¿Qué es PageSpeed Insights?
PageSpeed Insights (PSI) es una herramienta de análisis ofrecida por Google que evalúa el rendimiento de los sitios web en dispositivos de escritorio y móviles.
La puntuación Google PageSpeed de cada URL es un valor de referencia calculado a partir de las métricas utilizadas para la optimización de motores de búsqueda (SEO).
Google introdujo por primera vez la velocidad de carga de las páginas como factor de clasificación en sus algoritmos de búsqueda en 2010.
Esto se complementó en 2018 para ampliarlo a los resultados de búsqueda móviles.
En 2021, la Actualización de la Experiencia de Página estableció Core Web Vitals como métrica de clasificación clave para los resultados de los motores de búsqueda.
PSI implementa el marco Lighthouse para calcular las puntuaciones de Google PageSpeed.
¿Qué hace PageSpeed Insights?
PageSpeed Insights permite a los editores ver el rendimiento de su sitio web para ordenadores de sobremesa y móviles a través de una interfaz en línea o utilizando Chrome DevTools.
Lighthouse para el análisis de URL también puede ejecutarse mediante la línea de comandos o una API Node.js.
Los desarrolladores pueden ver el rendimiento de cada página web y recibir comentarios para mejorar.

Las métricas de Core Web Vitals se basan en tres métricas principales: Mayor Pintura de Contenido (LCP), Retraso de la Primera Entrada (FID) y Desplazamiento Acumulativo del Diseño (CLS).
Estos valores miden la capacidad de respuesta, la estabilidad y la velocidad de carga de las páginas de cualquier URL.
Los sitios web que obtienen puntuaciones más altas en estas métricas suelen recibir mejores clasificaciones en las páginas de resultados del motor de búsqueda de Google.
Comprender PageSpeed Insights
PageSpeed Insights te ayuda a analizar la velocidad de carga de tu sitio web y te recomienda mejorarla.
Mejorar la velocidad de tu sitio web puede mejorar la experiencia del usuario y tu posición en los motores de búsqueda.
Aspectos esenciales de la velocidad del sitio web
La velocidad del sitio web es crucial para la participación de los visitantes.
Cuando tus páginas se cargan rápidamente, es más probable que los usuarios se queden e interactúen con tu contenido.
PageSpeed Insights mide tanto datos de laboratorio y datos de campo.Datos de laboratorio se recoge en un entorno controlado.
Ayuda a depurar problemas de rendimiento.
Datos de campo proceden de usuarios del mundo real y muestran cómo funciona tu sitio en el mundo real.
PageSpeed Insights puntúa tu sitio de 0 a 100.
Las puntuaciones más altas indican un mejor rendimiento.
La herramienta proporciona sugerencias específicas, como optimizar imágenesreduciendo el tiempo de respuesta del servidor y aprovechando la caché del navegador.
¿Qué importancia tiene la puntuación PageSpeed para el SEO?
La optimización para motores de búsqueda (SEO) consiste en aumentar la visibilidad de tu sitio web en motores de búsqueda como Google.
La velocidad de la página es un factor de clasificación importante en el algoritmo de Google.
Las páginas más rápidas contribuyen a una mejor experiencia del usuariolo que reduce el porcentaje de rebote y aumenta la participación.Cuando tu sitio se carga rápidamente, los visitantes pasan más tiempo en él, lo que puede mejorar tu posición en las páginas de resultados de búsqueda (SERP).Si sigues las sugerencias de optimización de PageSpeed Insights sugerencias de optimización puede hacer que tu sitio cargue más rápidomejorando potencialmente la satisfacción del usuario y posicionamiento SEO.El Potenciador 10Web es una potente herramienta SEO para editores web que optimiza el rendimiento de cualquier sitio web para obtener una puntuación Google PageSpeed más alta y superar automáticamente la evaluación Core Web Vitals.
Implementar soluciones para la compresión CSS/HTML, la minificación de JavaScript y la carga lenta de imágenes puede ayudar a que tus dominios reciban una puntuación PageSpeed superior a 90.
¿Cómo funciona PageSpeed Insights?
PageSpeed Insights de Google se ejecuta actualmente en el framework de código abierto Lighthouse, que mide la información de rendimiento de un dominio y genera comentarios para el usuario sobre la mejora de la visualización en escritorio/móvil.
Estos datos se proporcionan a los editores para que los sitios web puedan ser optimizados de forma transparente para las SERPs en puntos de referencia fijos para mejorar las clasificaciones.
Los algoritmos de Google se basarán en los datos de campo recopilados por los Informes de experiencia de usuario de Chrome a lo largo del tiempo para calcular los resultados del motor de búsqueda.
El servicio PageSpeed Insights permite a los editores ver lo que experimentan los usuarios al cargar sus páginas web en distintos dispositivos.
Analizando los tiempos de carga de las páginas para escritorio y móvil, los editores pueden corregir errores, optimizar el rendimiento de los scripts e implantar soluciones de servidor web que mejoren la experiencia del usuario.
Una puntuación PageSpeed alta es necesaria para que una página web ocupe un lugar destacado en las páginas de resultados de búsqueda de Google.
PageSpeed Insights elimina el misterio del proceso de clasificación exponiendo las variables utilizadas por el algoritmo de búsqueda.
Esto permite a los editores optimizar el rendimiento de sus scripts mediante el almacenamiento en caché, la compresión, la minificación, lazyload y otras tácticas.
Core Web Vitals y métricas de rendimiento
PageSpeed Insights (PSI) utiliza varias métricas para evaluar la velocidad y la experiencia del usuario, centrándose en Vitales Web Básicos como LCP, FID y CLS.

A diferencia de Lighthouse, que comprueba cada URL individualmente para los elementos de velocidad de carga de la página, Google genera el informe Core Web Vitals utilizando informes de datos de usuario.
Google grafica el uso de los datos de campo durante 28 días a efectos de clasificación en los motores de búsqueda mediante un algoritmo.
La puntuación de Core Web Vitals incluye resultados por estado, tipo de métrica y grupos de páginas web similares.
Si la página web no está indexada por Google, no se genera la puntuación.
La puntuación coteja los resultados de las tres métricas: LCP, FID y CLS.
Cada parte del análisis recibe una puntuación de «bueno», «necesita mejorar» o «deficiente», así como sugerencias de optimización en las recomendaciones de Oportunidades.
La puntuación de Rendimiento representa una media ponderada de los resultados de las métricas evaluadas por el marco Lighthouse.
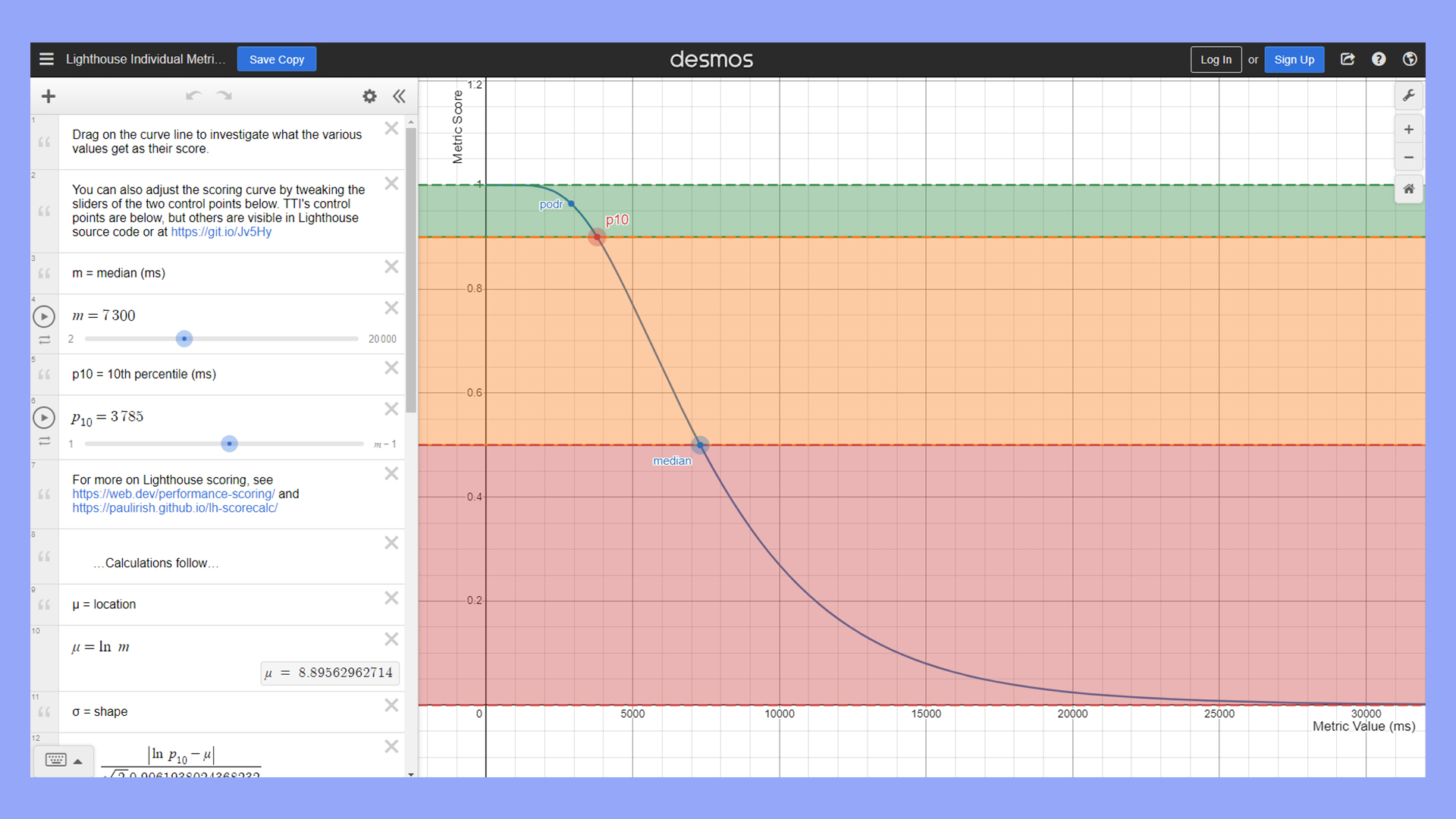
Cómo calcula las puntuaciones PageSpeed Insights
Los valores brutos de las métricas recogidos por PSI se convierten en una relación de 0 a 100 basada en la comparación con un archivo de sitios HTTP(S).
Las puntuaciones de Lighthouse Performance fluctúan con el tiempo.
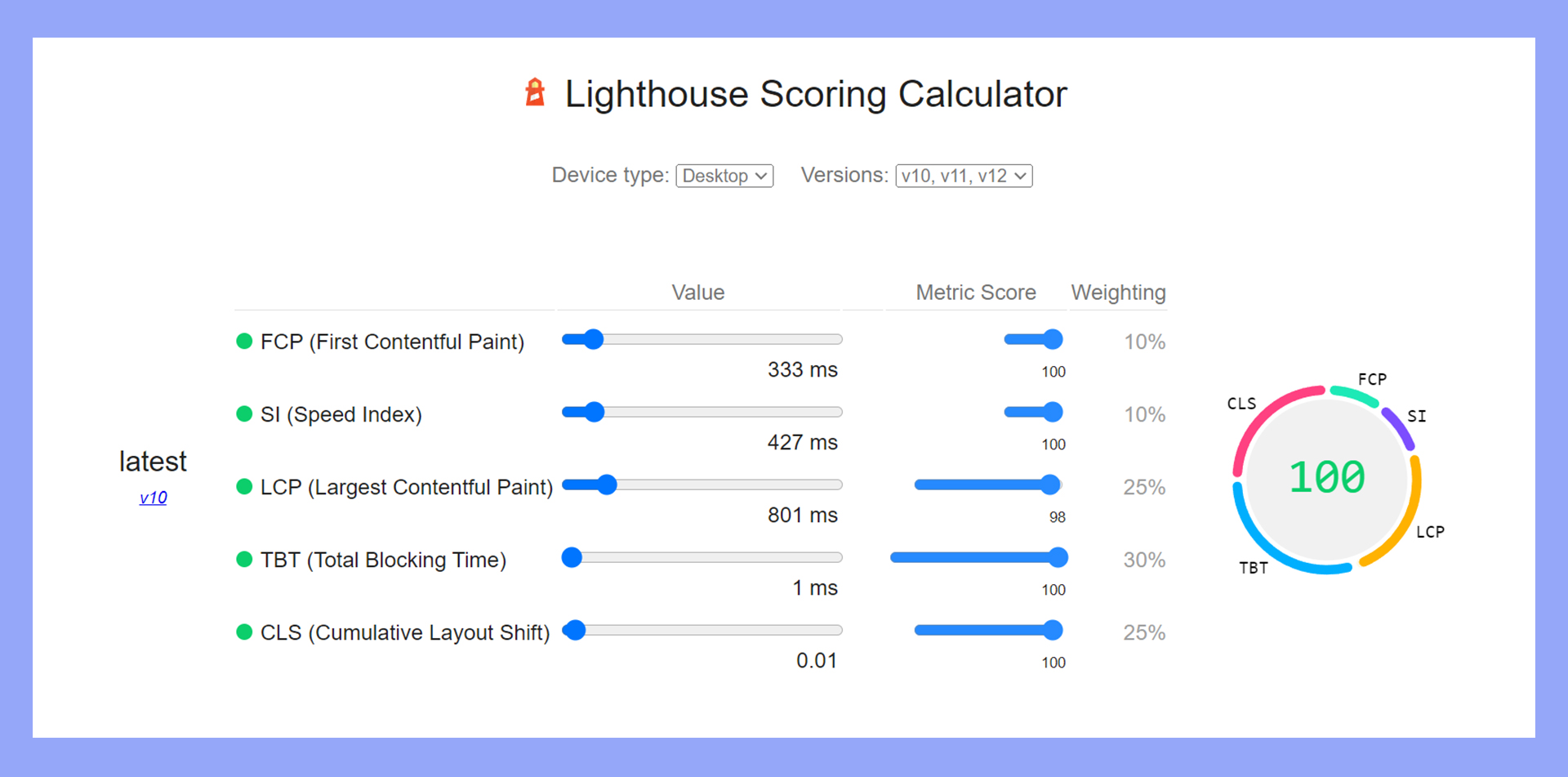
El cálculo de la puntuación de Google PageSpeed incluye múltiples factores como el Tiempo Total de Bloqueo (TBT), la Mayor Pintura de Contenido (LCP) y el Desplazamiento de Diseño Acumulado (CLS).
Estos factores contribuyen en un 30%, 25% y 15% a la puntuación final de PageSpeed, respectivamente.

Otros factores que se miden en el cálculo son la Primera Pintura Contundente (PCC), el Tiempo de Interacción (TTI) y el Índice de Velocidad (IS).
Cada uno de estos factores contribuye en un 10% a la puntuación total del PSI.
Lighthouse calcula la puntuación del Índice de Velocidad (SI) utilizando el módulo Speedline Node.js desarrollado por WebpageTest.org.
El módulo Speedline mide el progreso visual de un sitio web en histogramas para determinar la rapidez con que se renderiza el contenido a lo largo de la experiencia del usuario.

PageSpeed vs. tiempo de carga de la página
Los puntos de referencia como el Índice de Velocidad (SI), la Primera Pintura del Contenido (FCP) y el Tiempo hasta la Interactividad (TTI) miden el área visible del panel de contenido desde el momento en que comienza la renderización hasta que se completa visualmente.
Por tanto, la puntuación PageSpeed difiere del tiempo total de carga de una URL.
Cada uno de estos puntos de referencia ofrece una visión única de diferentes aspectos del rendimiento de la página.
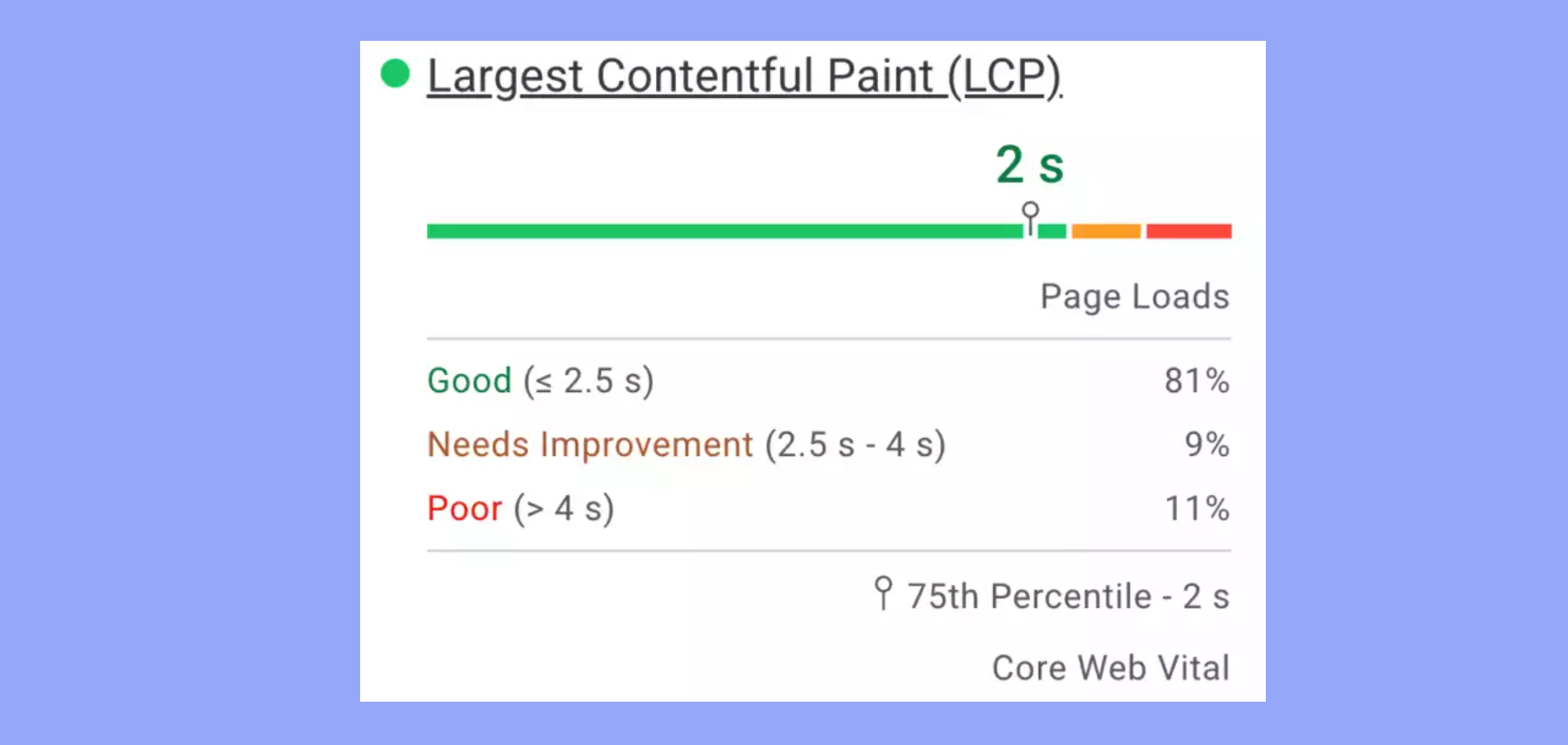
Pintura de mayor contenido (LCP)

La mayor pintura de contenido (LCP) mide el tiempo que tarda en ser totalmente visible el elemento de contenido más grande.
Esto es crucial para la satisfacción del usuario, porque significa que la parte principal de la página se ha cargado.
La variable Pintura del contenido más grande (LCP) es una de las más importantes de los informes de Core Web Vitals.
El LCP ideal es de 2,5 segundos.
Los tiempos más largos pueden frustrar a los usuarios y reducir los índices de participación.
Las imágenes grandes, los vídeos y el texto a nivel de bloque son elementos que suelen contribuir al LCP.
Optimizar estos elementos puede mejorar drásticamente los tiempos de LCP.
Primera Pintura de Contenido (FCP)
Primera Pintura Contenta (FCP) mide el tiempo que tarda en aparecer el primer elemento de contenido en la pantalla.
Puede ser texto, una imagen o un elemento del lienzo que no sea blanco.
El FCP es importante porque proporciona a los usuarios un indicador inicial de que la página se está cargando.
Para una buena experiencia de usuario, intenta que el FCP sea inferior a 1,8 segundos.
Cualquier tiempo superior puede hacer que los usuarios sientan que la página es lenta.
Supervisar el FCP puede ayudarte a identificar cuellos de botella en el proceso de carga y a mejorar los tiempos de carga iniciales.
Retardo de la primera entrada (FID)
Retardo de la primera entrada (FID) mide el tiempo que transcurre desde que un usuario interactúa por primera vez con tu página (como hacer clic en un botón o enlace) hasta el momento en que el navegador empieza a procesar esa interacción.
El FID es crucial para el contenido interactivo porque afecta directamente a cómo perciben los usuarios la capacidad de respuesta de tu página.
Para una buena experiencia, procura que el FID sea inferior a 100 milisegundos.
Los retrasos mayores pueden hacer que tu sitio parezca poco receptivo.
Puedes mejorar la FID minimizando los tiempos de ejecución de JavaScript y asegurándote de que tu hilo principal no se bloquea.
Desplazamiento de disposición acumulativo (CLS)
Desplazamiento acumulativo de la disposición (CLS) controla la estabilidad visual de una página.
Mide todos los cambios de diseño inesperados que se producen a lo largo de la vida útil de la página.
Las puntuaciones CLS altas indican una mala experiencia de usuario debido a que el contenido salta en la pantalla.
Una buena puntuación CLS es inferior a 0,1.
Evitar los cambios bruscos de diseño puede implicar establecer atributos de tamaño para las imágenes y los anuncios, y tener cuidado con la inyección de contenido dinámico.
Mejorar el CLS ayuda a crear una experiencia de navegación más estable y agradable.
Índice de velocidad
El Índice de velocidad mide la rapidez con la que el contenido de una página se hace visible.
Examina el progreso visual de la carga de la página y calcula un tiempo medio para que todas las partes del contenido se hagan visibles.
Un Índice de Velocidad más bajo es mejor para una experiencia de usuario fluida.
Proporciona una visión general de la rapidez con la que los usuarios pueden ver contenido utilizable, lo que lo convierte en una métrica valiosa para evaluar la velocidad general de la página.
El Índice de Velocidad es único porque analiza la carga de las páginas mediante una grabación de vídeo.
Cada fotograma del vídeo se convierte en un histograma que traza la representación visual de los elementos de la página a lo largo del tiempo.
El Índice de Velocidad incluye dos variables principales: Inicio de la renderización y Finalización visual.
El uso de lazy loading en las imágenes, la compresión HTML/CSS y la optimización del servidor pueden mejorar estas puntuaciones.
Para Google, menos de 3,4 segundos por página es «rápido», y más de 5,8 segundos es «lento».
El informe de rendimiento de PSI incluye una lista de optimizaciones que pueden aplicarse.
Optimizar el contenido de la parte superior de la página puede mejorar significativamente tu Índice de Velocidad.
Primera Pintura Significativa (FMP)
Lighthouse rastrea los datos de la Primera Pintura Significativa en PSI.
Representa el tiempo necesario para cargar los elementos visibles de la página para el usuario desde la primera petición.
El valor FMP representa sólo el contenido «por encima de la página» que es visible en el navegador del usuario.
Para el cálculo de la puntuación de Google PageSpeed, menos de 2 segundos para el valor de la Primera Pintura Significativa (FMP) se califica como «bueno», y los tiempos de renderización superiores a 4 segundos se califican como «deficiente».
Primera CPU en reposo
La variable Primera CPU inactiva mide el tiempo que tardan los elementos de la página en ser mínimamente interactivos.
Esto incluye la mayoría de los elementos de la interfaz de usuario, pero no todos.
Según Google, la página debe ser capaz de responder a la mayoría de las peticiones del usuario de forma razonablemente funcional.
Google ha depreciado esta variable en favor del Tiempo de Interacción (TTI).
Las tasas inferiores a 4,7 segundos se marcan como «rápidas», mientras que los resultados superiores a 6,5 segundos se consideran «lentos».
Tiempo de Interacción (TTI)
Tiempo hasta interactividad (TTI) se mide con datos de laboratorio en Lighthouse para representar la carga completa de los elementos de la interfaz de usuario de forma funcionalmente operable en el navegador web.

La variable TTI se utiliza para diferenciar entre las páginas web que están visiblemente renderizadas en el navegador, pero que no han cargado completamente los subelementos necesarios para la usabilidad, como las dependencias de JavaScript.
La variable Tiempo hasta interactividad (TTI) mide la capacidad de respuesta de las páginas web después de la Primera pintura de contenido (FCP).
Un valor de 5 segundos o menos es calificado como «bueno» por el ISP en general.
Tiempo hasta el primer byte (TTFB)
Tiempo hasta el primer byte (TTFB) mide el tiempo total transcurrido desde la solicitud inicial hasta la devolución del primer byte de datos al navegador web.
Se utiliza para medir la combinación de redireccionamientos de dominio, operaciones del servidor DNS, establecimiento de cifrado SSL/TLS en las conexiones y capacidad de respuesta de los scripts en el hardware.
«Bueno» es inferior a 800 ms, «malo» es superior a 1,8 segundos.
Retardo máximo potencial de la primera entrada
La variable Retraso de Primera Entrada Potencial Máximo mide los peores escenarios para una URL con valores de tiempo para la duración de la tarea más larga después de la Primera Pintura de Contenido.
Lighthouse utiliza datos de laboratorio para medir el FID Potencial Máximo de las URL en la generación de las puntuaciones de los resultados.
El valor de Retraso de Primera Entrada Potencial Máximo se considera importante debido a la posibilidad de que se produzcan retrasos adicionales en las descargas de elementos de página no calculados por otros valores métricos.
Un resultado inferior a 130 ms para el FID Potencial Máximo se considera «rápido», y cualquier resultado superior a 250 ms se califica de «lento».
Análisis técnico de PageSpeed Insights
PageSpeed Insights (PSI) realiza un análisis en profundidad de las páginas web, utilizando datos de laboratorio y de campo para identificar problemas de rendimiento y proporcionar información procesable.
Distingue entre los datos procedentes de entornos de laboratorio controlados y las experiencias reales de los usuarios.
Comprender los datos de laboratorio
Los datos de laboratorio se recogen en un entorno controlado utilizando un conjunto de condiciones predefinidas, lo que permite un escenario de pruebas coherente y reproducible.Google PageSpeed Insights utiliza la herramienta herramienta Lighthouse para este fin.Ventajas de los datos de laboratorio:
- Ayuda a depurar los problemas de rendimiento antes de implantar los cambios.
- Proporciona una línea de base coherente para comparar los cambios de rendimiento.
- Incluye métricas como Primera pintura de contenido (FCP), Índice de velocidady Tiempo de interactividad (TTI).
Los datos de laboratorio son esenciales para la depuración, aunque pueden no reflejar el rendimiento en el mundo real debido a las diferencias ambientales.
¿Qué fiabilidad tiene PageSpeed Insights?
Google no revela el método exacto por el que funcionan los algoritmos de su motor de búsqueda y el sistema de clasificación de las páginas de resultados.
Por regla general, los datos de laboratorio proporcionados a través de PSI se utilizan con fines de referencia en el contexto de la analítica de la plataforma.
El algoritmo de búsqueda de Google hace un mayor uso de los datos de campo exclusivos generados por los usuarios de Chrome en virtud de una licencia de propiedad.
Perspectivas de los datos de campo
Los datos de campo procedentes de experiencias reales de usuarios ofrecen información basada en el rendimiento real en distintas condiciones y ubicaciones de la red.
PSI recupera estos datos de la Informe sobre la experiencia del usuario de Chrome (CrUX).Los puntos clave son:
- Refleja la experiencia del usuario en el mundo real, teniendo en cuenta las variaciones en los dispositivos y las redes.
- Métricas como Retraso en la primera entrada (FID) y Mayor Contenido de Pintura (LCP) son fundamentales para medir la satisfacción del usuario.
- Ayuda a identificar los cuellos de botella de rendimiento que sólo aparecen en condiciones específicas.
Los datos de campo son inestimables para comprender cómo perciben los usuarios el rendimiento de tu página en diversas situaciones.
Interpretar oportunidades y diagnósticos
Informes de la ISP métricas de rendimiento y sugiere oportunidades y diagnósticos para mejorar la velocidad de tu página y la experiencia del usuario.

Oportunidades:
Un informe de auditoría Lighthouse generado por PageSpeed Insights tiene secciones de Oportunidades, Diagnóstico y Auditorías superadas.
La sección Oportunidades enumera las optimizaciones sugeridas que se pueden implementar para mejorar la puntuación de PageSpeed.
El informe también muestra cuánto tiempo se espera que cada solución devuelva a la página si se implementa como se recomienda.
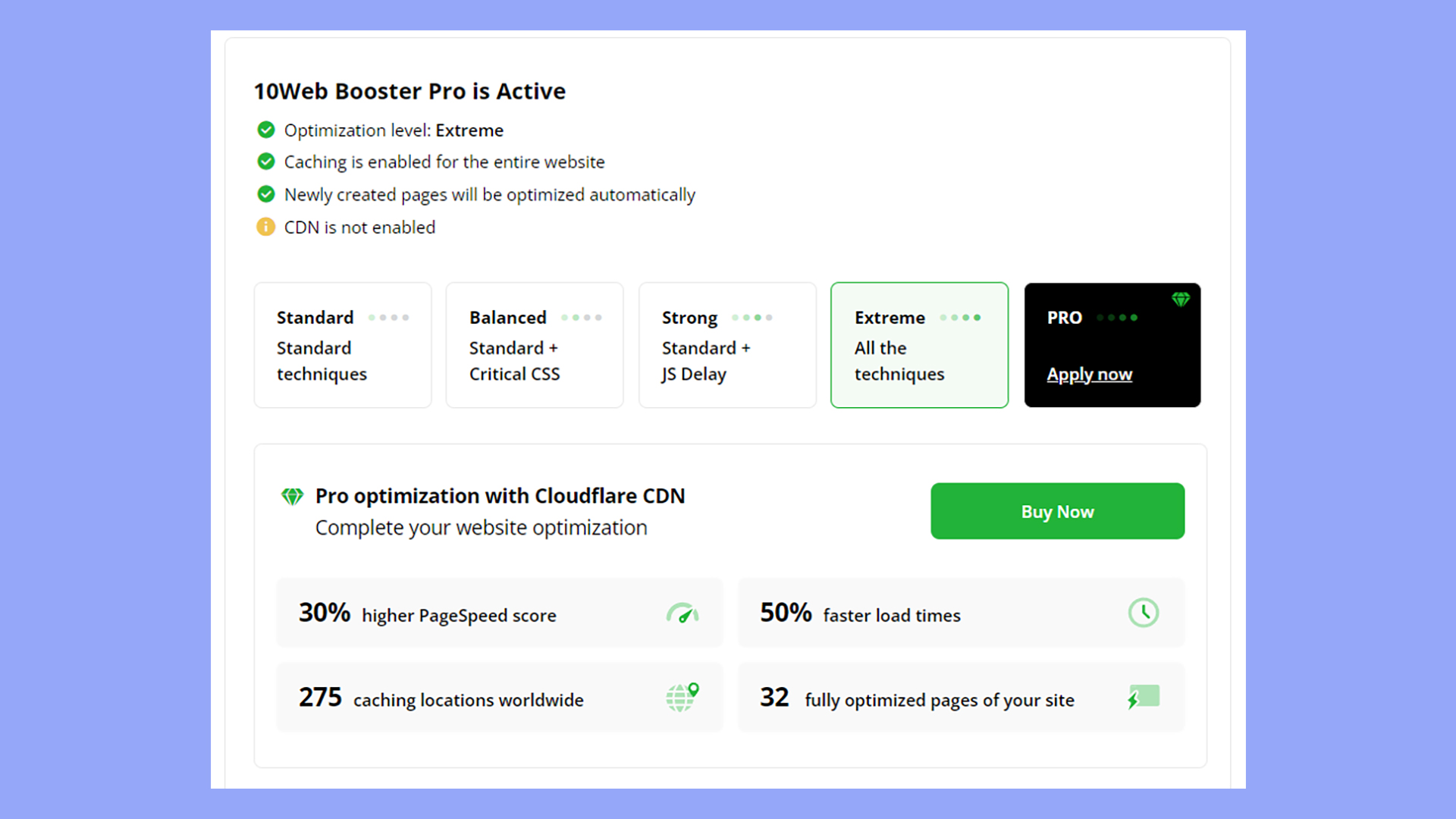
El 10Web Booster automatiza la implementación de Oportunidades basándose en las mejores prácticas del sector con scripts y servidores web.
Es la forma más sencilla de obtener puntuaciones PSI superiores a 90.
- Incluye sugerencias prácticas para mejorar los tiempos de carga.
- Incluye elementos como «Aplazar imágenes fuera de pantalla» o «Eliminar recursos que bloquean la renderización».
Diagnóstico:
La sección Diagnóstico del informe PageSpeed Insights añade información para los webmasters sobre cómo una página web cumple las normas del sector para las comunicaciones en Internet.
Esta sección puede proporcionar información sobre el rendimiento del código, los scripts y la base de datos y su optimización.
- Proporcionar una visión más profunda de cuestiones concretas.
- Incluye áreas como «Evita encadenar peticiones críticas» o «Asegúrate de que el texto permanece visible durante la carga de la fuente web».
Utilizándolos:
- Puedes priorizar las correcciones en función del impacto en los tiempos de carga.
- Aborda primero los problemas más importantes para ver mejoras notables en el rendimiento.
Uso de PageSpeed Insights
PageSpeed Insights (PSI) te ayuda a analizar el rendimiento de tu sitio web, ofreciéndote informes detallados y sugerencias prácticas para mejorar.
El marco no cambia ni optimiza el código del sitio web.
PageSpeed Insights comprueba las páginas web por URL para ver el tiempo de carga previsto en distintos dispositivos, y pone los datos a disposición del público.
Los editores web pueden utilizar PageSpeed Insights para probar la página de inicio, las páginas de destino, el catálogo de productos para sitios de comercio electrónico y contenidos como artículos o blogs.
Tras introducir la dirección URL, recibirás un informe de diagnóstico para las pantallas de ordenadores de sobremesa y dispositivos móviles.
La puntuación de PageSpeed va de 0 a 100 con un informe de calificación de «bueno», «necesita mejorar» o «deficiente».
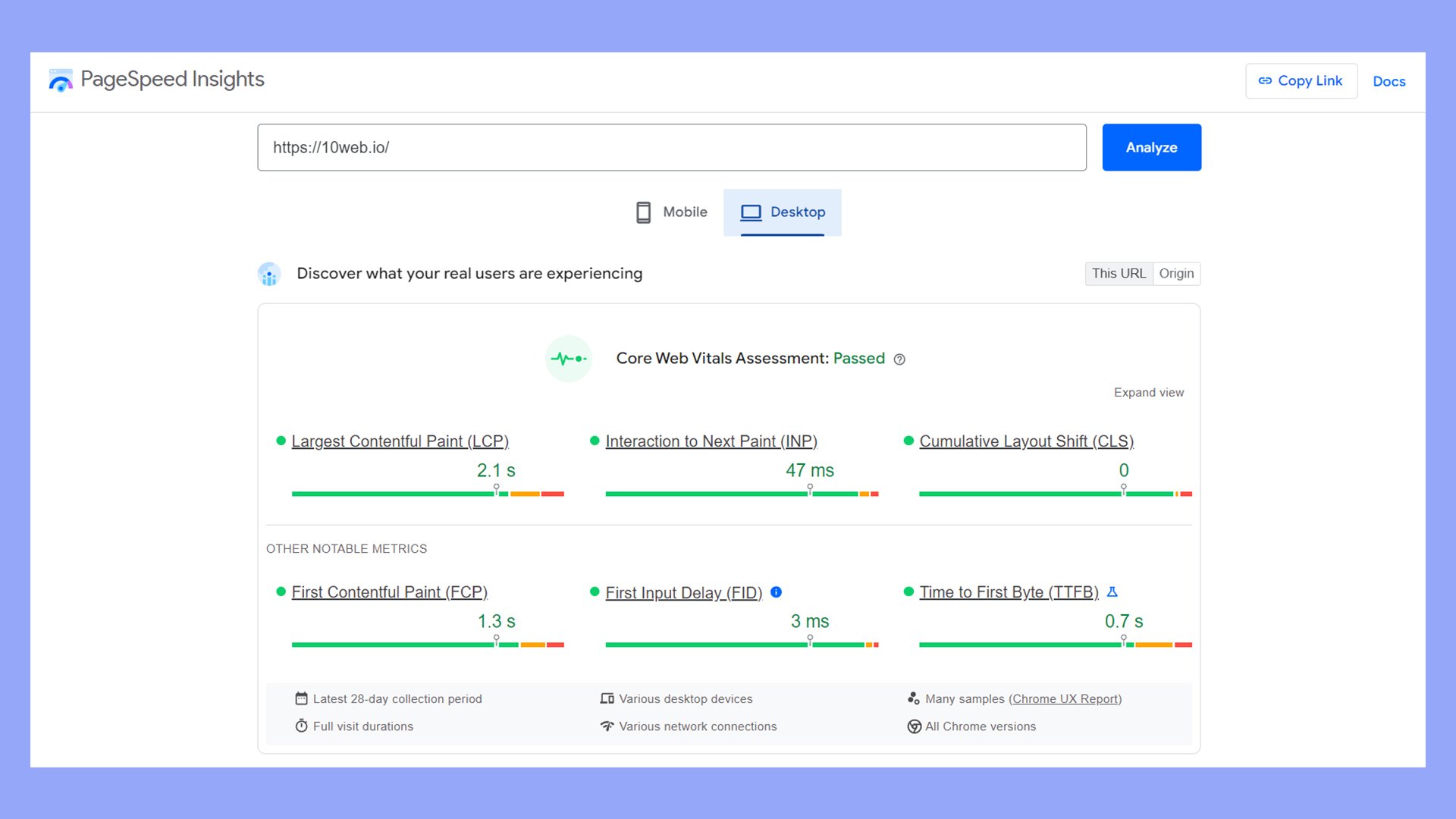
¿Cómo utilizo PageSpeed Insights?
Para empezar, visita PageSpeed Insights.
Paste your web page’s URL in the field and click Analiza.
PSI will then provide a score out of 100 based on several performance metrics, including loading speed and user experience.

Verás tanto datos de laboratorio (recogidos en un entorno controlado) y datos de campo (datos de uso del mundo real).
Esto te ayuda a comprender cómo funciona tu sitio web en diferentes condiciones.
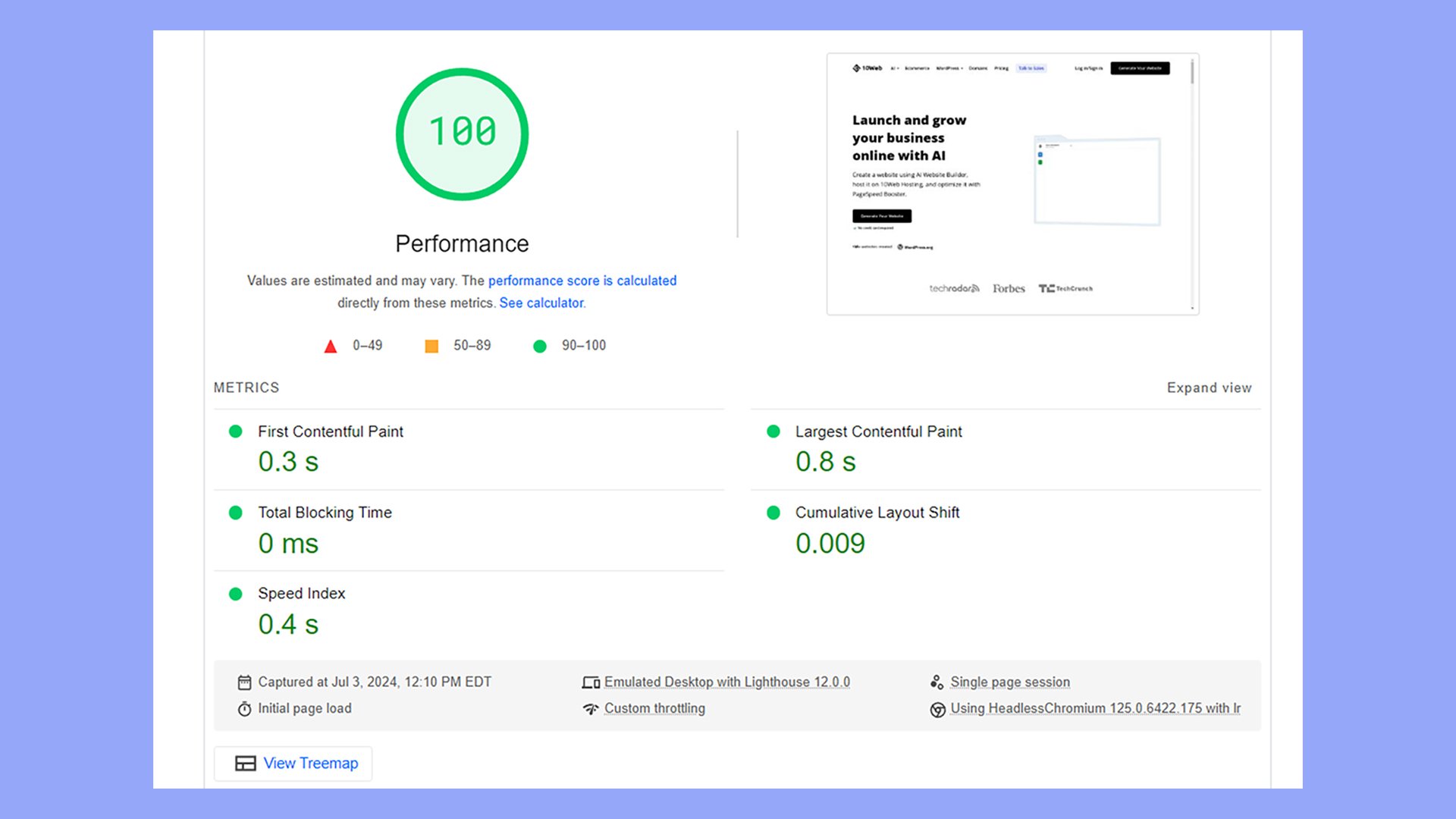
¿Qué es una buena puntuación PageSpeed?
Según Google, «una puntuación de 90 o superior se considera buena. De 50 a 90 es una puntuación que necesita mejorar, y por debajo de 50 se considera mala».

El informe Lighthouse generado por PSI se basa principalmente en datos de laboratorio y no se puede garantizar que se reproduzca en todos los dispositivos de usuario.
Por esta razón, el uso de datos de campo con los informes Core Web Vitals puede ser más valioso para las métricas.
El FID sólo se mide utilizando datos del mundo real porque depende de las acciones del usuario.
Lighthouse replica las métricas de Core Web Vitals utilizando el Tiempo Total de Bloqueo (TBT) de los datos de laboratorio en lugar del Retraso en la Primera Entrada (FID) de los datos de campo.
El uso de PageSpeed Insights pretende permitir a los editores web ver y optimizar sus puntuaciones PageSpeed utilizando herramientas de código abierto.
Si tus páginas no alcanzan una puntuación superior a 90 en las pruebas Google PageSpeed, considera una opción como 10Web Booster.
La capacidad de automatizar completamente la optimización del servidor web y de los scripts conduce a un TTFB más rápido.
Cómo mejorar tu puntuación PageSpeed
Para mejorar tu puntuación de Google PageSpeed Insights, aplica primero las recomendaciones de las páginas Oportunidades y Diagnóstico de la pantalla del informe.
Las recomendaciones habituales que aparecen en Oportunidades son aplazar las imágenes fuera de pantalla, eliminar los recursos que bloquean la renderización y suprimir el CSS no utilizado.
Los informes de diagnóstico sugieren reducir el impacto del código de terceros, minimizar los hilos, evitar el tamaño excesivo del DOM, implementar el almacenamiento en caché y eliminar los largos tiempos de ejecución de JavaScript.
Añade plugins a los sitios CMS para ello.
Automatizando estas tareas de forma coherente en todas las páginas del sitio web mediante una utilidad PageSpeed como 10Web Booster, puedes mejorar más fácilmente las puntuaciones de Google PageSpeed.
10Web Booster optimizará la funcionalidad de los scripts CMS de WordPress (incluyendo WooCommerce y otras soluciones de tiendas de comercio electrónico) sin necesidad de instalar ningún módulo o plugin en tu sitio para que funcione.

A continuación se indican algunas de las principales técnicas implementadas por 10Web Booster para mejorar las puntuaciones de PageSpeed Insights.
Estas técnicas también se recomiendan para mejorar las puntuaciones de Core Web Vitals.
Todas las opciones se derivan de los informes de auditoría de PageSpeed Insights.
Optimizar la eficacia de los contenidos
Optimizar las imágenes mediante la compresión del tamaño de los archivos y la conversión de formatos es una de las mejores formas de reducir el tamaño total de las descargas necesarias en las páginas web.
- Comprime imágenes y conviértelas a formatos modernos como WebP.
- Implementa la carga lenta para aplazar las imágenes fuera de pantalla, asegurándote de que se cargan sólo cuando es necesario.
- Sirve activos estáticos de forma eficiente habilitando el almacenamiento en caché del navegador para visitas repetidas.
- Inline CSS crítico para minimizar los recursos que bloquean la renderización.
- Reduce el tamaño excesivo del DOM y elimina los elementos innecesarios para mantener la página ligera y rápida.
Además, las imágenes responsivas con el atributo srcset pueden utilizarse para servir imágenes diferentes en función del dispositivo del usuario.
Esto no sólo ahorra ancho de banda, sino que también mejora los tiempos de carga en dispositivos móviles.
Aprovechar las modernas tecnologías web
Utilizar tecnologías web modernas puede mejorar el rendimiento del sitio.
- Implementa HTTP/2 para permitir múltiples peticiones de recursos a través de una única conexión.
- Utiliza trabajadores de servicio para un almacenamiento en caché eficaz y capacidades offline.
- Considera las Aplicaciones Web Progresivas (PWA) para proporcionar una experiencia similar a la de una aplicación nativa.
- Implementar la división del código para cargar sólo el JavaScript necesario, mejorando los tiempos de carga iniciales.
- Adopta AMP (Accelerated Mobile Pages) para un rendimiento móvil más rápido.
Mejorar los tiempos de respuesta del servidor
El tiempo de respuesta del servidor afecta a la rapidez con la que se inicia la carga de tu sitio.
Controla y reduce el Tiempo hasta el primer byte (TTFB) para garantizar respuestas iniciales rápidas del servidor.
Google exige un tiempo de respuesta del servidor inferior a 200 ms para superar la prueba PageSpeed Insights con una calificación de «bueno».
Los sitios más rápidos establecen un objetivo de menos de 100 ms para la respuesta del servidor.
El tiempo de respuesta del servidor depende del enrutamiento DNS, los redireccionamientos de dominio y los scripts que se ejecutan en el hardware de un centro de datos.
Una solución multicapa y automatizada como 10Web Booster incluye la optimización tanto del front-end como del back-end de un sitio web.
El almacenamiento en caché CDN también mejorará los tiempos de respuesta del servidor web al distribuir geográficamente el contenido, reduciendo la latencia.
Minimizar y comprimir recursos
Reducir el tamaño de tus archivos CSS y JavaScript puede conducir a tiempos de carga más rápidos.
La minificación elimina los elementos de código no necesarios de los archivos HTML, CSS y JavaScript, haciendo que el paquete sea aún más pequeño cuando se comprime.
La plataforma 10Web Booster permite comprimir y minificar automáticamente archivos HTML, CSS e imágenes para que se carguen más rápido en el navegador.

- Minifica CSS y JavaScript eliminando caracteres innecesarios como espacios y comentarios.
- Herramientas como UglifyJS para JavaScript y CSSNano para CSS pueden automatizar este proceso.
- Combinar varios archivos en uno solo reduce el número de peticiones HTTP, acelerando los tiempos de carga.
Además, asegúrate de cargar sólo el CSS y JavaScript necesarios para cada página.
Herramientas como UnCSS y PurifyCSS pueden identificar CSS no utilizado y JavaScript.
Elimina el JavaScript que bloquea la renderización
JavaScript se carga primero en un navegador web, lo que puede causar retrasos si un sitio web incluye un gran número de archivos JavaScript utilizados para renderizar la interfaz y las pantallas de contenido. Una forma de mejorar esto es retrasar la llamada a los archivos JavaScript hasta después de cargar los elementos primarios de la página. La carga asíncrona de JavaScript garantiza que los scripts que no son cruciales para la primera pintura se carguen más tarde, evitando retrasos en la representación del contenido de la página.
Esto permite a los editores dar prioridad al contenido por encima de la página y obtener puntuaciones PageSpeed más rápidas.
Combinar los archivos necesarios para la carga de cada página antes de minificarlos y comprimirlos es otro método popular para eliminar el JavaScript que bloquea la renderización.
Dar prioridad al contenido de la mitad superior de la página
La compresión y la minificación de archivos HTML, CSS y JavaScript se utilizan para dar prioridad al contenido de las páginas web que está por encima de la portada, de modo que se pueda alcanzar un tamaño de archivo inicial reducido.
Las páginas web que requieren datos excesivos para cargar el contenido de la mitad superior de la página para el usuario necesitarán realizar repetidas llamadas al navegador desde el servidor, lo que aumenta el tiempo total de respuesta y disminuye las puntuaciones de PageSpeed Insight.
Para obtener mejores resultados con la optimización de Google PageSpeed, se recomienda limitar el uso de imágenes y widgets de terceros en esta sección.
Estructura el HTML para cargar primero los elementos de contenido visibles y superar así los requisitos de las pruebas PageSpeed de Google en todas las variables y métricas.
La compresión y minificación de los archivos de script necesarios es una función básica que se automatiza con la funcionalidad de la plataforma 10Web Booster.
CSS crítico
Otra optimización de PageSpeed Insights utilizada para mejorar los tiempos de carga de las páginas es priorizar CSS crítico inyectándolos en páginas HTML como scripts en línea.
Esto evita la necesidad de cargar CSS como un archivo separado y permite reducir el tamaño total del archivo para una mayor velocidad de navegación.
En lugar de cargar una hoja de estilos con el código de todo el sitio web, se recomienda cargar sólo el CSS que realmente utiliza la página en cuestión.
Evita un tamaño excesivo de los archivos CSS para mejorar el rendimiento del sitio web. Potenciador 10Web optimización implementa estas funciones automáticamente en todos los sitios web configurando el servidor web para que aplique las mejores prácticas de PSI en producción.
Utilizar la caché del navegador
La caché del navegador guarda localmente recursos estáticos como imágenes, CSS y archivos JavaScript en el dispositivo del usuario.
Esto permite que las páginas web se carguen más rápido aprovechando la caché del navegador para almacenar elementos de la interfaz gráfica de usuario como scripts e imágenes que se utilizan repetidamente en todo el dominio.
Puedes establecer cabeceras de control de caché para definir cuánto tiempo deben almacenar estos recursos los navegadores.Por ejemplo, Cache-Control: max-age=31536000 indica al navegador que conserve el recurso durante un año.Otro aspecto crítico es establecer un control de versiones adecuado para tus archivos.Cuando actualices un recurso, altera su URL añadiendo una cadena de consulta de versión (por ejemplo style.css?v=2) garantiza que los navegadores obtengan la última versión en lugar de la almacenada en caché.Esta combinación de caché de recursos estáticos y versionado adecuado da como resultado un sitio web rápido y con capacidad de respuesta.
Estas técnicas ayudan a optimizar la puntuación PageSpeed para móviles y ordenadores de sobremesa.
Sin embargo, puedes utilizar algunas buenas prácticas específicas de cada dispositivo para asegurarte de que tus páginas obtienen una buena puntuación en pantallas de cualquier tamaño.
Optimización móvil
Optimizar tu sitio web para móviles es crucial, ya que muchos usuarios navegan desde teléfonos inteligentes o tabletas.
PSI ofrece información sobre el rendimiento móvil, como evitar grandes cambios de disposición y minimizar el retardo de entrada.
Asegúrate de que tu sitio utiliza un diseño responsivo para adaptarse a varios tamaños de pantalla.
Céntrate en reducir la Pintura de mayor contenido (LCP) Tiempo, que mide la rapidez con la que se carga el contenido principal.
Aplazar o en línea JavaScript y CSS para evitar los recursos que bloquean la renderización y ralentizan la carga de las páginas móviles.
Optimización del escritorio
Los usuarios de ordenadores de sobremesa esperan tiempos de carga rápidos e interacciones fluidas.PSI evalúa el rendimiento de escritorio de tu sitio, destacando áreas como Primera pintura de contenido (FCP) y Desplazamiento de diseño acumulativo (CLS).
Optimiza las imágenes y otros activos utilizando formatos eficientes.
Implementa compresión como Gzip para reducir el tamaño de los archivos.Elimina el CSS y el JavaScript no utilizados para agilizar la carga de recursos.Aplaza el JavaScript no crítico para acelerar la renderización inicial.
Construir para la accesibilidad y el crecimiento del tráfico
Mejorar tanto la accesibilidad como el tráfico es crucial para ampliar el alcance de tu sitio web.
Al hacer que tu sitio sea accesible y prepararlo para un tráfico elevado, contribuyes a garantizar un mejor rendimiento y la satisfacción del usuario.
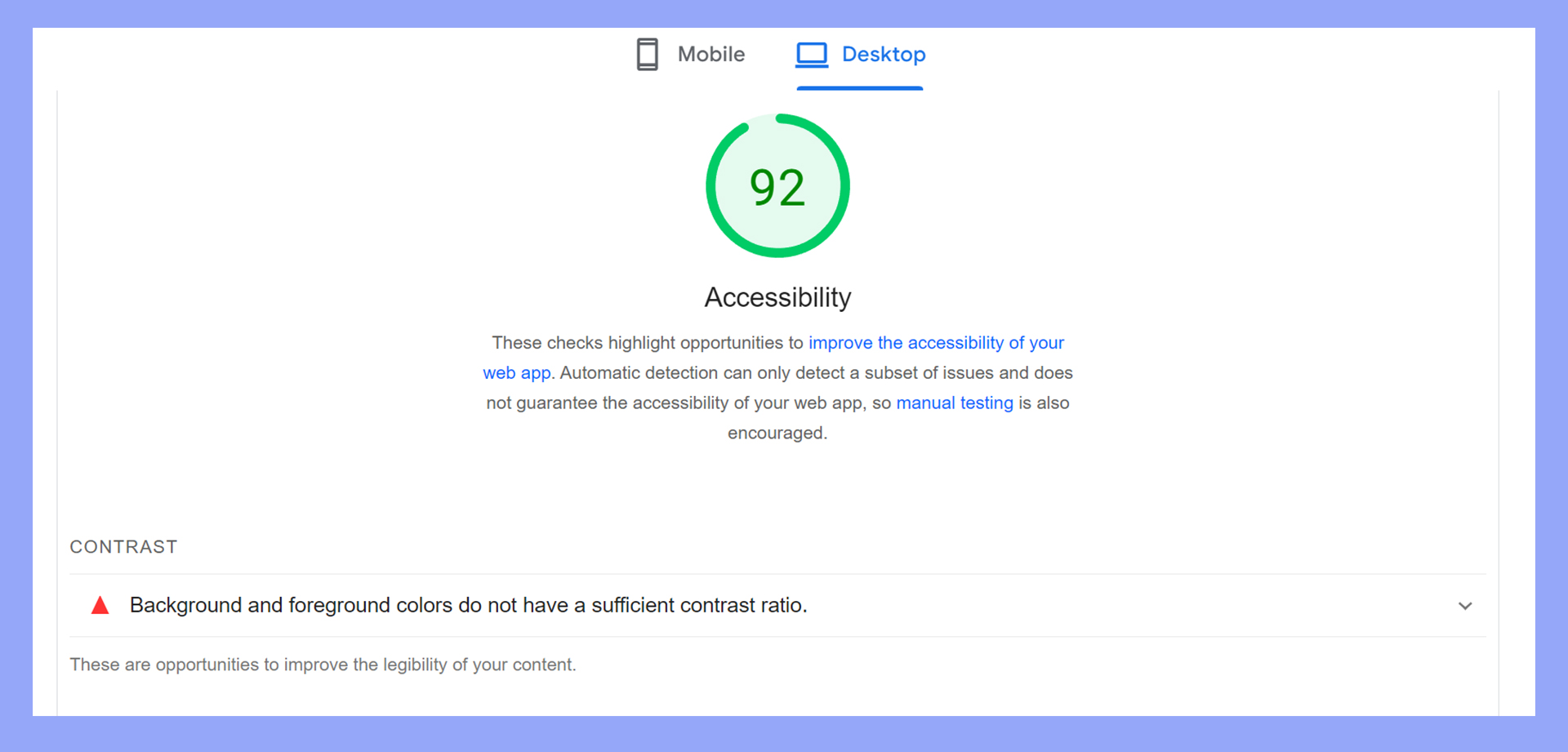
Consideraciones sobre accesibilidad
Garantizar que tu sitio web cumple las normas de accesibilidad permite a las personas con discapacidad utilizarlo de forma eficaz.
Es importante seguir directrices como las Pautas de Accesibilidad al Contenido en la Web (WCAG).
Esto incluye proporcionar texto alternativo para las imágenes, navegabilidad con el teclado y encabezamientos y etiquetas claros.
Mantener tu sitio web inclusivo no sólo ayuda a los usuarios con discapacidad, sino que puede repercutir positivamente en tu Puntuación de PageSpeed Insights.
Además, las funciones de accesibilidad pueden mejorar SEO ya que los motores de búsqueda reconocen y recompensan los contenidos bien estructurados y accesibles.
Prepararse para el aumento del tráfico
Preparar tu sitio para aumentar el tráfico implica varios pasos técnicos.Empieza por utilizar una Red de Entrega de Contenidos (CDN) para distribuir tu contenido globalmente, lo que ayuda a reducir los tiempos de carga.
Optimizar el rendimiento de tu servidor y base de datos también es vital.
Utiliza estrategias de almacenamiento en caché, minimiza las peticiones HTTP y comprime los archivos grandes.
Asegúrate de que el backend de tu sitio web es lo suficientemente robusto como para soportar picos de tráfico.
Prueba regularmente tu sitio en diferentes condiciones de carga.
Las herramientas de rastreo y las auditorías pueden ayudarte a identificar los cuellos de botella.
De este modo, tu sitio sigue siendo funcional y ágil incluso en periodos de mucho tráfico, manteniendo la satisfacción y el rendimiento de los usuarios.
Herramientas y servicios para conocer el rendimiento
Comprender y mejorar el rendimiento de tu sitio web es crucial.
Estas herramientas y servicios pueden ayudarte a calibrar la velocidad y usabilidad de tu sitio, al tiempo que te proporcionan información procesable.
Integración de Lighthouse de Google
Lighthouse de Google es una herramienta de código abierto que puedes utilizar para auditar la salud de cualquier página web.Lighthouse está integrada en Chrome DevTools y ofrece informes detallados sobre diversas métricas de rendimiento.
Puedes acceder a Lighthouse abriendo Chrome DevTools, navegando hasta la pestaña «Lighthouse» y ejecutando una auditoría.
Desglosa los resultados en rendimiento, accesibilidad, buenas prácticas, SEO, y categorías de Aplicaciones Web Progresivas (PWA).
Lighthouse proporciona sugerencias específicas para mejorar tu sitio, como comprimir imágenes o reducir el tiempo de ejecución de JavaScript.
La perfecta integración de la herramienta con Chrome la hace accesible y útil tanto para principiantes como para desarrolladores experimentados.
Herramientas de análisis de terceros
Varias herramientas de terceros complementan la oferta de Google proporcionando información y funciones adicionales.
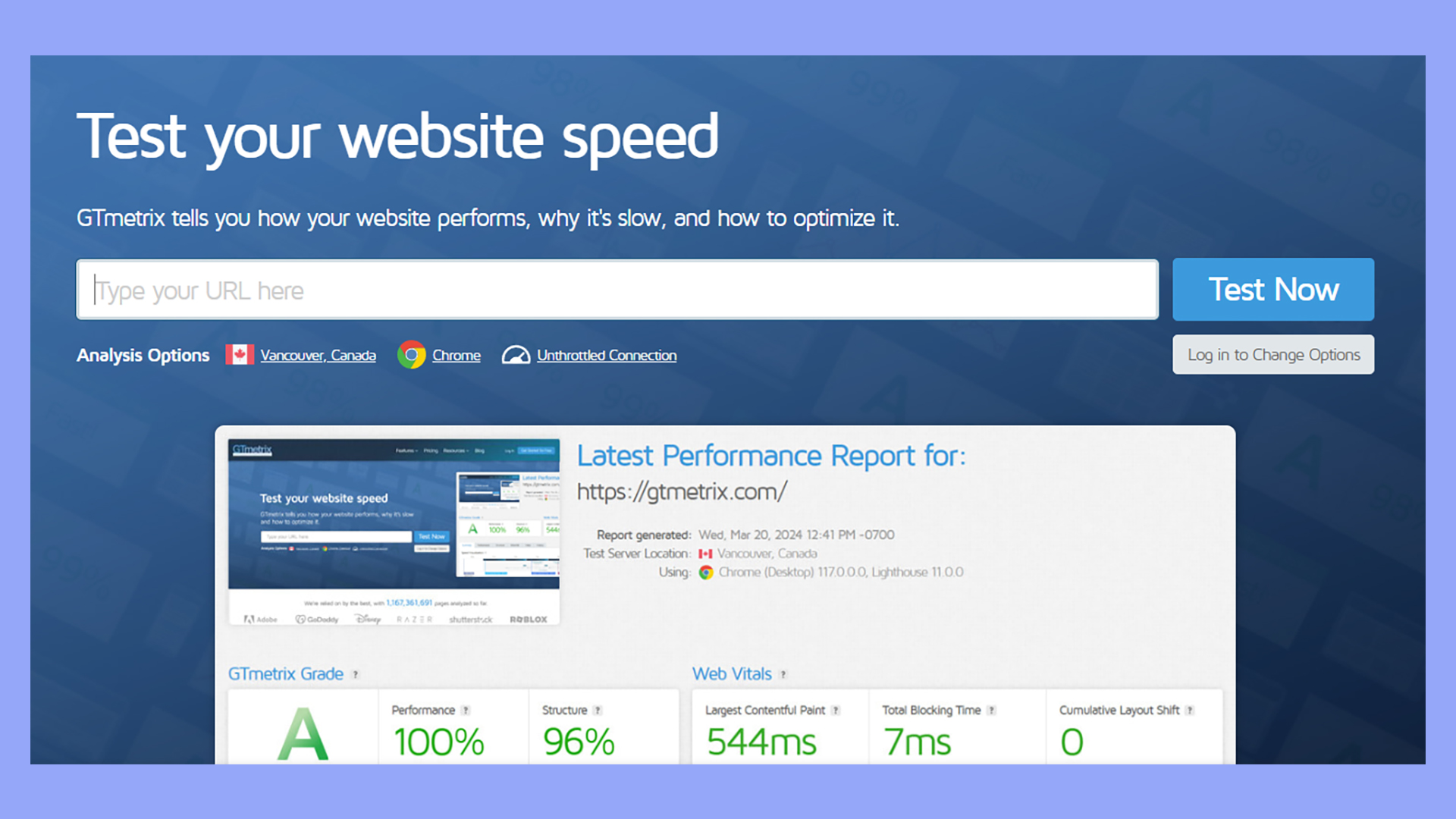
Herramientas como GTmetrix y Pingdom te permiten probar la velocidad de tu sitio desde varias ubicaciones globales, compararla con la competencia y hacer un seguimiento del rendimiento a lo largo del tiempo.

WebPageTest ofrece un desglose detallado de los procesos de carga, incluyendo el tiempo del primer byte, el tiempo de inicio de la renderización y el tiempo de carga completa.
Esto puede ayudarte a identificar las áreas precisas que necesitan mejorar.
Utilizar una combinación de estas herramientas te permite verificar los resultados y asegurarte de que cubres todas las bases.
A menudo proporcionan herramientas visuales, como gráficos en cascada, que facilitan la comprensión de problemas complejos de rendimiento.
Comprender las auditorías superadas
La sección Auditorías superadas del informe PageSpeed Insights de una URL simplemente muestra qué pruebas ha superado la página cuando Lighthouse ejecuta las comparaciones de puntos de referencia a partir de datos de laboratorio.
Si la página no supera una auditoría, se mostrarán los motivos, junto con sugerencias de reparación.

Estas pruebas comprueban diversos aspectos del rendimiento, como formatos de imagen eficientes y aprovechar la caché del navegador.
Ver lo que tu sitio web hace bien te da confianza y puntos de referencia.
No pierdas de vista las auditorías relacionadas con HTML, CSS y JavaScript, ya que te dicen mucho sobre el rendimiento del backend.
Comprenderlas puede ayudarte a evitar esfuerzos de optimización excesivos, liberándote para centrarte en las partes críticas que necesitan trabajo.
Priorizar las recomendaciones
Las recomendaciones indican las áreas que necesitan mejoras.Pueden incluir la optimización de las imágenes reducir el tiempo de respuesta del servidory eliminar los recursos que bloquean la renderización.
Estas sugerencias están priorizadas por su impacto en el rendimiento.
Busca primero las recomendaciones con mayor impacto.
Arreglarlas probablemente producirá las mejoras más notables en la velocidad.
Utiliza la Puntuación de rendimiento, que va de 0 a 100, para calibrar la urgencia.
Identificar victorias rápidas para optimizar la velocidad
Las victorias rápidas son cambios que requieren poco esfuerzo pero aportan mejoras significativas.
Entre las ventajas rápidas más comunes se incluyen minificar CSS, JavaScript y HTML y activar la compresión.
Otra ganancia rápida podría ser utilizar una red de distribución de contenidos (CDN) para distribuir tu contenido geográficamente, garantizando tiempos de carga más rápidos.
Estos sencillos pasos pueden suponer una gran diferencia en el rendimiento y la satisfacción general del usuario.
En conclusión, PageSpeed Insights es una herramienta inestimable para los editores web que deseen optimizar el rendimiento de su sitio web y mejorar la experiencia del usuario.
Centrándose en métricas clave como LCP, FID y CLS y aplicando las recomendaciones de PSI, los editores pueden mejorar la velocidad de carga de las páginas, impulsar las clasificaciones SEO y, en última instancia, ofrecer una mejor experiencia de navegación.
Utilizar herramientas como 10Web Booster para la automatización y adoptar las mejores prácticas para la eficiencia del contenido y la optimización del servidor son pasos cruciales para mantener puntuaciones PageSpeed altas.
Supervisar y optimizar constantemente con PSI garantiza que los sitios web sigan siendo rápidos, receptivos y competitivos en las clasificaciones de los motores de búsqueda.




