WordPress is a powerful tool for creating and managing websites, with one of its core features to publish blog posts. For many site owners, presenting these posts in an organized and accessible manner is key to engaging visitors.
WordPress lets you put your newest articles right on the front page or in a special blog area, just how you like it. It’s flexible and lets you organize your content your way. This guide will walk you through the steps to add blog posts to pages in WordPress on the home page, a dedicated blog page, or any other page.
Featuring blog posts on your site’s home page
For many websites, the home page is visitors’ first impression of the site. Displaying blog posts to pages in WordPress’s home page can keep your content fresh, improve SEO, and boost engagement. Here’s how to do it:
- Navigate to the WordPress dashboard: Log in to your WordPress site.
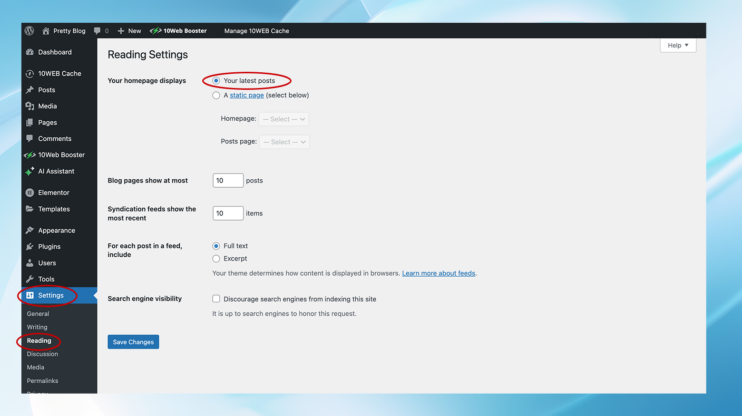
- Settings > Reading: From the dashboard, go to the “Settings” menu and select “Reading.”
- Your home page displays: In the Reading settings, you’ll see the “Your home page displays” option. Select “Your latest posts” to add your most recent blog posts on the home page.
 Your homepage will now show your newest posts first. This is ideal for bloggers or news websites that prioritize fresh content.
Your homepage will now show your newest posts first. This is ideal for bloggers or news websites that prioritize fresh content.
Featuring blog posts on a separate blog page
To create a classic website layout with a fixed front page and a separate area for blog posts, just follow these steps:
Step 1: Creating required pages
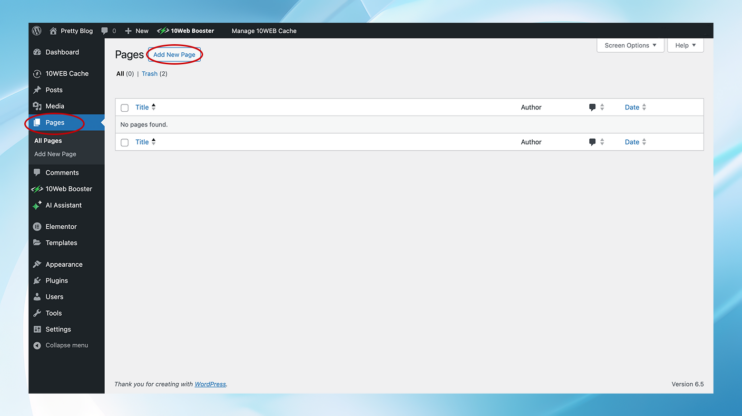
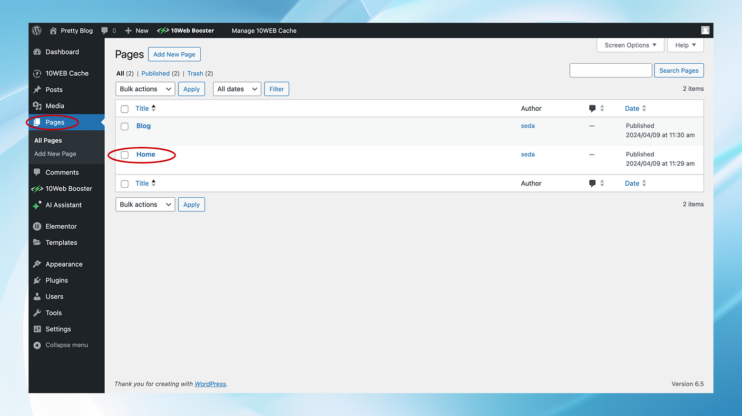
- Add new pages: Go to the “Pages” area in your dashboard, and click “Add New.”

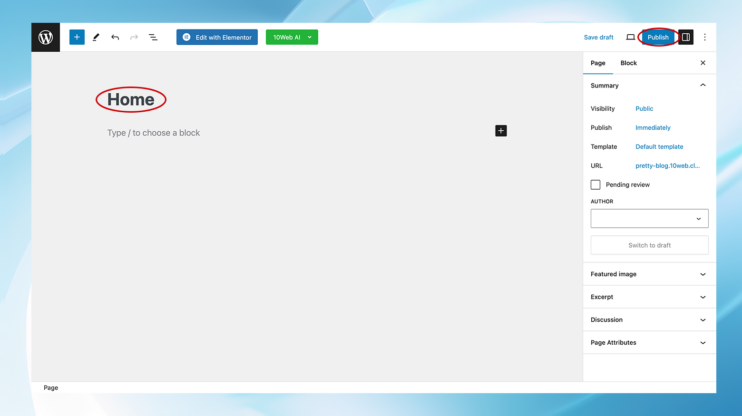
- Create two pages—title one as “Home” for your static front page and the other as “Blog” for your articles.

- Publish the pages: Fill your Home page with any desired introductory content, and leave the Blog page blank as it will automatically list your blog posts.
Step 2: Configuring where posts are displayed
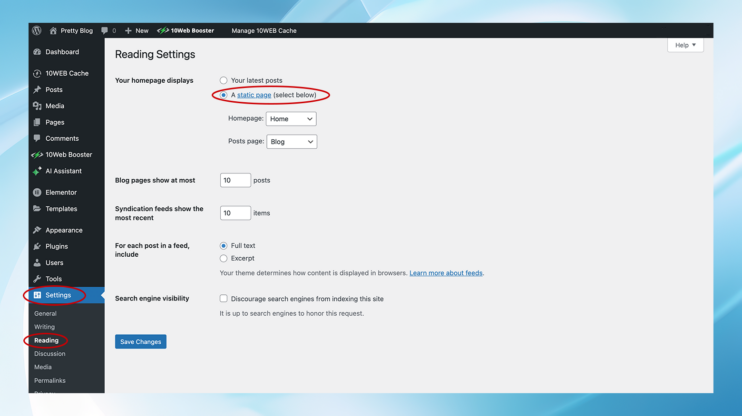
- Adjust reading settings: Return to “Settings” and click on “Reading.”
- Select a static page option: Within Reading settings, opt for “A static page” for your home page display settings.

- Designate pages: Choose the “Home” page as your “Home page” and the “Blog” page as your “Posts page” from the dropdown menus.
Step 3: Adding the blog page to your site navigation
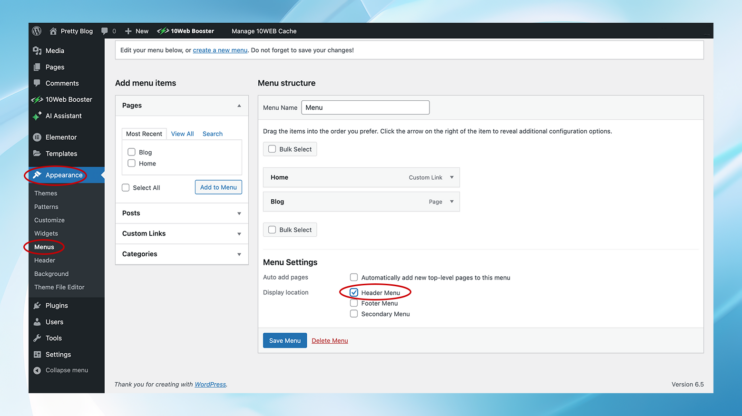
- Modify site menus: Head over to “Appearance” and select “Menus.”
- Incorporate the blog page into the menu: Locate the “Blog” page under the list of pages and add it to your navigation menu. Position it as desired.

- Apply changes: Don’t forget to save your new menu setup.
Enhancing post visibility with excerpts
To maintain a clean and user-friendly appearance on your homepage or blog page, consider showing post summaries instead of complete articles. This can be managed in two ways:
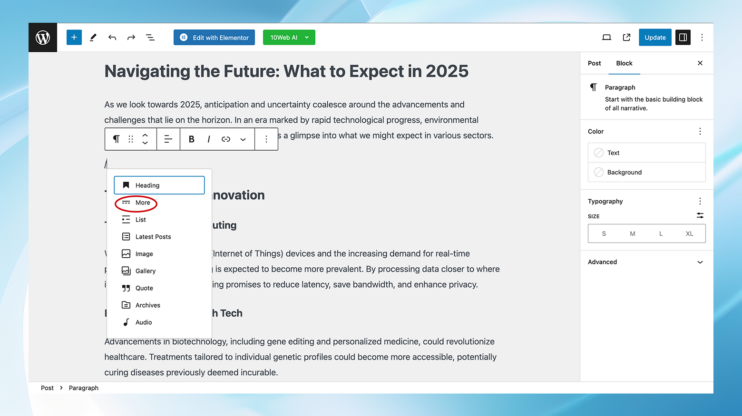
- More tag: While editing a post, you can insert a “More” tag (using the button that looks like a dashed line) where you want to break the article on your blog page. The content above the tag will appear as the excerpt.

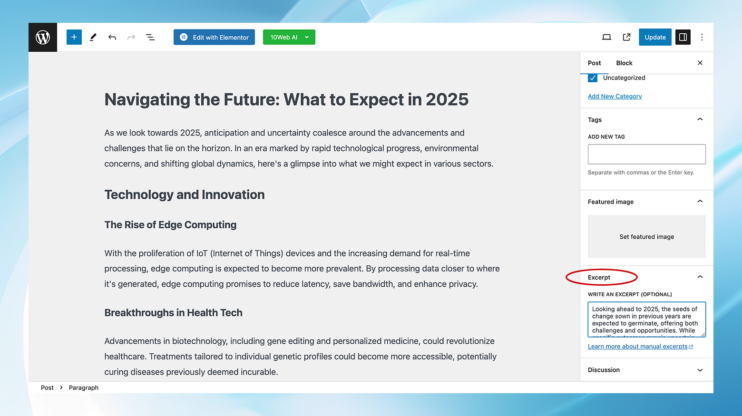
- Excerpt field: Use the Excerpt field in the post editor to write a custom summary for your post. If your theme supports it, this excerpt will be displayed on the blog page.

Extending blog post visibility to other pages
Adding posts to the sidebar
Widgets are a straightforward way to add recent posts to the sidebar:
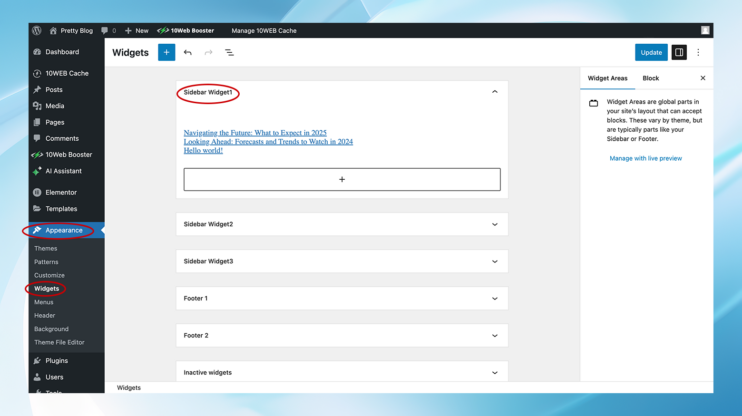
- Appearance > Widgets: Go to “Appearance” and select “Widgets.”
- Recent posts widget: Find the “Recent Posts” widget and drag it to your sidebar area.

- Configure and save: Configure the widget settings as desired (e.g., number of posts to display) and save.
Embedding posts within home page content
For a more integrated approach, you can use a block editor (Gutenberg) to add recent posts directly into your home page content:
- Edit home page: Navigate to “Pages,” find your home page, and click “Edit.”

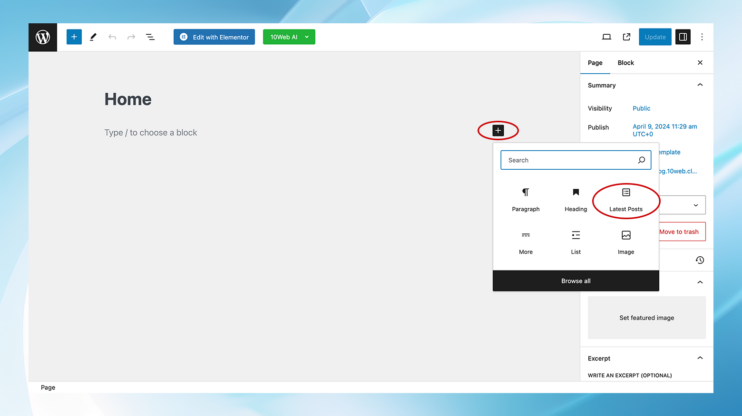
- Add block: Click the “+” button to add a new block and search for the “Latest Posts” block.
- Customize: Customize the appearance of your posts (e.g., layout, number of posts) directly within the block settings.

Which method is right for you?
Choosing on how to add blog posts to pages in WordPress, either on your site’s front page or on a separate blog page depends on your website’s purpose and your audience’s expectations. Here are some considerations to help you decide:
Front page display
When to use it:
- Dynamic content sites: Ideal for blogs, news portals, or any site where fresh content is the main attraction.
- Engagement: If you aim to immediately engage visitors with the latest articles or updates.
- SEO benefits: Regularly updated home pages can improve search engine rankings by signaling that your site is frequently updated with new content.
Considerations:
- The front page will consistently change with each new post, which might not be suitable for all types of websites.
- Important information or welcome messages might get less visibility as new posts are added.
Separate blog page
When to use it:
- Business or portfolio sites: Perfect for sites that need a static home page to convey a specific message or showcase products or services.
- Organized content: If you publish content on various topics, a dedicated blog page can help in categorizing and archiving articles.
- Visitor expectations: Users might expect a traditional layout where the home page introduces your site or business, with a separate section for blog content.
Considerations:
- Requires a bit more navigation for users to reach your latest posts.
- Allows for a more controlled presentation of your site’s primary message on the home page.
Conclusion
WordPress provides various options for showcasing blog posts on your site, whether you prefer a dynamic homepage featuring your newest articles or a distinct blog page. By following the steps outlined in this guide, you can effortlessly incorporate blog posts into pages in WordPress, elevating your site’s design and user experience. Remember, the key to a successful WordPress site is not just in the content you create but in how effectively you present it to your audience.
- For dynamic content-focused sites where engaging users with the latest posts is a priority, displaying posts on the front page is likely your best option.
- For businesses, portfolios, or multi-topic sites, having a separate blog page while maintaining a static, informative front page might serve your goals better.
Reflect on your site’s goals, the nature of your content, and your audience’s preferences to make the best choice for your WordPress site.