What Is Mega Menu in WordPress
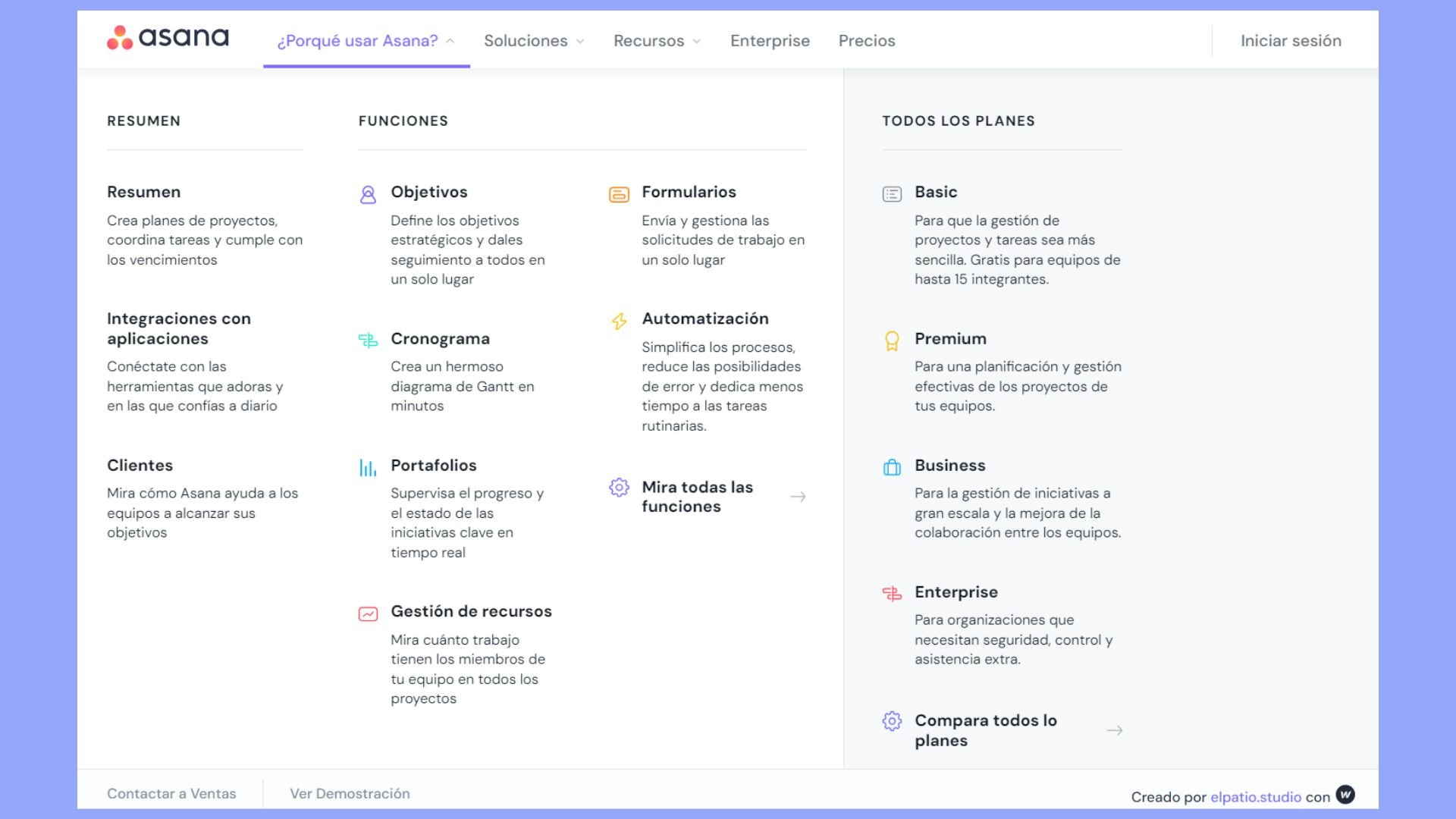
A mega menu in WordPress is a large, expandable menu that displays many options in a two-dimensional dropdown layout. This makes it an excellent choice for websites with multiple categories and subcategories. Unlike standard menus, mega menus provide a clear overview of your site’s important sections at a glance. Mega menu in WordPress is a powerful tool for improving user experience and website navigation.
Adding a mega menu to your WordPress site is simpler than you might think. With the right tools and plugins, you can create a mega menu that fits your site’s design. This can enhance your site’s navigation, making it more user-friendly and engaging for visitors.
Understanding mega menus in WordPress
As we discussed, a mega menu in WordPress is a large drop-down menu that displays various options in a structured layout. Unlike traditional menus that show a single column of links, mega menus can show several columns, including featured images, product categories, and even widgets.
Using a mega menu can help your visitors find what they’re looking for more easily. This is especially useful for ecommerce sites, large blogs, or any website with a lot of content. By organizing your links in a visually appealing way, you can reduce the number of clicks it takes for users to reach their desired page.
Mega menus are responsive, meaning they adjust to different screen sizes, providing a consistent navigation experience across devices.
Advantages of using mega menu
Using mega menus in your WordPress site offers several benefits. Here is what mega menu offers:
Improved user experience: Mega menus organize content in a way that is easy to navigate, allowing users to see multiple options at a glance and quickly locate specific information.
Enhanced site design: Mega menus provide a visually appealing way to present navigation options. They allow for the inclusion of icons, images, and custom HTML, which aids in creating a more engaging and interactive menu layout.
Increased site effectiveness: By showcasing featured products or pages directly within the menu, mega menus can drive more traffic to key areas of your site, potentially increasing conversions.
Setting up your mega menu
After learning what is mega menu in WordPress, you can set it up. Setting up a mega menu involves installing a plugin, configuring its themes and styles, and creating a user-friendly layout with easy navigation. Here’s how you do it step-by-step:
Install a mega menu plugin
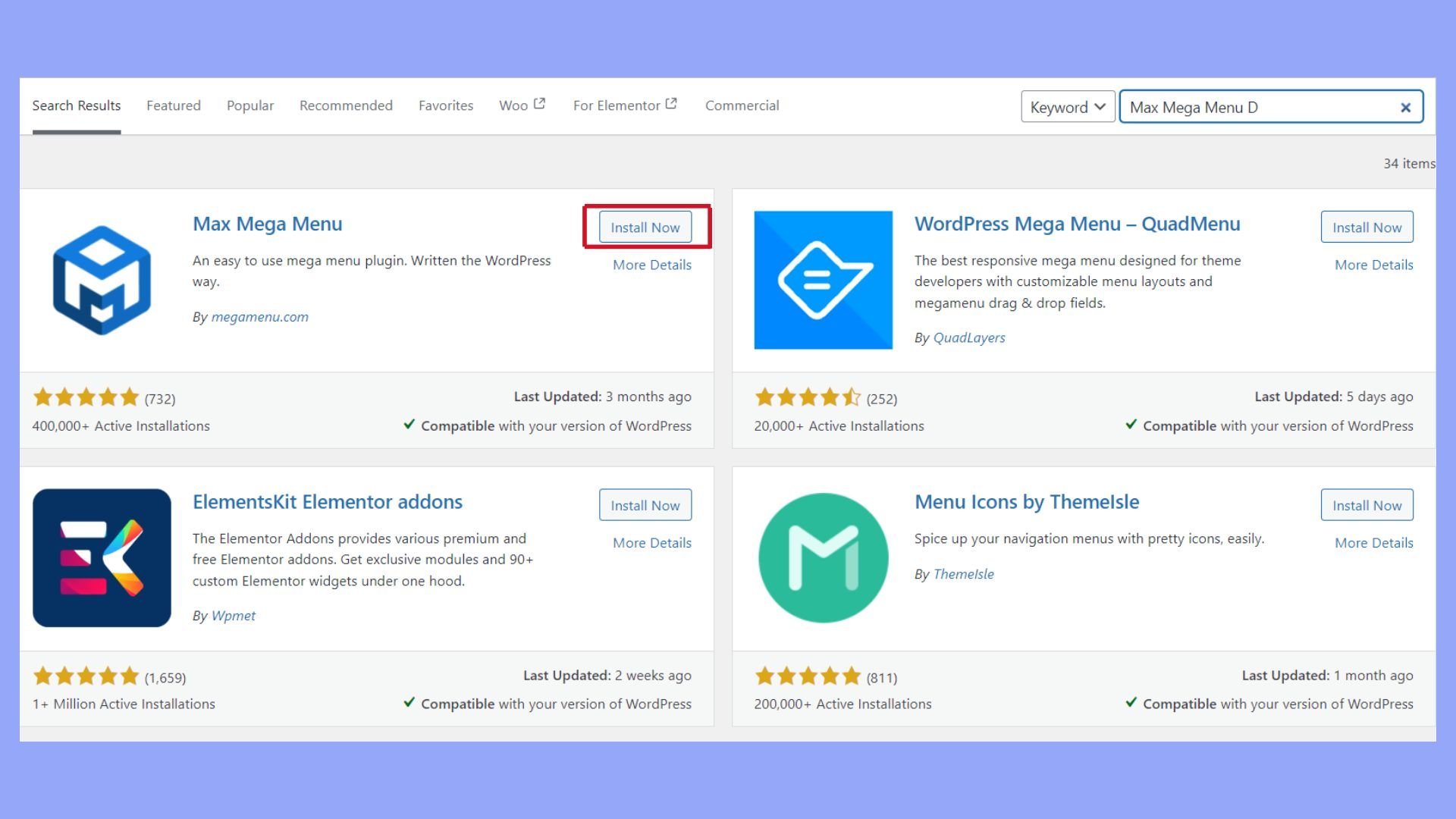
The first step is to install a plugin to add a mega menu to your WordPress site. Max Mega Menu is a popular choice. You can install it from your WordPress dashboard by going to the Plugins section and clicking Add New. After searching for Max Mega Menu, click Install Now followed by Activate.
You’ll see a new menu item labeled Mega Menu in your dashboard. This plugin allows easy creation and management of mega menus. Other plugins like WP Mega Menu Pro also offer advanced features and styling options, though they come with a price.
Configure menu themes and styles
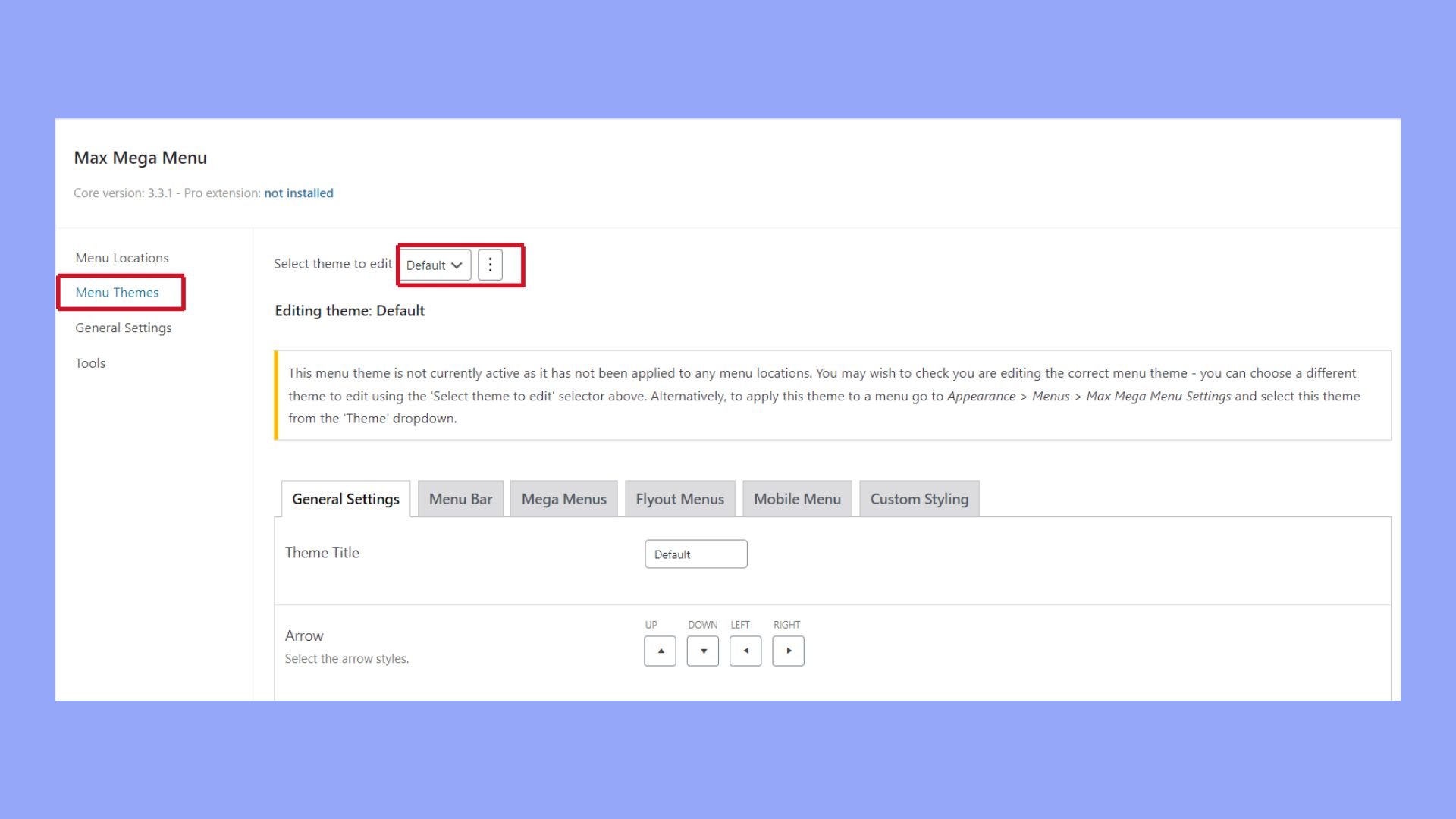
Customizing the appearance of your mega menu is crucial for it to blend well with your website’s design. With the Max Mega Menu plugin, follow these steps. In the Mega Menu plugin, go to Menu Themes. Here you can choose a default theme or click Add New Theme.
Adjust settings like menu padding, font size, and menu background color. Here, you can also add custom CSS for more specific styling needs.
For even more customization, options like icon integration, dropdown menu appearances, and styling individual menu items are available. These settings help maintain a consistent look and feel across your site.
Create a user-friendly menu layout
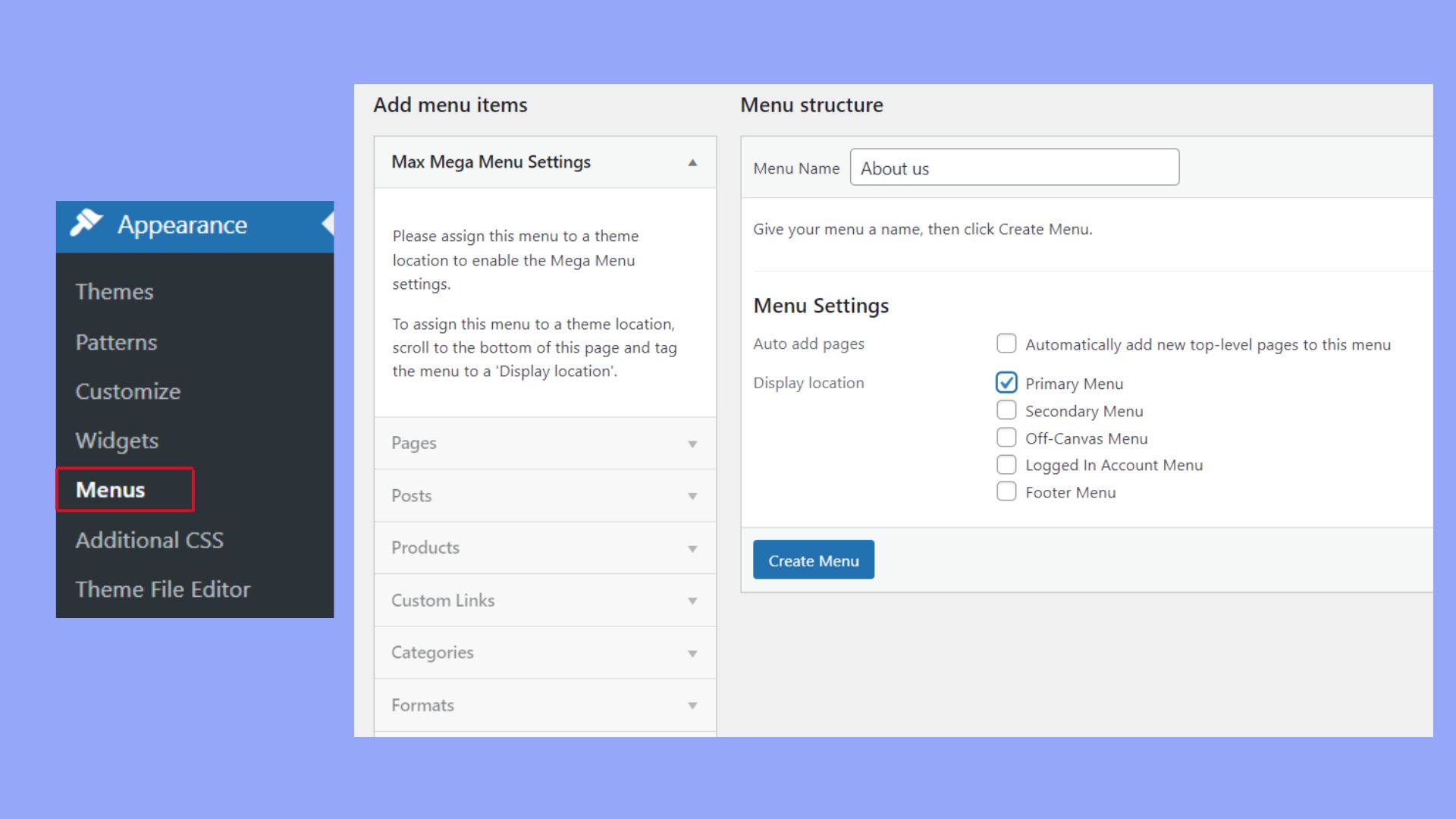
An effective mega menu enhances user experience by organizing content in an accessible way. After learning what is mega menu in WordPress, you can build a user-friendly layout for the installed mega menu by going to Appearance > Menus. Then, choose the menu you want to enhance with a mega menu and enable the mega menu feature for specific menu items.
Include submenus for dropdown menus and integrate widgets for added functionality. Add icons next to menu items to make navigation intuitive. Links should be descriptive and lead to relevant content.
Setting the menu’s location (e.g., primary, sidebar) ensures it appears where users expect it. Properly organized menus not only look good but also help visitors find information quickly.
Navigation and user interaction
A mega menu can transform your WordPress site by organizing navigation in a visually appealing way. It can also improve how users interact with your site, making it easier to find what they need.
Using advanced features
Adding advanced features to your mega menu can boost its functionality. Hover or click events can reveal your menu, letting users see submenus and dropdown options without cluttering the screen.
You can use hover intent to ensure menus only appear when users hover intentionally, reducing accidental triggers. Animations can make the menu feel more dynamic and engaging. For example, sliding or fading effects can make transitions smoother.
Consider adding sticky menus, which stay visible as users scroll, ensuring they always have access to navigation options. Tabs can also help in segmenting content within the mega menu, making it easier for users to find specific categories or links.
Accessibility and mobile experience
Accessibility is essential for all users, including those relying on keyboard navigation and screen readers. Make sure your mega menu supports keyboard navigation so users can navigate using the Tab key. Labels and ARIA roles can help screen readers understand the menu structure.
For mobile devices, a responsive design is key. A mobile menu that adapts to different screen sizes ensures that all users have a good experience. You might use a simple dropdown menu or a slide-out menu for mobile users. Ensure touch targets are large enough and spaced well for finger tapping.
Design considerations like these can make your mega menu a powerful tool for enhancing the overall user experience on your WordPress site.
Customizing and expanding mega menu functionality
Customizing your WordPress mega menu can greatly enhance the user experience. By integrating visual elements and media, as well as ecommerce plugins, you can create a dynamic and engaging menu.
Visual elements and media
Adding images and videos to your mega menu can make it more appealing. With rich content, you can highlight special offers by using 10Web AI page builders to allow you to add images easily with the help of artificial intelligence.
You can create columns to organize content better. For example, with CSS, you can define a four-column layout:
.mega-menu li.mega-menu-column { width: 25%; float: left; padding: 10px; }
Incorporate icons or thumbnails next to menu items to grab attention. Tools like Avada theme also let you customize background and fonts for a polished look.
Learning what is a mega menu in WordPress and integrating it into your WordPress site significantly enhances navigation and user engagement by efficiently organizing vast amounts of content into an accessible and visually appealing format. With the right plugins and thoughtful design, a mega menu can transform your site’s usability and aesthetic, making it a crucial feature for websites with rich content or multiple service categories.




