What is RTL in WordPress
RTL in WordPress refers to the support for languages that are written from right to left. By enabling RTL support, you can make sure that your content is accessible and easy to read for everyone.
If you’ve ever had to create a website for an audience that uses RTL (Right-to-Left) languages like Arabic or Hebrew, you know how important it is to get the format right.
Words matter, but the direction in which they flow is just as essential.
To accommodate RTL languages on your WordPress site, you might need to tweak some settings or even use a special stylesheet named rtl.css. This file mirrors your standard style.css, flipping everything to suit the right-to-left direction.
Curious about how to implement this on your own site?
Don’t worry — with WordPress, the process is pretty simple. From switching the entire site language to adding custom stylesheets, you have multiple options to make your website RTL-friendly without any hassle.
Understanding RTL in WordPress
In WordPress, RTL (right-to-left) support is crucial for languages that are read from right to left. This ensures that your site is accessible and functional for users who read and write in these languages.
The significance of RTL and LTR languages
Languages can be written in different directions. Most languages, like English, are LTR (left-to-right). However, some languages, such as Arabic, Hebrew, Persian, and Urdu, are RTL.
When creating a website, accommodating both LTR and RTL languages can make it accessible to a broader audience.
RTL support in a content management system (CMS) like WordPress helps ensure that multilingual sites display content correctly and are easy to navigate for all users.
RTL languages and WordPress compatibility
WordPress can seamlessly handle RTL languages by leveraging its built-in multilingual support. To enable RTL in WordPress, you can change the site language in the Settings menu. When you select an RTL language like Arabic or Hebrew, WordPress will adjust the layout and text alignment accordingly.
Most WordPress themes and plugins support RTL. They include additional stylesheets, such as style-rtl.css, which mirrors the standard style.css to accommodate the RTL format. This makes it easier for you to create a multilingual site that works perfectly for both LTR and RTL users.
By supporting RTL, WordPress ensures your content reaches a diverse, global audience without any barriers.
Implementing RTL in WordPress themes
Making your WordPress theme work with right-to-left (RTL) languages involves adding the correct stylesheets and using tools to ensure everything displays properly. This helps ensure a good experience for all users, regardless of language direction.
Essential RTL stylesheets for themes
To start, you need a special stylesheet for RTL languages. This is usually named rtl.css or style-rtl.css.
These stylesheets mirror the layout, so the content flows right-to-left.
- Create the RTL CSS file: Use an automated RTL CSS converter like RTLCSS or CSSJanus. These tools take your existing styles and convert them to RTL.
- Save the RTL CSS file: Name the file
rtl.cssand place it in the same directory as your mainstyle.css. - Enqueue both stylesheets: Use
wp_enqueue_stylein yourfunctions.phpfile to load bothstyle.cssandrtl.csswhen an RTL language is active.
Here’s an example of how to enqueue the stylesheets:
function my_theme_enqueue_styles() {
wp_enqueue_style('main-style', get_template_directory_uri() . '/style.css');
if (is_rtl()) {
wp_enqueue_style('rtl-style', get_template_directory_uri() . '/rtl.css');
}
}
add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');
Using RTL tester to perfect your theme
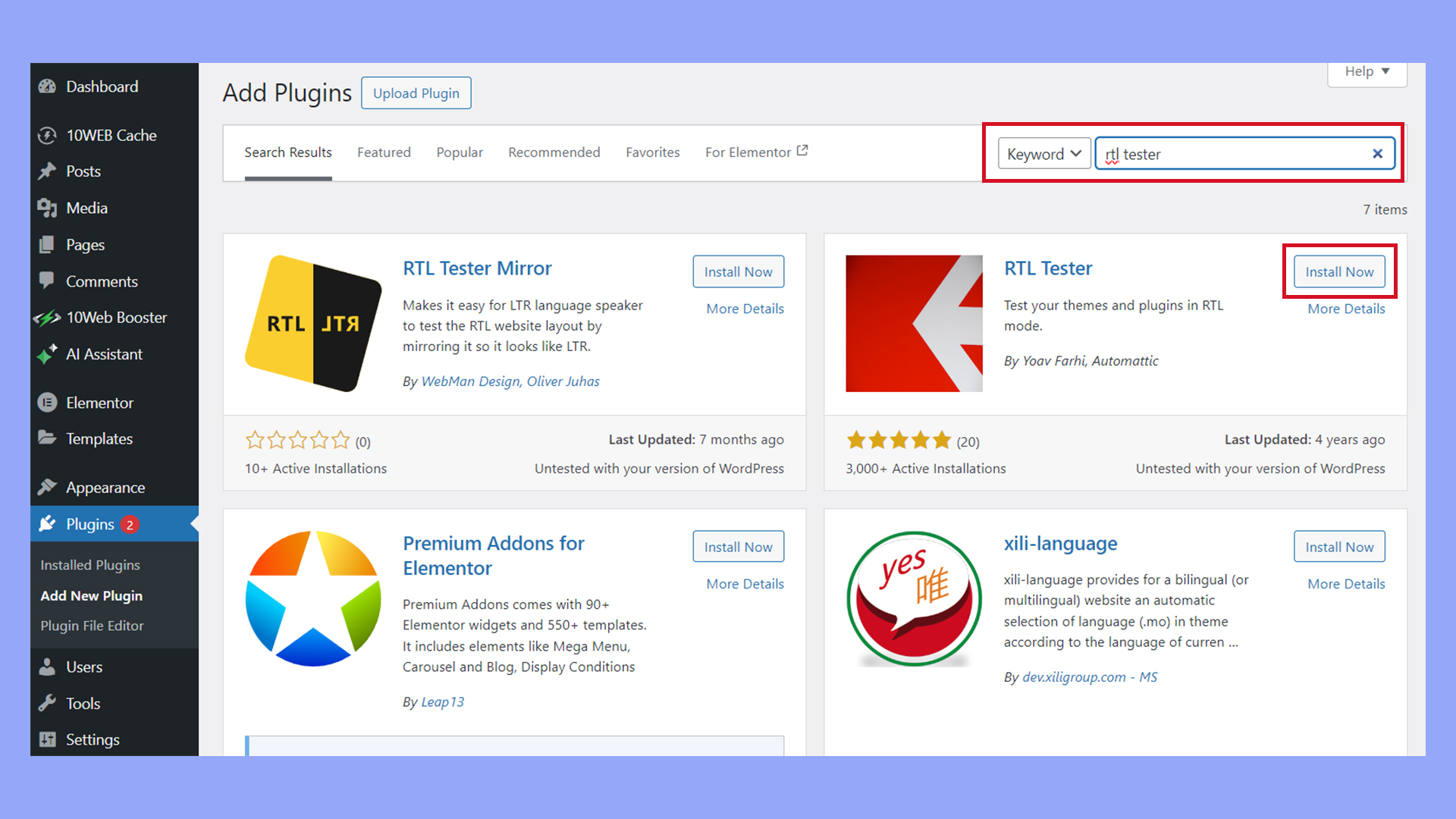
After adding your RTL stylesheet, you need to check how everything looks. The RTL Tester plugin is a handy tool for this purpose.
- Install RTL Tester: This plugin can be found in the WordPress Plugin Directory. Install and activate it like any other plugin.
- Switch to RTL mode: After activation, a new option appears in your WordPress admin bar to switch between LTR (left-to-right) and RTL modes.
When you switch to RTL mode, your site will display using the RTL styles.
Check all parts of your site to make sure everything is aligned properly.
If you find issues, go back to your rtl.css file and make adjustments. This might involve tweaking margins, padding, and float properties to fit RTL layouts.
How plugins affect RTL on WordPress
Plugins can significantly impact how well Right-to-Left (RTL) languages are supported on your WordPress site. They can either enhance or limit the effectiveness of RTL language functionality.
Identifying RTL-ready plugins
Not all plugins are created with RTL support in mind. To ensure smooth integration, look for plugins labeled as RTL-ready.
WPML is a popular choice, offering string translation capabilities that handle RTL languages well.
The RTL Tester plugin is another useful tool. It allows you to quickly switch between LTR (Left-to-Right) and RTL views to test how your content appears.

Check the plugin description and user reviews for mentions of RTL support. You can also visit the developer’s website for documentation. Proper RTL alignment helps keep your site looking professional and accessible.
Enhancing RTL functionality with plugins
Once you’ve identified RTL-ready plugins, you can further enhance functionality for RTL in WordPress.
Use plugins that support advanced customization, such as layout and text direction.
WPML excels in this area by offering comprehensive language support, including RTL languages.
For custom themes, plugins that allow adding RTL CSS, like RTLCSS or CSSJanus, can be very helpful. These tools automatically generate RTL versions of your stylesheets, making the design process easier.
Additionally, use wp_enqueue_style to ensure that both LTR and RTL styles are properly loaded. This ensures a seamless experience for your users, whether they read left-to-right or right-to-left.
Configuring WordPress for optimal RTL experience
When setting up RTL in WordPress, you need to adjust settings and resolve any layout issues that arise.
Follow these steps to ensure your website displays correctly for RTL languages.
Adjusting WordPress settings for RTL languages
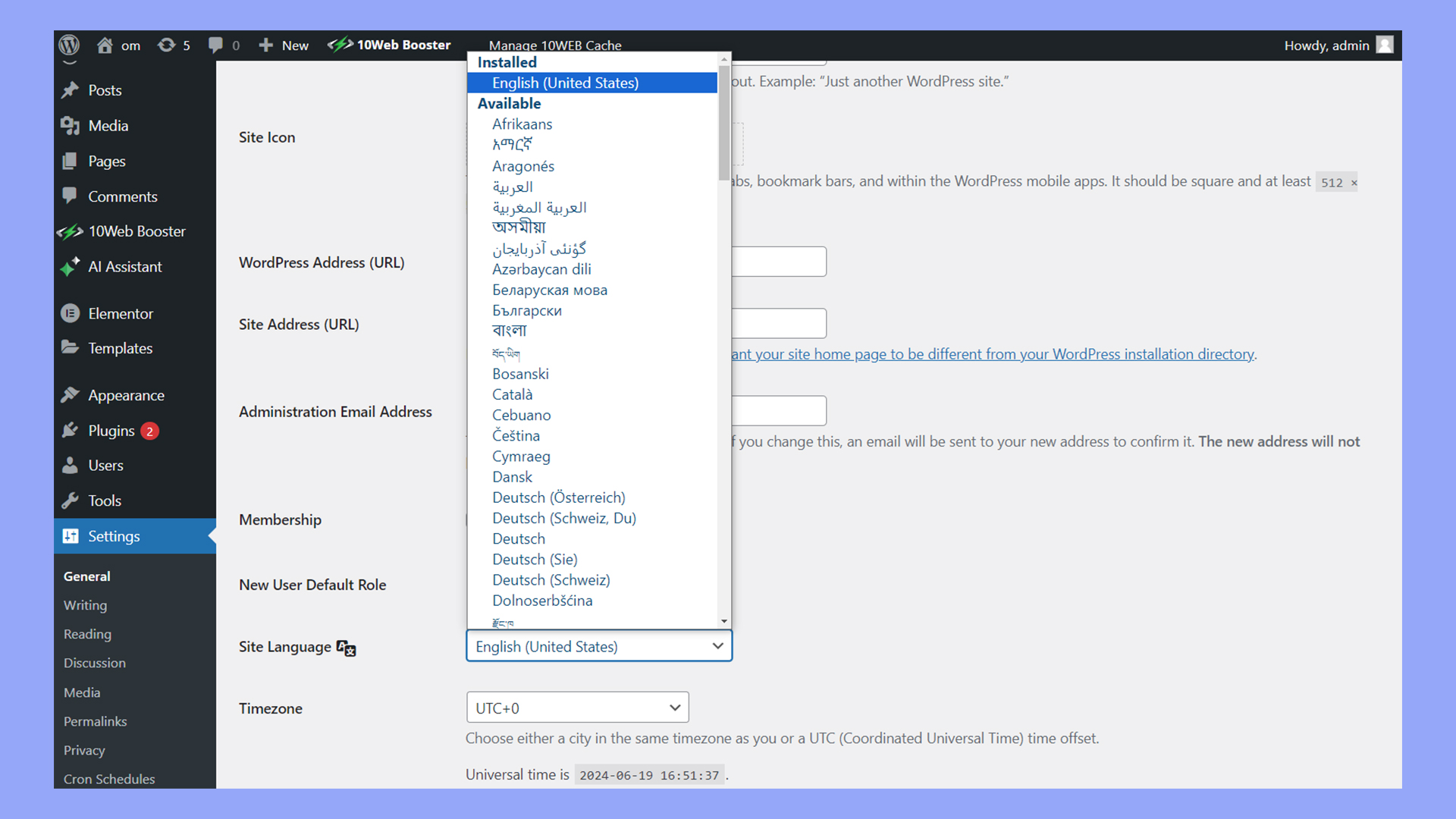
First, you need to change the site language to an RTL language. Go to Settings > General in your admin dashboard.

Find the Site Language option. From the dropdown menu, select the RTL language you want, such as Arabic or Hebrew.
Edit the wp-config.php file by adding define('WPLANG', 'your-language-code');. Save your changes.
Install and activate the RTL Tester plugin for testing RTL in WordPress sites. The plugin adds a ‘Switch to RTL’ option in your toolbar, making it easy to test the layout and direction changes.
Troubleshooting common RTL layout issues
RTL layouts can have issues like misaligned text or broken design elements.
Check your theme’s compatibility by reviewing your CSS and functions.php files.
Themes should include RTL stylesheets named style-rtl.css.
Inspect the alignment and spacing in widgets and menus, as RTL formats can shift elements.
Fix issues by editing the CSS or updating the theme.
Ensure that the plugins used also support RTL formatting.
Not all plugins are RTL-compliant out of the box.
Look for rtl.css files in plugin directories and add custom CSS where necessary.
Use tools like Browser Developer Tools to inspect and diagnose problems.
Continuously test your site on different devices and browsers to identify any inconsistencies.
Make sure to ensure a seamless user experience.
In conclusion, understanding what RTL is in WordPress is essential for creating websites that cater to audiences using right-to-left languages like Arabic and Hebrew. By enabling RTL support and implementing appropriate stylesheets and plugins, you ensure your content is accessible and correctly displayed for all users. This functionality is vital for expanding your site’s reach and ensuring a seamless experience for a diverse, global audience.




