Qué es la personalización de WordPress
Personalizar tu sitio de WordPress puede suponer una gran diferencia en su aspecto y funcionamiento. La personalización de WordPress te permite adaptar tu sitio web a tu marca y a tus preferencias personales. Puedes cambiar colores, fuentes y diseños para que tu sitio sea único.
Incluso si eres nuevo en WordPress, encontrarás un montón de herramientas y consejos que te ayudarán a empezar.
El Personalizador de WordPress es una de las herramientas más fáciles de usar para cambiar la apariencia de tu sitio.
Desde el menú Personalizador de tu panel de control de WordPress, puedes ajustar el diseño y ver los cambios en tiempo real.
Esto significa que puedes experimentar con diferentes aspectos hasta que encuentres el perfecto sin tener que hacer conjeturas.
Otra forma eficaz de personalizar tu sitio es utilizar un tema hijo.
Este método consiste en crear una nueva carpeta en tu instalación de WordPress y añadir los archivos que quieras modificar.
Esto mantiene tus cambios seguros y separados del tema principal, facilitando la actualización sin perder tus personalizaciones.
Con estas herramientas, puedes hacer que tu sitio de WordPress sea exactamente como tú quieras.
¿Qué es la personalización de WordPress?
La personalización de WordPress te permite adaptar tu sitio web a necesidades y preferencias específicas.
Te ayuda a controlar el aspecto, la sensación y la funcionalidad de tu sitio.
Aquí tienes un vistazo más de cerca a algunas herramientas y métodos clave de personalización.
Temas de WordPress y el personalizador de temas
Los temas constituyen la base del diseño y la disposición de tu sitio web.
En WordPress, el Personalizador de temas te permite modificar fácilmente varios aspectos del tema.
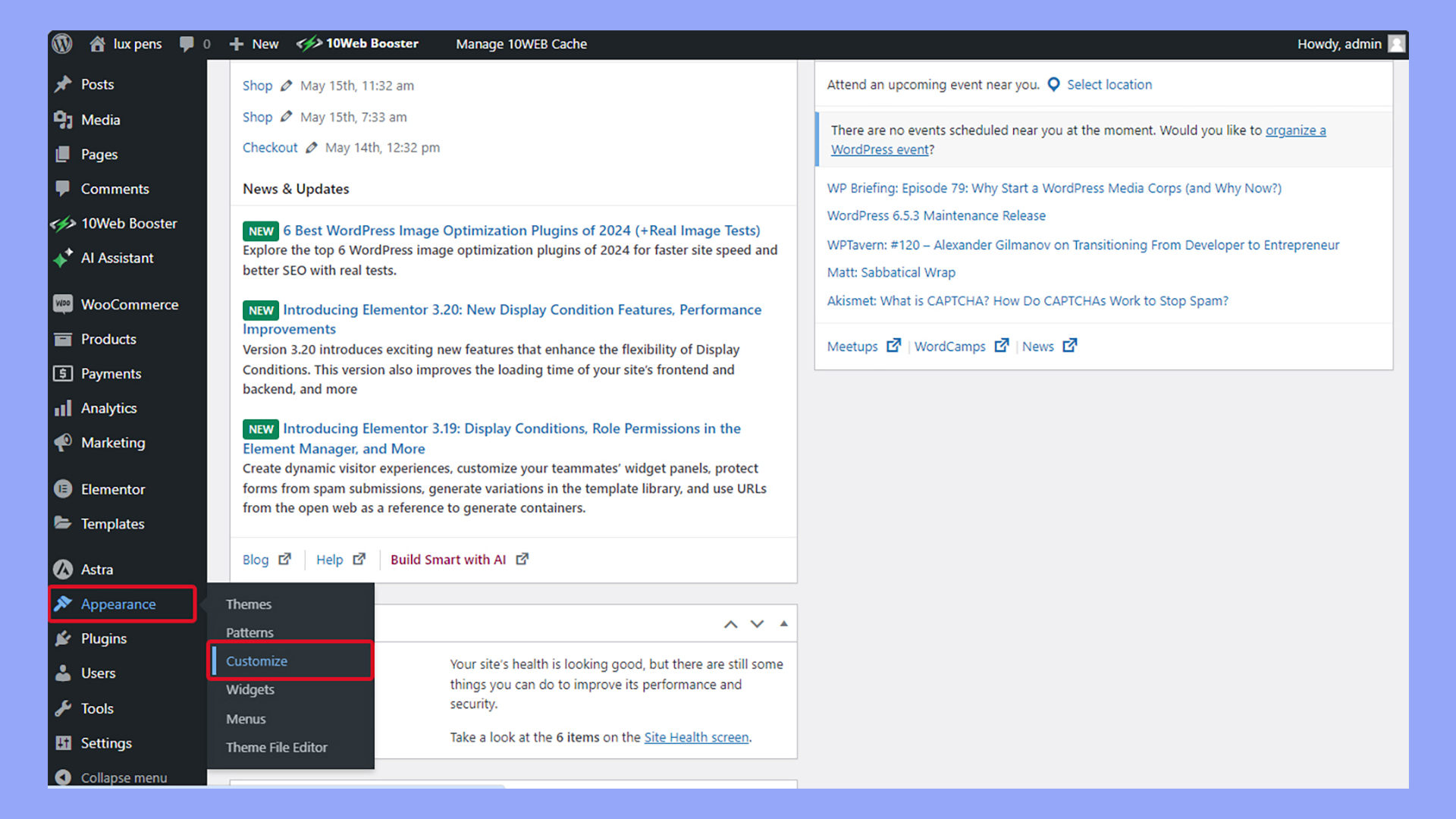
Puedes cambiar colores, fuentes y ajustes de diseño con una vista previa en tiempo real.  Los usuarios pueden navegar a Apariencia > Personalizar para empezar a hacer cambios.
Los usuarios pueden navegar a Apariencia > Personalizar para empezar a hacer cambios.
Es fácil de usar, lo que lo hace accesible incluso para los principiantes.
También puedes subir logotipos, elegir los títulos del sitio y actualizar los eslóganes a través de esta herramienta.
Constructores de páginas
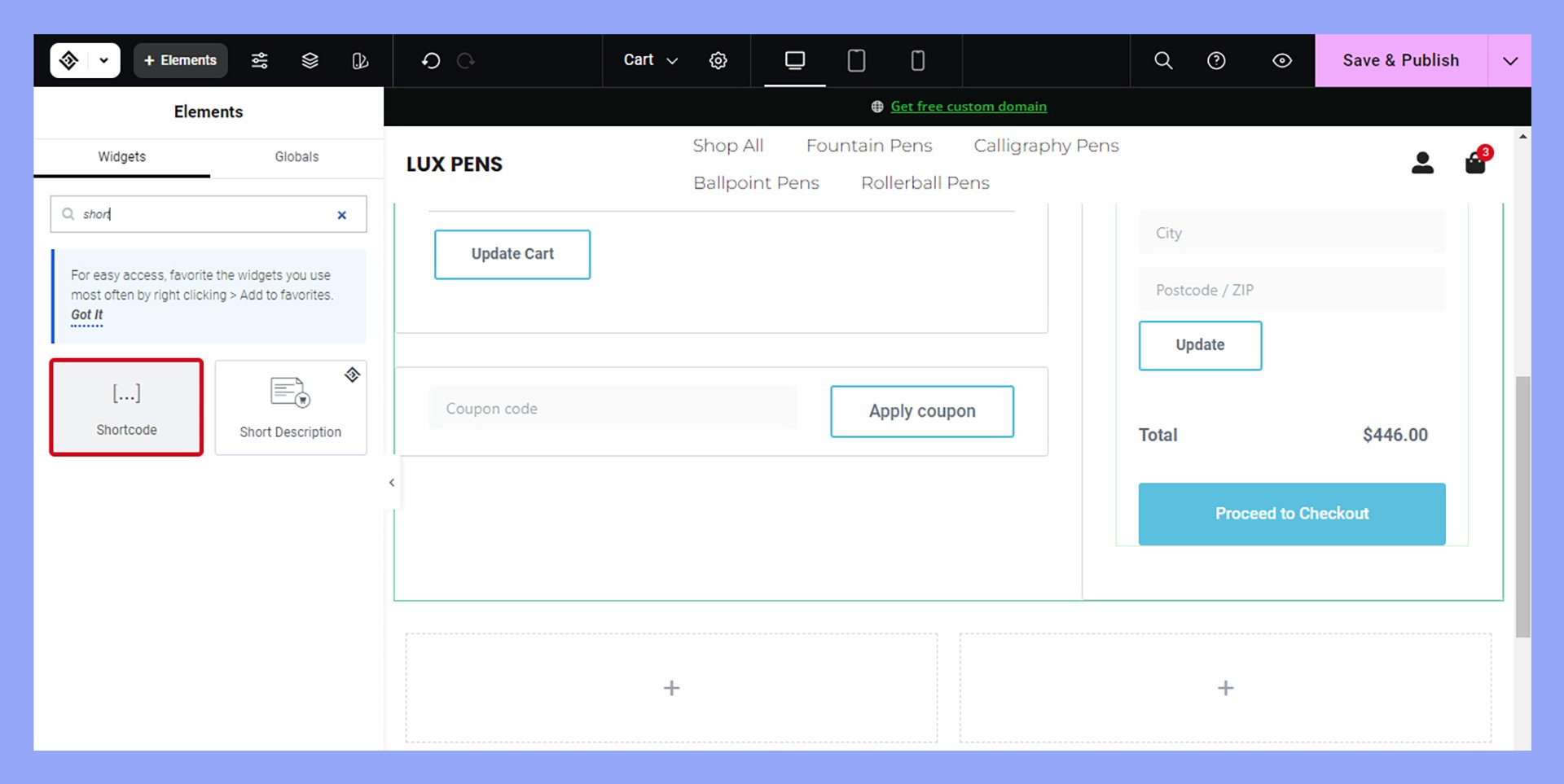
Los constructores de páginas como Elementor, Divi y Beaver Builder ofrecen interfaces de arrastrar y soltar.  Esto significa que puedes crear y editar páginas visualmente sin necesidad de tocar ningún código.
Esto significa que puedes crear y editar páginas visualmente sin necesidad de tocar ningún código.
Estas herramientas facilitan la adición de elementos complejos, como deslizadores y formularios de contacto, a tus páginas.
Una ventaja clave es que funcionan perfectamente con la mayoría de los temas de WordPress, lo que te da más flexibilidad en el diseño.
Editor del sitio completo
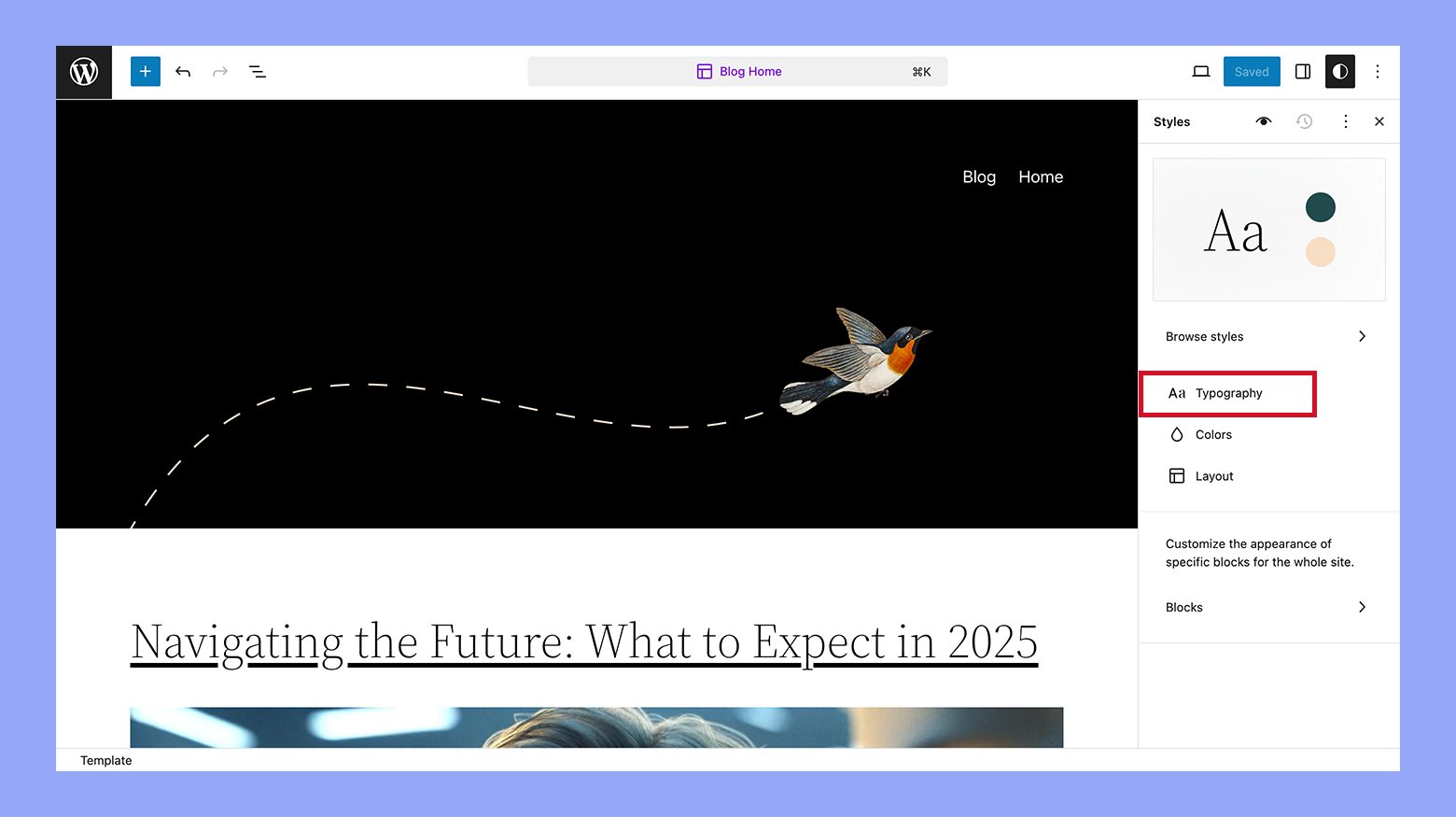
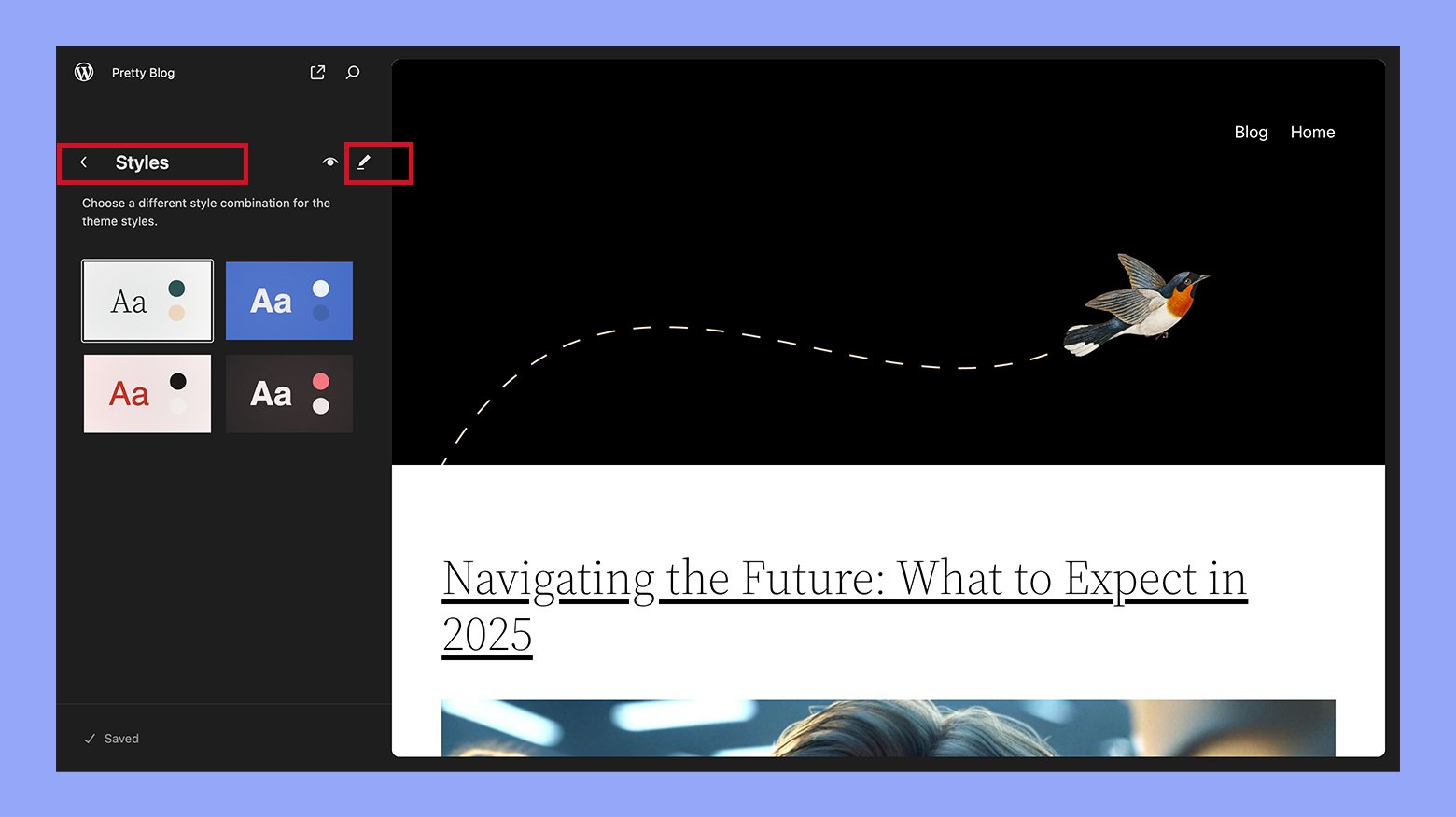
El Full Site Editor (FSE) de WordPress permite una personalización completa del sitio.
Con FSE, puedes editar encabezados, pies de página y otros elementos globales directamente desde la interfaz de diseño.  Esta herramienta proporciona más control sobre la apariencia de tu sitio sin conocimientos de codificación.
Esta herramienta proporciona más control sobre la apariencia de tu sitio sin conocimientos de codificación.
Es beneficiosa para quienes buscan un aspecto cohesivo en todo su sitio.
Entre sus funciones se incluye la edición basada en bloques, que ofrece coherencia y facilidad de personalización. 
CSS personalizado y temas hijo
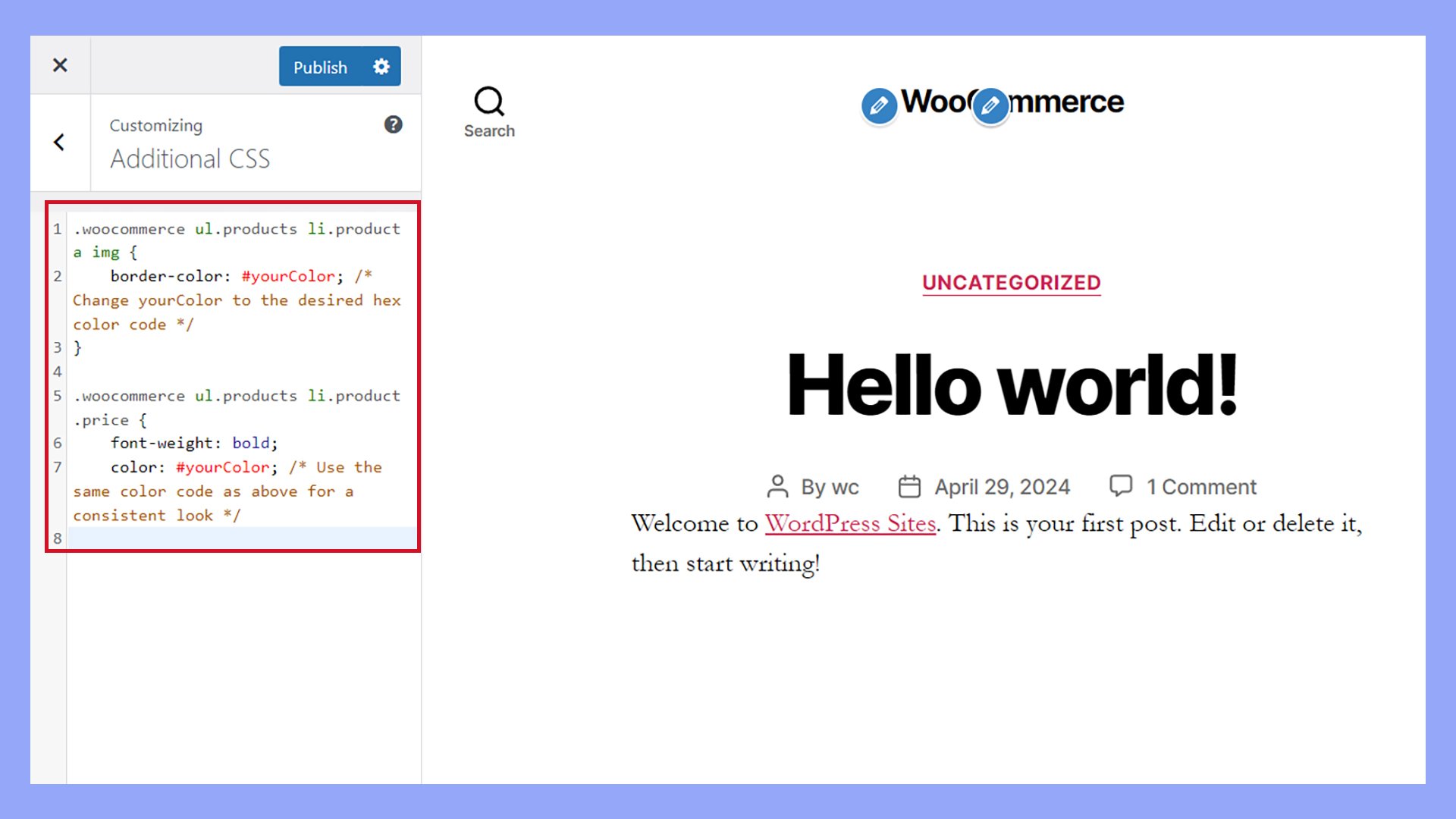
Para una personalización más avanzada, puedes utilizar CSS personalizado.  Esto te permite ajustar elementos y estilos específicos más allá de las opciones integradas del tema.
Esto te permite ajustar elementos y estilos específicos más allá de las opciones integradas del tema.
Muchos temas y plugins admiten entradas CSS personalizadas, lo que te permite ver los cambios en tiempo real. Los temas hijo son otra potente herramienta.
Te permiten modificar un tema padre sin perder los cambios cuando el tema se actualiza. Crear un tema hijo implica crear un nuevo directorio con un archivo style.css que importe y anule el tema padre.
Como se basan en sus respectivos temas padre, un tema hijo para la personalización de WordPress te da una ventaja en cuanto a estilo y funcionalidad.
Editor de archivos temáticos
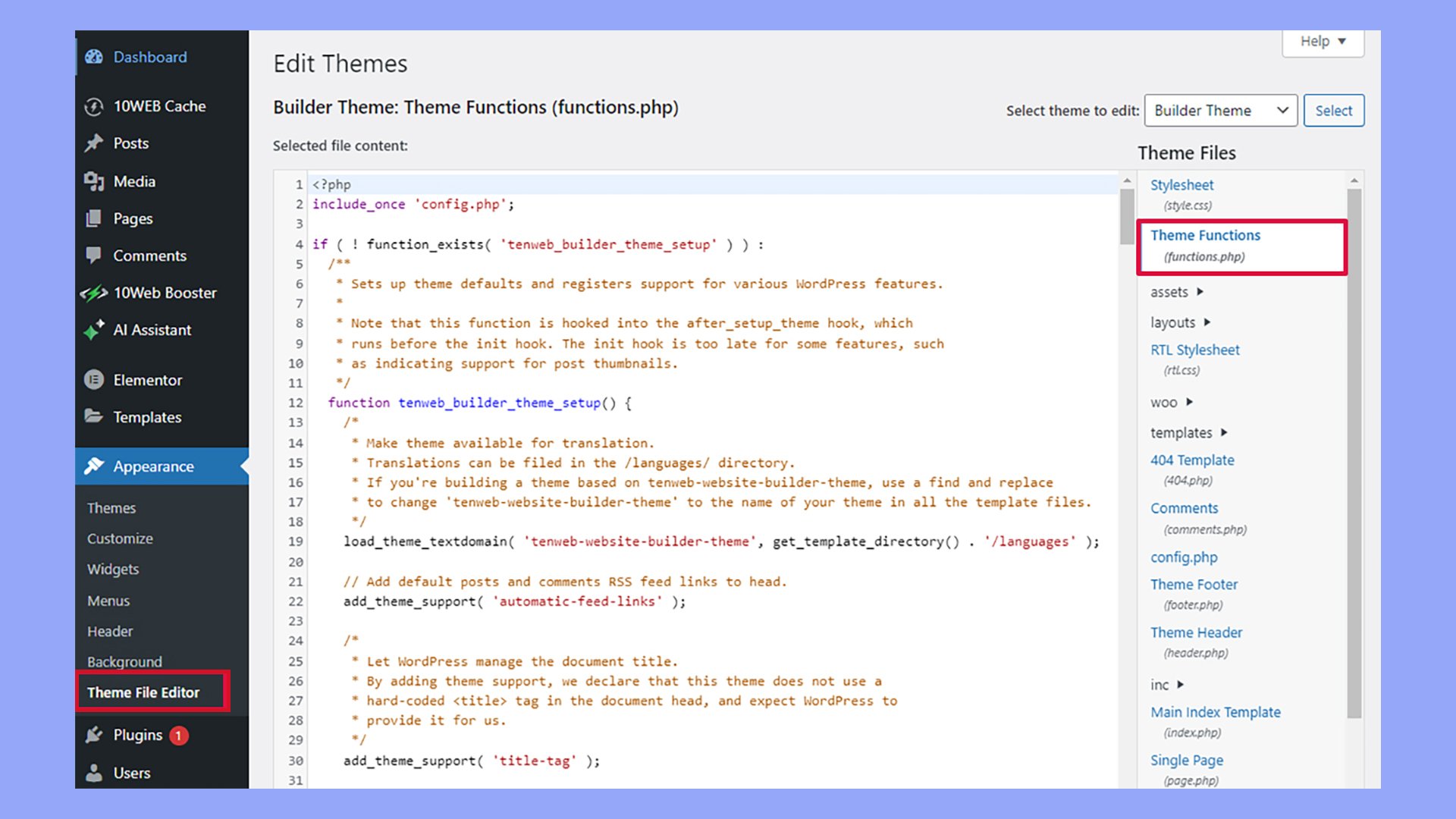
El Editor de archivos de temas es adecuado para quienes se sienten cómodos codificando.
Accesible a través de Apariencia > Editor de temas, esta herramienta te permite editar directamente archivos de temas como style.css y functions.php.  Los archivos que se suelen editar son la hoja de estilo principal (
Los archivos que se suelen editar son la hoja de estilo principal (style.css) para los cambios visuales y el archivo de funciones (functions.php) para añadir funcionalidad.
Haz siempre una copia de seguridad de tu sitio antes de hacer cambios para evitar problemas.
Utilizar plugins para personalizar WordPress
Los plugins amplían la funcionalidad básica de WordPress.
Hay plugins para la personalización, como los tipos de entrada personalizados, las mejoras SEO y las funciones de comercio electrónico.
Elegir los plugins adecuados puede mejorar significativamente el rendimiento de tu sitio y la experiencia del usuario.
Busca plugins que se actualicen con regularidad y que tengan buenas críticas para garantizar su compatibilidad y seguridad.
Hacer cambios con el Personalizador de WordPress
Con el Personalizador de WordPress, puedes cambiar fácilmente los elementos clave de tu sitio web, ajustándolo todo, desde la identidad de tu sitio hasta los colores, fuentes y fondos.
Ajustar la identidad del sitio y la configuración de inicio
Para empezar, puedes modificar los aspectos básicos de la identidad de tu sitio.
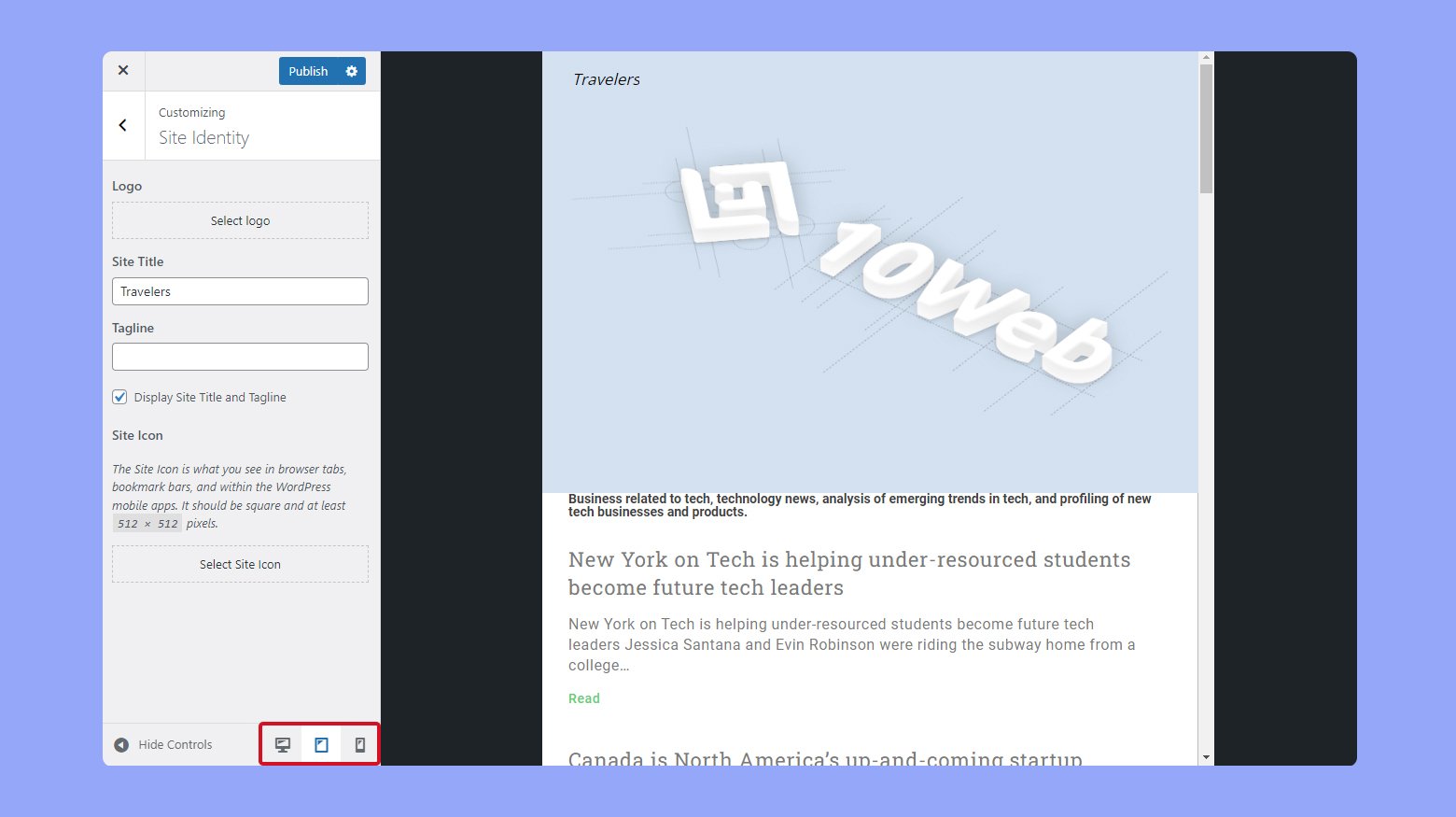
Esto incluye cambiar el Título de tu sitio, el Lema y el logotipo.  Accede a estas opciones navegando a Apariencia > Personalizar, y seleccionando Identidad del sitio.
Accede a estas opciones navegando a Apariencia > Personalizar, y seleccionando Identidad del sitio.
Aquí puedes introducir un nuevo título del sitio que represente mejor tu sitio web.
El Lema suele ser una frase u oración corta que describe tu sitio.
Actualízalo para dar a los visitantes una idea rápida de lo que ofrece tu sitio.
También puedes subir una nueva imagen del Logotipo , que suele aparecer en la cabecera de tu sitio.
Para configurar tu página de inicio y tu página de entradas, ve a Apariencia > Personalizar > Configuración de inicio.
Aquí, puedes elegir mostrar tus últimas publicaciones o una página estática como página de inicio.
Selecciona las páginas que mejor se adapten a tu estrategia de contenidos.
Personalizar colores, fuentes y fondos en WordPress
Personalizar el aspecto visual de tu sitio es sencillo con el Personalizador.
Ve a Apariencia > Personalizar > Colores para ajustar la Esquema de colores.
Elige entre las opciones preestablecidas o crea la tuya propia eligiendo colores primarios y secundarios que reflejen la identidad de tu marca.
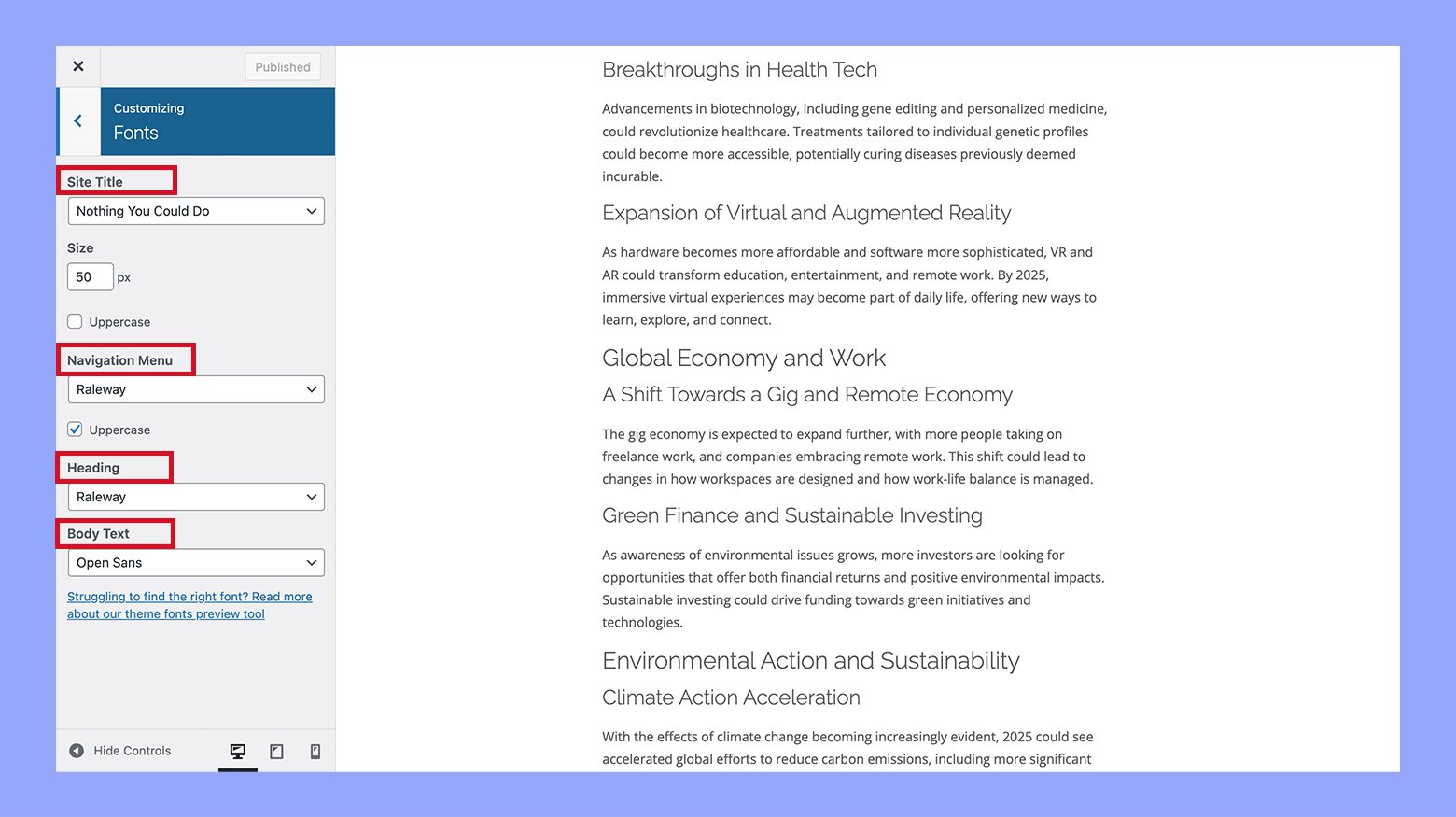
Para las fuentes y la tipografía, ve a Apariencia > Personalizar > Fuentes.  Aquí puedes seleccionar diferentes estilos y tamaños de fuente para los encabezados y el cuerpo del texto.
Aquí puedes seleccionar diferentes estilos y tamaños de fuente para los encabezados y el cuerpo del texto.
Esto garantiza la legibilidad y mantiene el estilo de tu marca.
Para cambiar la Imagen de Fondo, visita Apariencia > Personalizar > Imagen de Fondo.
Puedes subir una imagen que se adapte al fondo de tu sitio.
Esta función es estupenda para añadir textura o un tema visual coherente a tus páginas.
Personalizar diseños y contenidos en WordPress
Personalizar el diseño de tu sitio WordPress implica configurar menús y widgets, así como trabajar con páginas y entradas.
Cada elemento desempeña un papel vital en la creación de un sitio web eficaz y visualmente atractivo.
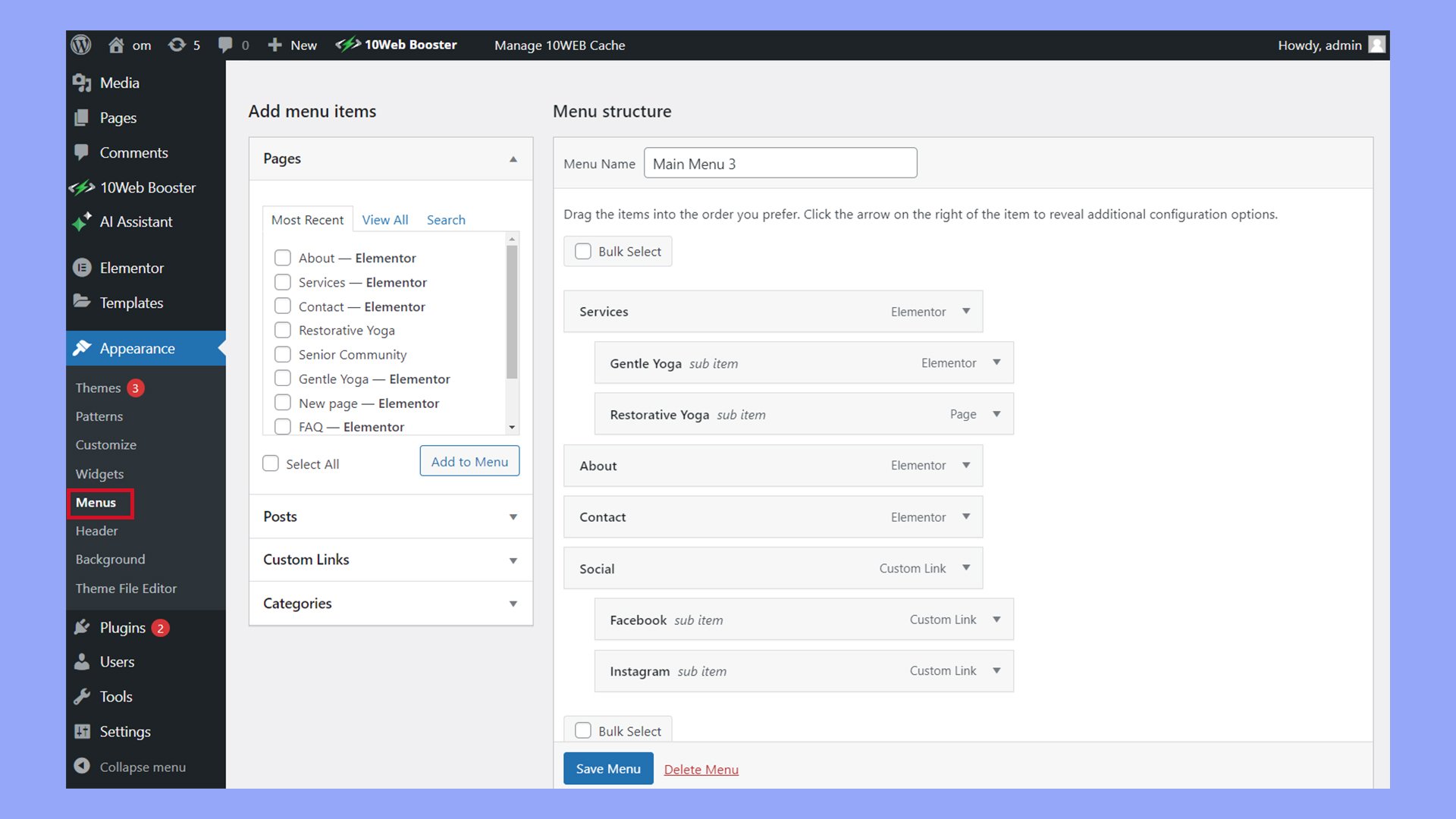
Configurar menús y widgets
Los menús ayudan a los usuarios a navegar fácilmente por tu sitio.
En WordPress, puedes acceder al editor de menús en la opción Apariencia de la barra lateral de administración.  Puedes añadir diferentes páginas, entradas o incluso enlaces personalizados a tu menú.
Puedes añadir diferentes páginas, entradas o incluso enlaces personalizados a tu menú.
También puedes arrastrar y soltar elementos para reorganizar su orden. Los widgets añaden funcionalidad, proporcionando funciones como una barra de búsqueda o la visualización de entradas recientes.
Puedes encontrarlos en Apariencia > Widgets.
Puedes colocar widgets en áreas definidas por tu tema, como la barra lateral o el pie de página.
Trabajar con páginas y entradas
Crear y gestionar páginas y entradas es fundamental para el contenido de tu sitio.
Las páginas son estáticas y útiles para contenidos que no cambian a menudo, como la información de contacto o las secciones «Acerca de». Los posts son dinámicos y estupendos para blogs o noticias.
Puedes personalizar los diseños con el editor de bloques.
Arrastra y suelta bloques para imágenes, texto, vídeos y otros contenidos.
Edita plantillas para entradas individuales o tipos de página para controlar su apariencia.
Asegúrate de mantener un diseño coherente en todo tu sitio para conseguir un aspecto limpio.
Consejos y buenas prácticas para la personalización de WordPress
Cuando se trata de personalizar WordPress, hay algunas prácticas clave que debes tener en cuenta.
Garantizar las copias de seguridad y la puesta en escena, hacer que tu sitio responda a los dispositivos móviles y optimizar la velocidad y el SEO es crucial.
Copia de seguridad y puesta en escena para una personalización segura de WordPress
Antes de realizar cualquier personalización en WordPress, haz siempre una copia de seguridad de tu sitio.
Esto garantiza que puedas recuperar tu sitio si algo va mal.
Utiliza plugins fiables como UpdraftPlus o BackupBuddy para crear copias de seguridad.
Un sitio de ensayo es un clon de tu sitio en vivo que se utiliza para realizar pruebas.
Te permite ver el aspecto y el funcionamiento de los cambios sin afectar a tu sitio activo.
Muchos alojamientos web ofrecen entornos de ensayo con un solo clic.
Garantizar la capacidad de respuesta móvil
Es importante que tu sitio se vea bien en todos los dispositivos.  Utiliza técnicas de diseño responsivo para que tu sitio se ajuste a diferentes tamaños de pantalla.
Utiliza técnicas de diseño responsivo para que tu sitio se ajuste a diferentes tamaños de pantalla.
Esto significa elegir temas adaptables y utilizar imágenes y cuadrículas flexibles.
Comprueba la capacidad de respuesta de tu sitio con herramientas como la Prueba de Amigabilidad para Móviles de Google.
Asegúrate también de que tu sitio es accesible para todos los usuarios, siguiendo las Pautas de Accesibilidad al Contenido en la Web (WCAG).
Optimización para la velocidad y SEO
Un sitio web rápido mejora la experiencia del usuario y la clasificación en los motores de búsqueda.
Optimiza tus imágenes utilizando herramientas como TinyPNG o Imagify.
Además, minimiza el uso de plugins y elige temas ligeros. Para el SEO en WordPress utiliza plugins como Yoast SEO o All in One SEO para ayudar a optimizar tu contenido.
Asegúrate de que el código de tu sitio es limpio y sigue los estándares de codificación de WordPress.
En conclusión, entender cómo funciona la personalización de WordPress te permite adaptar el aspecto y la funcionalidad de tu sitio web a tu marca y preferencias.
Utilizando herramientas como el Personalizador de WordPress, los temas hijo y los plugins, puedes ajustar fácilmente los elementos de diseño, mejorar el rendimiento del sitio y crear una experiencia de usuario única.
Dominar estas técnicas de personalización garantiza que tu sitio de WordPress satisfaga eficazmente tus necesidades específicas.



