Overview
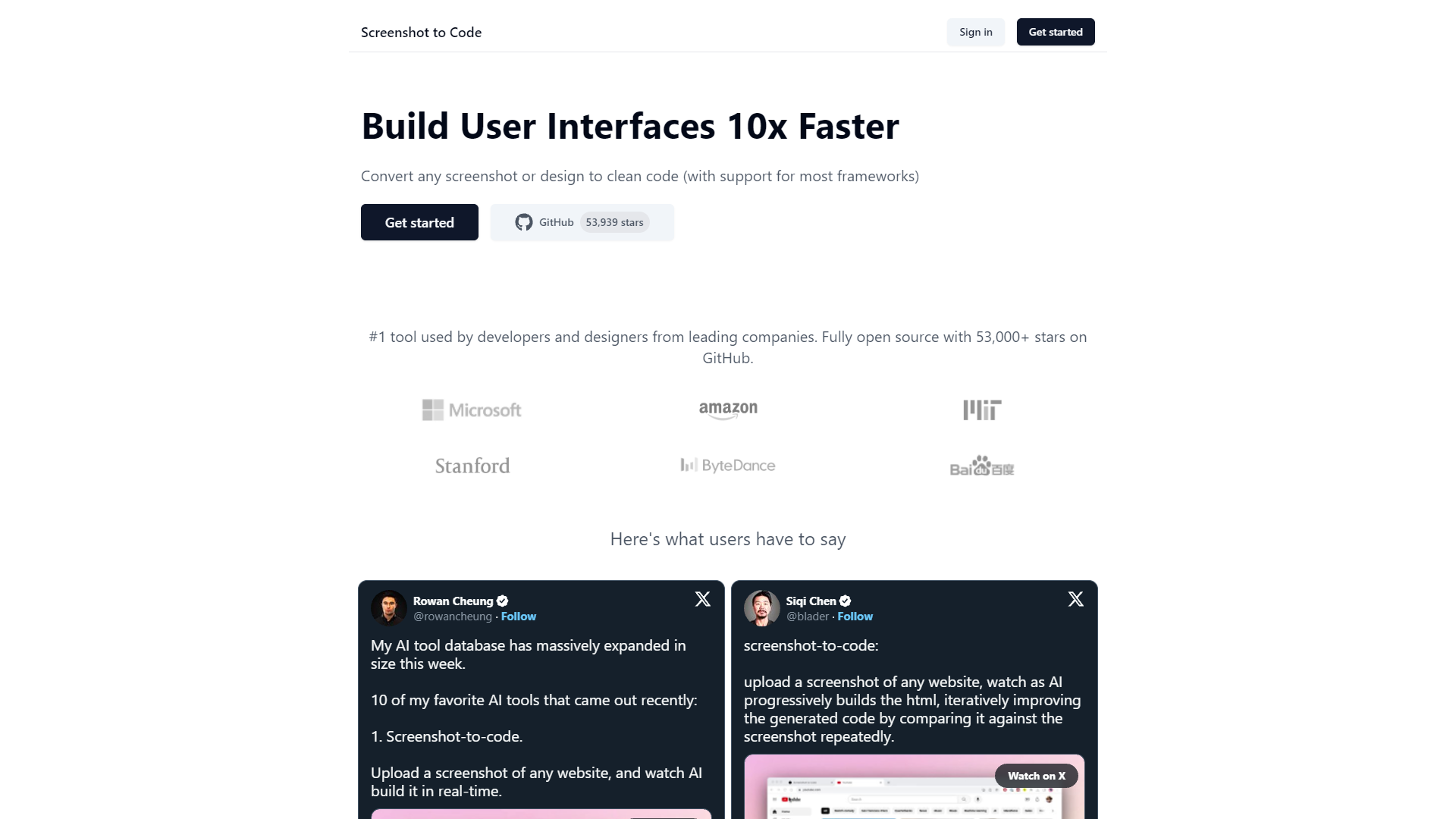
Screenshot to Code is a revolutionary tool that transforms screenshots or designs directly into clean, usable code, catering to a variety of popular frameworks. This innovative platform is highly regarded in the tech community, boasting over 53,000 stars on GitHub and receiving accolades from developers and designers at leading companies. The tool leverages advanced AI technology, including GPT-4 Vision and DALL-E 3, to enhance its code generation and image simulation capabilities.
The process involves the AI analyzing the input screenshot and iteratively refining the generated HTML code to ensure it closely matches the original design. This iterative process allows the tool to progressively improve the output, ensuring high fidelity and functionality in the final code. Users such as Rowan Cheung, Siqi Chen, Natia Kurdadze, and the team at NoCodeDevs have publicly praised its efficiency and accuracy on platforms like Twitter, highlighting its impact on streamlining their workflow.
Screenshot to Code stands out for its ability to quickly convert visual designs into code, significantly reducing development time and helping bridge the gap between visual concepts and technical implementation. This makes it an indispensable asset for both developers and designers aiming to accelerate project timelines and enhance productivity. Whether for rapid prototyping or final product development, Screenshot to Code provides a seamless, efficient solution for turning ideas into reality.
Key features
- AI-driven code generation: Utilizes advanced AI to transform screenshots into clean, usable code for various frameworks, enhancing developer productivity.
- Support for multiple frameworks: Compatible with a wide range of programming frameworks, allowing seamless integration into existing projects.
- Iterative code refinement: Employs a unique iterative process to compare and refine the generated code against the original screenshot for accuracy.
- Integration of GPT-4 Vision: Leverages the latest GPT-4 Vision technology to understand and convert visual elements into corresponding code structures.
- Enhanced with DALL-E 3: Uses DALL-E 3 to create visually similar images that can assist in the design and development process.
- Highly endorsed by professionals: Received positive feedback from leading developers and designers, evidenced by its high rating and endorsements on social media.
 Pros
Pros
- Real-time collaboration: Enables multiple users to work simultaneously on code generation from screenshots, improving team efficiency and project speed.
- Customizable code templates: Offers a variety of pre-built templates that users can customize to fit their specific project needs, streamlining the development process.
- Automatic error detection: Incorporates advanced algorithms to detect and suggest fixes for errors in the generated code, ensuring higher code quality and reliability.
- Scalable processing capabilities: Designed to handle projects of any size, from small apps to large-scale enterprise applications, without compromising performance.
- Continuous updates and support: Regularly updated to include the latest coding standards and technologies, backed by robust technical support for users.
 Cons
Cons
- Initial learning curve: The tool's sophisticated features require new users to spend time learning how to effectively utilize its capabilities.
- Dependence on visuals: The tool's reliance on high-quality screenshots can limit its effectiveness with low-resolution or unclear images.
- Specific framework nuances: While it supports multiple frameworks, subtle nuances and specificities of each framework may not be fully captured.
- Resource intensity: The advanced AI technologies like GPT-4 Vision and DALL-E 3 require significant computational resources, which might affect performance on lower-end systems.
- Limited offline functionality: The tool's dependency on cloud-based AI technologies restricts its use in environments with poor or no internet connectivity.