What is a WordPress Widget
Widgets are small blocks that add specific features to your WordPress website, making it more dynamic and interactive. They allow you to easily add content elements like search bars, calendars, and recent posts to various parts of your site.
WordPress widgets simplify customization without needing to write any code. You can place widgets in various areas like sidebars, footers, and headers. These areas make your site functional and user-friendly, enhancing both visitor experience and website performance.
Understanding WordPress widgets
WordPress widgets are small blocks that perform specific functions to enhance a website’s design and functionality. They can be added to predefined widget areas, like sidebars or footers, and offer ways to customize your WordPress site without coding.

Core widget functions
Widgets in WordPress help you add content and features to different parts of your website. The most common areas are the sidebar and footer.
Functions include:
- Enhancing navigation: Widgets can add menus and links to help users move around your site easily.
- Displaying content: You can show recent posts, popular posts, or custom text.
- Engagement: Widgets can add forms, social media links, or interactive features like calendars.
Widgets are managed from the WordPress dashboard. You simply drag and drop the widget to your desired area. This user-friendly approach makes it easy for anyone to enhance their site’s functionality without knowing how to code.
Default widgets and their capabilities
WordPress comes with a set of default widgets that offer essential functions:
- Text widget: Allows you to add text or HTML to your widget area. This is useful for custom messages, ads, or even short codes.
- Recent posts widget: Displays the most recent blog posts. This helps keep your content fresh and engaging for visitors.
- Search widget: Adds a search bar to your site, making it easy for users to find content.
- Categories widget: Lists categories so users can browse related posts.
- Archives widget: Organizes your past posts by month for easy access to older content.
These widgets are ready to use right out of the box and can be easily added to any widget area. They provide basic but important functionality to help improve user experience and site navigation.
Custom widgets
If the default widgets don’t meet all your needs, you can create custom widgets or use plugins to add more advanced features. Custom widgets let you tailor functionality to your specific requirements.
Creating custom widgets involves:
- Writing a widget in PHP code
- Registering it with WordPress
- Adding it to your theme
You can also find many plugins that offer custom widgets with features like advanced menus, sliders, and social media feeds. These plugins often come with drag-and-drop interfaces, making it simple to add powerful functionalities to your site.
Custom widgets and plugins can give your WordPress site a more personalized and professional look, ensuring it meets your unique needs and stands out from the competition.
Managing widgets in WordPress
Discover how to effectively manage widgets in WordPress by adding and organizing them, customizing their options, and maintaining their functionality for a well-structured site.
Adding and organizing widgets
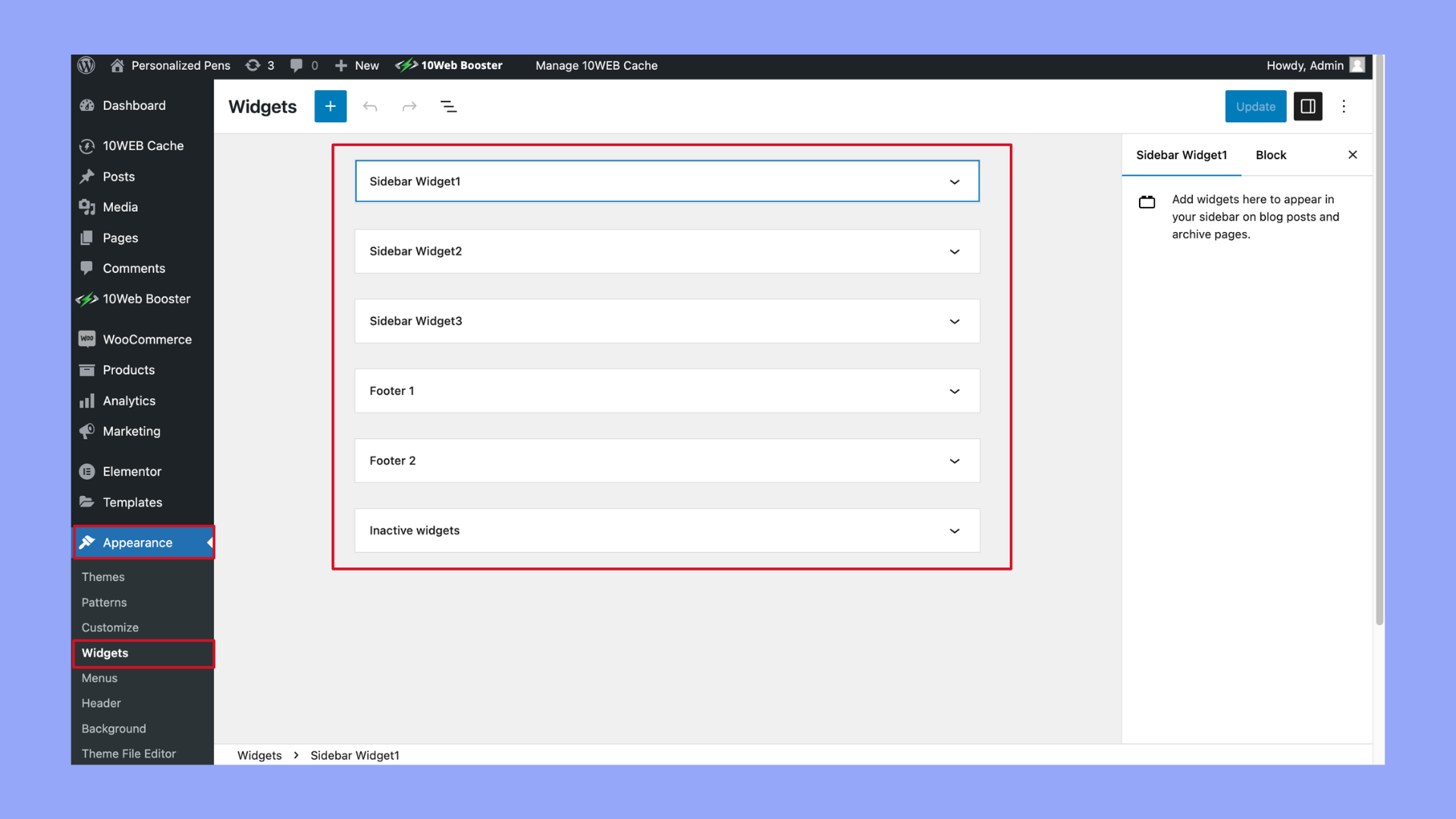
To start adding widgets, navigate to Appearance > Widgets in your WordPress dashboard. Here, you will see various widget areas like the Sidebar, Footer, and Header.
You can add a widget by selecting the Add a Widget button, then dragging and dropping your chosen widget into the desired widget area. This method helps you position widgets exactly where you want them.
To rearrange widgets, simply drag and drop them within the widget area. If you want to move a widget to a different area, drag it to the new location. Remember to click Save to store your changes.
Widget options and customization
Widgets offer various options to match your site’s design and functionality needs. After adding a widget, click on it to access its settings. Depending on the widget, you can modify the title, text, images, or other elements.
Under Appearance > Customize, click the WordPress Customizer for a live preview of your changes. This tool allows you to see how the widget looks without saving modifications immediately. Ensure you hit Save after confirming that the changes are as desired.
To delete a widget, open its settings and click Delete. For a temporary removal, use the Inactive Widgets area to store it without losing settings.
Maintaining widget functionality
Regular updates are vital to keep widgets working smoothly. WordPress and individual widget updates ensure compatibility and security. Check for updates under Dashboard > Updates.
If you encounter issues with a widget, try deactivating and reactivating it. Sometimes simply removing and re-adding a widget can resolve problems.
It’s also a good idea to occasionally review widget placements and settings to confirm they still meet your site’s needs, as themes and site structures can change over time.
Ensure your widgets are always functional and up-to-date for a stable and engaging website user experience.
Advanced widget usage
Advanced widget usage in WordPress can significantly enhance your website’s functionality and user experience. By carefully integrating and customizing widgets, you can improve site navigation, accessibility, and overall interactivity.
Widgets for enhanced user experience
Using widgets skillfully can transform the user’s journey on your website. For instance, when making an ecommerce site, you can add widgets that display featured products or recent reviews. This keeps users engaged and informed.
Social media feed widgets help keep your content fresh and dynamic. They update in real time, showing the latest posts from platforms like Instagram or X. This not only adds visual interest but also strengthens your social media presence.
Adding a contact form widget can make it easier for visitors to reach out to you without navigating away from the page. This can improve communication and user satisfaction.
Integrating widgets with plugins
Combining widgets with plugins can unlock even more functionality. For instance, using the Kadence Blocks plugin, you can add advanced blocks to your Gutenberg editor, enhancing both posts and pages. These blocks function similarly to widgets and can be used in widget-ready areas.
Plugins like Widget Disable allow you to manage which widgets appear on your site. This can streamline the appearance of your sidebar or footer by removing unnecessary widgets.
For ecommerce sites, plugins like WooCommerce come with their own set of widgets designed to display products, categories, and more. Integrating these widgets can improve navigation and make your store more user-friendly.
Customizing widgets with code
To truly customize your widgets, you might need to dive into HTML and PHP. By editing the functions.php file of your theme, you can create custom widgets that match your site’s design and functionality needs.
For example, you can use PHP to pull recent posts from specific categories and display them in a widget. This makes your content more accessible and tailored to your audience.
Use HTML and CSS to style your widgets in a way that stands out yet blends seamlessly with your theme. This can enhance the visual appeal and ensure that your widgets are easily noticeable and usable.
Remember, careful customization can vastly improve the usability and appearance of your widgets, making your website more professional and engaging.
Best practices and tips for using WordPress widgets
Mastering the use of WordPress widgets can significantly enhance the functionality and aesthetics of your website. By following best practices and implementing expert tips, you can optimize your site’s performance and provide a better user experience. Here are some tips to consider when you use WordPress widgets:
- Design: Think about how widgets fit into your site’s overall look. Choose widgets that complement your theme. Don’t overcrowd your pages with too many widgets as it can make your site look cluttered.
- Navigation: Use widgets to improve site navigation. For example, adding a search bar widget or a menu widget can help visitors find content easier.
- Options: Explore the options that each widget offers. Customize them to fit your needs. This can include changing titles, adjusting settings, or selecting specific display options.
- Customize: Widgets can be personalized to provide a unique experience. Try adding custom HTML or text widgets to showcase special features or messages.
- Default widgets: Start with default widgets that come with WordPress. These include calendars, recent posts, and categories. They offer basic functionality that’s often enough for many sites.
- Experience: Pay attention to user experience. Ensure that widgets are easy to interact with and are placed so users can find them without trouble.
- Performance: Don’t overload your site with widgets. Too many can slow down your site’s performance. Deactivate or remove widgets that you don’t need.
- Accessibility mode: Enable accessibility mode if you need to make widget management easier. This option is available in the Screen Options menu and provides a different way to handle widgets.
- Tutorial: If you’re new to widgets, check out tutorials. Online guides or videos can help you understand how to use and customize widgets effectively.
Widgets in WordPress offer a simple way to add various features and elements to your website.
These small blocks of functionality can be placed in widget areas like sidebars and footers, enhancing your site’s look and usability. By knowing what a WordPress widget is and how to use them, you can create a more engaging and customized experience for your visitors.




