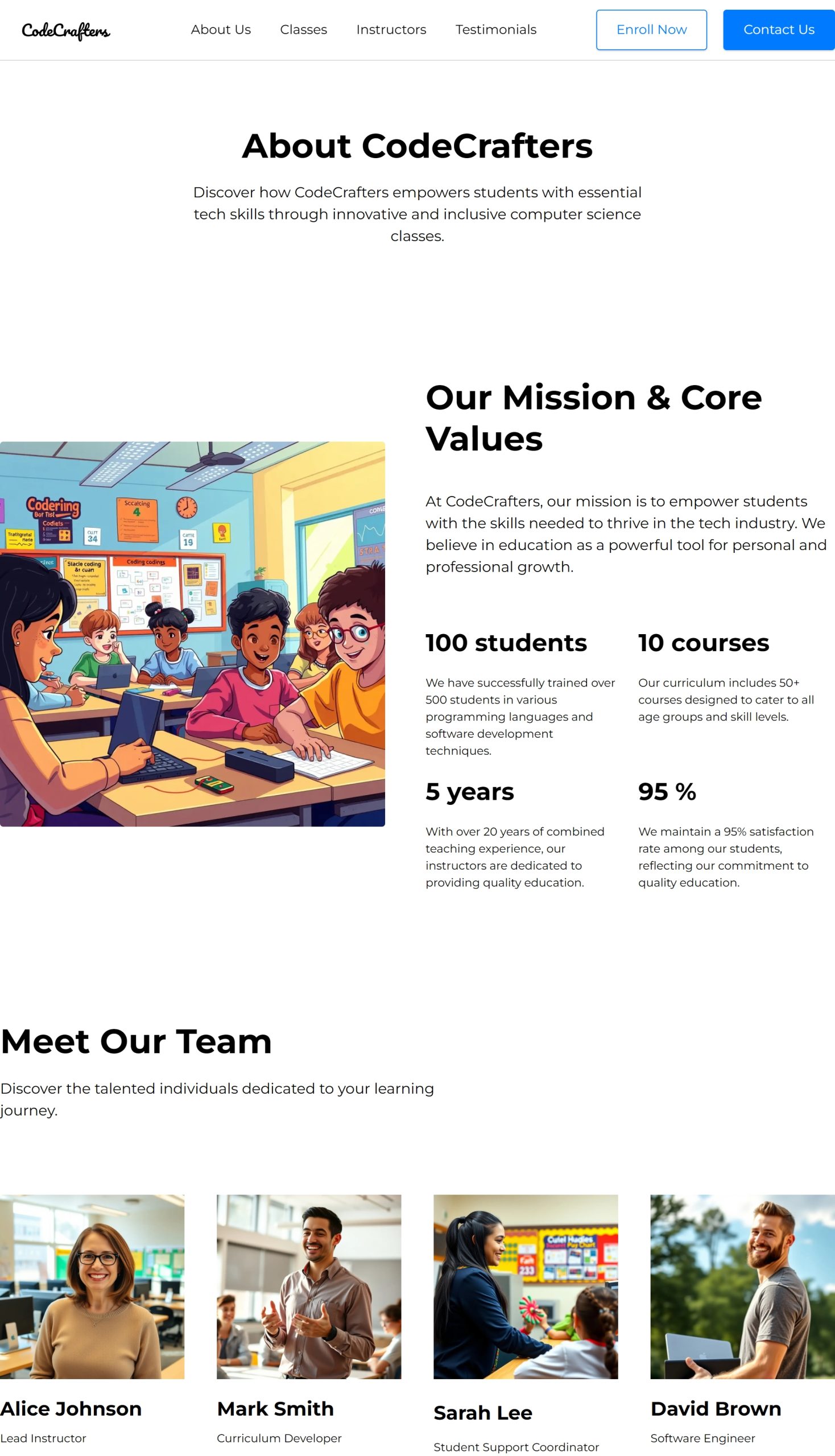
Computer science class
website template.
Transform your computer science class with an interactive, user-friendly website template designed to engage students, facilitate course management, and streamline communication effortlessly.
Best for.
This template is ideal for computer science educators, from high school teachers to university professors, aiming to enhance their digital classroom. It's crafted for those who wish to engage students with interactive content, simplify course management, and improve communication. Whether you're teaching introductory courses or advanced programming, this template supports a diverse range of educational activities.
Description.
This industry website template is tailored specifically for computer science classes, offering a platform that enhances both teaching and learning experiences. It features an interactive design that keeps students engaged and supports educators in efficiently managing their courses. The template simplifies communication between teachers and students, ensuring that everyone stays informed and connected. With its user-friendly interface, the template allows for easy navigation and access to essential course materials and resources. Ideal for educators looking to modernize their classroom, this template helps make computer science education more dynamic and accessible.