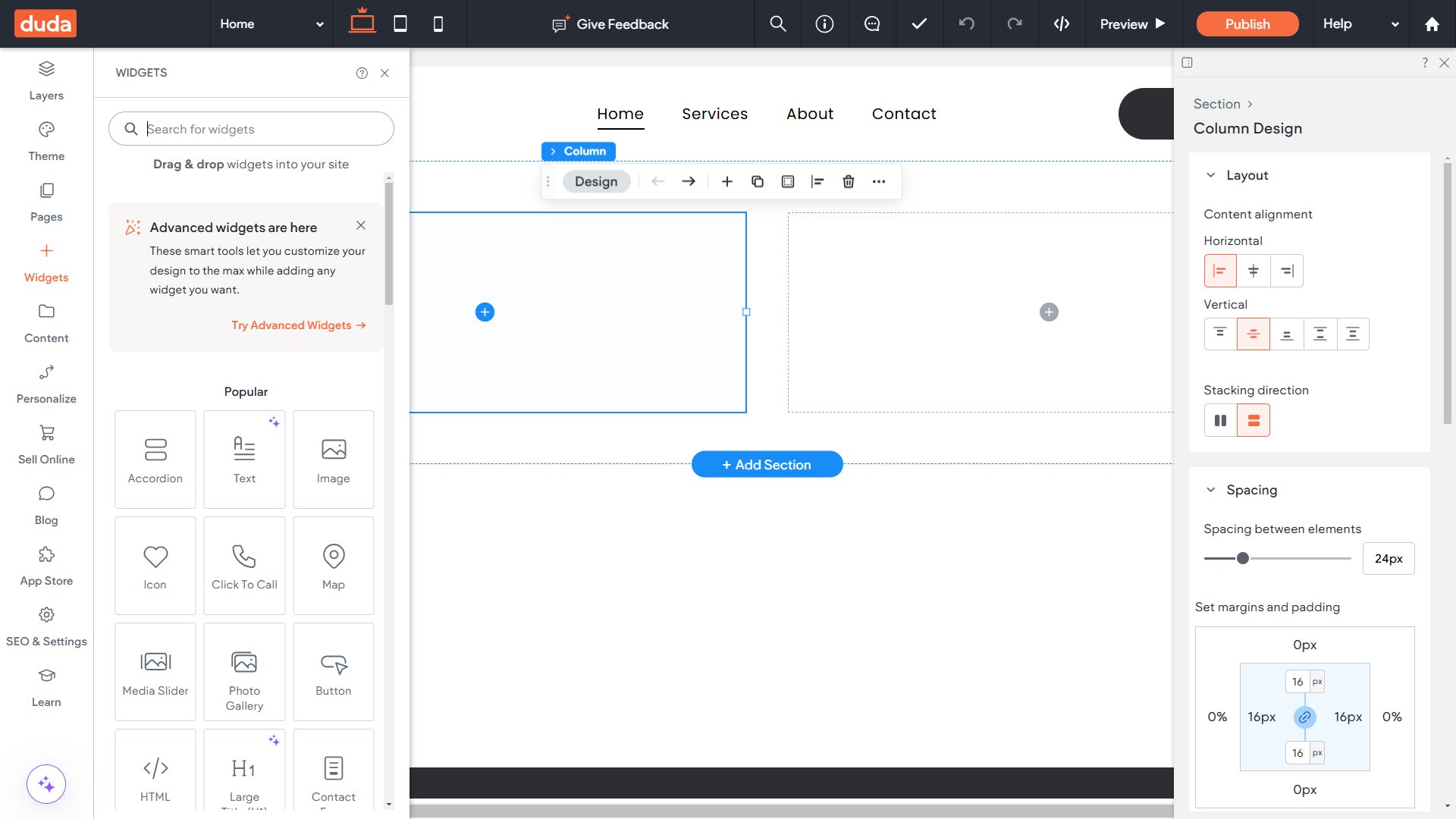
Duda is a professional drag-and-drop website builder designed for agencies, businesses, and freelancers who want to create high-performance websites without advanced coding skills. It offers a powerful platform with white-labeling capabilities, team collaboration tools, and automation features.
You can start with a pre-designed template or a blank canvas, giving you full control over the design. The builder’s intuitive and structured UI ensures a smooth experience with essential tools. If you want a more hands-off approach, their AI Website Builder is efficient and uses artificial intelligence to generate fully functional, industry-specific websites in minutes.
The platform comes with a built-in drag-and-drop editor. If you’re familiar with Elementor, this editor uses the same concept but in simplified mode. To the left of the panel, you have all the tools needed to edit your website. Duda also has widgets you can drag and drop into your page to add functionalities.

Duda also includes built-in SEO tools, letting you edit meta tags, alt text, and structured data for better search engine rankings. Plus, its automated SSL encryption ensures security, and every website is fully responsive across desktop, tablet, and mobile devices. Before publishing, you can preview your site on different screen sizes to ensure a perfect layout.
Collaboration is another key strength—Duda lets teams add clients, designers, and editors with specific permissions. It even offers a unique site comments feature, enabling clients to leave real-time feedback directly on the website during development.
Pricing
Duda pricing plans are based on features and usage:
- Basic: $19/month (1 website, SSL, AWS hosting).
- Team: $29/month (Team collaboration, client management, white-labeling).
- Agency: $59/month (4 websites, advanced permissions, API access).
- Custom Plan: Enterprise-level solutions with custom pricing.
- E-Commerce Add-Ons: $8 – $49/month (based on product limits).
WordPress
Overview
Pros
Most flexible and scalable website platform.
Thousands of themes and plugins to customize your site
AI-powered page builders like Elementor AI and Divi AI
SEO-friendly with advanced ranking tools
Powerful WooCommerce ecommerce solutions
Self-hosted or managed hosting options
Great for blogs, businesses, agencies, and online stores
Cons
Steeper learning curve compared to AI website builders
Requires hosting setup and maintenance
Plugins and themes can increase costs
AI features are third-party integrations, not built-in
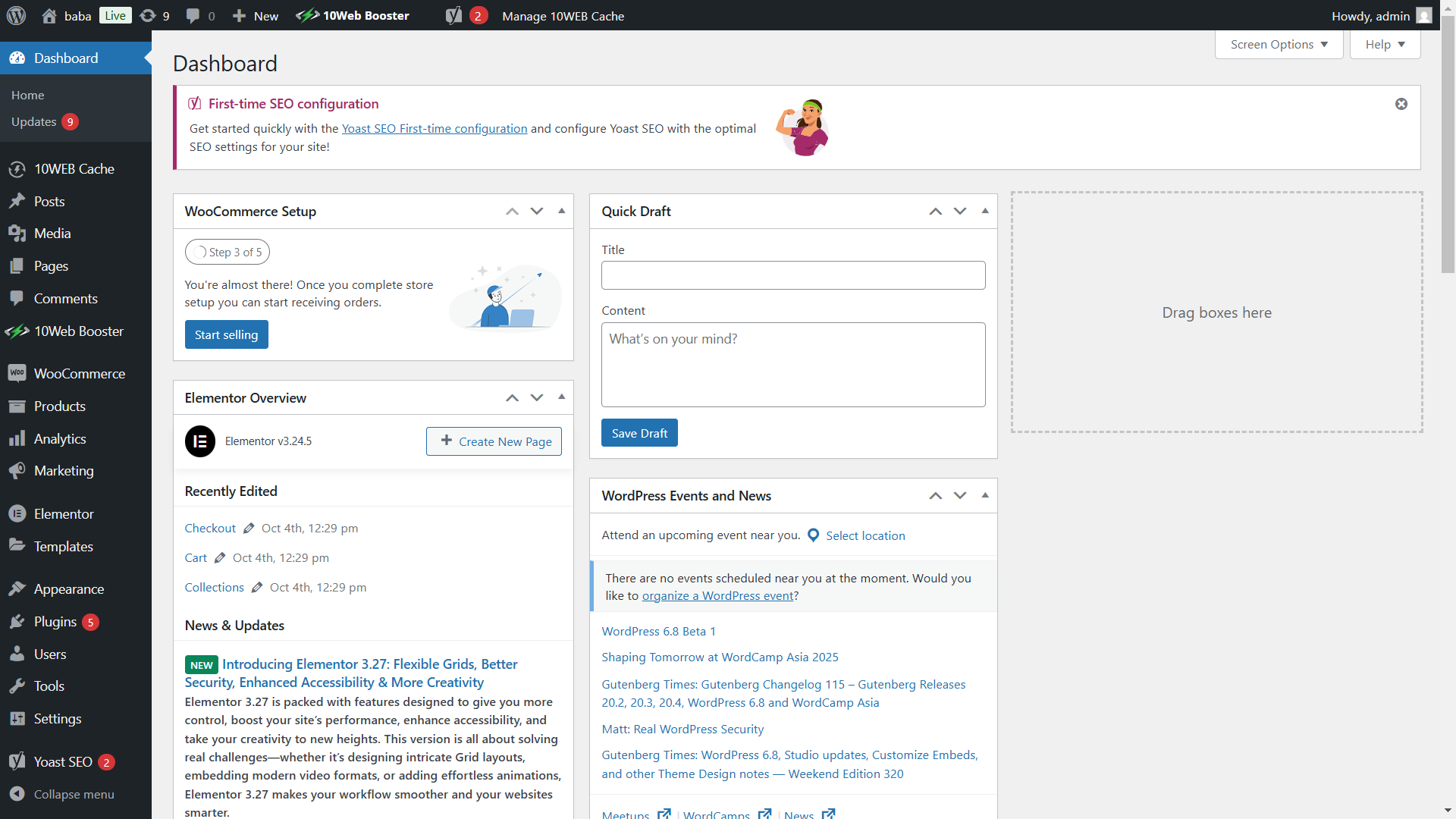
WordPress is the most widely used content management system (CMS), powering over 43% of websites worldwide. Unlike traditional drag-and-drop builders, WordPress provides full control and flexibility, making it the go-to choice for businesses, bloggers, developers, and ecommerce brands. However, when building your site with WordPress, you will need to have some technical know-how.
WordPress is divided into three key areas:
- Dashboard: The main control panel for managing settings, content, and themes.
- Pages & Posts: The core structure of your website, used for creating content.
- Plugins: Extend functionality with tools for SEO, security, performance, and design.

Because WordPress is an open-source platform, users can choose between self-hosting or a managed hosting provider like 10Web. With thousands of themes and plugins, WordPress is highly customizable for any type of website. This platform is the middle ground between creating your website from scratch using code and building your website with a WordPress Website Builder.
Though WordPress itself is not a drag-and-drop builder, it does include several tools for website creation, including:
- Gutenberg Editor (Block Editor)
- Third-Party Page Builders
These WordPress page builders allow users to design websites without needing coding skills, though to fine-tune your pages, you may need to add custom CSS or JavaScript.
Building a site with WordPress alone involves many steps. You will need to get a domain and hosting, then install the WordPress CMS on your hosting. To help you with the look of your website, you can install a theme. This will affect the way your buttons, fonts, colors, padding, and other design elements look and act.
To add functionality and tools to your website, you need some essential plugins. For example, to be able to see and edit your page designs, you will need a page editor like Elementor. After this, you can start manually putting together your website core pages like Home, About Us, Contact, etc. Then, set up the navigation and menus. Finally, customize, optimize for SEO, and launch your website.
Pricing
WordPress is free, but to launch your website, you will need to purchase hosting and a domain.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
The easiest way to build a website is with AI
The easiest way to build your website is by harnessing the brains and capabilities of modern technology. We’re talking about AI, of course. The average person who needs a website doesn’t really know how to build one. And why should they? There are so many tools out there that do that in minutes, and they do it better than a lot of us.
Some platforms offer whole ecosystems of managed hosting, website builder, automation, and a huge toolbox that takes care of all of your website needs.
Builder comparison
The best website builders simplify the design process, offering pre-built templates, drag-and-drop editing, and AI-driven automation to make site creation effortless. The table below compares the key aspects and features of the builders we have looked at in this blog.
| Feature | 10Web AI Website Builder | Google Sites | Duda | WordPress |
| Ease of Use | AI-powered, fast and beginner-friendly with guided setup | Extremely simple but limited customization | Drag-and-drop editor, structured UI | Requires technical knowledge, but customizable |
| AI Capabilities | AI generates entire websites, including content and images | No AI features | AI-assisted site creation | AI is available through third-party plugins |
| Customization | Fully customizable with drag-and-drop editor | Very limited, basic themes only | Moderate customization with structured drag-and-drop | Highly customizable with themes, plugins, and custom code |
| SEO Optimization | Instant SEO settings and optimized page layouts | Basic SEO, lacks advanced settings | Built-in SEO tools for meta tags, alt text, etc. | Advanced SEO tools via plugins |
| Ecommerce Features | WooCommerce integration | No ecommerce support | Ecommerce add-ons available but at extra cost | WooCommerce integration for full ecommerce support |
| Performance & Speed | Page Speed Booster ensures fast loading and Core Web Vitals compliance | Basic performance, not optimized for speed | High-performance sites, but speed depends on design | Performance depends on hosting and optimization |
| Hosting | Google Cloud hosting included | Hosted by Google | AWS hosting included | Requires external hosting |
| Collaboration | Workspace collaboration tools | Google Workspace integration, multi-user editing | Client and team management tools | User roles and permissions via plugins |
| Security | Free SSL, automated backups, secure hosting | Free SSL, secure under Google’s infrastructure | Free SSL, automated security updates | Security depends on hosting and plugins |
| Blogging Features | AI-assisted content creation, fully functional blogging system | No built-in blog management | Basic blogging features | Excellent for blogging with customizable post management |
| Pricing | Starts at $10/month with premium features | Free, but custom domains require separate purchase | Starts at $19/month, with agency plans at $59/month | Free, but requires hosting (costs vary) |
| Best For | Fast AI-powered site creation with WordPress | Simple internal sites or basic personal pages | Professional websites | Businesses, blogs, and ecommerce needing full customization |
Best overall: 10Web AI Website Builder – Combines AI-powered automation, WordPress flexibility, SEO optimization, and performance tools for the best AI-driven website building experience.
Best for simplicity: Google Sites – Ideal for basic internal sites and personal use, but lacks advanced features.
Best for business: Duda – Offers white-labeling, team collaboration, and structured site-building.
Best for advanced customization: WordPress – Most flexible but requires technical expertise and additional setup.
So what?
Why are we even talking about this? Honestly, 10Web has the entire package. The AI Website Builder builds your website from the ground up using the information you provide, and you don’t need to have any coding knowledge. All of this is done in minutes, not months. You can have your website ready, polished, and live in days. If you don’t want AI to build your website, well, you don’t have to. You can do it from scratch with a blank WordPress installation on 10Web.
You can also host your website or ecommerce store on 10Web for a fraction of the price you would pay elsewhere. 10Web hosting is automated, managed, AI-driven, and safe. Along with the hosting, you get a free domain for a price of up to $30 for an entire year. Plus, every website hosted on 10Web is optimized for speed and SEO. 10Web has a lot of tools and features to help you build, manage, and maintain your websites.
Build a website, grow your online presence
Building a website is a lot of time-consuming work. It’s not as easy as advertised. It takes persistence, dedication, research, and responsibility, and in the end, perhaps hiring a professional is a great way to get the most out of your website. However, if hiring a professional is not necessarily the route you want to take, there are great options like 10Web for building a website yourself.
Small businesses are booming, and web use is only growing. Having a website is the most useful thing you can do. Whether you want ecommerce, dropshipping, portfolios, or just a personal website, building a website today is simpler, faster, and more accessible than ever.
FAQ
Is it realistic to build a website on my own with no development and design skills?
It is possible to build a website without any development or design skills. Using a DIY website builder like 10Web AI Builder is the easiest way to do this. Knowing a little bit of design will help you have more control over the overall appearance of the site. If you are starting from square one, understanding a little bit of HTML and CSS will go a long way.
What is the easiest way to build a website for beginners?
10Web AI Builder is the easiest way to build a website for beginners. Once you have an idea, you can turn it into a full website in a matter of minutes.
What are the different costs associated with building a website?
Getting your website online comes with a few associated costs. If you are building the site yourself, the major costs are the domain and the hosting. As an example, a “.com” domain can cost between $10 to $15 depending on where you register the site. Vanity domain names can cost upwards of $50. This is a per-year cost, and you will have to renew the domain name every year. The second major cost associated is hosting. Hosting is a service that provides server space so that your website can be accessed online. The two major types of hosting are shared and dedicated. The difference is in cost; usually, shared hosting is less expensive and you have less control of control over your hosting.
How much does it cost to hire someone to design a website?
The cost of hiring a designer can vary depending on your needs. In general, you can expect to pay anywhere between $500 and $5,000 and this should include all of the visual design and interactive components of your website. This cost usually does not include the domain name or the hosting, but that can vary from service provider to service provider.

 Full creative control
Full creative control
 Time-consuming
Time-consuming