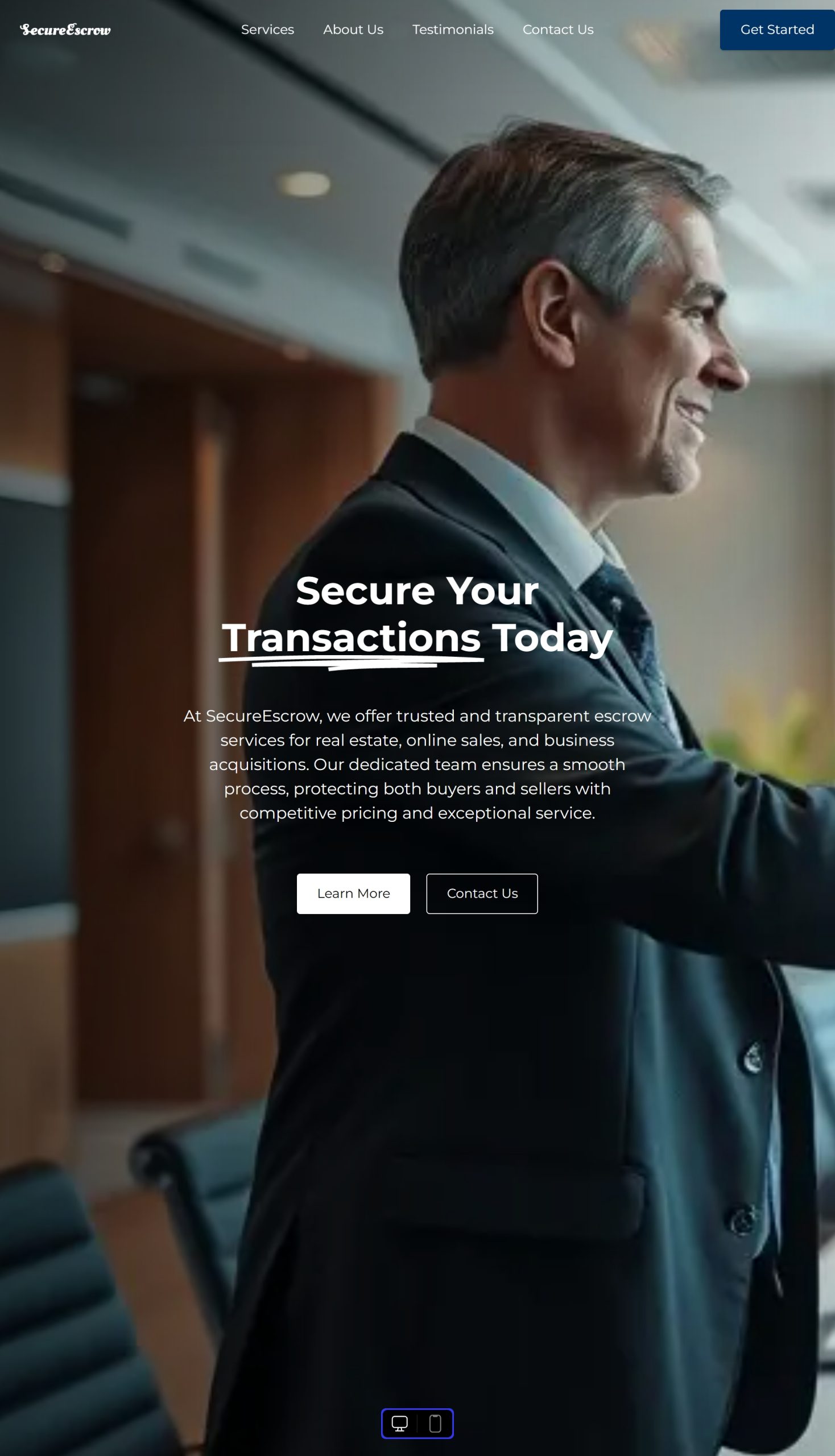
Escrow service
website template.
Secure your transactions with confidence using our escrow service template, designed to facilitate seamless, transparent financial exchanges and enhance client trust effortlessly.





Best for.
This template is ideal for escrow service providers, real estate agents, and legal professionals who manage financial transactions. It's crafted to ensure that all parties can conduct secure, transparent exchanges, building trust and simplifying the process. Whether you're handling property sales, legal settlements, or high-value transactions, this template supports a range of financial services.
Description.
This escrow service website template is tailored for businesses that focus on managing secure financial transactions. It provides a straightforward layout that emphasizes transparency and builds client confidence. The design ensures that all necessary information about your escrow services is clear and easily accessible, helping to streamline the process of securing transactions. With features that highlight security and reliability, this template is perfect for escrow companies looking to establish a professional online presence. It's designed to keep user experience at the forefront, making it easier for your clients to understand and trust the escrow process.