What is index.php in WordPress
If you’re getting into WordPress development, you may have come across the term “index.php” quite often.
The index.php file is at the core of every WordPress theme. It is essential for dynamically displaying your site’s content.
In WordPress, the index.php file essentially serves as your site’s foundation, pulling everything together whenever a user requests a page.
Understanding the role of index.php is crucial if you manage a WordPress site. This file dictates how content is displayed, so tweaking it can significantly impact your site’s appearance and functionality. Knowing what it does can help you unlock more advanced customization options for your WordPress theme.
In WordPress’s template hierarchy, index.php acts as a fallback template. If a specific template file isn’t available for the content being viewed, WordPress defaults to index.php to show the page. This makes it an essential building block for ensuring your site always stays functional and visually appealing.
Understanding the index.php file in WordPress
The index.php file plays a vital role in how WordPress displays content on your website. It acts as a default template and is an important part of theme development.
What is index.php in WordPress?
The index.php file is a catch-all template in a WordPress theme. When no specific template file matches the requested page, index.php takes over. This makes it essential for displaying content reliably.

In WordPress, index.php also serves as a front controller that manages your page requests and loads the necessary content. When a user visits your site, index.php ensures each page displays correctly. This file cooperates with the server and WordPress to deliver content.
Another important task is loading the WordPress environment. When a request comes in, index.php includes the wp-blog-header.php file. This file sets up the WordPress environment by loading core files and initializing themes and plugins.
index.php in the WordPress file structure
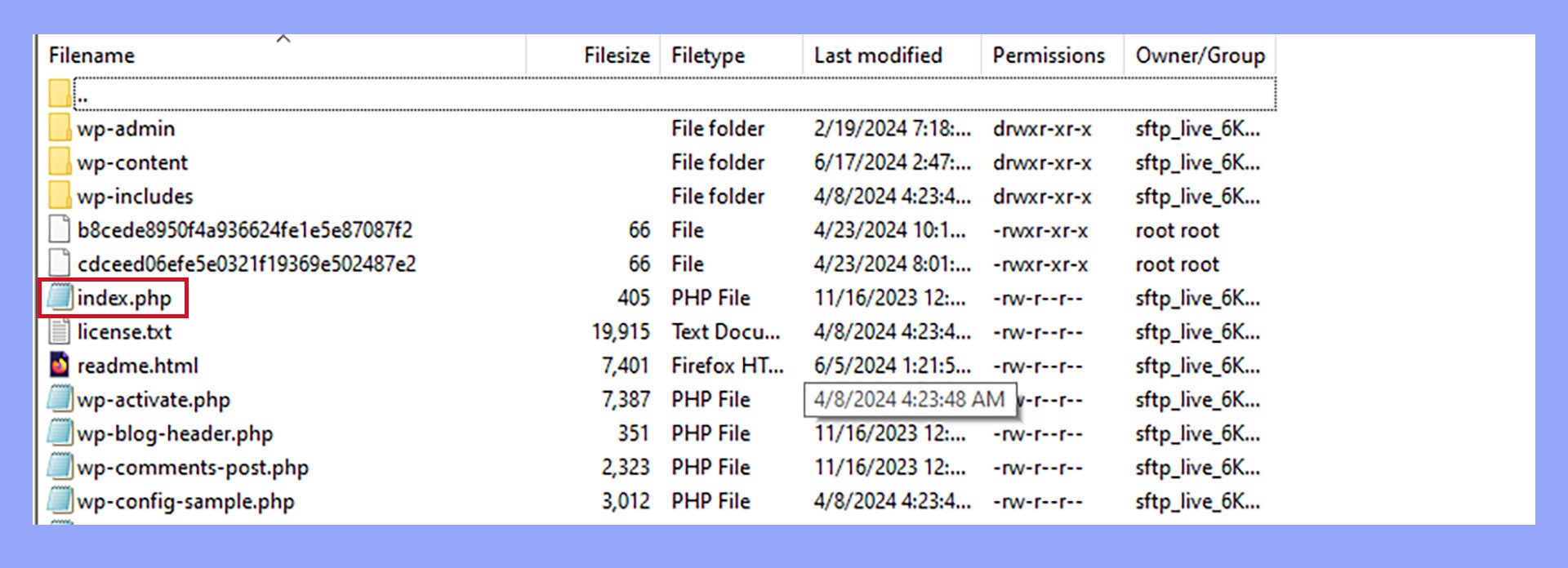
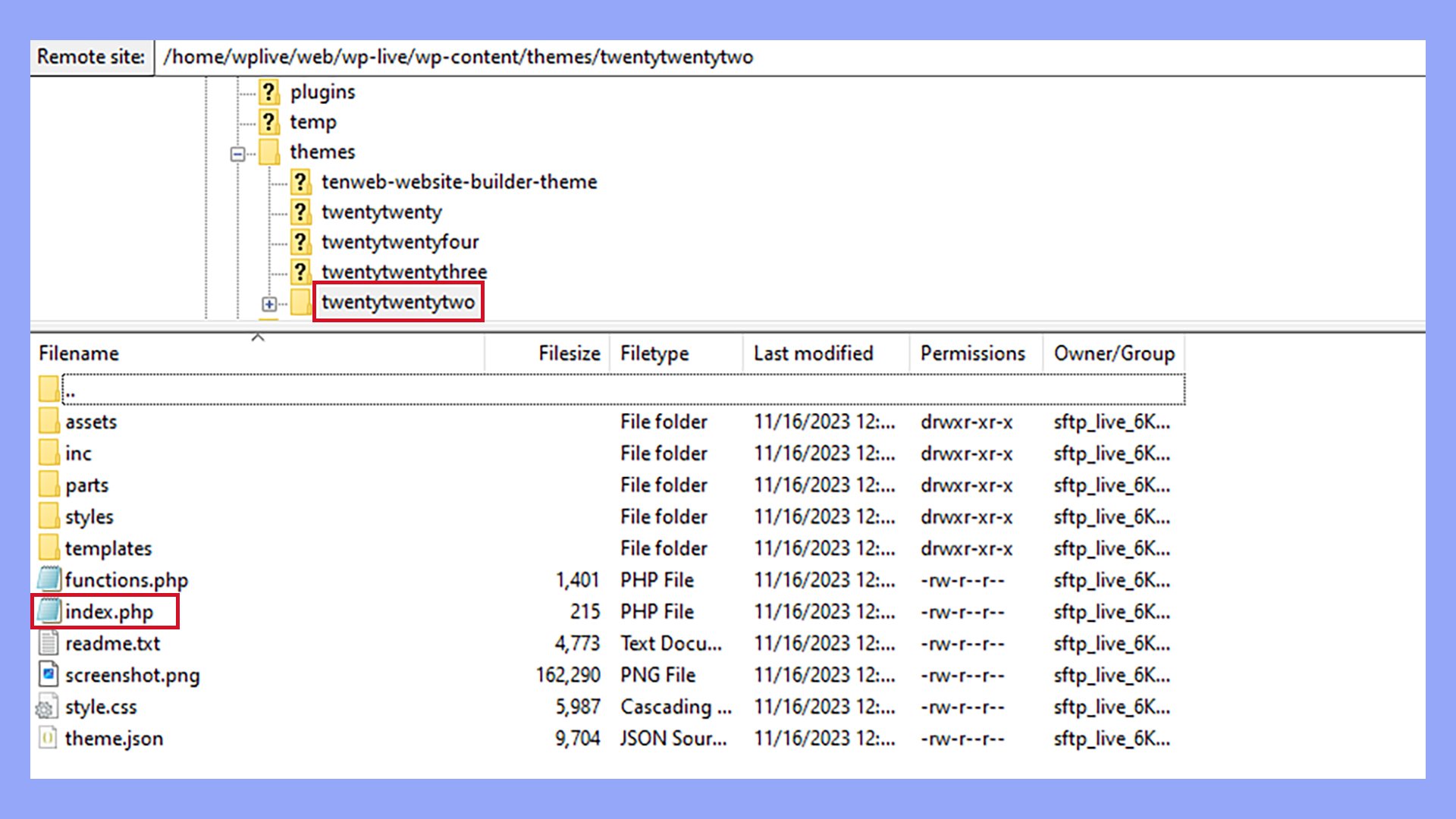
In the WordPress file structure, index.php resides in both the root directory and the theme directory:
Root directory index.php: This file initiates the WordPress environment when a user visits your site.

Theme directory index.php: It acts as a catch-all template to display content within the theme.

In addition to index.php in the WordPress files, the root directory includes wp-config.php and .htaccess, managing configurations and server settings. The theme directory also contains other templates like single.php or page.php.
WordPress prioritizes index.php when no other templates fit the request, making it crucial for reliable content display. Understanding its role in the file structure helps in maintaining and customizing your WordPress site efficiently.
Anatomy of the index.php file in WordPress
The index.php file in WordPress is the primary template used to display content on a website when no specific template file is found. It typically includes various PHP elements that help pull and display the content from the database.
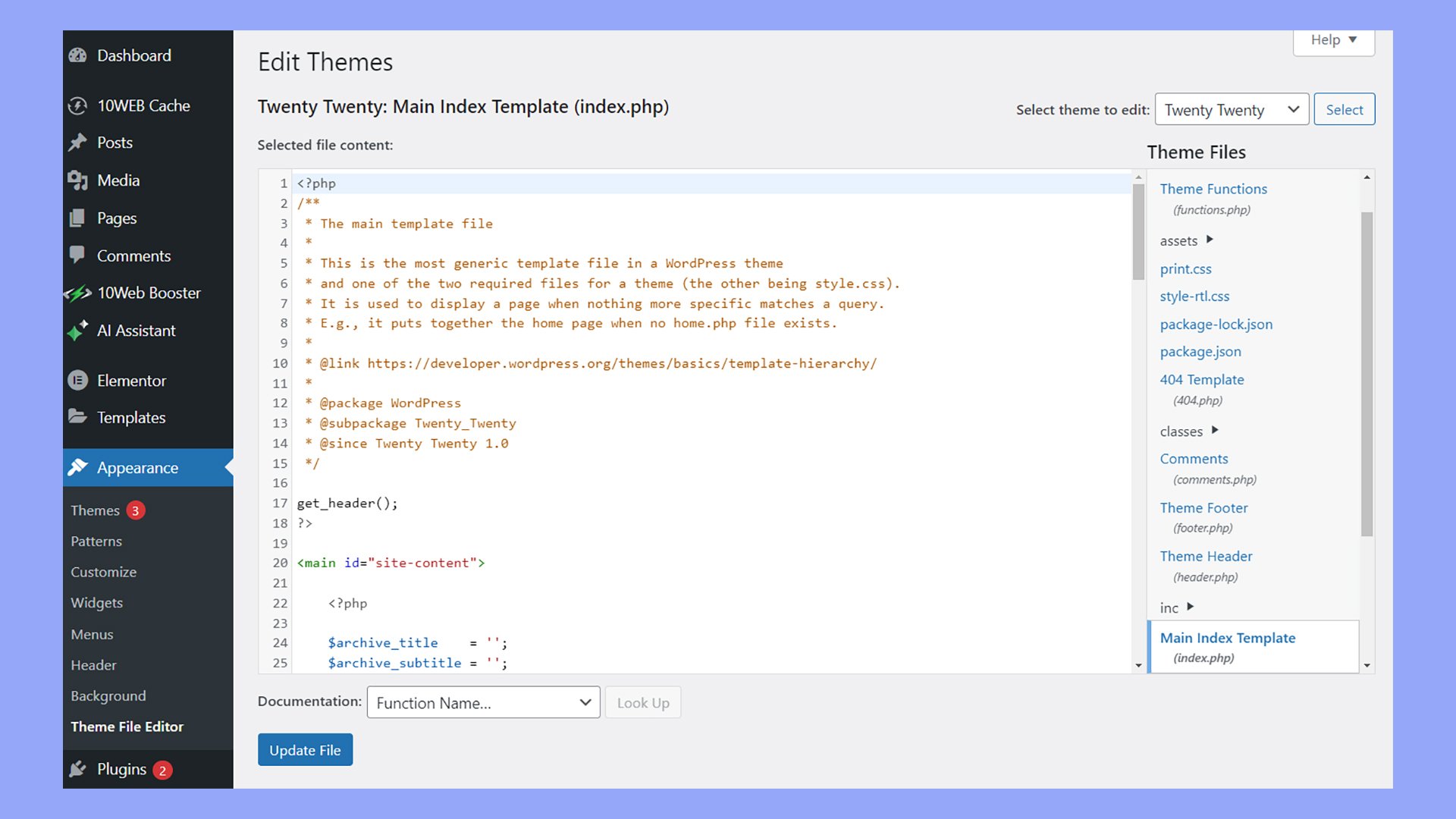
Standard PHP file headers
In WordPress, the index.php file usually starts with the PHP opening tag <?php. This signals the beginning of PHP code.
Right after the opening tag, you might include file headers as comments. These headers often contain information about the theme or purpose of the file.
<?php
/**
* The main index file for the theme
*
* @package WordPress
*/
Using headers helps other developers understand the file’s purpose at a glance.
The loop and template tags
The core of index.php in WordPress is the Loop. The Loop is a piece of PHP code used to display posts. This is where WordPress pulls content from the database and outputs it on the page.
The Loop usually starts with <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>. Here, WordPress checks if there are any posts to display. If yes, it runs the content within the Loop.
Within the Loop, template tags like the_title(), the_content(), and the_date() are used to display post details:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post();
the_title('<h2>', '</h2>');
the_content();
endwhile;
endif;
?>
Linking to other template parts
From index.php in WordPress, you often link to other template parts like headers and footers. This is done using functions like get_header() and get_footer().
get_header() pulls in header.php, which usually includes the site’s HTML head and opening body tags. Similarly, get_footer() includes footer.php, containing closing body and HTML tags.
<?php
get_header();
?>
<!-- Main content goes here -->
<?php
get_footer();
?>
By linking to these parts, you maintain a clean and organized code structure, making it easier to manage your theme’s layout.
Customizing the WordPress index.php file
Editing index.php in WordPress allows you to personalize the layout and design of your website’s homepage. By understanding when to make adjustments, following best practices, and using child themes, you can optimize your site’s performance and appearance.
When to edit index.php
You should edit the index.php file when you want to change the default look and feel of your WordPress homepage. This can include modifying the layout, adding widgets, or altering the content structure.
Before making any changes, it’s crucial to back up your site to prevent any accidental data loss. Additionally, consider using a child theme for more secure and sustainable customizations.
Best practices for customization
When customizing index.php in WordPress, follow some best practices to ensure smooth functionality.
Always use a child theme to avoid losing your changes when the parent theme is updated. Place your custom code in the child theme’s index.php file.
Use CSS in style.css to style elements without altering the main PHP file.
Make sure your customizations are clean and optimized. Avoid hardcoding styles or scripts directly into index.php; instead, enqueue styles and scripts properly.
Additionally, create separate files, like header.php, footer.php, or sidebar.php, for better modularity and maintainability. This way, you can reuse these components on different pages without duplicating code.
Child themes and overriding index.php
Creating a child theme is an essential practice in WordPress theme development. It allows you to override the index.php file without affecting the parent theme.
First, create a new folder in the wp-content/themes directory for your child theme. Inside, create a style.css file and an empty index.php file. Add a comment block at the top of style.css to define it as a child theme and reference the parent theme.
To override index.php in WordPress, copy the content of the parent theme’s index.php into the child theme’s index.php. Your custom changes can now be made safely. Any updates to the parent theme will not affect your custom layout, ensuring a conflict-free site management experience.
Advanced techniques for index.php in WordPress
After getting familiar with the basics of the index.php file in WordPress, you can explore more advanced techniques. Learn about dynamic content display, integrating plugins and blocks, and troubleshooting common issues to optimize your site’s performance and functionality.
Dynamic content display
Using the index.php file to display dynamic content can make your website more interactive. You can:
- Latest posts: Use the
wp_queryfunction to display the latest posts on the homepage or in specific sections. - Conditional tags: Utilize tags like
is_home()andis_front_page()to control which content appears on different pages. - Template hierarchy: Leverage WordPress’s template hierarchy to include parts of other templates like
header.php,footer.php, andsidebar.php.
By implementing these techniques, you can customize how visitors experience your blog posts and archive pages.
Integration with plugins and blocks
In WordPress, enhancing your index.php through plugins and blocks can extend your site’s functionality. Here are some ways to integrate them:
- Plugins: Use plugins like Elementor or Gutenberg for creating custom layouts directly within the index.php file. Add shortcodes provided by these plugins to generate complex elements without hardcoding.
- Blocks: For block themes, embed blocks inside the index.php file to make editing easier. Blocks let you add elements like galleries, buttons, and forms dynamically.
- Settings configuration: Adjust settings in the WordPress admin to ensure your integrated features are correctly rendered. For example, set a static front page or assign specific templates to different content types.
Troubleshooting common issues
Troubleshooting issues in the WordPress index.php file is crucial for maintaining a smooth-running site.
Common problems include:
- Display issues: If the homepage doesn’t display correctly, check the template hierarchy.
- Make sure index.php is being used as intended.
- Error messages: Look for PHP errors or missing file issues in your error logs.
- Ensure that other template parts like
header.phpandfooter.phpare present and correctly coded. - Content not updating: If updates don’t reflect, clear your site cache and browser cache.
- Changes may not appear immediately due to caching mechanisms.
Addressing these problems proactively helps keep your WordPress site running efficiently and avoid downtime.
In conclusion, understanding what index.php is in WordPress is essential for anyone involved in WordPress development or site management. This foundational file ensures that your site’s content is displayed correctly and acts as a fallback template when no specific template is available. By mastering the role and customization of index.php, you can significantly enhance your WordPress site’s functionality and appearance, leading to a more dynamic and user-friendly experience.




